
How to Setup WooCommerce First Order Discount (Easy Guide)
A WooCommerce first-order discount is a conditional pricing rule that applies only to new customers—those with zero completed orders in their purchase history. Because core WooCommerce lacks native “first-order” logic, store owners must either use custom code (checking attributes like customer_id, order_count, or cart_subtotal) or a dynamic discount plugin such as Disco – WooCommerce Dynamic Pricing & Discount Rules Plugin, which provide built-in for purchase history, user roles, cart conditions, product scope, and discount types (fixed, percentage, BOGO, free shipping). These tools let you automate first-order incentives—e.g., fixed amount, percentage off, free shipping, or bundle offers—while targeting user entities (new customers) and applying rules at the product, cart, or checkout level.
Today, we will discuss what a WooCommerce first order discount is and how to create one in detail.
Let’s get started.
What is a WooCommerce First Order Discount?
In simple words, a WooCommerce discount on the first order means you are targeting your first-time or new customers and offering them some sort of discount on their first purchase. It basically reduces the total price at checkout, exclusively for those who haven’t purchased from you before.
This discount can be –
- A fixed amount
- A percentage of the total
- Free shipping on the order
- Buy one, get one deal
- Minimum order value discount
- Quantity-based discounts
- Discounts on specific categories, etc.
You can create automatic discounts or first-order discount WooCommerce coupons and promote them on your store site, social media, email, and across all your marketing channels to attract visitors, convert them into buying shoppers, and, hopefully, turn them into loyal returning customers in the long run.
How to Create a WooCommerce First Order Discount
WooCommerce doesn’t allow you to create a discount for first orders. It also doesn’t have the option to filter and create a WooCommerce first-order discount coupon either.
The best way to generate a WooCommerce first order discount is by using a plugin. If you don’t want to add a plugin, you can add custom codes to set up an automatic WooCommerce first-time order discount.
However, to use this method, you must be familiar with codes and must have a backup of your files.
Let’s try out the custom coding method first.
Creating a WooCommerce First Order Discount with Custom Code
Let us walk you through the steps.
Creating a Fixed Amount WooCommerce First Order Discount using Custom Codes
Let’s explore the steps needed.
Step 1 – Create a child theme or back up your files
If you are planning to add custom codes, customize theme codes, customize styles, or add custom fields to your WordPress WooCommerce site, you should opt for a child theme. If you are unfamiliar with or cannot create a child theme, create a backup of your files.
Step 2 – Edit theme file
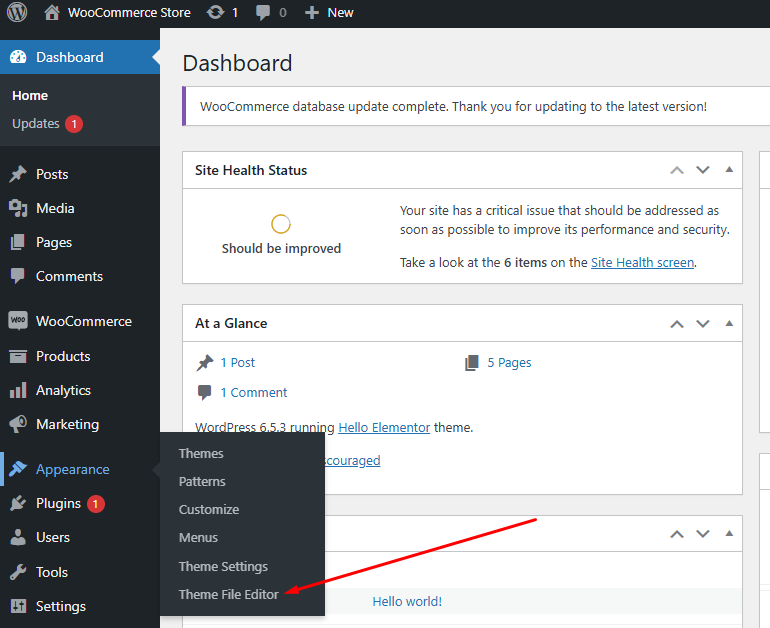
Go to your WordPress dashboard and jump to Appearance>> Theme File Editor.

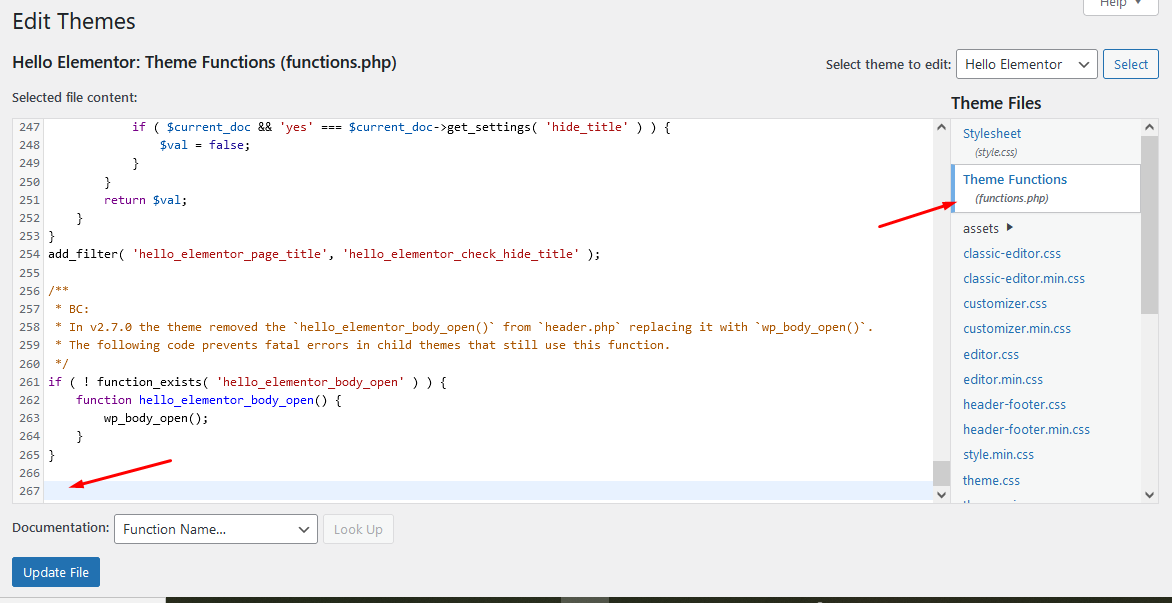
Once you are there, click on the funcitons.php, scroll down the file, and write your code at the bottom.

Step 3 – Write/Paste your code
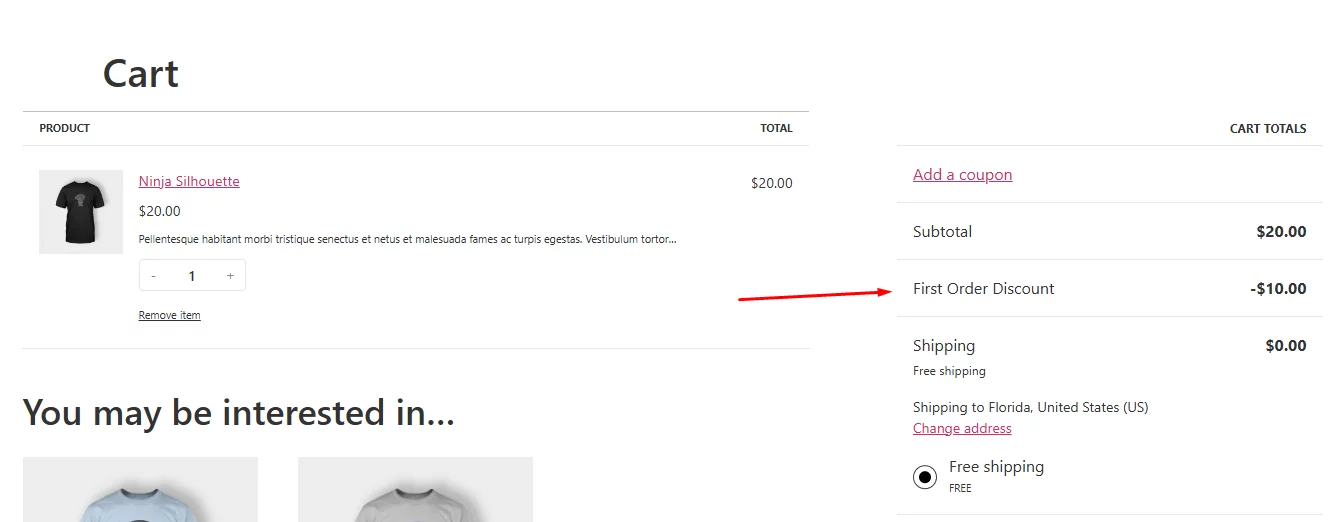
Let’s say you are offering a fixed WooCommerce first order discount of $10 on any single product for first-time buyers. This discount will only be applied once on a single product only for newly registered users.
Here’s the code –
// Apply first order discount for new customers
function apply_first_order_discount() {
// Ensure the function only runs in the frontend
if ( is_admin() && ! defined( 'DOING_AJAX' ) ) return;
if ( is_user_logged_in() ) {
$current_user = wp_get_current_user();
$user_orders = wc_get_orders( array(
'customer' => $current_user->ID,
'limit' => 1,
) );
// If the user has no previous orders, apply the discount
if ( empty( $user_orders ) ) {
add_action( 'woocommerce_cart_calculate_fees', 'add_first_order_discount' );
}
}
}
add_action( 'wp', 'apply_first_order_discount' );
// Function to add the discount
function add_first_order_discount() {
$discount_amount = 10; // Set your discount amount here
WC()->cart->add_fee( __( 'First Order Discount', 'woocommerce' ), -$discount_amount );
}Code Explanation for the WooCommerce First Order Discount
apply_first_order_discount Function: This function checks if the user is logged in and if they have any previous orders. If no previous orders are found, it hooks the add_first_order_discount function to woocommerce_cart_calculate_fees.
add_first_order_discount Function: This function applies the discount as a fee (negative amount) to the cart.
Step 4 -Testing the Discount of First Order WooCommerce Code
Log Out and Clear Browser Cookies:
- Log out from your account or use a new browser. Make sure you clean the browser cache, history, and cookies. You can also browse in incognito mode instead.
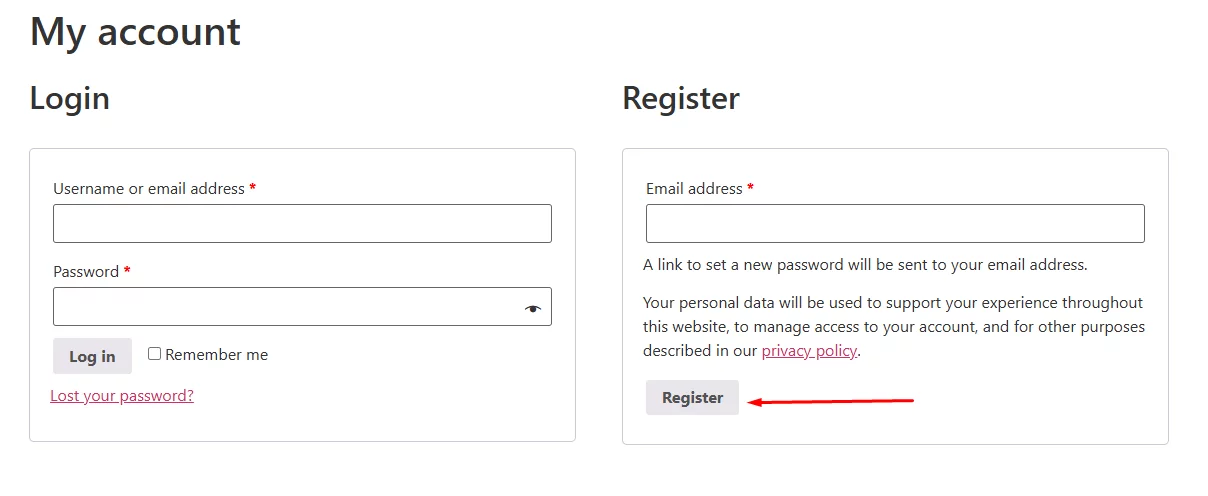
Create a New Account:
- Go to your WooCommerce site and create a new account as a customer.

