
How to Add Color and Size in WooCommerce Product? The Complete Guide
“To add color and size options in WooCommerce, go to Products > Attributes, create ‘Color’ and ‘Size’ attributes, and configure terms like Red or Small. Now, assign these attributes to a ‘Variable Product,’ add variations, set details like price and stock, and save.”
Adding color and size options to your WooCommerce products is essential for offering your customers customizable shopping experiences. Whether you’re selling clothes, accessories, or customizable items, WooCommerce makes it simple to set up these options using attributes and variations.
This guide will walk you through the process of including color and size in WooCommerce products step by step. Let’s go!
Step 1: Log in to Your WooCommerce Dashboard and Go to Product Attributes
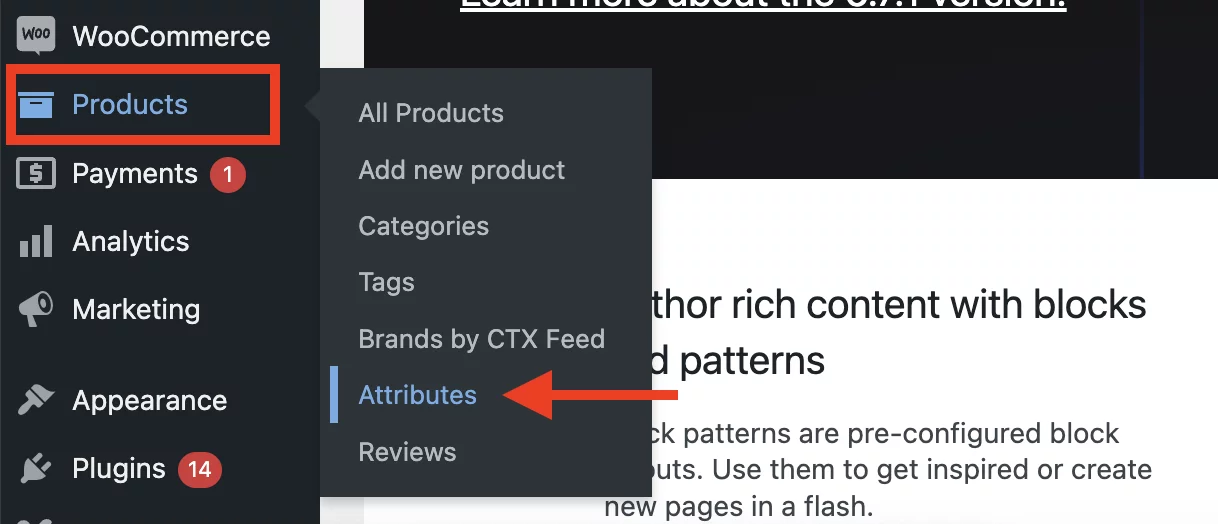
Start by logging into your WordPress admin dashboard where WooCommerce is installed. Then, From the dashboard, go to Products > Attributes. This is where you’ll create global attributes that can be used across multiple products.

