
How to Add Variable Product in WooCommerce
You can add a variable product in WooCommerce by creating a product, selecting ‘Variable product’ under product data, and then setting up attributes and variations to offer multiple options like size, color, or style.
Imagine selling shoes online. You’ve got your awesome sneakers, but they come in sizes 7 through 13 and in red, blue, and green.
Without variable products, you’d have to create 21 separate product pages. That’s enough to make anyone lose their mind (and probably their customers too)!
Thankfully, WooCommerce has a better way: variable products. They let you keep all those options neatly organized on one page, so you don’t go crazy, and your customers don’t click away in frustration.
In this article, we will guide you step by step on how to add variable product in WooCommerce. Before we do that, let’s first clarify the key concepts and terminology related to WooCommerce variable products.
Key Concepts and Terminology
When working with products that come in different options, like sizes, colors, or materials, WooCommerce offers a powerful feature called “variable products.” Before we learn how to add variable product in WooCommerce, understanding the core concepts is essential for managing your online store effectively.
Variable Product
A variable product is a single product listing that offers multiple variations based on different attributes. Unlike a simple product, which is a standalone item with fixed characteristics, a variable product acts as a container for several distinct versions of the same item.
For example, a “T-Shirt” could be a variable product with variations for size (Small, Medium, Large) and color (Red, Blue, Green). Instead of creating separate product listings for each size and color combination, you manage them all under one variable product.
Product Attributes (size, color, material, etc.)
A product attribute is a characteristic or property of a product that can vary. These attributes define the different options available for a WooCommerce variable product. Common examples include:
- Size: (e.g., Small, Medium, Large, XL)
- Color: (e.g., Red, Blue, Green, Black)
- Material: (e.g., Cotton, Polyester, Wool)
- Length: (e.g., 30 inches, 32 inches, 34 inches)
- Width: (e.g., 20 cm, 25 cm, 30 cm)
Attribute Term (or Value)
An attribute term, also referred to as an attribute value, is a specific option or value for a particular attribute. For instance, if “Size” is an attribute, then “Small,” “Medium,” and “Large” are the attribute terms or values.
Similarly, for the “Color” attribute, “Red,” “Blue,” and “Green” would be the terms. These terms are the building blocks for creating product variations.
WooCommerce Product Variations
A product variation is a specific combination of attribute terms. It represents a distinct version of the variable product.
Using our T-shirt example, a variation could be “Small, Red,” which represents a small, red T-shirt. Another variation could be “Large, Blue,” representing a large, blue T-shirt.
Each variation can have its own unique properties, such as:
- Pricing Rules for Variations: Different variations can have different prices (e.g., larger sizes might be slightly more expensive).
- SKU (Stock Keeping Unit) for Variations: Each variation should have a unique SKU for accurate inventory tracking.
- Image Variations in WooCommerce: You can assign specific images to each variation to show customers exactly what they are buying.
- Inventory: You can manage the stock level of each variation independently.
SKU (Stock Keeping Unit)
A Stock Keeping Unit (SKU) is a unique alphanumeric code assigned to each distinct product variation. SKUs are crucial for inventory management for variations. They allow you to:
- Track stock levels accurately: Knowing exactly how many of each variation you have in stock.
- Manage orders efficiently: Quickly identify and fulfill orders based on SKUs.
- Analyze sales data: Track the sales performance of different variations.
- Prevent overselling: Avoid selling products that are out of stock.
By understanding these core concepts, you’ll be well-equipped to add variations to WooCommerce product effectively, providing a better shopping experience for your customers and streamlining your product management processes.
How to Add Variable Product in WooCommerce?
Let’s dive into the detailed, step-by-step process of setting up variable products WooCommerce. We will create an example variable product, a t-shirt that comes in different colors and sizes.
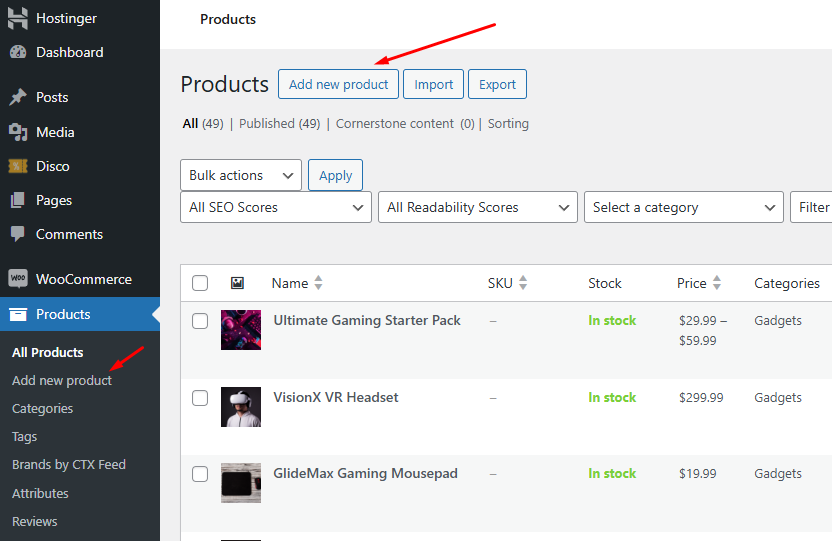
Step 1: Create a New Product
- Log in to your WordPress admin dashboard.
- Navigate to Products >> Add New.

- This will open a new product configuration window.

