
How to Add Attribute to WooCommerce product? Easy Steps
“To add an attribute in WooCommerce Product, go to Products > Attributes, enter the attribute name, slug, and type, then click ‘Add Attribute.’ Next, click ‘Configure Terms’ to add terms like sizes or colors. Finally, assign the attribute to a product by editing the product, go to the Attributes tab, select the attribute, add terms, and save changes.”
Adding product attributes in WooCommerce enhances your store by providing detailed and organized product information.
Attributes such as size, color, material, and brand not only improve product descriptions but also enable variations, making it easier for customers to find what they need.
So, in this guide, we’ll show you step-by-step how to add attributes to your WooCommerce products, ensuring your store is both user-friendly and efficient.
What Are WooCommerce Product Attributes?
Product attributes in WooCommerce are specifications or details that define a product. They can represent characteristics like size, color, material, or style, making it easier for customers to filter and find the right products.
Types of WooCommerce Attributes
- Global Attributes: These are reusable across all products in your WooCommerce store. For example, you can create a “Color” or “Size” attribute and reuse it for multiple products.
- Custom Attributes: These are specific to individual products and are not reusable. They are ideal for unique attributes that apply to one product only.
Why Add Attributes to WooCommerce Products? 4 Key Benefits
Adding attributes to WooCommerce products is a powerful way to enhance your store’s functionality. Here’s why attributes are essential:
1. Making Product Pages More Descriptive
Including attributes provides detailed product information, helping customers better understand the product. For example, listing material types or dimensions gives clarity and reduces customer doubts.
2. Enabling Product Variations for Items Like Size or Color
Attributes are the foundation for creating variable products in WooCommerce. They allow you to offer different options, such as sizes or colors, under one product. It gives customers more choices and improves the shopping experience.
3. Allowing Customers to Filter Products by Specific Criteria
Attributes enable customers to narrow down their search by specific characteristics like size, color, or material. This makes browsing more efficient, saving customers time and increasing the likelihood of a purchase.
4. Improving SEO Through Detailed Product Information
Attributes enhance the searchability of your products by including relevant details that customers search for. For instance, having an attribute like “Cotton” can help your product rank higher for related queries.
Add Attribute in WooCommerce Products: Easy Steps
In order to add a global attribute(which is mostly used) in WooCommerce products you need to create an attribute first. So, we are going to divide the entire process into two parts. Have a look.
Part A: Creating an Attribute
Here’s how you can create an attribute:
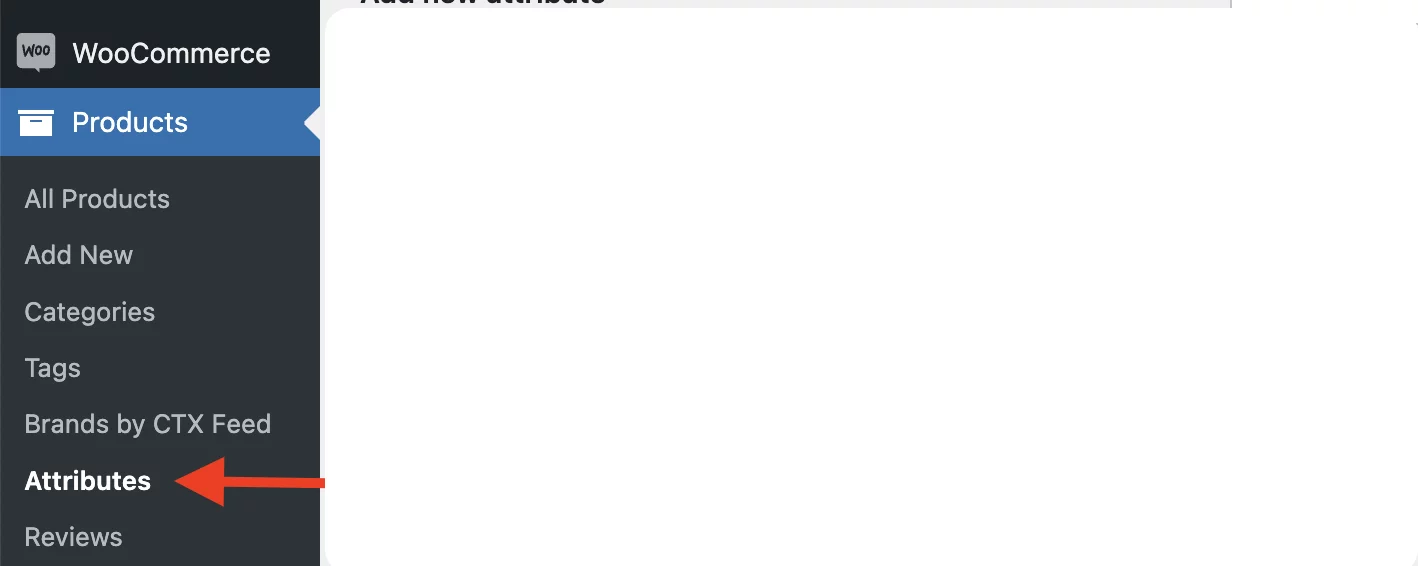
Step 1: Access the Attributes Settings
The first thing you need to do is go to your WordPress dashboard. Then, navigate to Products > Attributes.