Step 2: Create Attributes for Color and Size
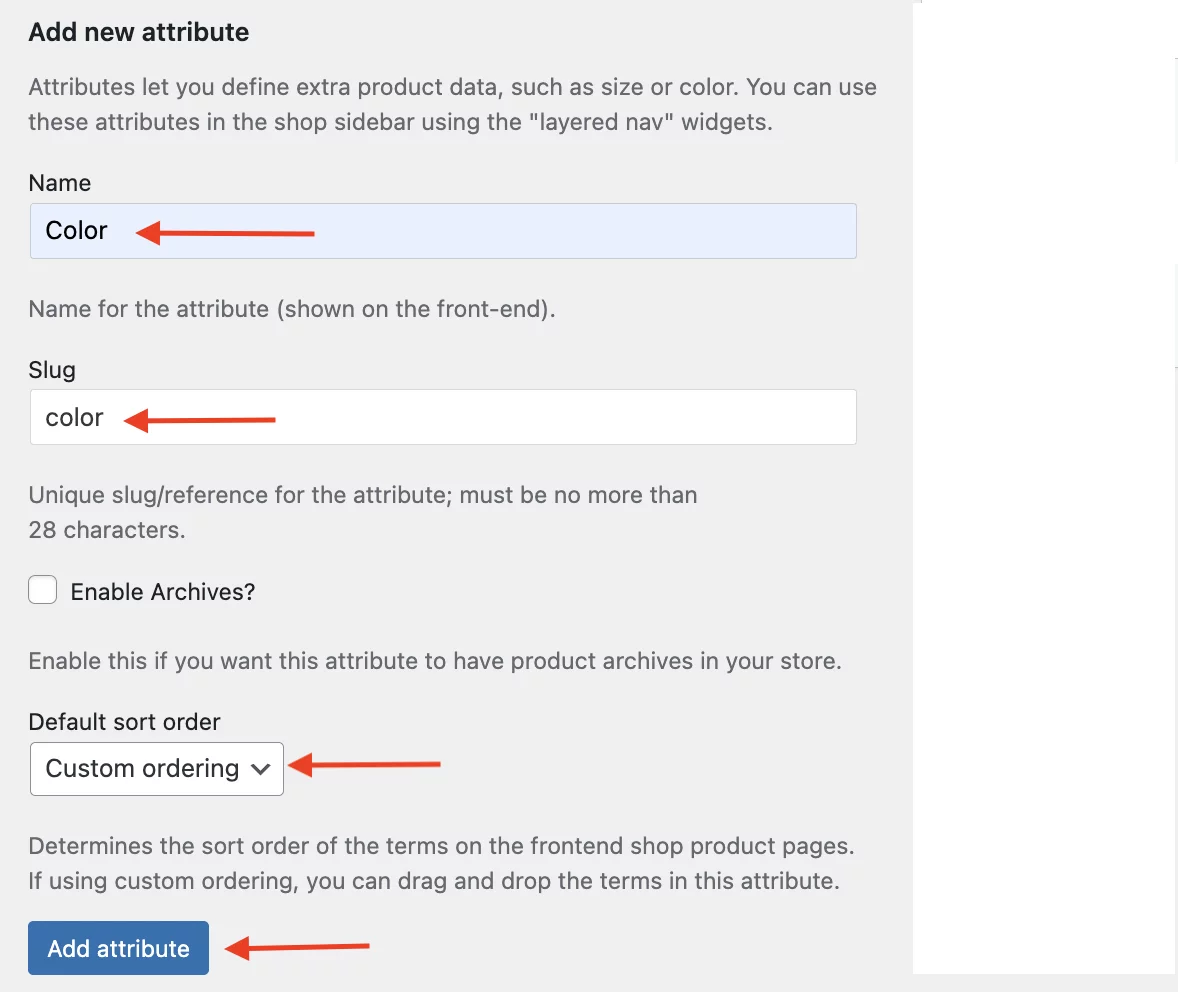
In this step, we will be creating attributes like “Color” and “Size”. To do that, in the Add New Attribute section, enter a name (e.g., “Color” or “Size”). Then, set the slug (a URL-friendly version of the name).
Also, you will get four options in the “Default sort order”. Have a look at each of them. However, we would recommend you keep it as “Custom ordering” because it allows you the most amount of flexibility in arranging the order of the attributes.