Check the Cart:
- Add a product and check the cart page. The WooCommerce first order discount should be applied if the code is working correctly.

Offering a Percentage WooCommerce First Order Discount
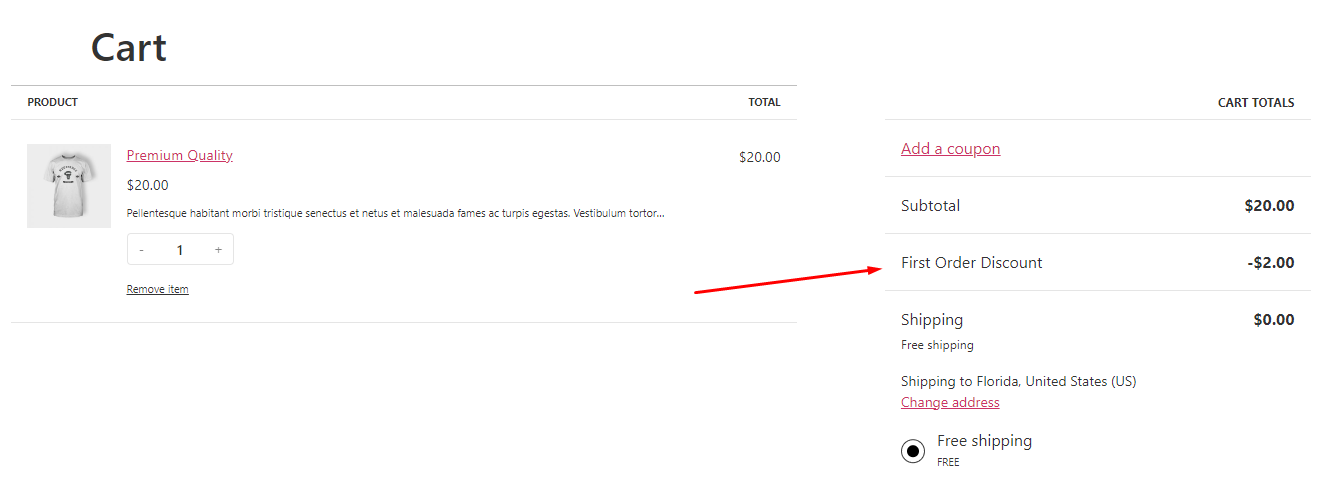
If you want to offer a 10% first-time order discount instead of a fixed $10, you can modify the code to achieve this.
Here’s how –
- Update the code to calculate a 10% discount: Change the discount logic from a fixed amount to a percentage of the cart total.
- Modify the function to calculate the discount: Calculate 10% of the cart total and apply it as a discount.
Here’s the code –
// Apply first order discount for new customers
function apply_first_order_discount() {
// Ensure the function only runs in the frontend
if ( is_admin() && ! defined( 'DOING_AJAX' ) ) return;
if ( is_user_logged_in() ) {
$current_user = wp_get_current_user();
$user_orders = wc_get_orders( array(
'customer' => $current_user->ID,
'limit' => 1,
) );
// If the user has no previous orders, apply the discount
if ( empty( $user_orders ) ) {
add_action( 'woocommerce_cart_calculate_fees', 'add_first_order_discount' );
}
}
}
add_action( 'wp', 'apply_first_order_discount' );
// Function to add the discount
function add_first_order_discount( $cart ) {
// Calculate 10% discount
$discount_percentage = 0.10;
$discount_amount = $cart->subtotal * $discount_percentage;
// Apply the discount
WC()->cart->add_fee( __( 'First Order Discount', 'woocommerce' ), -$discount_amount );
}Check out the cart page with a new account.

Offering Free Shipping on First Time Orders
Let’s say instead of offering a discount, you want to offer free shipping to first-time buyers.
Here’s the code to achieve this –
// Apply free shipping for first-time buyers
function apply_free_shipping_for_first_time_buyers() {
// Ensure the function only runs in the frontend
if (is_admin() && !defined('DOING_AJAX')) return;
// Check if the user is logged in
if (is_user_logged_in()) {
$current_user = wp_get_current_user();
$user_orders = wc_get_orders(array(
'customer' => $current_user->ID,
'limit' => 1,
));
// If the user has no previous orders, apply free shipping
if (empty($user_orders)) {
add_filter('woocommerce_package_rates', 'add_free_shipping_for_first_order', 10, 2);
}
}
}
add_action('wp', 'apply_free_shipping_for_first_time_buyers');
// Function to add free shipping
function add_free_shipping_for_first_order($rates, $package) {
// Add a free shipping rate
$free_shipping_rate = new WC_Shipping_Rate(
'free_first_order_shipping', // ID
__('Free Shipping (First Order)', 'woocommerce'), // Label
0, // Cost
array(), // Taxes
'free_shipping' // Method ID
);
// Add the free shipping rate to the existing rates
$rates['free_first_order_shipping'] = $free_shipping_rate;
// Optionally, remove other shipping rates to ensure only free shipping is available
// return array('free_first_order_shipping' => $free_shipping_rate);
return $rates;
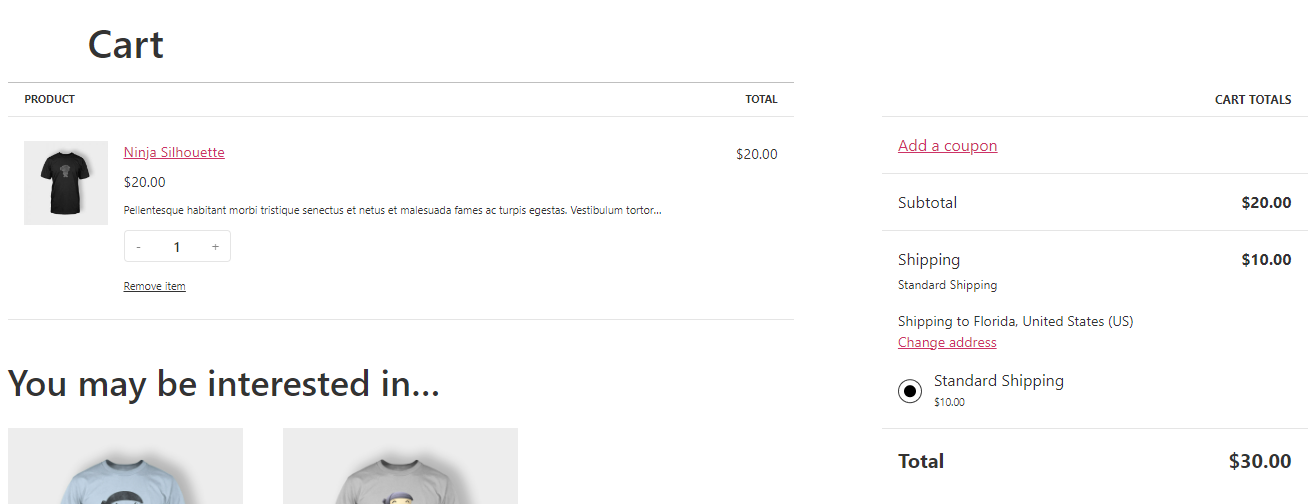
}Here’s how it looks for regular/returning customers.