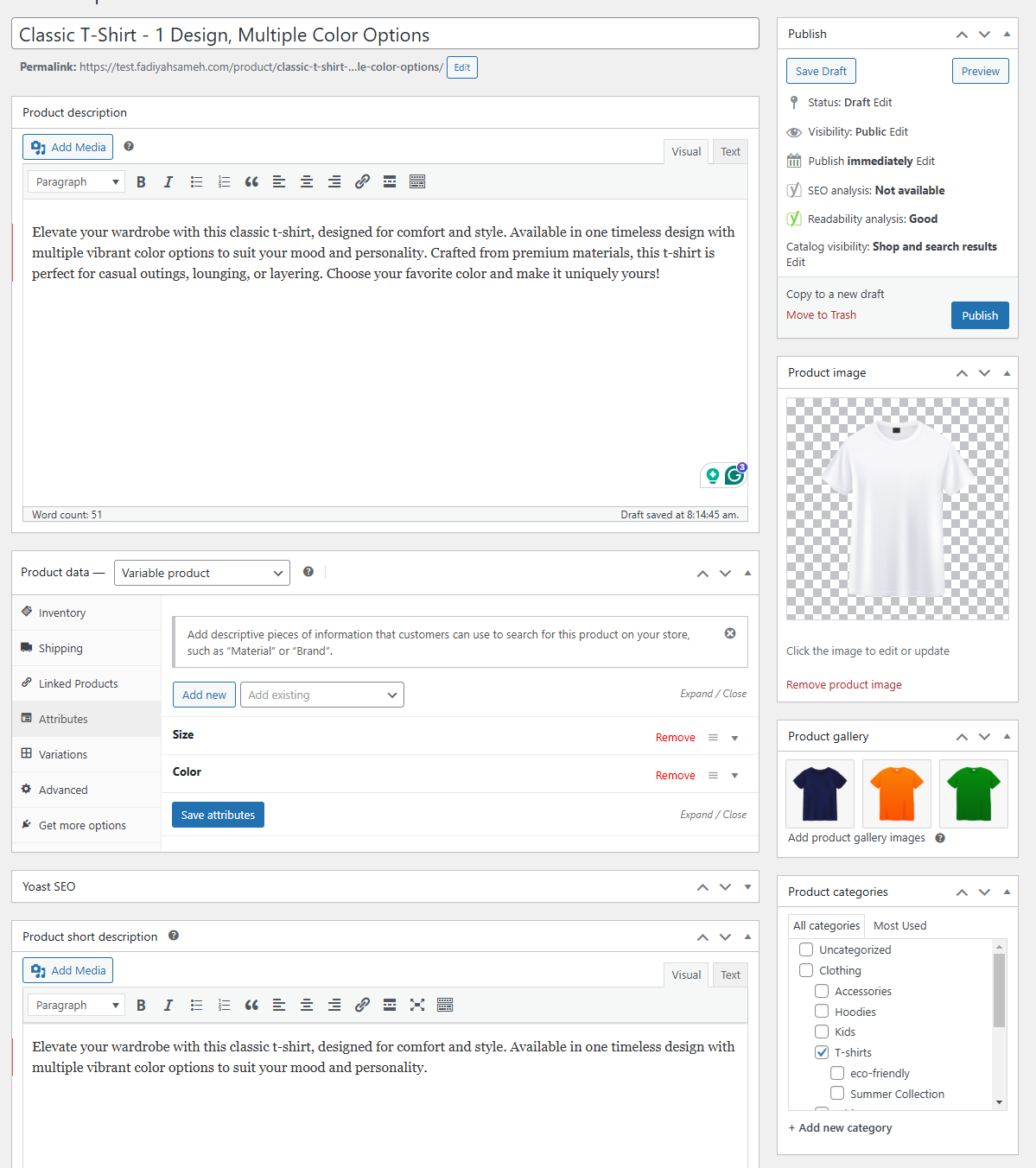
Step 2: Choose “Variable product”
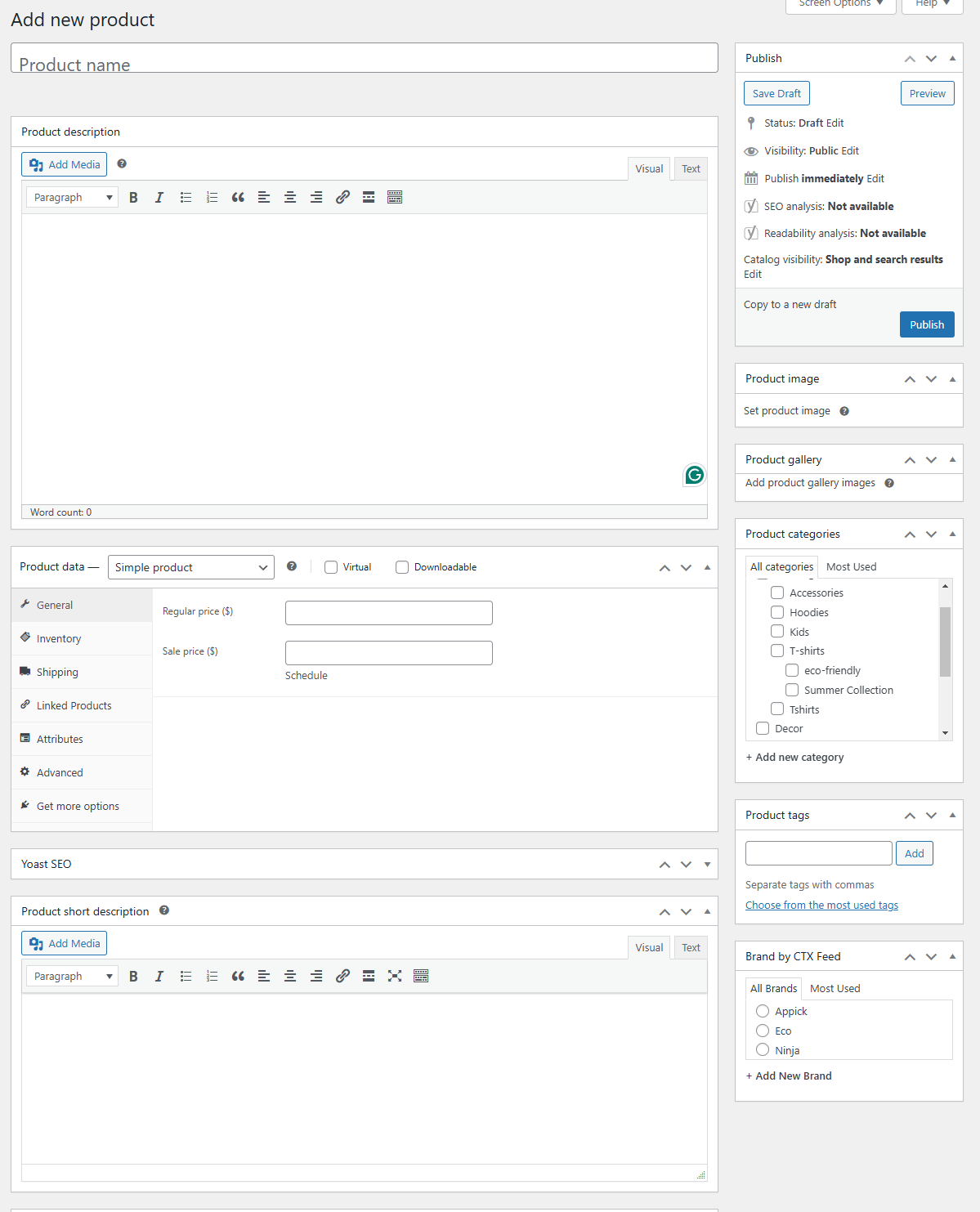
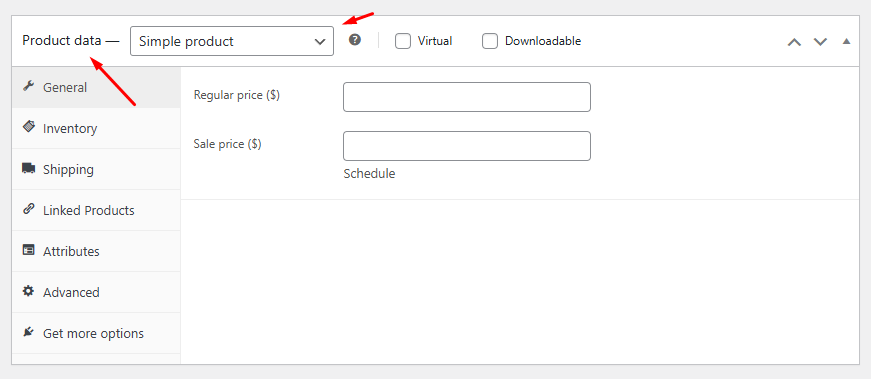
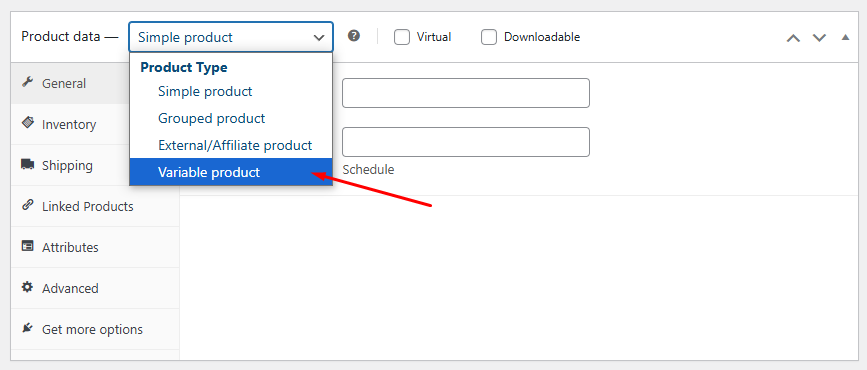
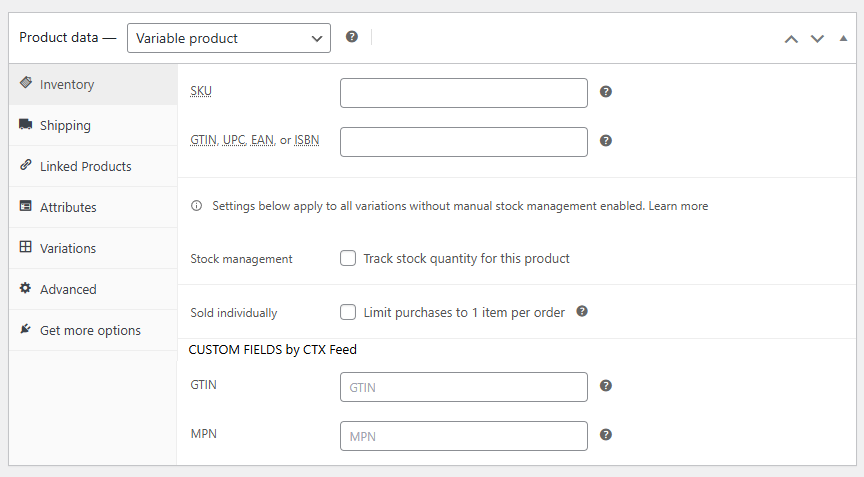
Enter your title and description for the product and then scroll down to the “Product data” meta box, locate the dropdown menu at the top labeled “Simple product.”