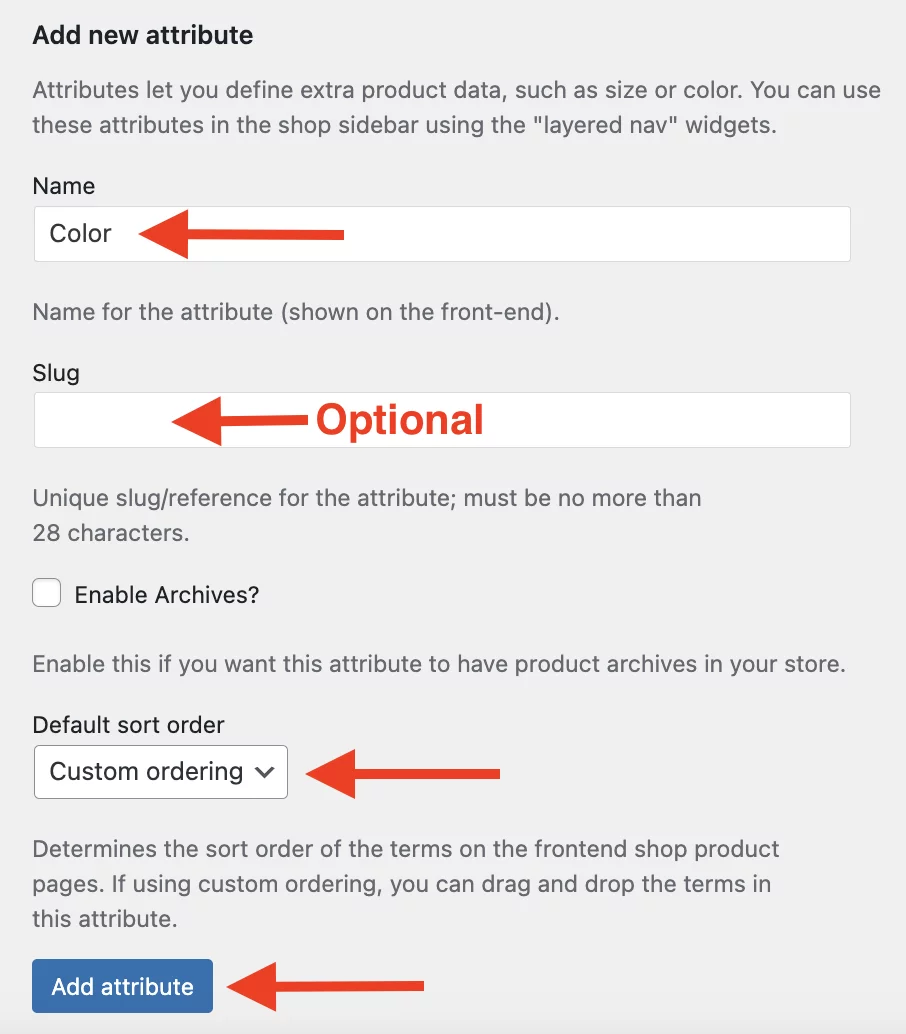
Step 2: Add a New Attribute
In the “Add New Attribute” section you need to enter the attribute name(e.g., “Color”). Then you can provide a slug under slug if needed (make sure it is a URL-friendly version).