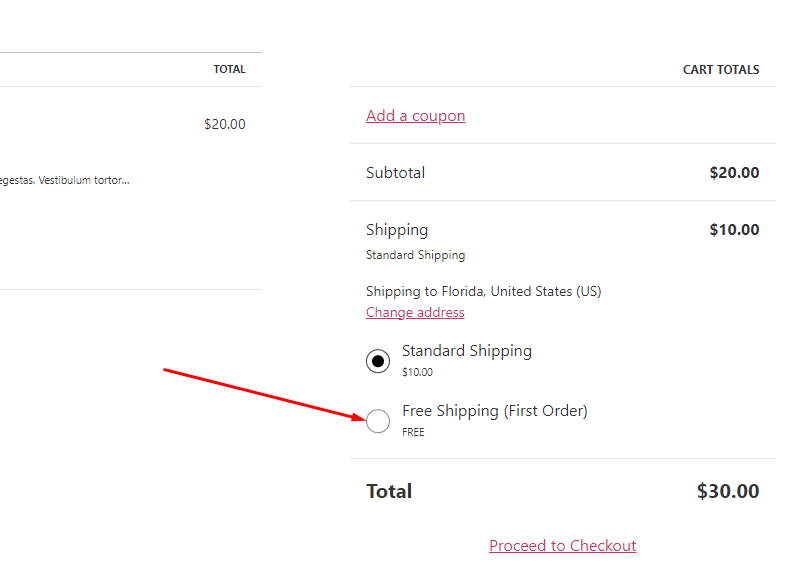
If a new customer adds a product to the cart, here’s how WooCommerce offers free shipping WooCommerce first order discount.

You can write additional codes to remove other shipping options and automatically apply the free shipping option.
First Order Discount WooCommerce Configuration Using a Plugin
There are plenty of plugins available for offering discounts on WooCommerce. The first order discount WooCommerce plugin we will use for this article is called Discount Rules for WooCommerce.
Using this plugin, you can create almost any type of discount, be it bundle discounts, conditional discounts, quantity-based discounts, BOGO deals, bulk discounts, etc.
We have already covered a complete walkthrough of the plugin in our previous articles.
Today, we will create a WooCommerce first order discount for the following conditions –
- Fixed amount WooCommerce first order discount
- Percentage WooCommerce first order discount
- BOGO deal WooCommerce first order discount
- WooCommerce discount first order coupon
- First-order discount on minimum spend
- Bundle discounts for first-time buyers
- Combination discount for first-timers
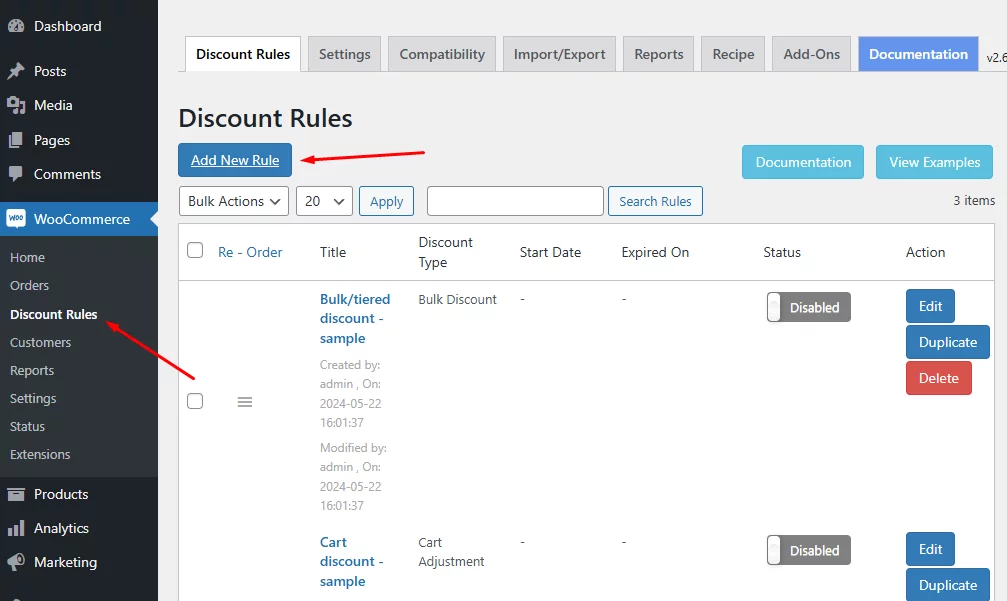
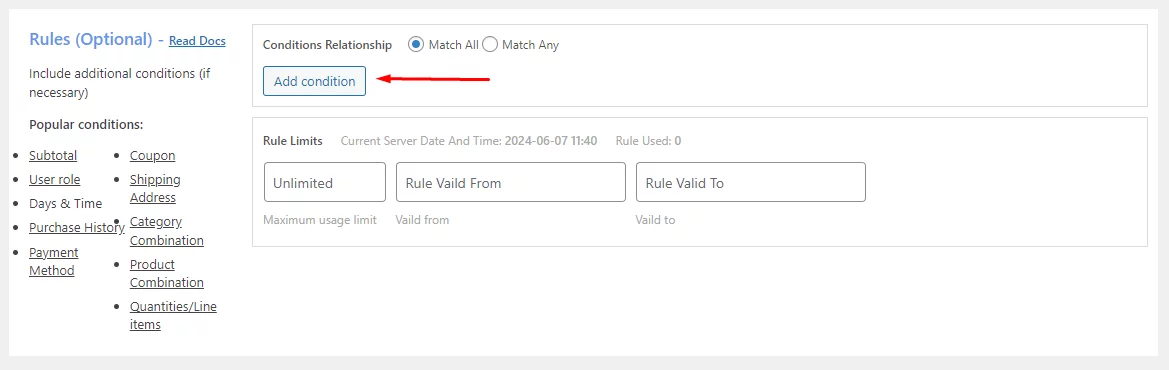
After you install the plugin, go to the following menu and add your first rule.

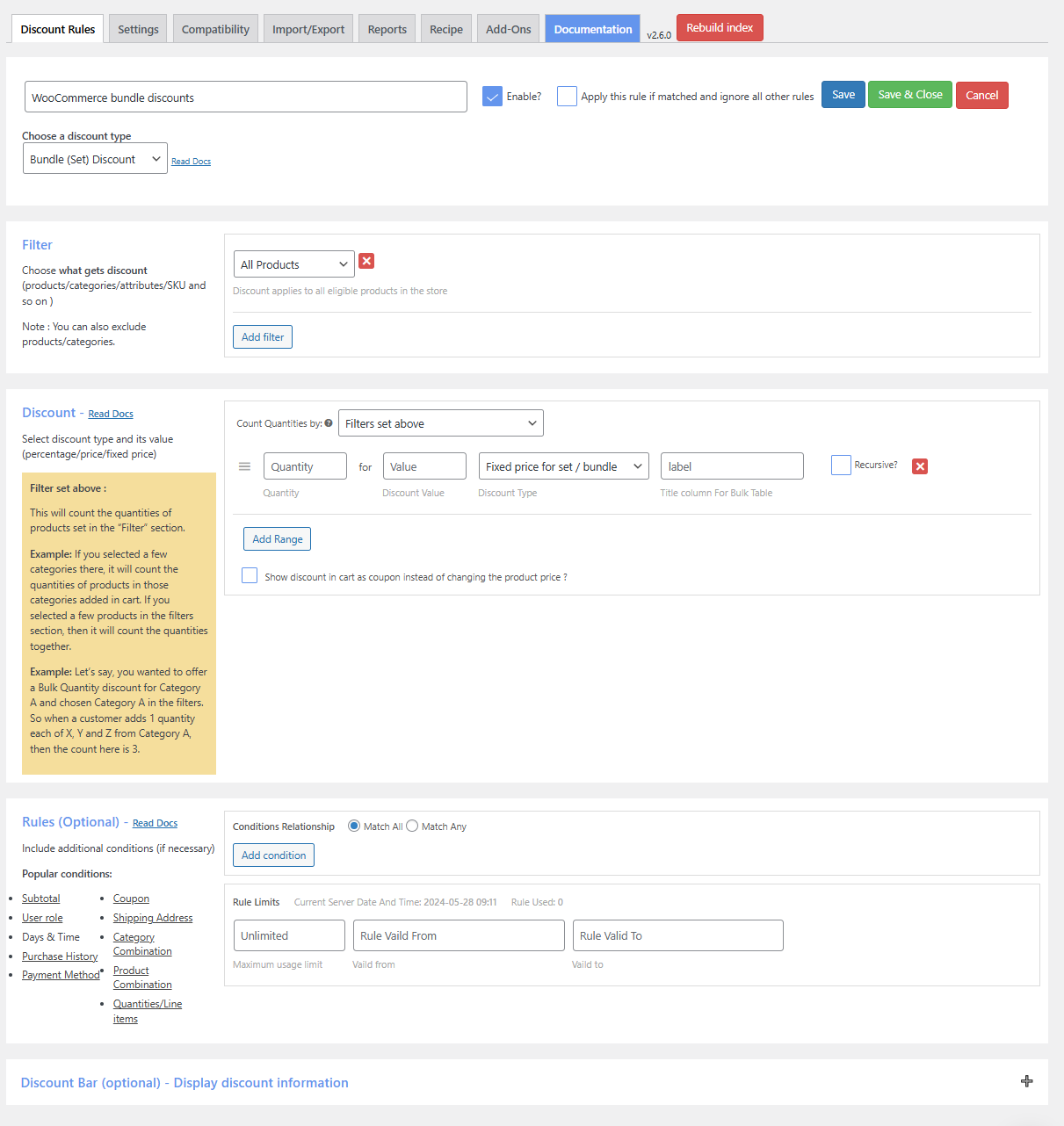
Here’s an example of a complete rule page.