- Click the dropdown and select “Variable product“ to create variable products WooCommerce.

- This will change the product options to those relevant for variable products.

Step 3: Create Product Attributes
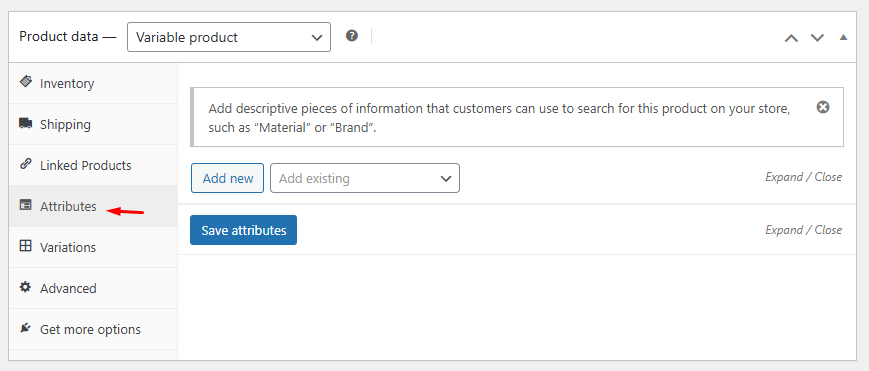
- In the “Product data” meta box, click on the “Attributes“ tab.
- Click the “Add“ button.

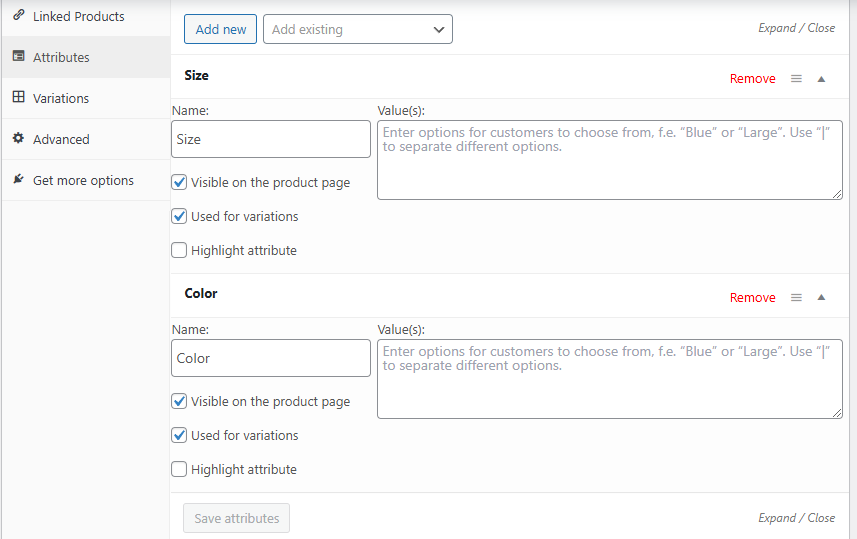
- In the “Name” field, enter the name of your attribute (e.g., “Size,” “Color,” “Material”). For this example, we will create two attributes – Size and Color.

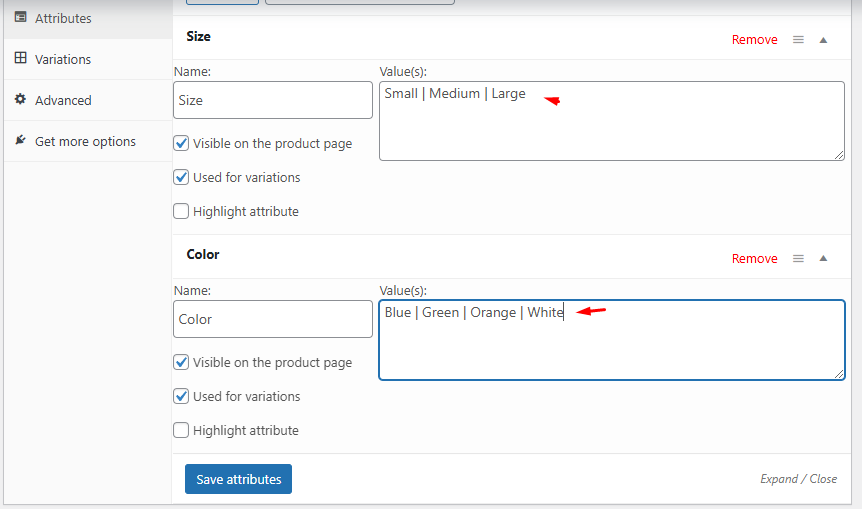
- In the “Value(s)” field, enter the terms (values) for this attribute, separated by a vertical bar (|). For example:
- For “Size”: Small | Medium | Large
- For “Color”: Red | Blue | Green | Black