Down below, In the “Default Sort Order” section, we have chosen “Custom Ordering” as we want to manually rearrange the values. You can do the same or go for any other options. Now, simply click on the “Add Attribute” option.

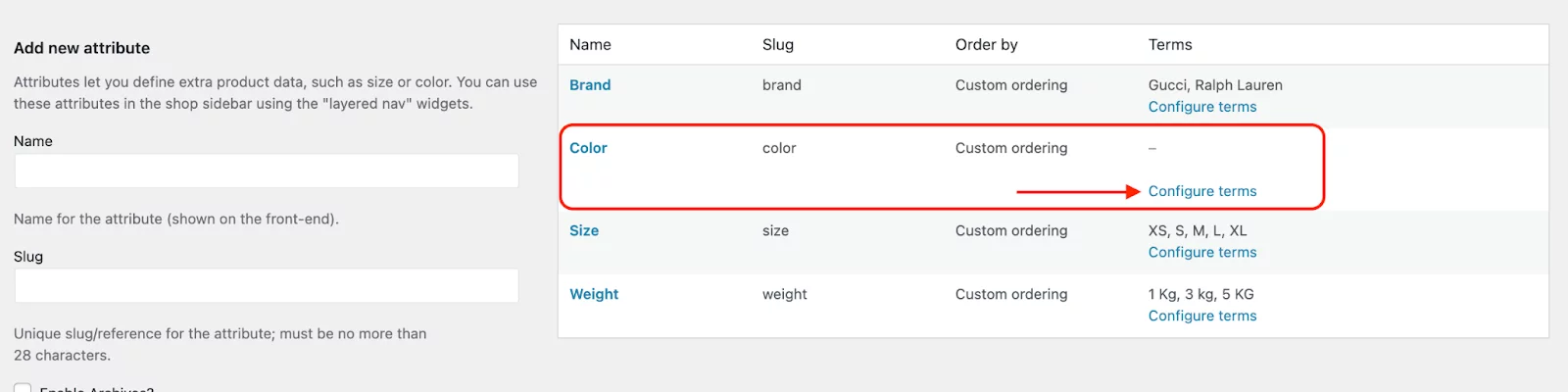
Step 3: Configure Terms for the Attribute
After creating the attribute, click Configure Terms.

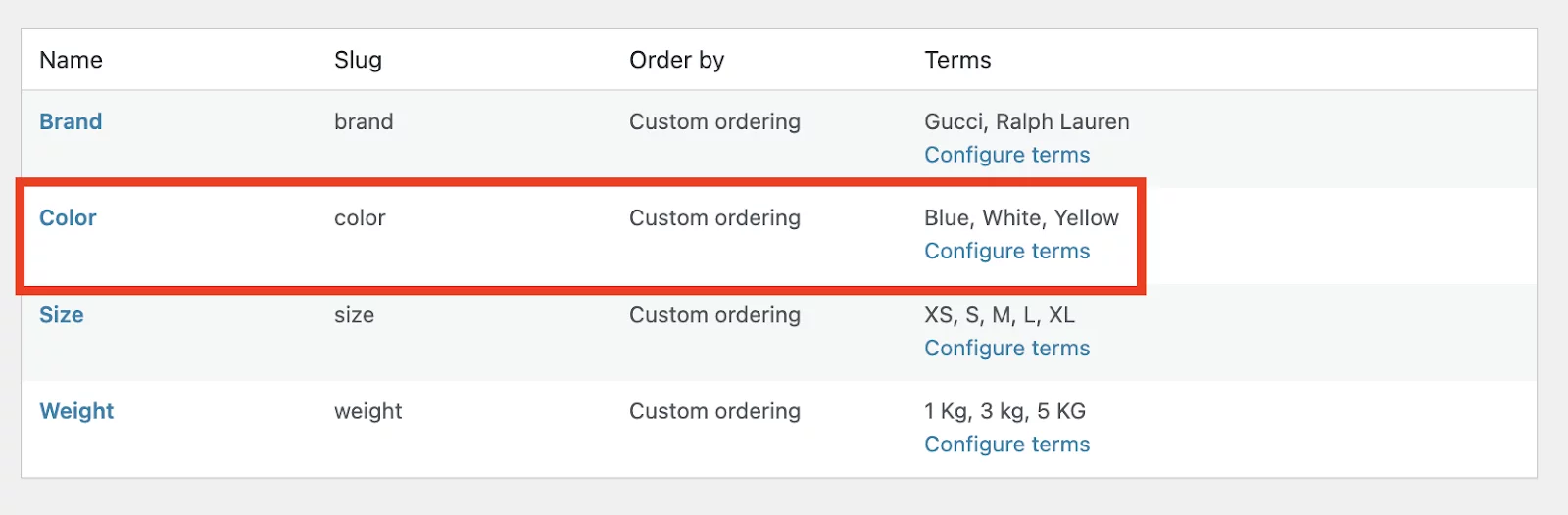
On the next page, you will be able to add different terms or values. (e.g., “Red,” “Blue,” “Green” for a “Color” attribute). As you can see down below we have selected Blue, White, and Yellow.