1. Fixed amount WooCommerce first order discount
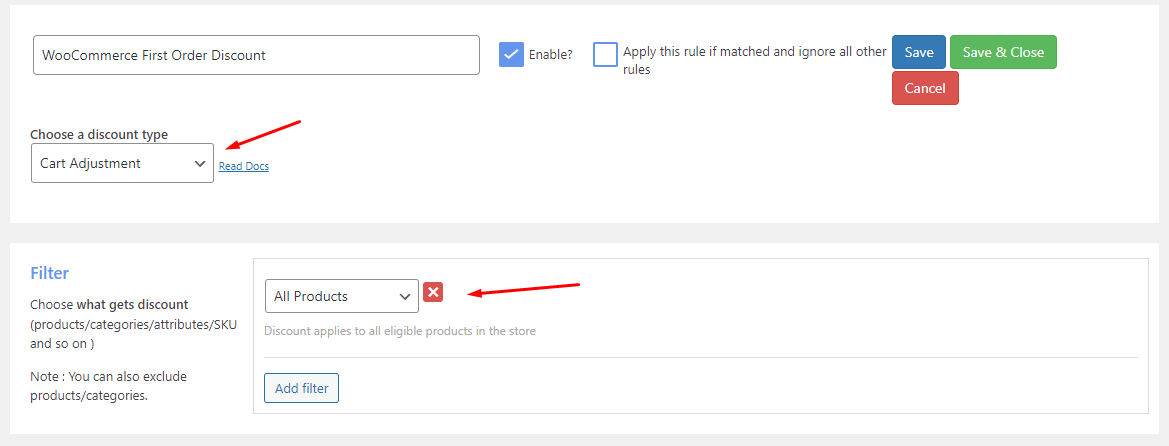
Select Cart Adjustment from the discount type.

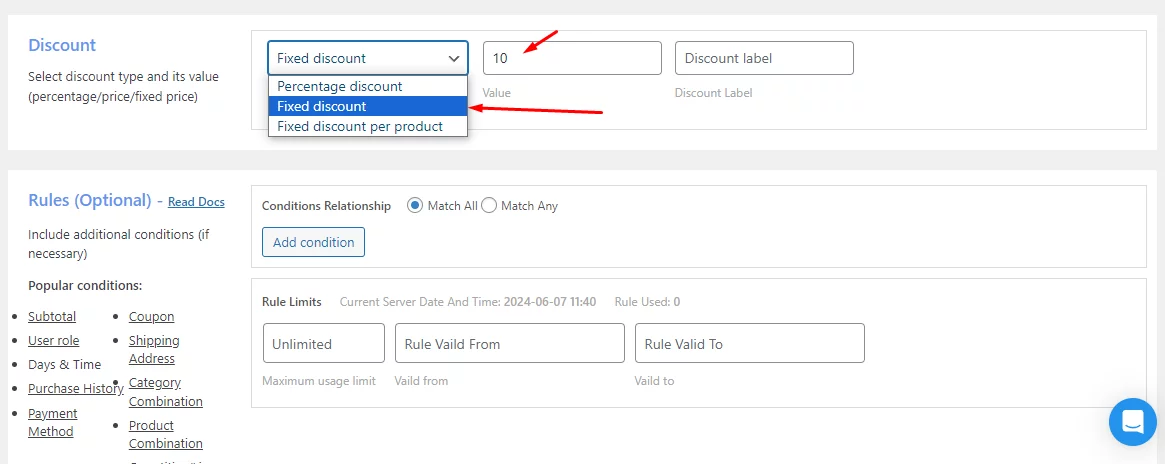
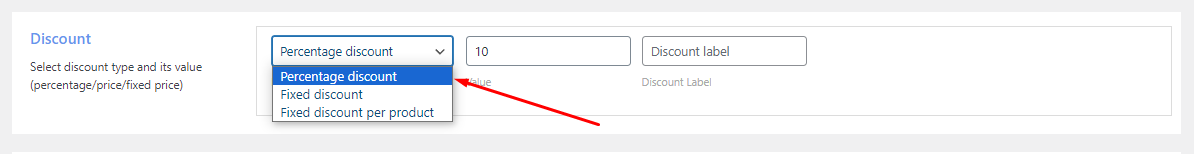
For this example, we will select all products. Select Fixed Discount from the Discount tab and enter the value. We are creating a $10 fixed discount for first-timers.

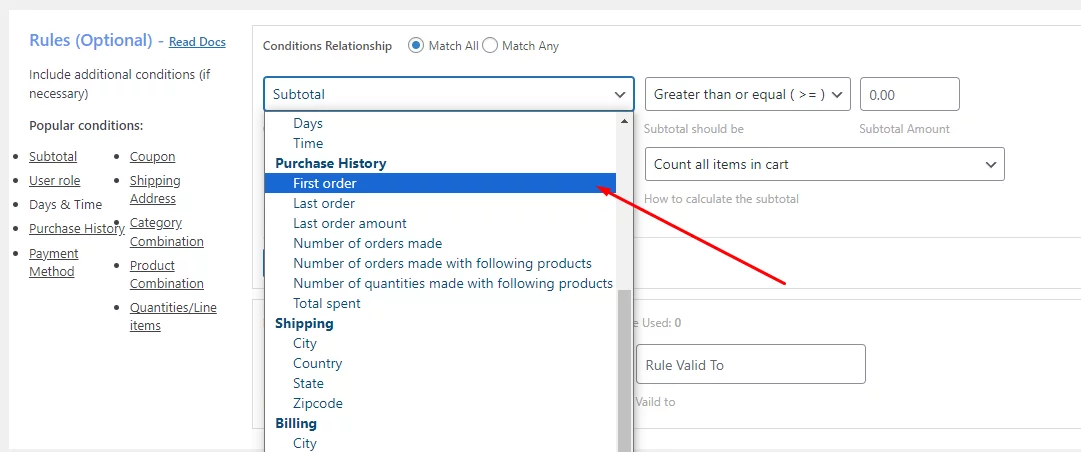
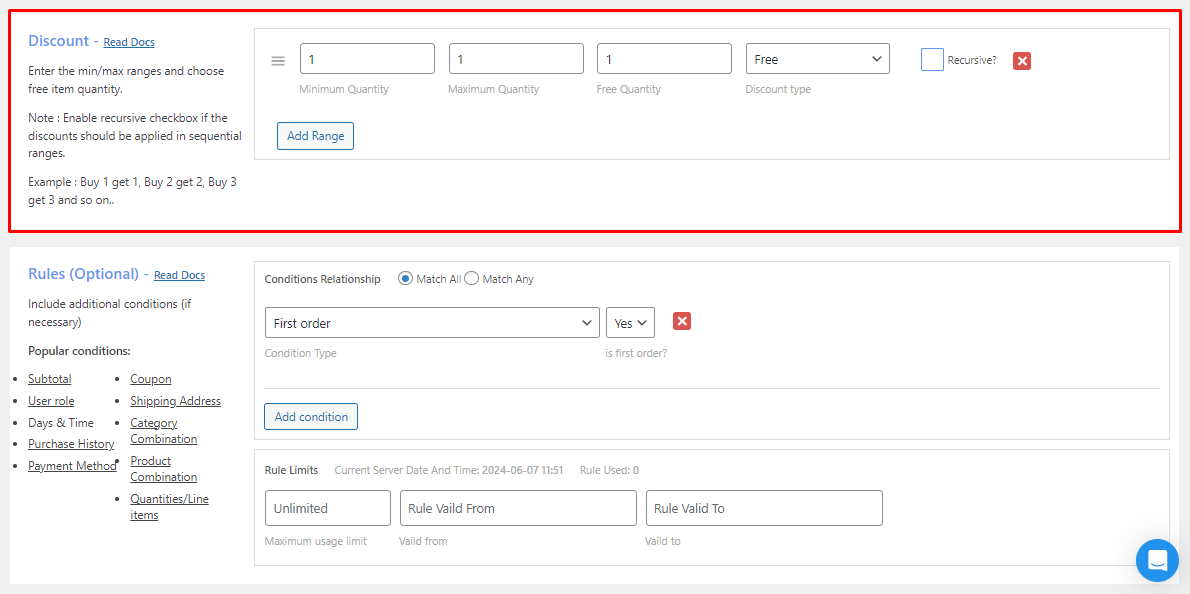
Scroll down to the Rules tab and add a condition.

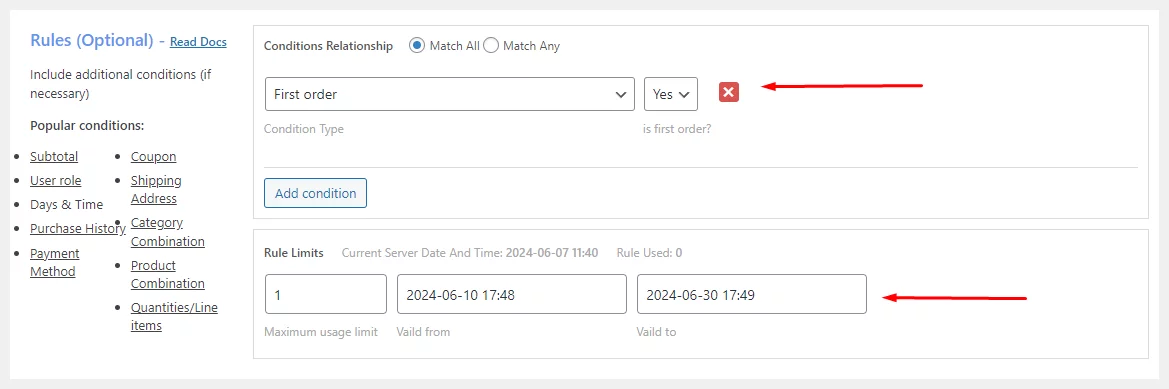
Under Purchase History, select First Order.