- Important: Check the box labeled “Used for variations.” This is essential for creating variations based on these attributes.
- Click the “Save attributes“ button. You can add more attributes by repeating steps 2-6.
Step 4: Generate Variations
Time to learn how to create product variations in WooCommerce. Here are the steps:
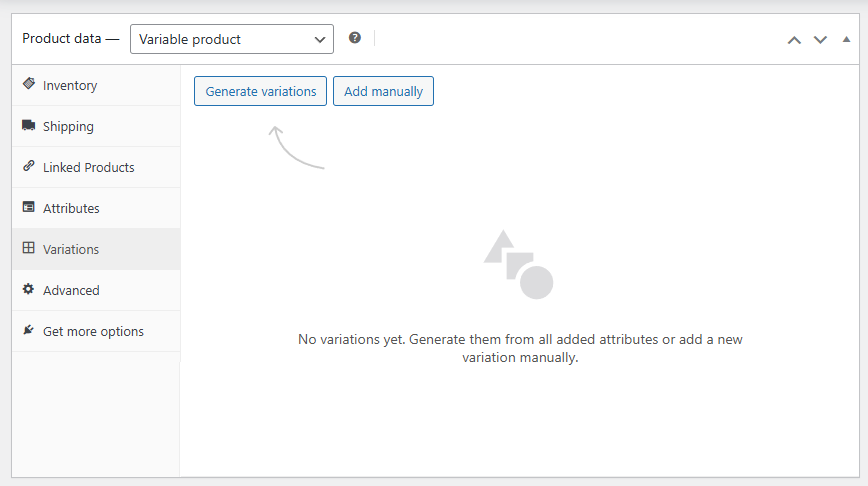
- In the “Product data” box, click on the “Variations“ tab.

- WooCommerce lets you generate the variations automatically through the Generate Variations button or manually from the Add Manually button.
- We will go with the automatic option. Hit the Generate Variations button.

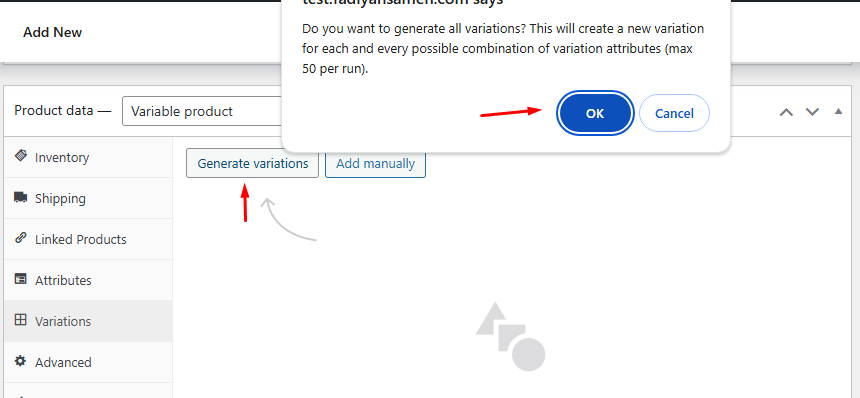
- A pop-up window will appear, asking you whether you want to generate all variations. Click “OK.” WooCommerce will automatically create all possible combinations of your attributes. If you have a large number of attributes and terms, this might take a moment.

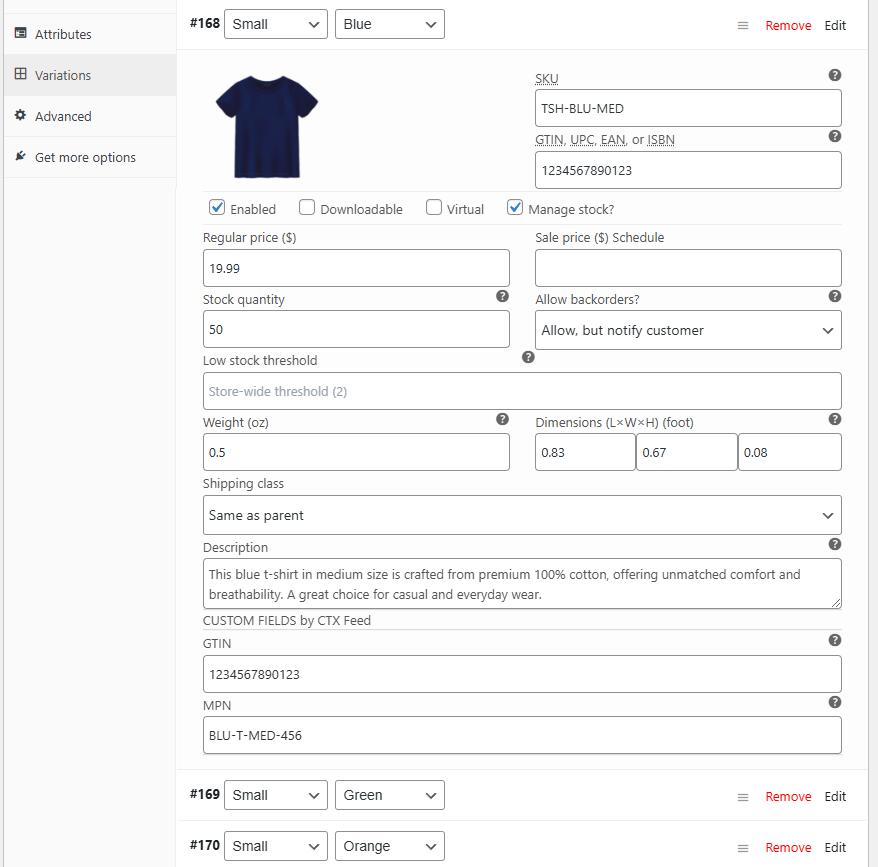
Step 5: Configure Individual Variations
Next, you need to configure variable products WooCommerce. Here’s how,
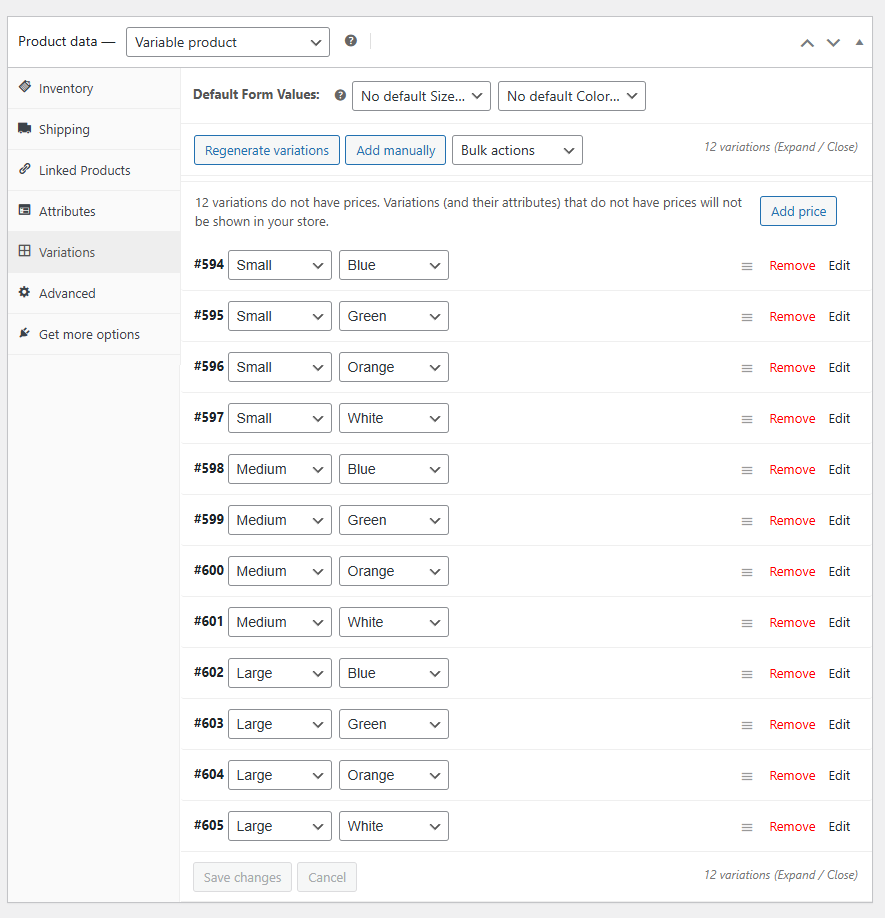
- In the “Variations” tab, you’ll now see a list of all generated variations. Each variation is displayed as a row with its attribute combination (e.g., “Small, Red,” “Medium, Blue”).
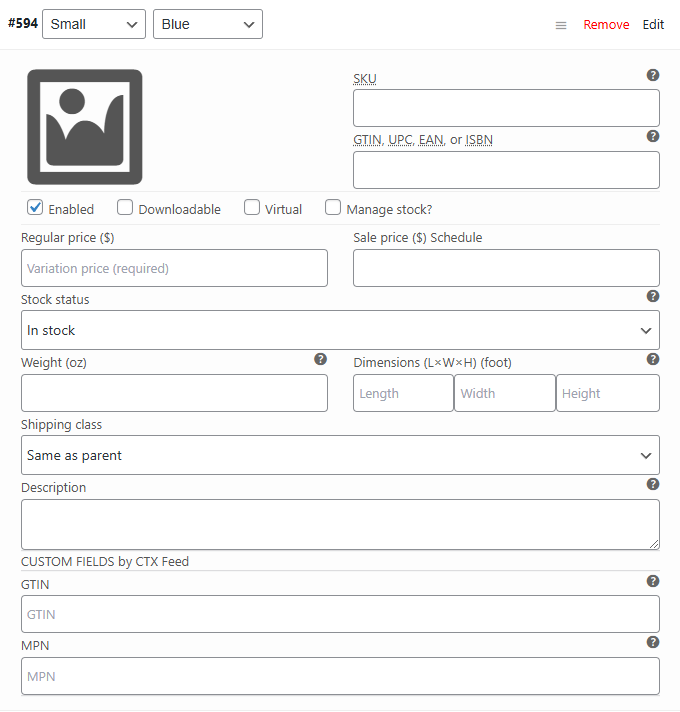
- Hover your mouse over any option and click to reveal the settings for that specific variation.