It will automatically be saved and your Attribute has been successfully created.

Part B: Add Attributes to a Product
Now that you’ve created global attributes, you can assign them to products. Usually, the global attributes are mostly used for variable products. So here, we will be applying the attribute to a variable product. Here are the steps you need to follow.
Step 1: Go to “Edit a Product”
From the WordPress Dashboard, go to Products > All Products and select a product to edit.
Step 2: Choosing the Attribute
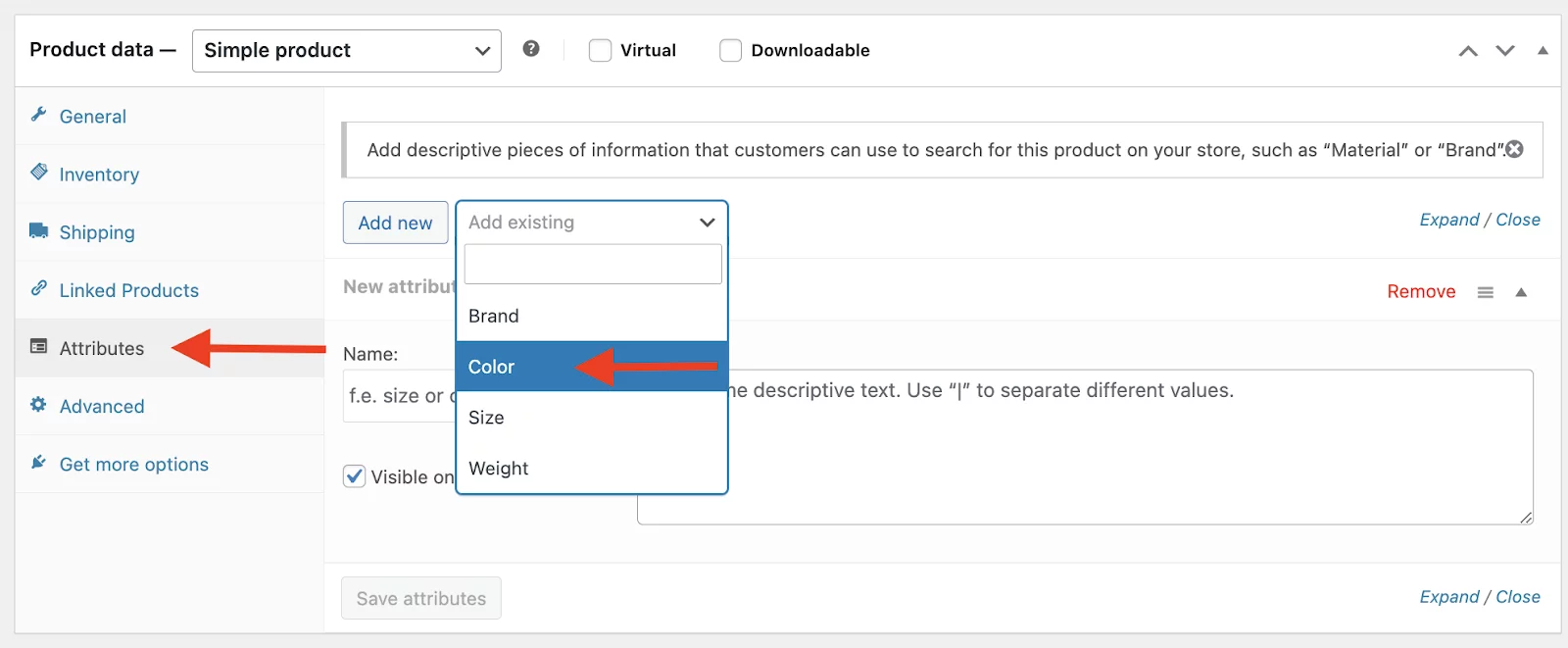
Then, scroll to the Product Data section. Click on the Attributes tab.