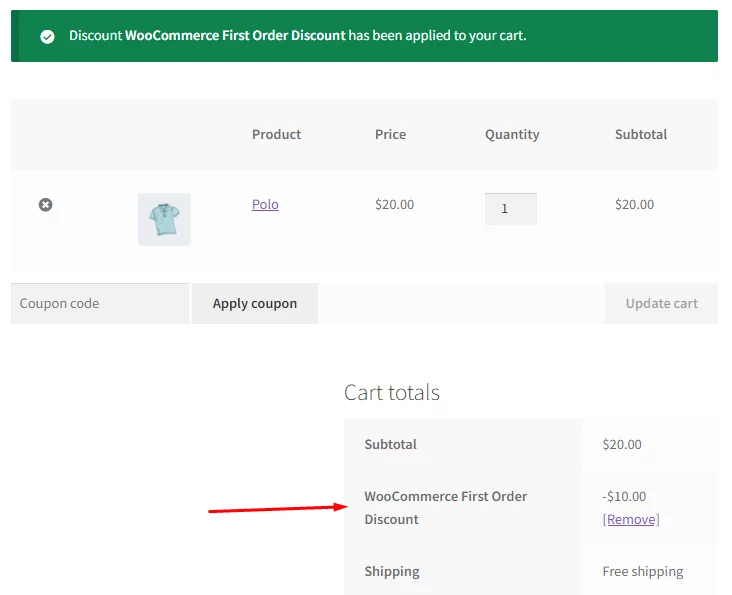
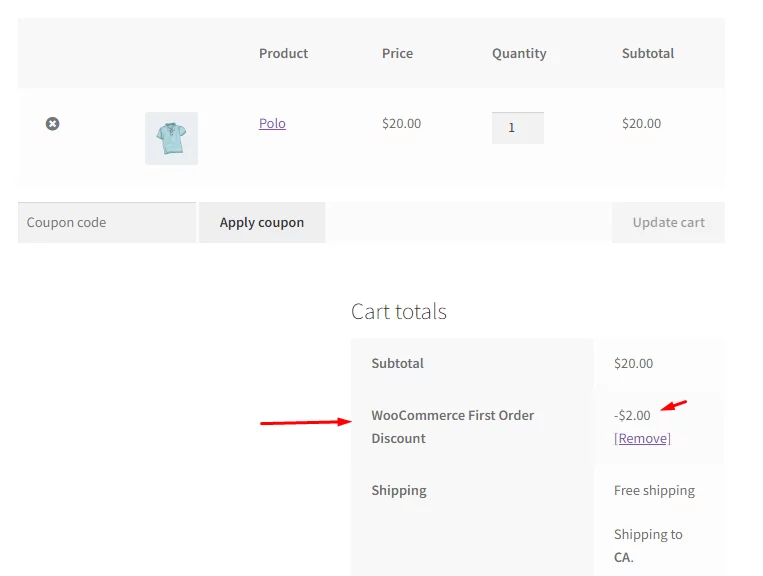
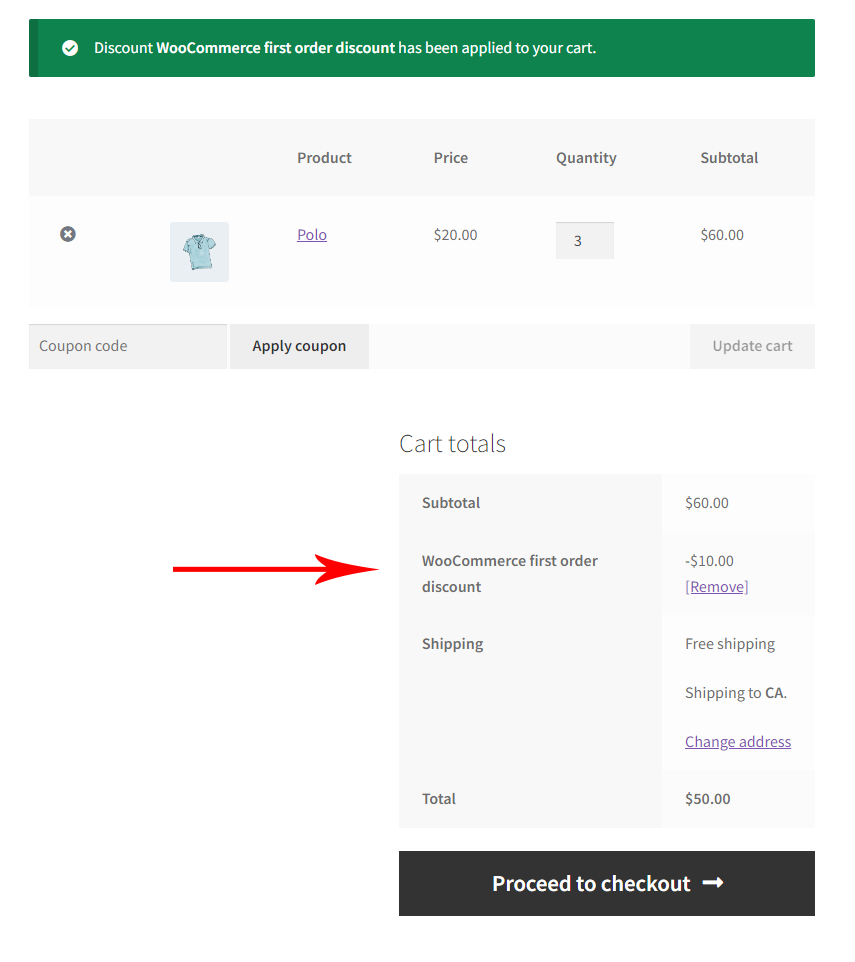
Here’s how it looks on the front end.

You can also create limited-time WooCommerce first order discount through the rules limit settings.

2. Percentage WooCommerce First Order Discount
Simply select the Percentage option from the Discount tab.

Everything else will be the same.

3. BOGO deal WooCommerce First Order Discount
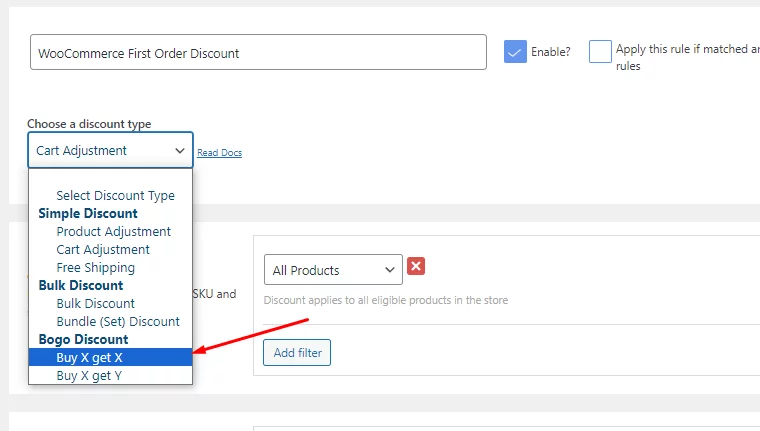
Select one of the BOGO (Buy One Get One) options from the Discount type dropdowns.

Let’s say we want to offer a free product when a new customer buys a product, which means they will get a product for free with their purchase. To achieve that, configure the Discount tab settings accordingly.

The rest of the settings will be the same as before.

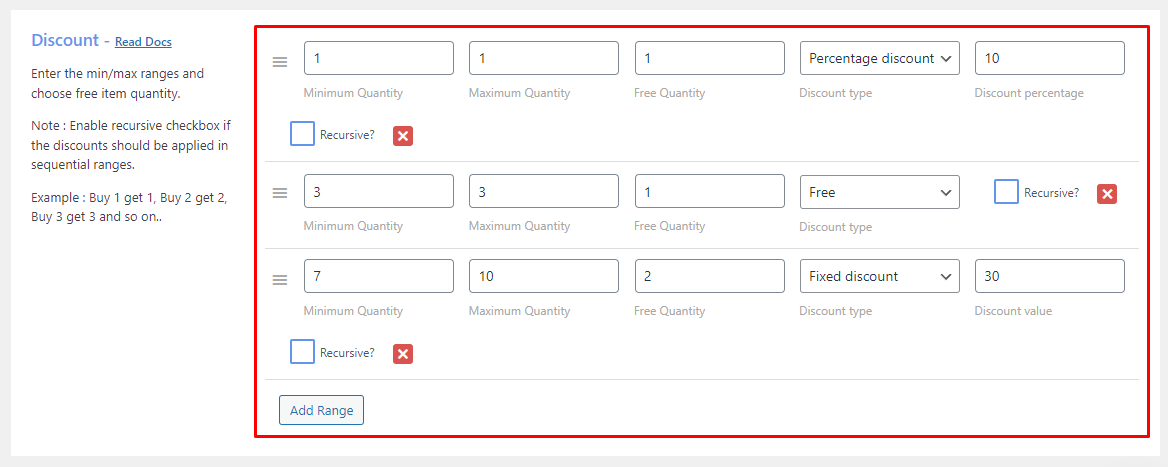
You can also add and combine different quantities and discount types to create different discount conditions. For example, buy one and get a 10% discount on the second one; buy three, get one free, or buy seven to ten and get the last two at a fixed rate of $15 each.