- Here, you can configure the following for each variation:
- Image: Upload a specific image for this variation. This is highly recommended to show customers exactly what they’re getting.
- SKU: Enter a unique SKU for this variation. This is crucial for inventory management.
- Regular Price: Set the regular price for this variation.
- Sale Price: If this variation is on sale, enter the sale price.
- Weight: Enter the weight of this specific variation.
- Dimensions: Enter the dimensions (length, width, height) of this variation.
- Manage stock?: Check this box to enable stock management for this variation.
- Stock quantity: Enter the number of units you have in stock for this variation.
- Allow backorders?: Choose whether to allow backorders for this variation.
- Low Stock Threshold: The number at which you get an alert to restock a product before it runs out.
- Shipping class: Assign a specific shipping class if needed.
- Variation Description: Add a description specific to this variation if needed.

Click Save Changes when you are done.
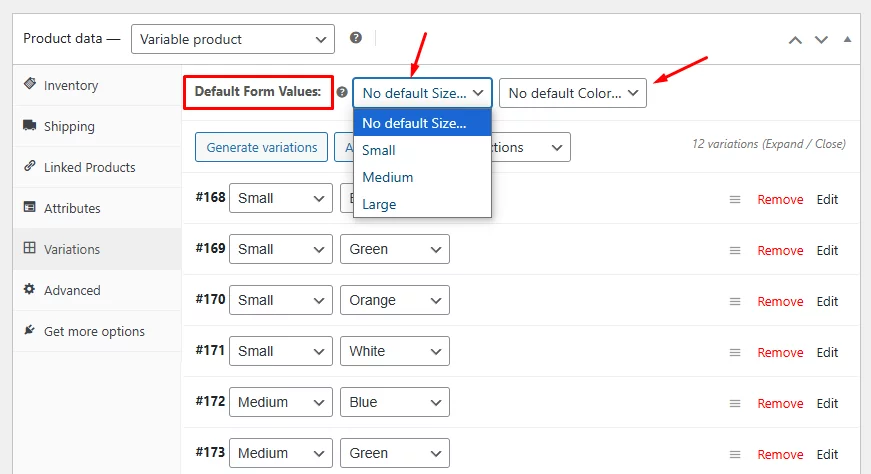
Step 6: Set Default Form Values (Optional)
- In the “Variations” tab, you’ll see a section at the top labeled “Default Form Values.”

- Use the dropdown menus to select the default attribute terms that should be pre-selected on the product page when a customer first views it. For example, you might want to default to “Medium” for size and “Blue” for color.
Step 7: Add Product Description and Other Details
In the main product data management editor, add a compelling product description, short description, product categories, and tags, just as you would for a simple product. You can also add all variation images in the image gallery.