| Custom Ordering | This allows you to manually arrange the order of your attribute terms as per your preference. |
| Name | Sorts the attribute terms alphabetically based on their names. |
| Name (Numeric) | Arrange the attribute terms in numerical order (e.g., 1, 2, 3, 4, … 10). |
| Term ID | Sorts the attribute terms based on their unique Term ID, which WooCommerce assigns to each attribute/variation when added to your store. |
Then select “Add attribute”. Also, remember to create a “Size” attribute as well. Here’s what the entire thing looks like:

Step 3: Configuring terms for “Color” and “Size”
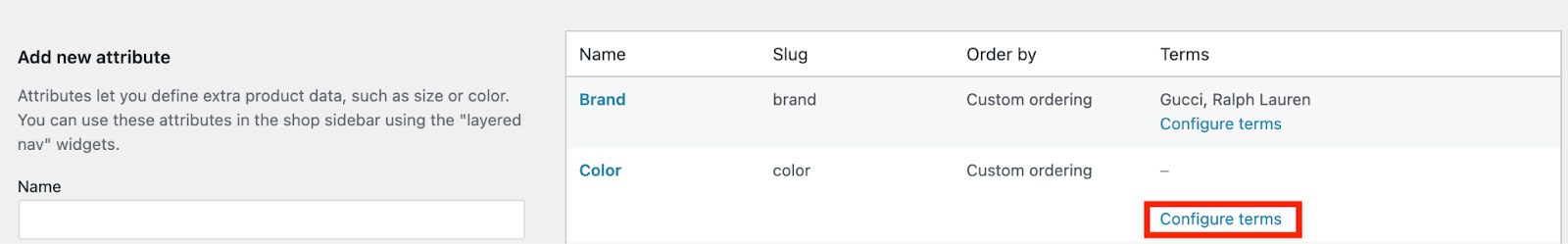
After creating the attribute, click Configure Terms next to the attribute.

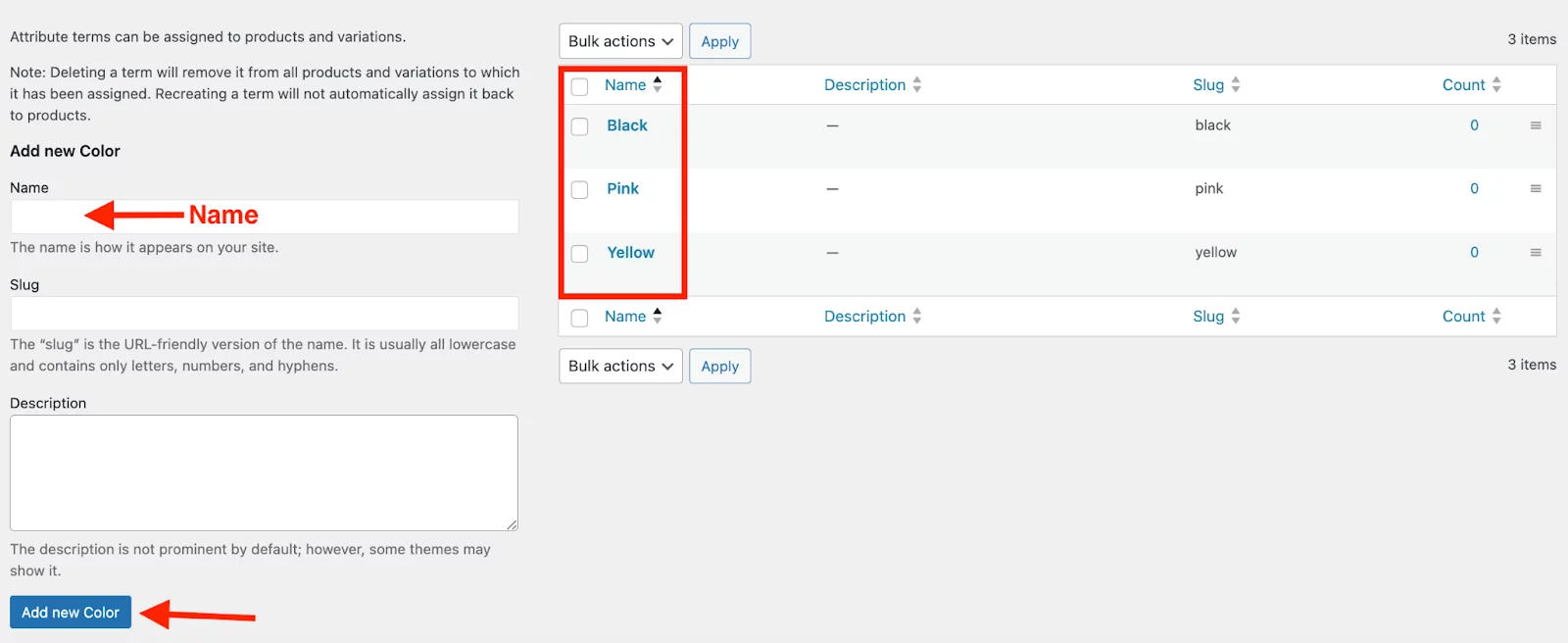
Add terms for the attribute (e.g., Pink, Black, Yellow for colors; Extra Small, Small, Medium, Large, Extra Large for