4. WooCommerce discount first order coupon
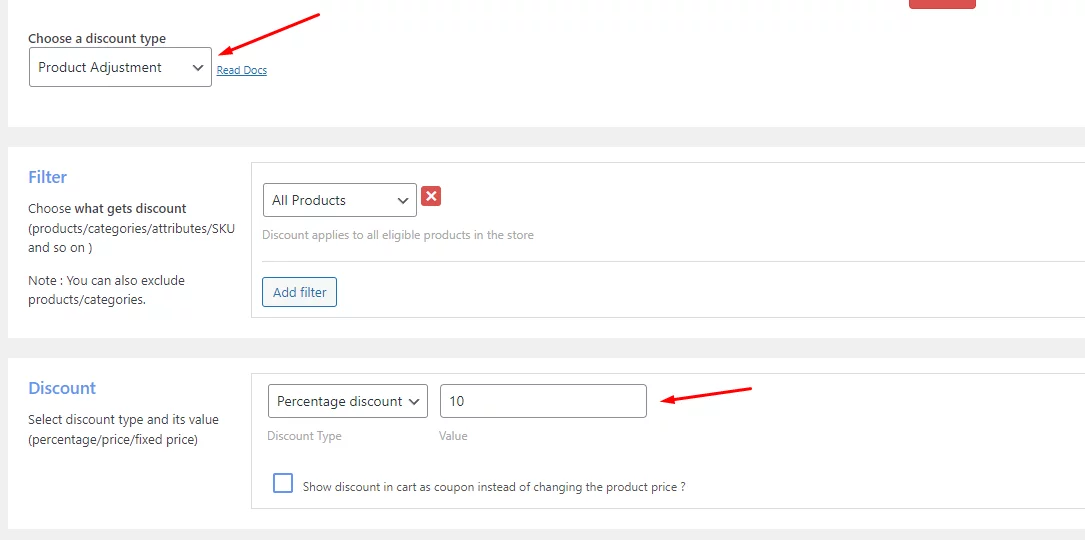
You can also create coupons using the plugin. Select Product Adjustment from the Discount Type and enter your discount value.

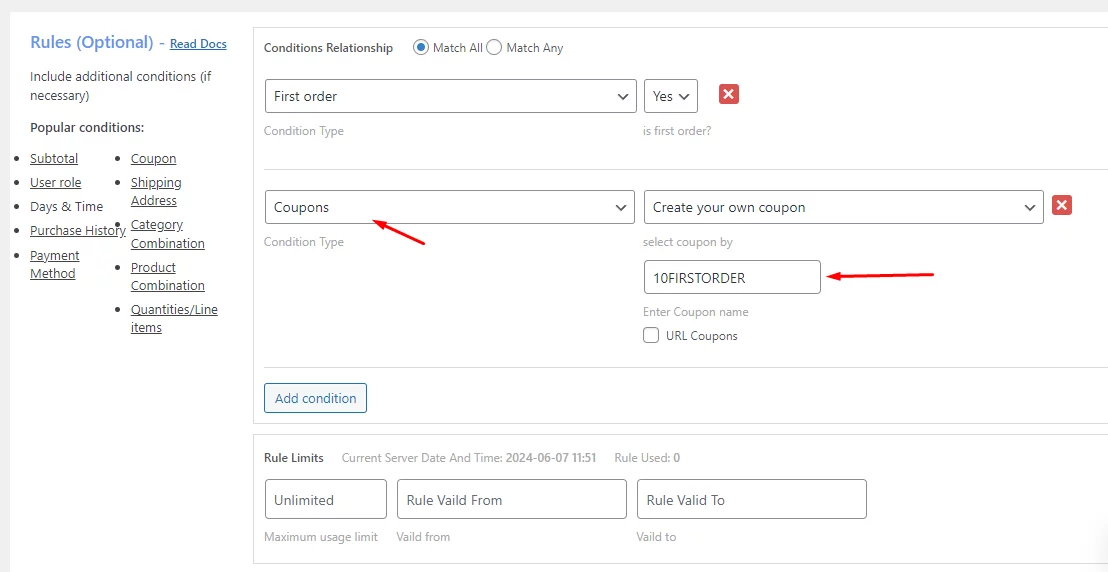
You can add multiple conditions from the Rules tab. Add the Coupons condition and configure other settings.

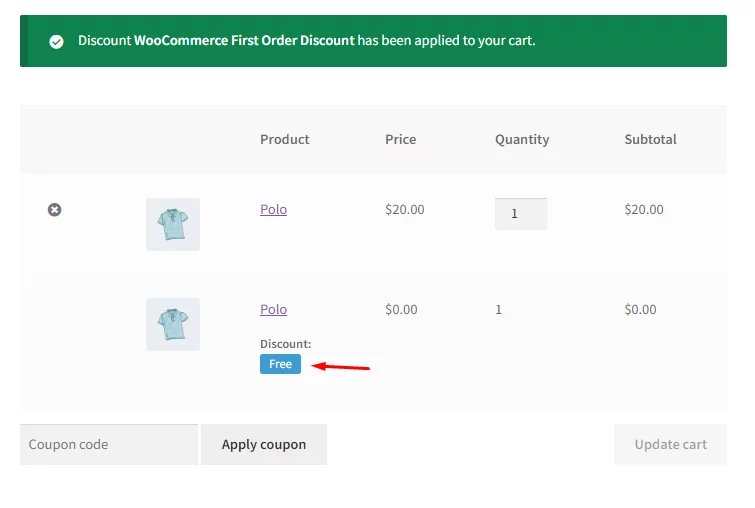
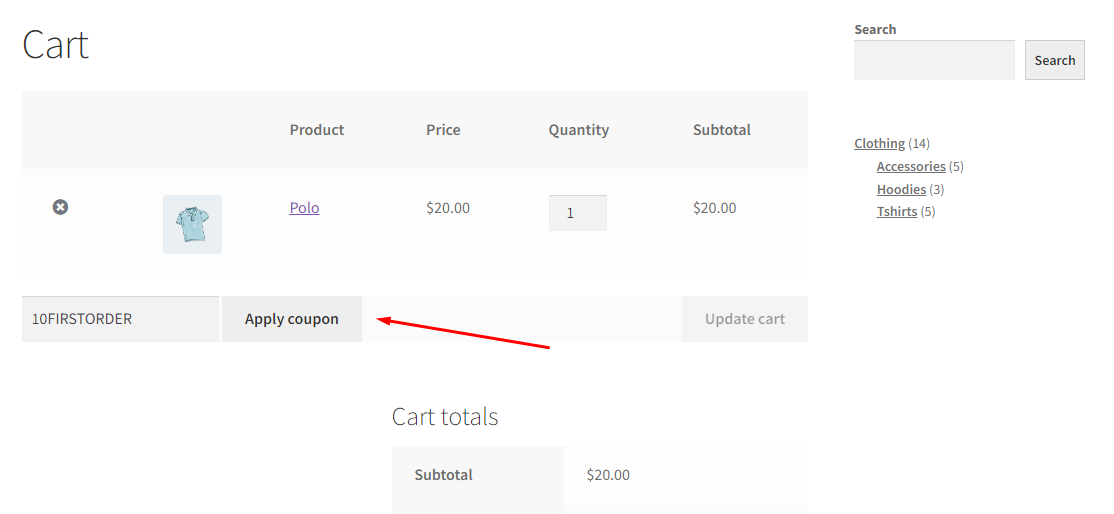
Let’s add the coupon in the front end.

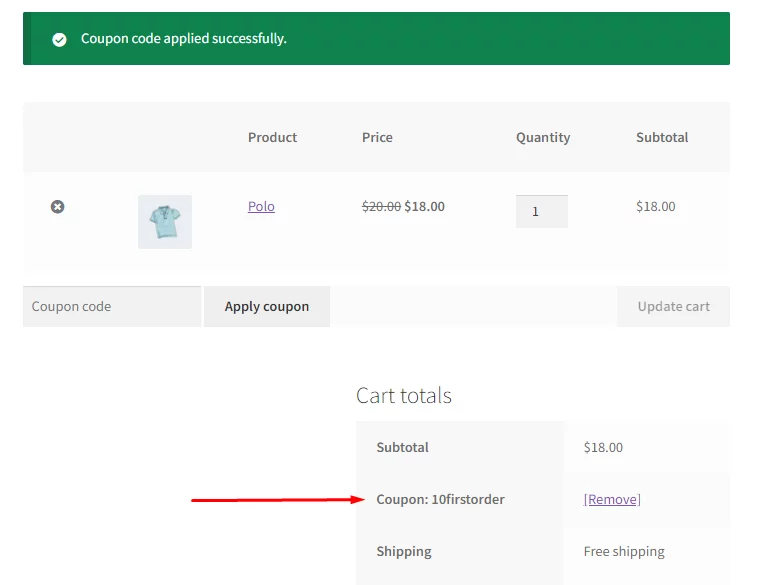
Here’s how it looks after successfully applying the coupon.

