How to resize the barcode or QR code and reposition the challan invoice header item?
Though the Challan Pro invoice has a perfect header, sometimes you may want to customize this header in your own way. You can easily Customize it using Code Snippets by Code Snippets Pro plugin.
In this article, we will walk you through how to customize your Challan Pro Plugin header.
As we said, we are using the Code Snippets plugin, so first of all we have to install Code Snippets plugin and activate it. You may have notice a new item, Code Snippets, in your WordPress Dashboard.
Resizing Barcode:
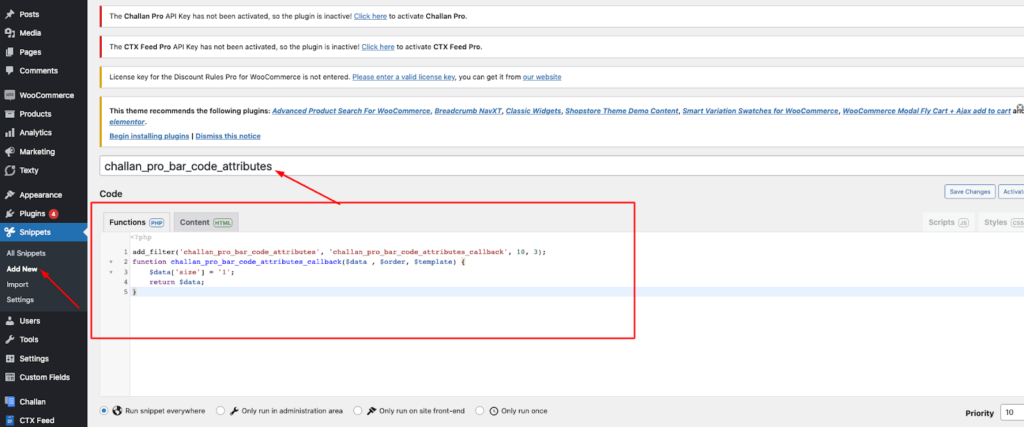
- Select Snippet > Add New
- Create a new snippet with this code and the exact title: challan_pro_bar_code_attributes
add_filter('challan_pro_bar_code_attributes', 'challan_pro_bar_code_attributes_callback', 10, 3);
function challan_pro_bar_code_attributes_callback($data , $order, $template) {
$data['size'] = '1.6';
return $data;
}
You can also follow this image…

Now Save Changes, and you’re done!
Note: You can increase or decrease the barcode size from here: $data[‘size’] = ‘1.6; as you can see, the size of our barcode is 1.6 by default. You can increase or decrease this by changing this value like: ‘1’, ‘1.8’, ‘2.5’
Resizing QR Code:
- Select Snippet > Add New
- Create a new snippet with this code and the exact title: challan_pro_qr_code_attributes
add_filter('challan_pro_qr_code_attributes', 'challan_pro_qr_code_attributes_callback', 10, 3);
function challan_pro_qr_code_attributes_callback($data , $order, $template) {
$data['size'] = '1.5';
return $data;
}
You can also follow this image.
Now Save Changes, and you’re done!
Note: You can increase or decrease the QR code size from here: $data[‘size’] = ‘1.5; as you can see, the size of our QR code is 1.5 by default. You can increase or decrease this by changing this value like: ‘1’, ‘1.8’, ‘2.5’
To Reposition:
- Select Snippet > Add New
- Create a new snippet with this code and the exact title: woo_invoice_header_position_customization
add_filter('woo_invoice_header_position_customization', 'woo_invoice_header_position_customization_callback', 10, 3);
function woo_invoice_header_position_customization_callback($data , $order, $template) {
return [ 'logo','bar_qr_code','seller' ];
}
You can also follow this image.
Now Save Changes, and you’re done!
Note: By rewriting this line, you can exchange the element position in the invoice header; here, as you can see by default logo, bar_qr_code, seller
[ ‘logo’, ‘bar_qr_code’, ‘seller’ ];
you can reposition them by exchanging their position, like: [ ‘logo’, ‘seller’, ‘bar_qr_code’ ]; [‘seller’, ‘bar_qr_code’, ‘logo’]