Now, Choose the attribute from the dropdown menu under “Add Existing”. Click and choose your attribute. In our case, we have selected the “Color” Attribute.

Step 3: Selecting the Values
Add and select the terms or values you want to apply. Here’s a good thing! You can select all the values at once with the “Select All” option or choose the ones you want to apply for this product.
After that, check “Visible on the product page” to display the attribute to customers. As we are giving attributes to a variable product, the “Used for Variation” option is also checked. Last, but not least, Click “Save Attributes”.
Step 4: Setting up Variations(Optional)
So, if you are using it for a variable product instead of a specific one, you will need to go through this step. Don’t worry, you just have to do two things.
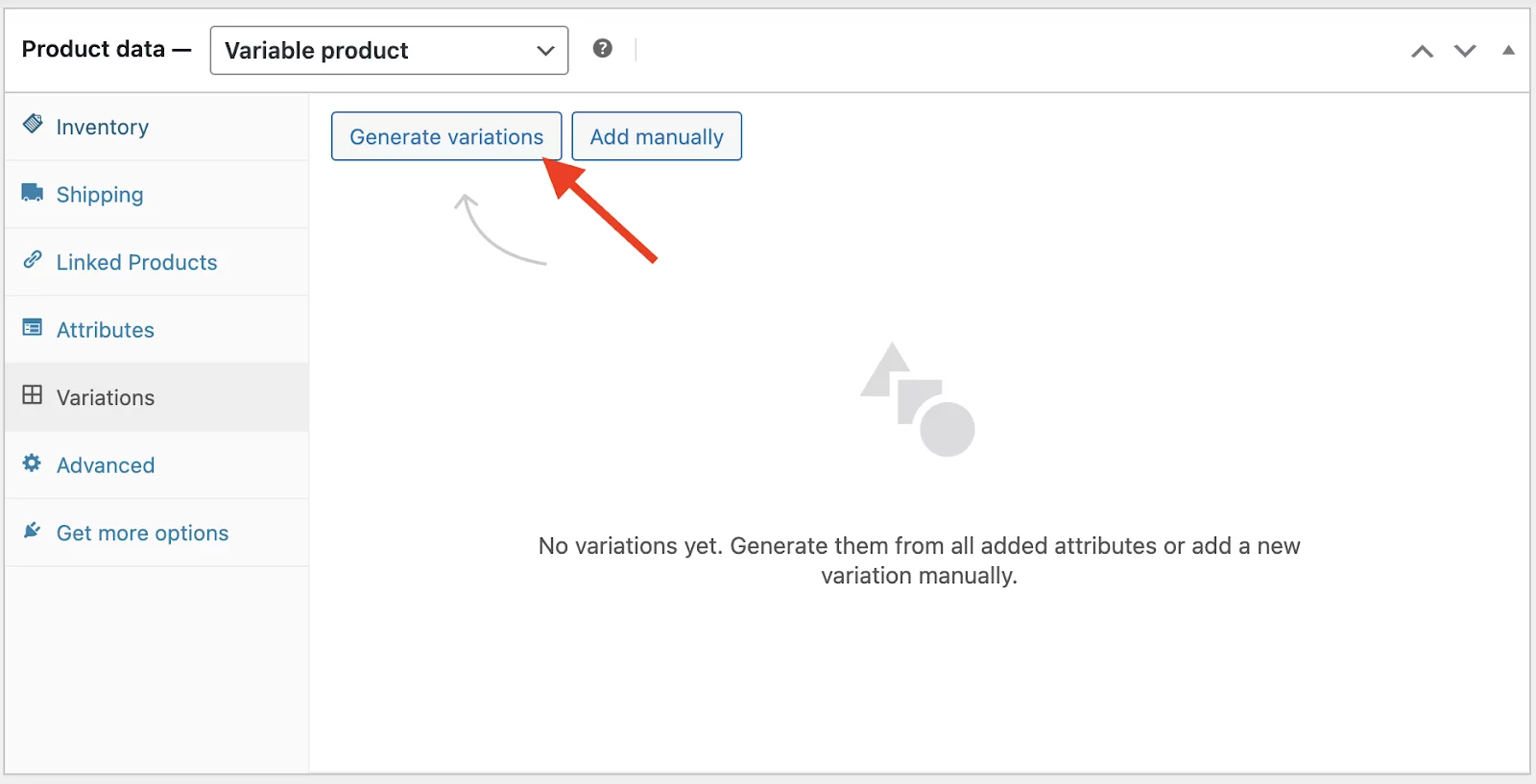
Go to the Variations tab, then click on “Generate Variations”.