Step 8: Publish or Update the Product
- Once you’ve configured all the variations and added the product details, click the “Publish“ button (if it’s a new product) or the “Update“ button (if you’re editing an existing product).
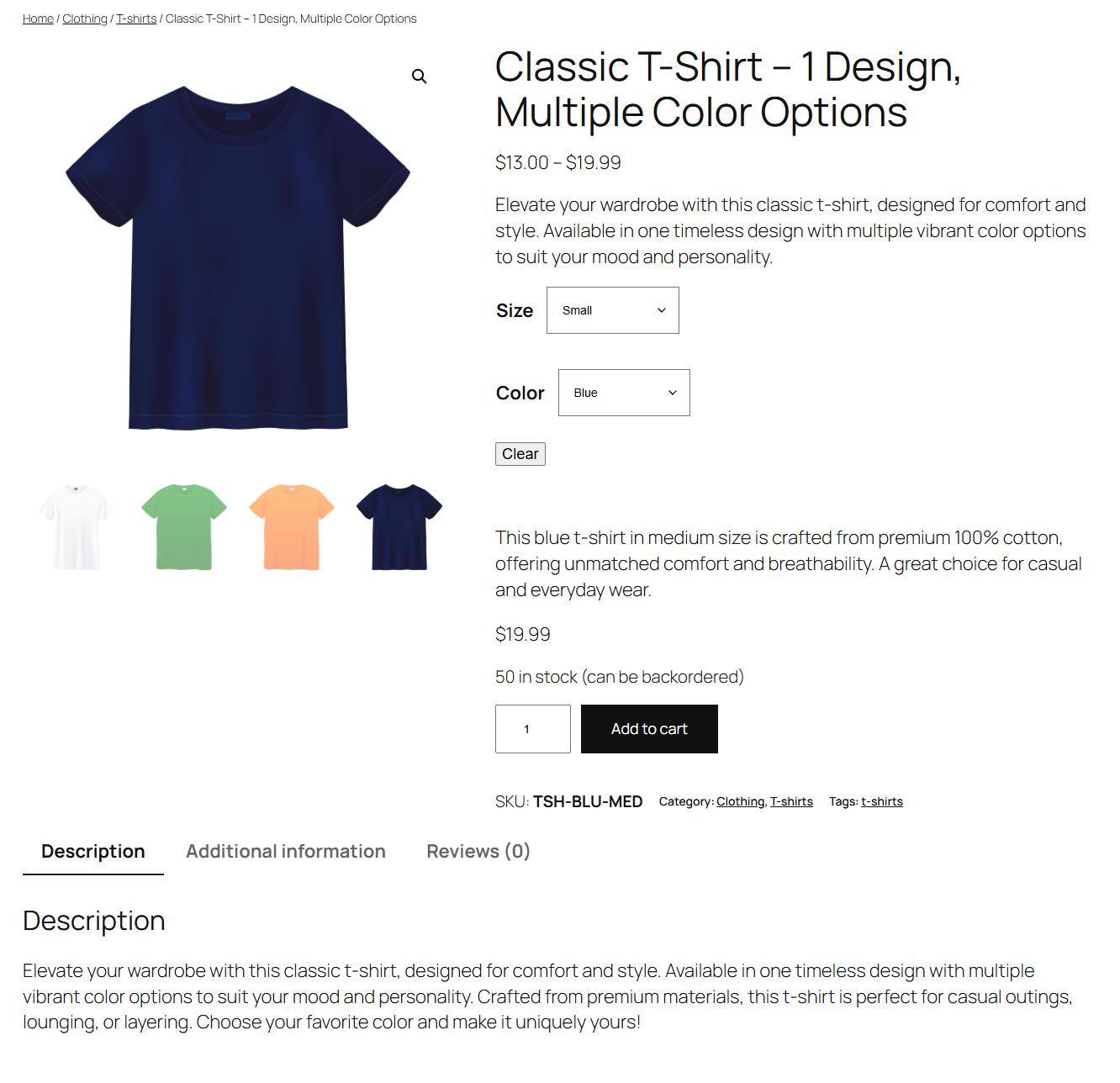
That’s it! That’s how to add variable product in WooCommerce.
Now, when customers visit the product page, they’ll be able to select the desired variations from dropdown menus and see the corresponding price, image, and other details.

Important Notes:
- If you have a large number of variations, it’s generally better to generate them automatically as described above. Manually creating variations one by one can be very time-consuming.
- Make sure to test your variable product thoroughly on the front end of your website to ensure everything is working correctly.
- Using high-quality images for each variation is crucial for providing a good user experience.
This WooCommerce product variations tutorial should help you set up variable products effectively in your WooCommerce store. Remember to save your changes frequently as you work through the steps.
Using Variation Swatches (Optional) – How to Add Variable Product in WooCommerce
Variation swatches enhance the user experience by replacing the standard dropdown menus with visual representations of the variations. Basically, you are creating improved variable product attribute listings through the swatches. For example, color swatches would display small colored squares for each color option, and size swatches might show small icons or text labels.
How to Generate Variation Swatches Using a Plugin?
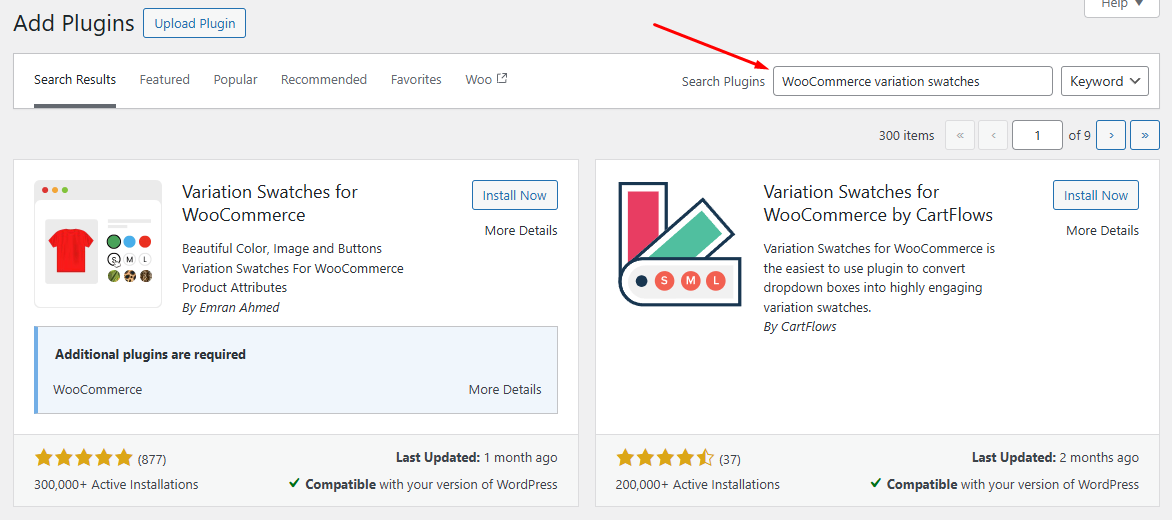
Variation swatches are typically implemented using a plugin. There are many WooCommerce plugins available that offer this functionality, both free and premium. Search for “WooCommerce variation swatches” in the WordPress plugin repository.

For this article, we will use the free plugin – Variation Swatches for WooCommerce By CartFlows. Here are the steps to generate and display variation swatches in WooCommerce using a plugin.
Step 1: Install and Activate the Variation Swatches Plugin
Install and activate the plugin. You can find its settings under WooCommerce >> Variation Swatches.
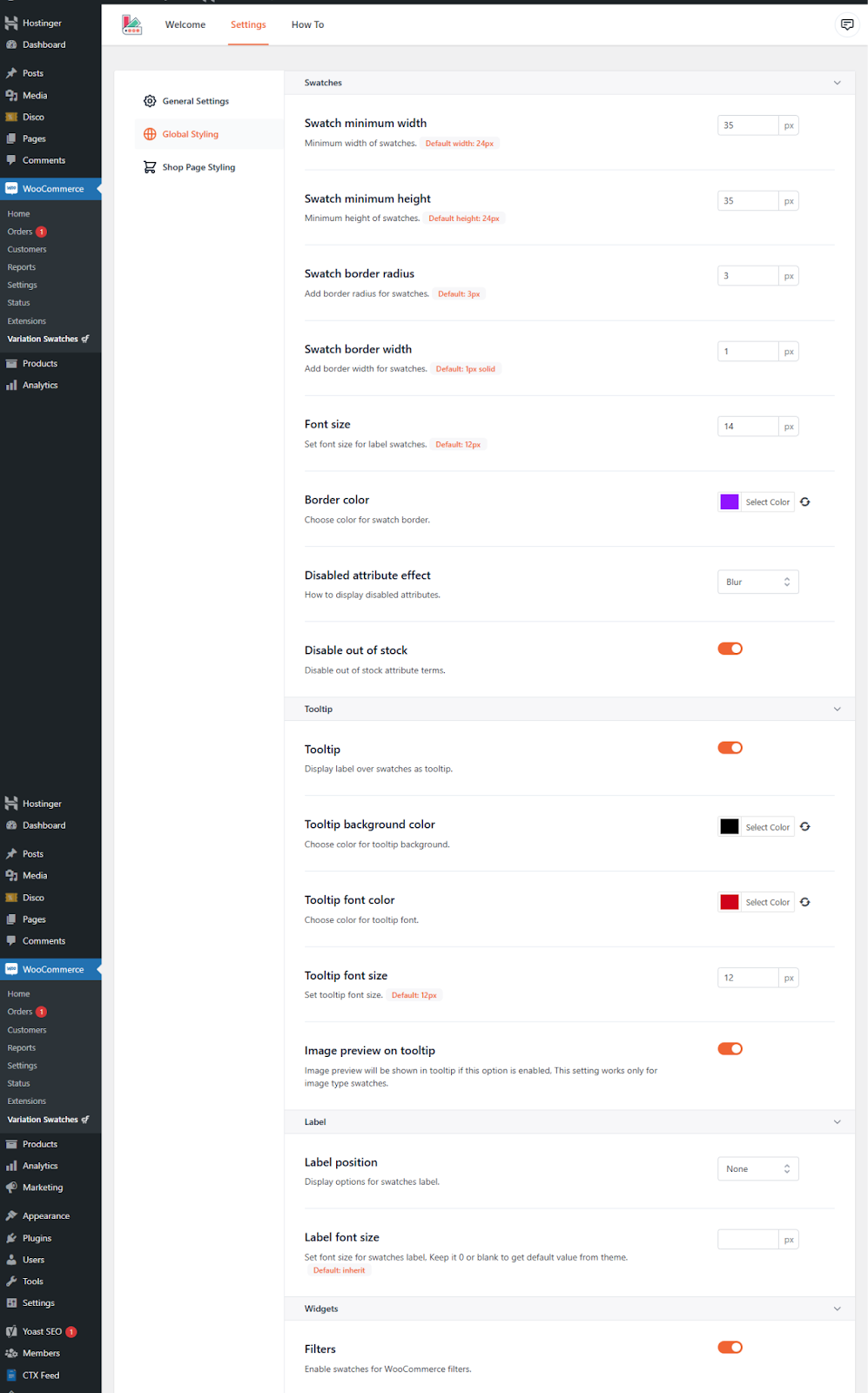
Step 2: Configuring Plugin Settings
The plugin offers easy-to-use settings to customize how swatches appear on your store. Here’s a breakdown:
You can tweak the overall design and behavior of swatches.