5. First Order Discount on Minimum Spend
Let’s say you want to offer a $10 discount on a minimum $50 spend. Select Cart Adjustment and enter your value.
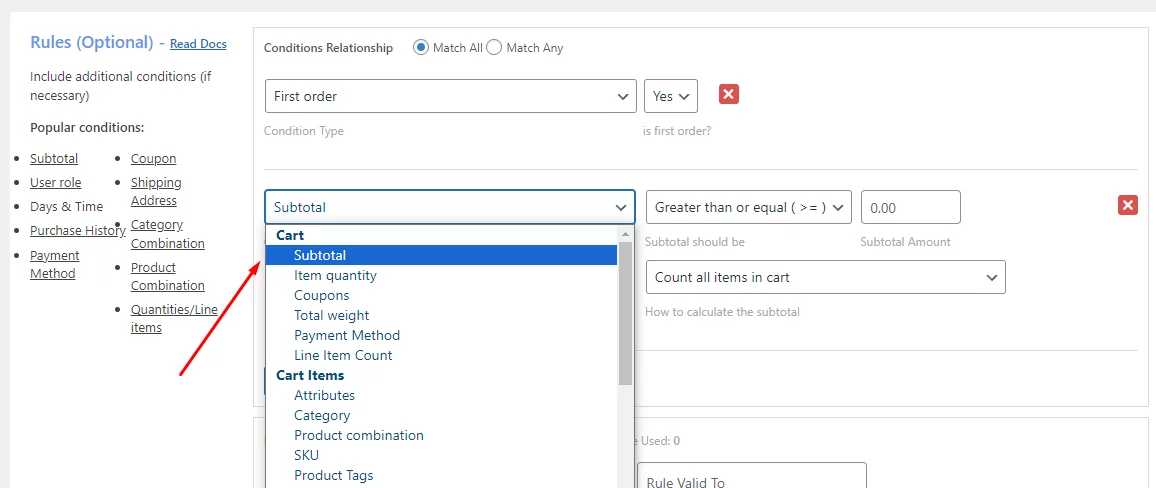
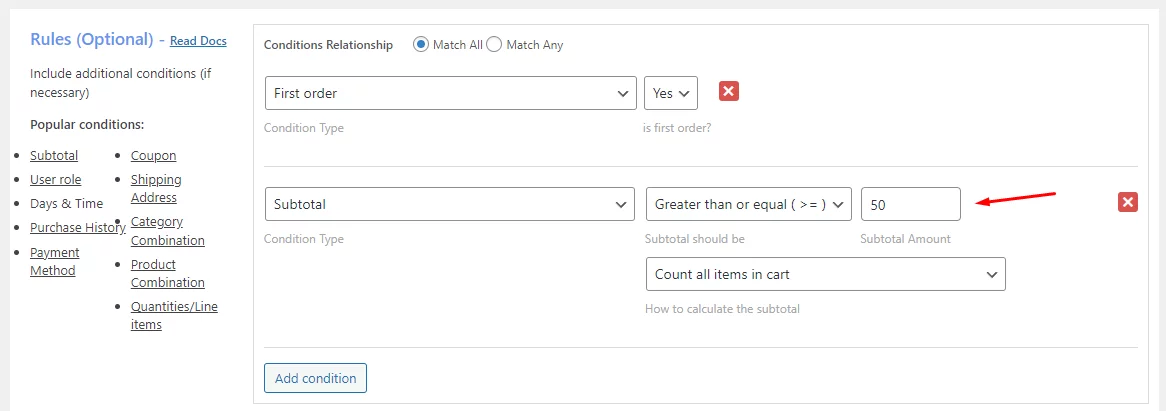
On the Rules tab, add the Subtotal condition along with the WooCommerce first order discount condition.

Add your value.

Here’s how the front end applies the discount:

6. Bundle Discounts for First-Time Buyers
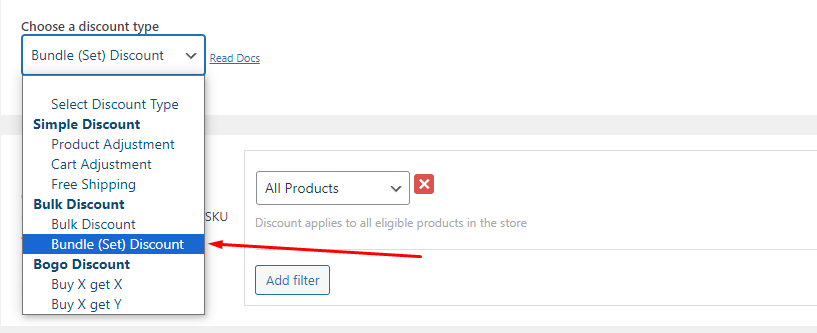
Select Bundle Discount from the Discount Type.

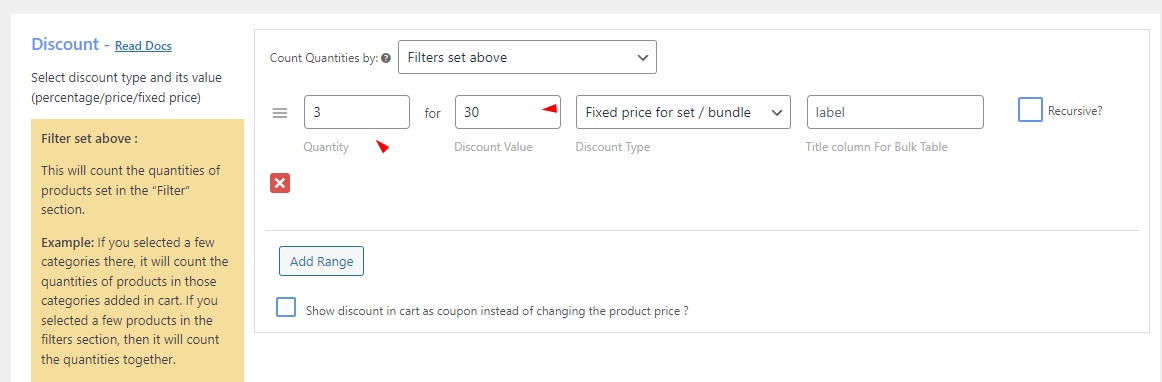
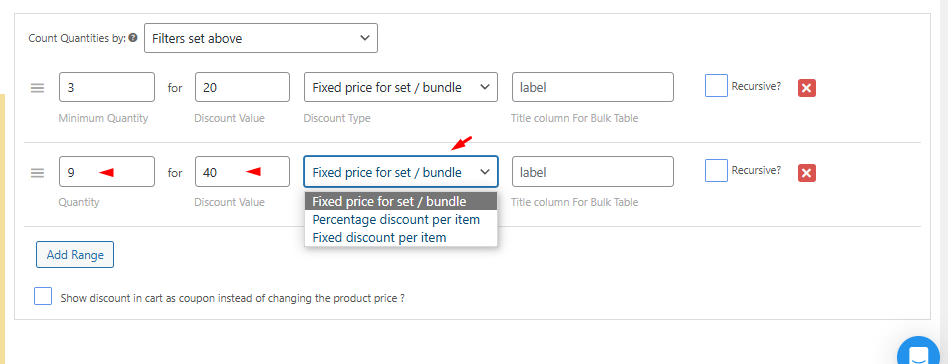
Let’s say you want to offer products at a discounted rate. For example, 3 products at a fixed rate of $30.

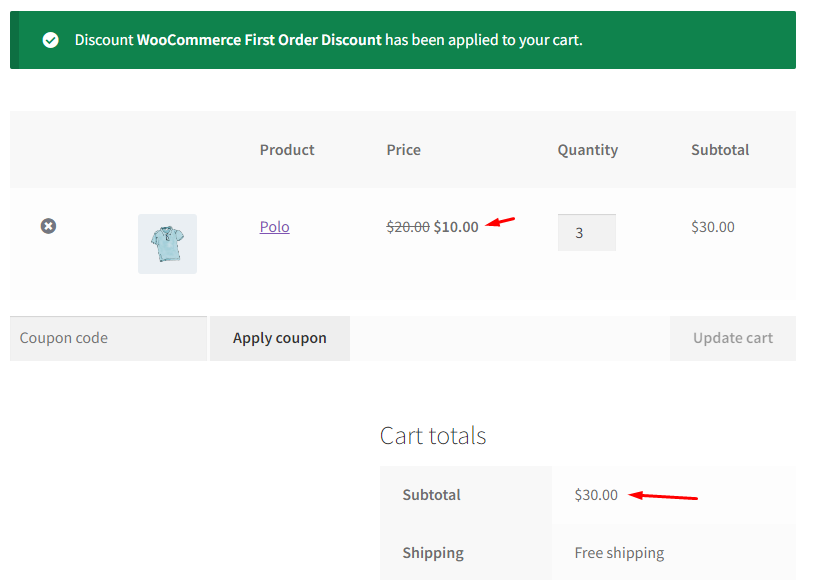
Check out from the front end.

You can add more ranges to the bundle.

7. Combination Discount for First-Timers
Combination discounts are the most common discounts online. An example of a combination discount is – a skincare set that includes a cleanser, toner, and moisturizer.
- Regular Price:
- Cleanser: $25
- Toner: $20
- Moisturizer: $30
- Total: $75
- Bundle Discount Price: $65
You can incentivize your first-time visitors by offering these types of discounts and turning them into buying customers. This also encourages customers to buy more products together to avail of a discount, ultimately winning profits for both you and them.
For instance, let’s say you want to offer a 20% discount when a customer purchases a t-shirt along with a cap and belt.
Here’s how you do it.
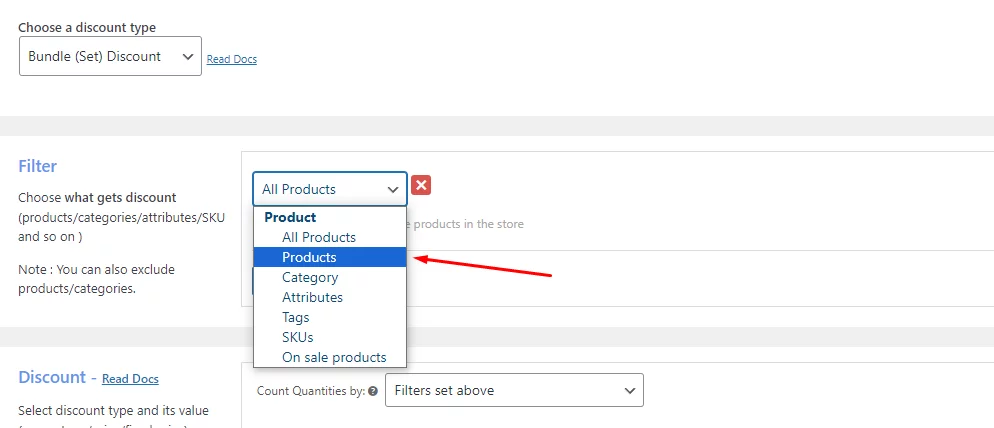
Select Bundle and Products to select specific products.

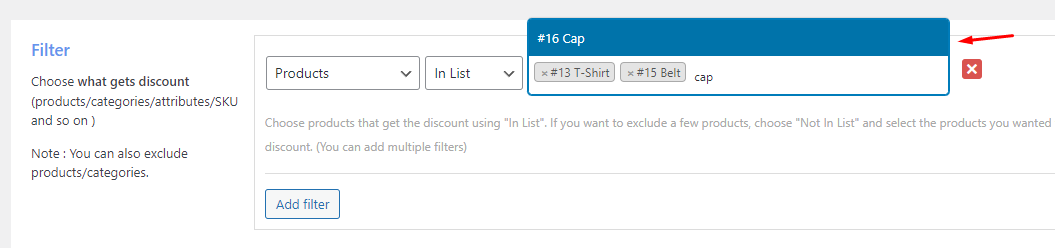
Search and select the products.