sizes). Here’s what the terms/values for the “Color” attribute look like:

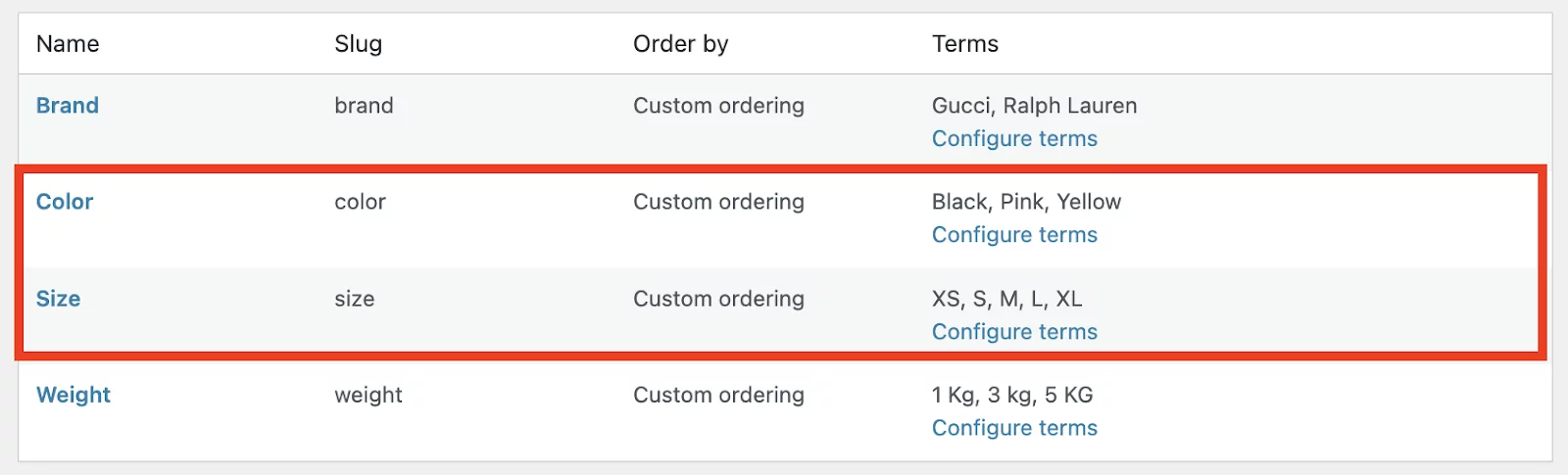
Here’s how both of the attributes look like:

Step 4: Assign Color and Size Attributes to Products
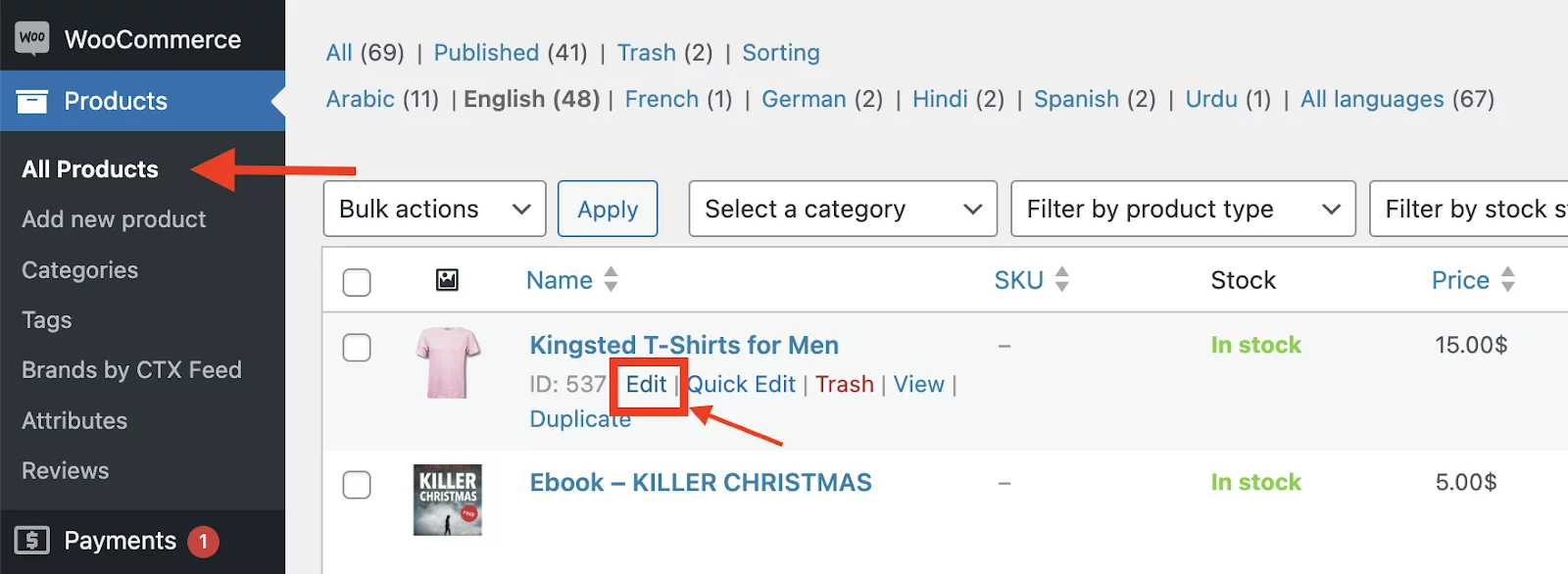
Go to Products > All Products and choose the product you want to edit.

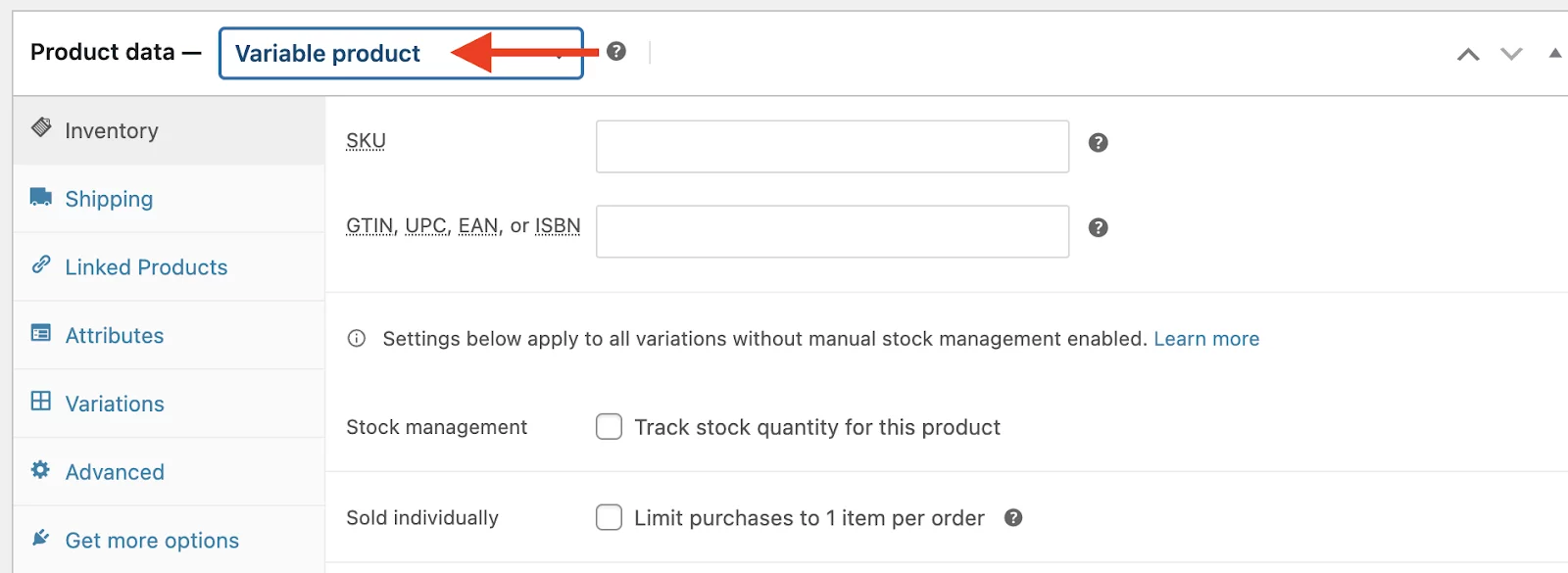
Now, in the Product Data section, choose Variable Product from the dropdown.