- Global Styling: Adjust the size, shape, and style of swatches to match your theme.
- Minimum width and height: Set a default size (e.g., 35px).
- Border radius: Round the corners of swatches (e.g., 3px).
- Border width and color: Add and customize the border.
- Font size: Set the label font size (e.g., 14px).
- Disabled Attributes: Choose how unavailable options appear (e.g., blurred).
- Disable Out of Stock: Hide swatches for out-of-stock variations.
Tooltip
- Tooltip: Show the swatch label as a hover-over tooltip.
- Background and Font Color: Customize the tooltip’s colors.
- Font Size: Adjust tooltip text size (e.g., 12px).
- Image Preview: Enable preview images for image swatches in the tooltip.
Labels
- Label Position: Choose whether and where to display labels.
- Font Size: Set the size for swatch labels.
Widgets
- Filters: Enable swatches for WooCommerce product filters to improve usability.
These settings help make your product variations visually appealing and easier for customers to use.
Step 3: Configuring and Displaying Different Swatches
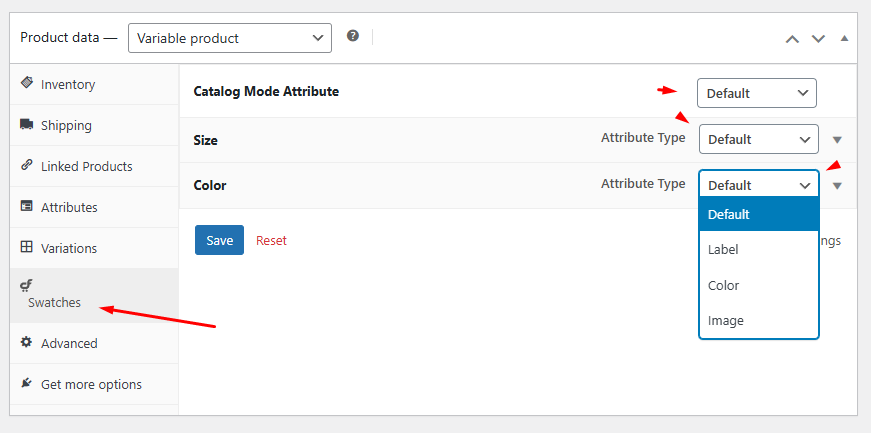
The plugin allows you to display different types of swatches for your WooCommerce variable products. Go to your variable product page and scroll down to the Product Data section.
You will see a new tab called Swatches.

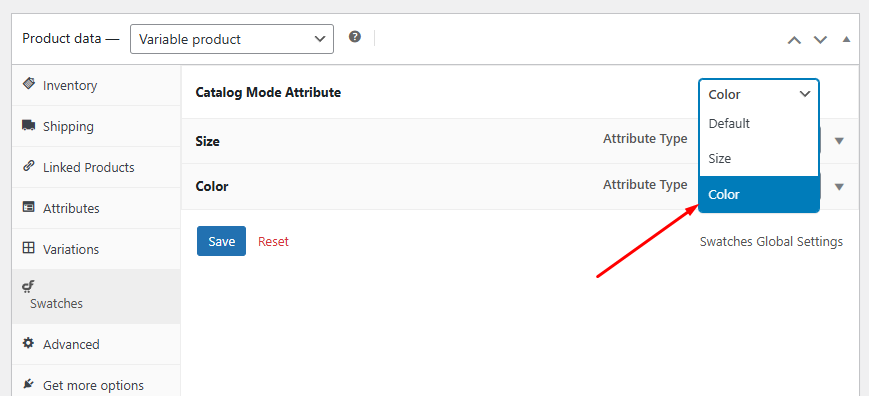
The Catalog Mode Attribute lets you decide what attribute to show in the E-commerce product catalog Shop page listing. For example, let’s select the Color option.

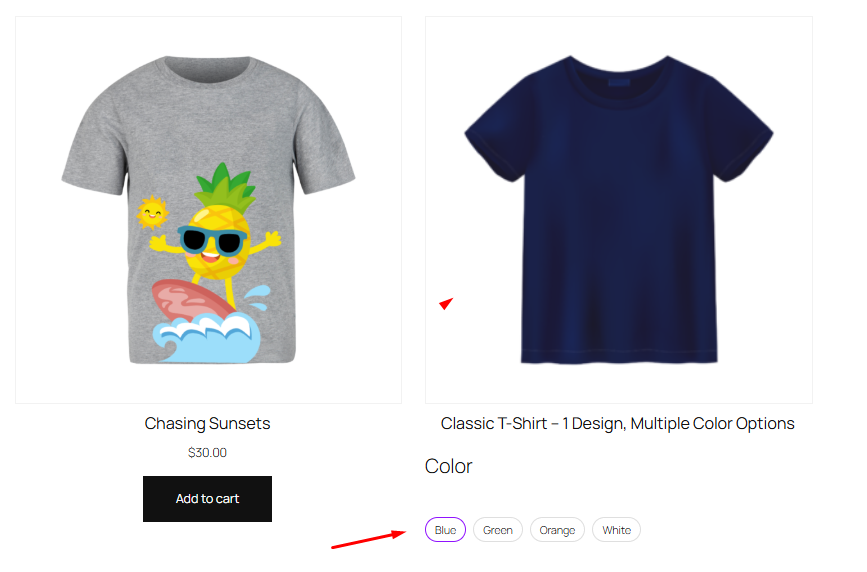
Here’s what the listing displays on the Shop page.