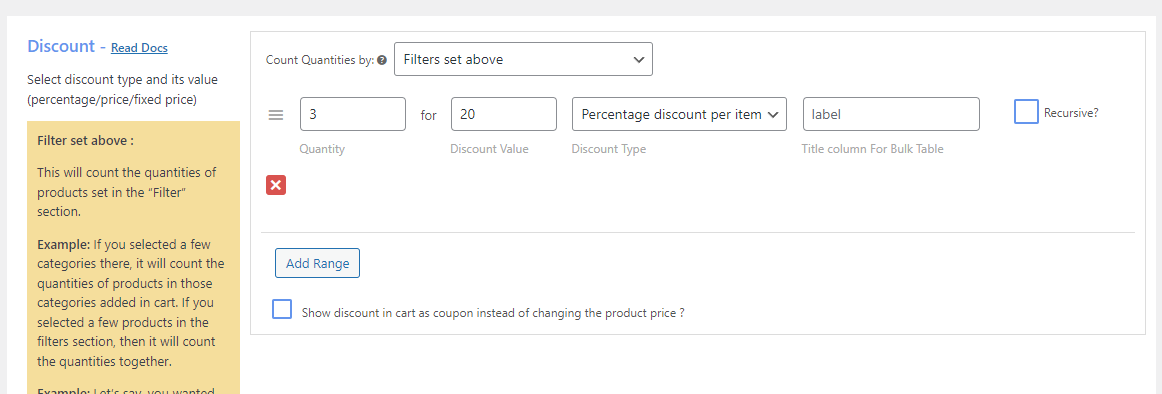
Set your discount percentage value.

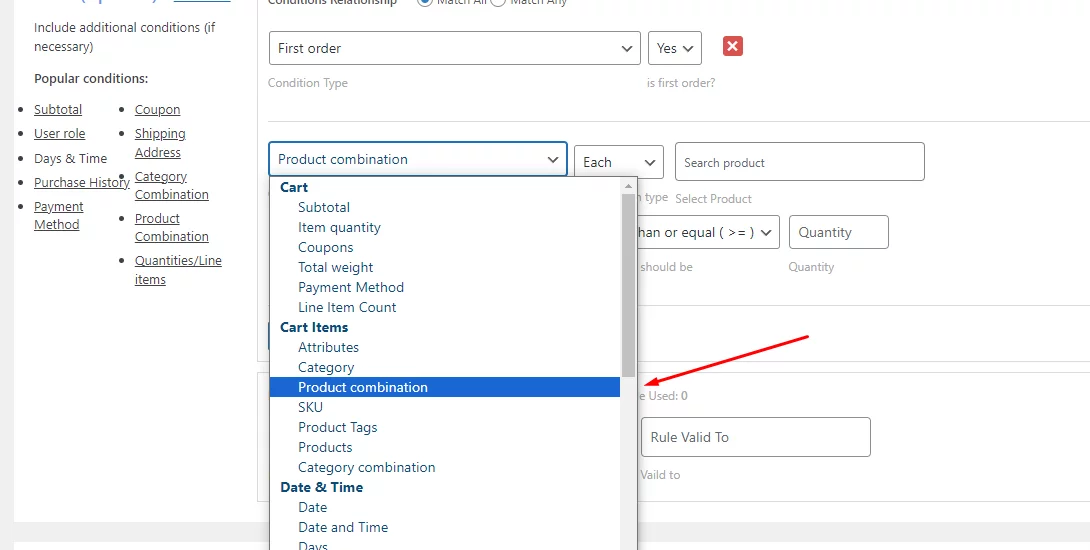
From the Rules tab, add the Product Combination condition.

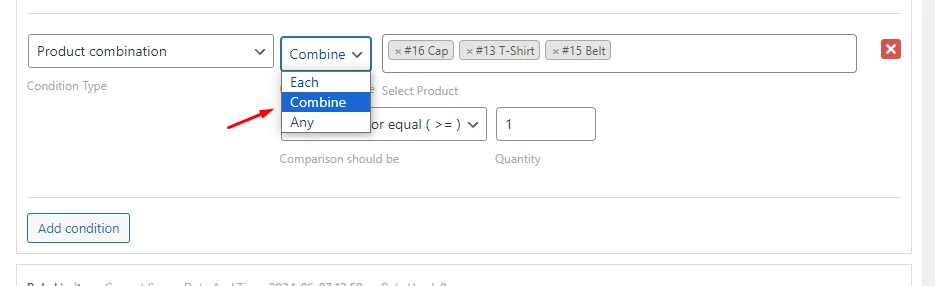
Make sure you select Combine and select the products again. Quantity should be 1 for our example.

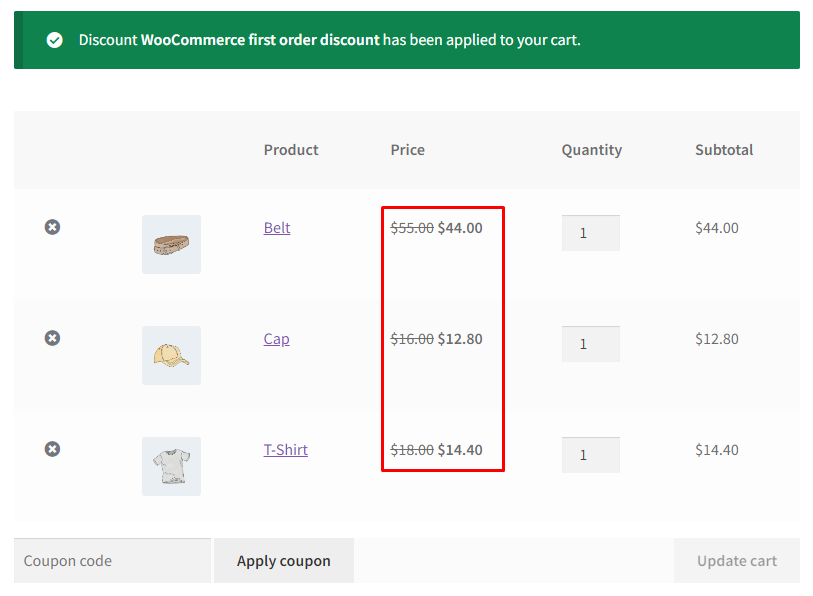
Let’s check out from the front end.

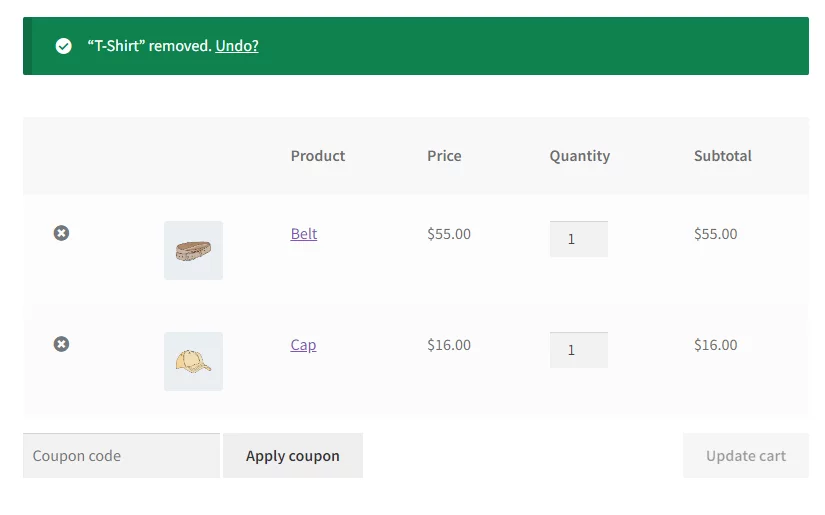
If you remove one of the products, the discount will not be applied as it’s a combination WooCommerce first order discount.

Benefits of WooCommerce First Order Discount
WooCommerce first-order discounts, also known as first-time customer discounts, offer a compelling strategy to attract new customers and boost your online store’s growth. Here’s a breakdown of the key advantages:
Increased Sales and Customer Acquisition
Discounts act as a magnet for new customers, enticing them to make a purchase they might otherwise hesitate on. This can lead to a significant increase in sales and customer acquisition, expanding your reach and audience.
Reduced Price Barrier
A discount lowers the perceived risk associated with buying from a new store. Customers are more likely to take the leap and try your products if the initial purchase feels less expensive.
Improved Customer Engagement
First-order discounts can be a gateway to fostering customer engagement. Many stores require signing up for an email list to receive the discount, building your email marketing base for future promotions and communication.
Enhanced Brand Perception
Discounts can cultivate a positive brand image. They signal value and customer appreciation, potentially increasing brand loyalty and trust.
Valuable Customer Data Collection
Discount programs often involve email signups, providing valuable customer data. This allows for targeted marketing campaigns, personalized recommendations, and a deeper understanding of your customer base.
Increased Order Value
Strategically crafted discounts can nudge customers towards larger purchases. You can offer a higher discount for exceeding a minimum order value, encouraging them to add more items to their cart.
Wrap up
WooCommerce first order discount is a great marketing strategy for enticing visitors to buy your products. This creates greater opportunities for you to turn them into loyal returning customers.
But remember, while discounts offer a multitude of benefits, it’s crucial to find the right balance. Overuse of discounts can lead to customers waiting for them before buying, potentially hurting profitability in the long run.
We hope this article will help you generate discounts for your first-time customers. Let us know in the comments if you need any help with discounts.