Now, don’t forget to set the prices.
Now save it and that’s it. Your product will show the attributes properly. Hope you’ve got a good idea of how to add attributes in WooCommerce. Now let’s check out some other scenarios.
Key Note: Keep in mind that, the major difference when you set up attributes for a variable product and a simple product is that for variable products customers customers can select options. But, for simple products, customers cannot select options—it’s just for display purposes and is shown in the additional information section.
How to Add Custom Attributes in a WooCommerce Product?
We often need specific information for some specific products. In order to do that, we can add custom attributes to our specific products. Here’s how you can do it.
- Select your specific product and navigate to the Attributes tab under the Product Data section.
- Click the “Add New” option.
- Enter the attribute name (e.g., “Material”).
- Specify the values (e.g., “Cotton”).
- Ensure the Visible on the product page option is checked. Click Save Attributes.
Here’s how it’d look:
In the case of a “simple product”, the customers won’t be able to select from options as it doesn’t have variations and the attribute information will be shown in the Additional information section.
We believe now you have a proper idea on how to add Attribute to WooCommerce product. You can also have a look at How to Change the Order of Product Attributes in WooCommerce.
7 Best Practices for WooCommerce Attributes
Here are some simple best practices to help you make the most of product attributes in your WooCommerce store.
1. Organize Attributes Logically
Group related attributes, such as size, color, and material, together to create a more intuitive shopping experience. This helps customers find what they need faster.
2. Update Attributes Regularly
As your product range grows or changes, ensure attributes remain relevant and up-to-date. Outdated or irrelevant attributes can confuse customers and lead to lost sales.
3. Keep Attribute Values Consistent
Use uniform terminology for attribute values to avoid confusion. For instance, use “L” across all products instead of mixing terms like “Large” and “L.”
4. Add Descriptive Attribute Terms
Provide clear and descriptive terms for each attribute. For example, instead of “Blue,” you can use “Sky Blue” or “Navy Blue” for more specificity.
5. Test Attribute Filters
Regularly test filters to ensure they work correctly and display accurate results. Poorly functioning filters can frustrate customers and harm your store’s reputation.
6. Prioritize Attributes That Drive Decisions
Focus on attributes that are most important to your customer’s purchasing decisions, such as:
- size,
- material,
- or warranty details.
7. Simplify for Mobile Users
Ensure that attributes and filters are mobile-friendly. Use collapsible menus or dropdowns for a seamless shopping experience on smaller screens.
By following these best practices, you can create an organized, customer-friendly store that encourages sales and delivers a smooth shopping experience.
Frequently Asked Questions
Yes, you can assign multiple attributes like size and color to a single product.
Global attributes are reusable across all products, while custom attributes are specific to individual products.
Final Thought
Properly managed attributes can always help you offer a more organized and user-friendly store. It can lead to better conversions and customer satisfaction.
Also, adding attributes to WooCommerce products enhances the shopping experience, improves SEO, and makes your store more organized.
Hopefully, you found all the steps easy and straightforward on how to Add Attribute in WooCommerce products. So, follow the to set up attributes effectively and watch your online store thrive. Always try to keep the best practices in mind. That’s all for today. Enjoy your WooCommerce Journey!