We clicked the Blue option, and the listing immediately displayed the Blue color variation.
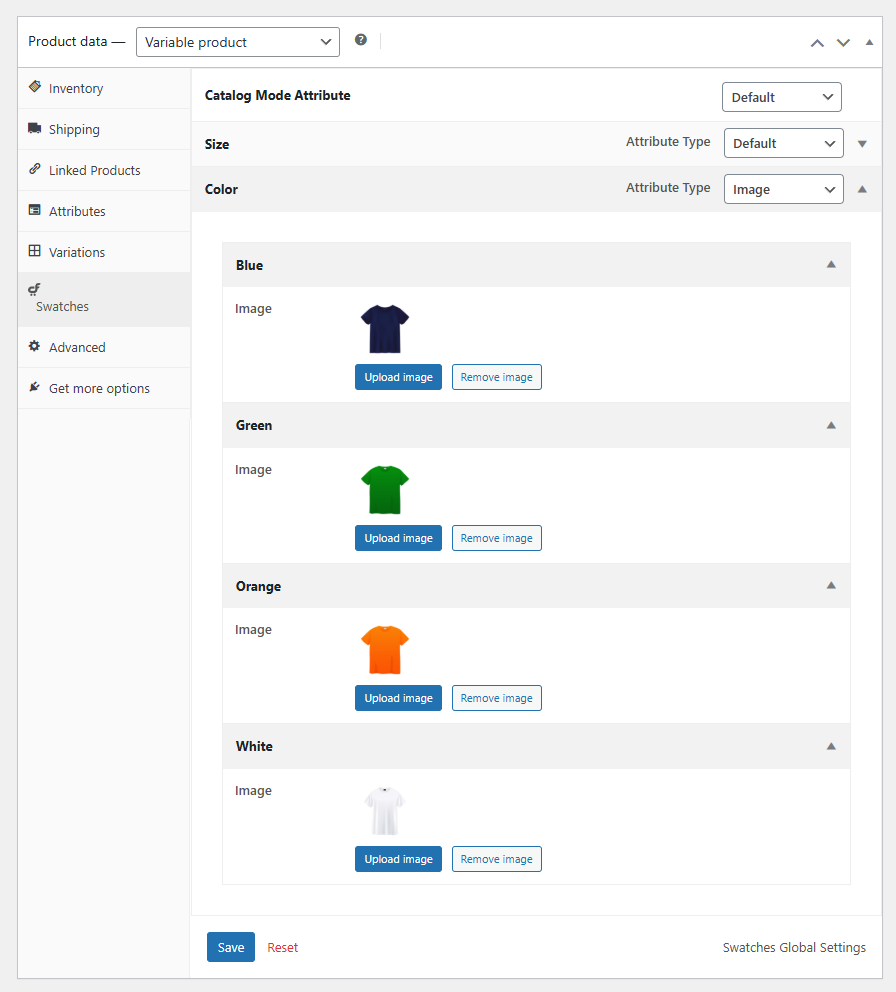
Let’s say we want to display the image variation instead of text labels for the color variations. Go back to the Swatches tab and select the Image option from the Attribute Type dropdown.
After that, click on every color variation and upload the appropriate images as you can see below.

Step 4: Save and Update
Save all your settings from the Swatches tab and then hit the Update button from the right panel. Here’s how the product page displays your variations now.
Benefits of Using Variation Swatches:
- Improved User Experience: Swatches provide a more visually appealing and intuitive way for customers to select variations.
- Increased Conversions: Swatches can increase conversion rates by making it easier for customers to find what they want.
- Enhanced Product Presentation: Swatches can make your product pages look more professional and modern.
If you have products with many variations, especially visual ones like colors or patterns, using variation swatches is highly recommended. It significantly improves the shopping experience for your customers. Remember to save your changes after any modifications to your variations.
Advanced Tips and Best Practices on How to Add Variable Product in WooCommerce
Let’s explore some advanced tips and best practices for working with variable products in WooCommerce.
1. Optimizing Product Images for Variations
High-quality images are crucial for any eCommerce store, and they’re especially important for variable products. Here are some best practices:
- Consistent Image Sizes: Use consistent image dimensions for all variations of a product. This ensures a clean and professional look on your product pages and prevents layout shifts. Define a standard size (e.g., 800×800 pixels) and stick to it.
- High Resolution: Use high-resolution images so they look sharp on different devices and zoom levels. However, be mindful of file sizes. Large image files can slow down your website. Optimize your images for web use by compressing them without sacrificing too much quality.
- Image Naming Conventions: Use descriptive filenames for your images. Include the product name and the variation details in the filename. For example: blue-cotton-tshirt-large.jpg, red-cotton-tshirt-medium.jpg. This helps with SEO and organization.
- Show Each Variation: Provide a unique image for each variation whenever possible. This allows customers to see exactly what they’re getting and reduces confusion.
- Zoom Functionality: Ensure your theme or a plugin provides a zoom function so customers can inspect the details of the product images.
- Image Alt Text: Use descriptive alt text for all images. This improves accessibility and helps search engines understand the content of your images. For example: A close-up of a blue cotton t-shirt, size large.
2. Using Variations for Different Product Types
Variable products aren’t just for clothing. They can be used for a wide range of product types:
- Clothing: Sizes, colors, sleeve length, fit (slim, regular).
- Shoes: Sizes, widths, colors.
- Electronics: Storage capacity, color, processor speed, included accessories.
- Furniture: Size, upholstery material, color, leg style.
- Food and Beverages: Size (e.g., small, medium, large), flavor, quantity.
- Software: Licensing options (e.g., single-user, multi-user), subscription duration.
- Services: Package options (e.g., basic, premium), duration, number of users.
3. Managing Large Numbers of Variations
Managing products with many variations can become complex. Here are some tips for efficient management:
- Plan Your Attributes and Terms Carefully: Before creating the product, plan out all the possible variations. This will help you avoid unnecessary complexity later.
- Use Automatic Variation Generation: As explained earlier, use the “Create variations from all attributes” option to automatically generate variations. This is much faster than creating them manually.
- Bulk Editing: Use WooCommerce’s built-in bulk editing features or a plugin to make changes to multiple variations at once. This can save a lot of time when updating prices, stock quantities, or other settings.
- Consider a Plugin for Advanced Variation Management: If you have an extremely large number of variations or complex pricing rules, consider using a plugin specifically designed for advanced variation management. These plugins can offer features like:
- Dynamic pricing based on combinations of attributes.
- Improved variation display on the front end.
- Advanced filtering and sorting options.
By following these advanced tips and best practices, you can effectively manage variable products in WooCommerce, providing a better shopping experience for your customers and streamlining your product management processes. Remember to choose the right tools and plugins for your specific needs and always test your changes thoroughly.
Wrap up
So, there you have it! Everything you need to know to conquer the world of WooCommerce variable products.
With these tips and tricks in your arsenal, you can create a smoother, more user-friendly shopping experience for your customers (and make your own life a little easier, too). Now that you know how to add variable product in WooCommerce, go forth and create some amazing product variations!