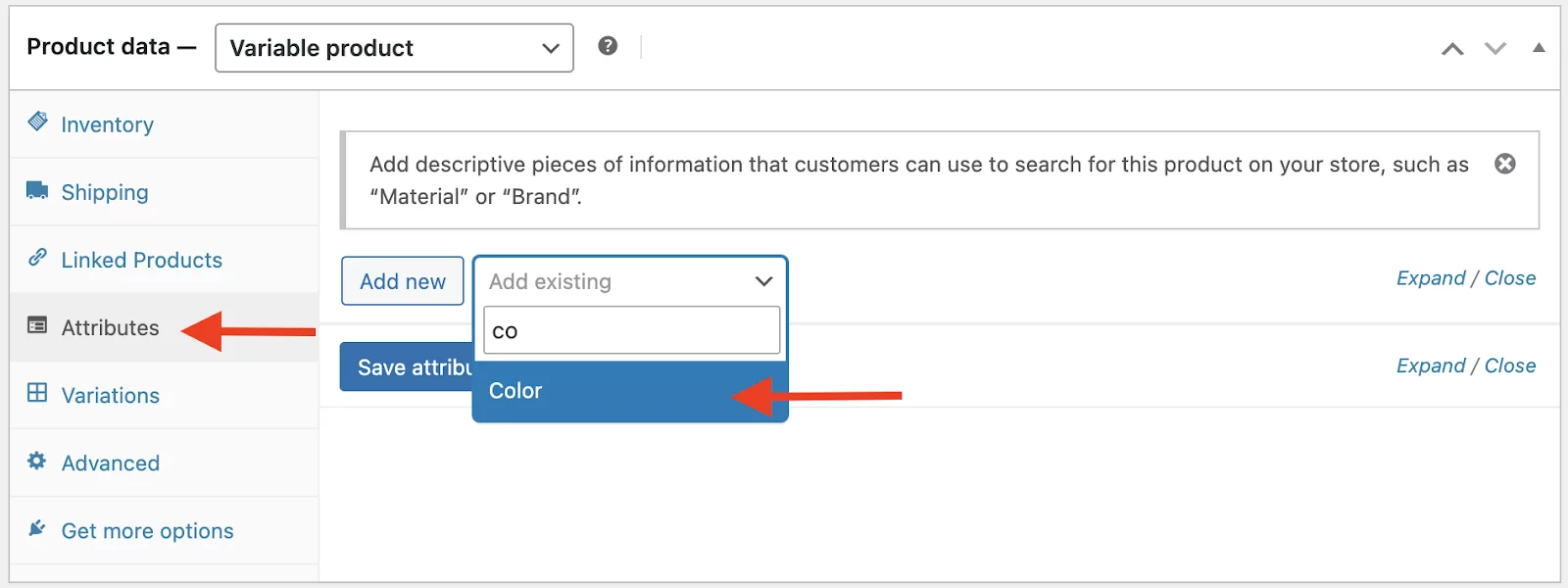
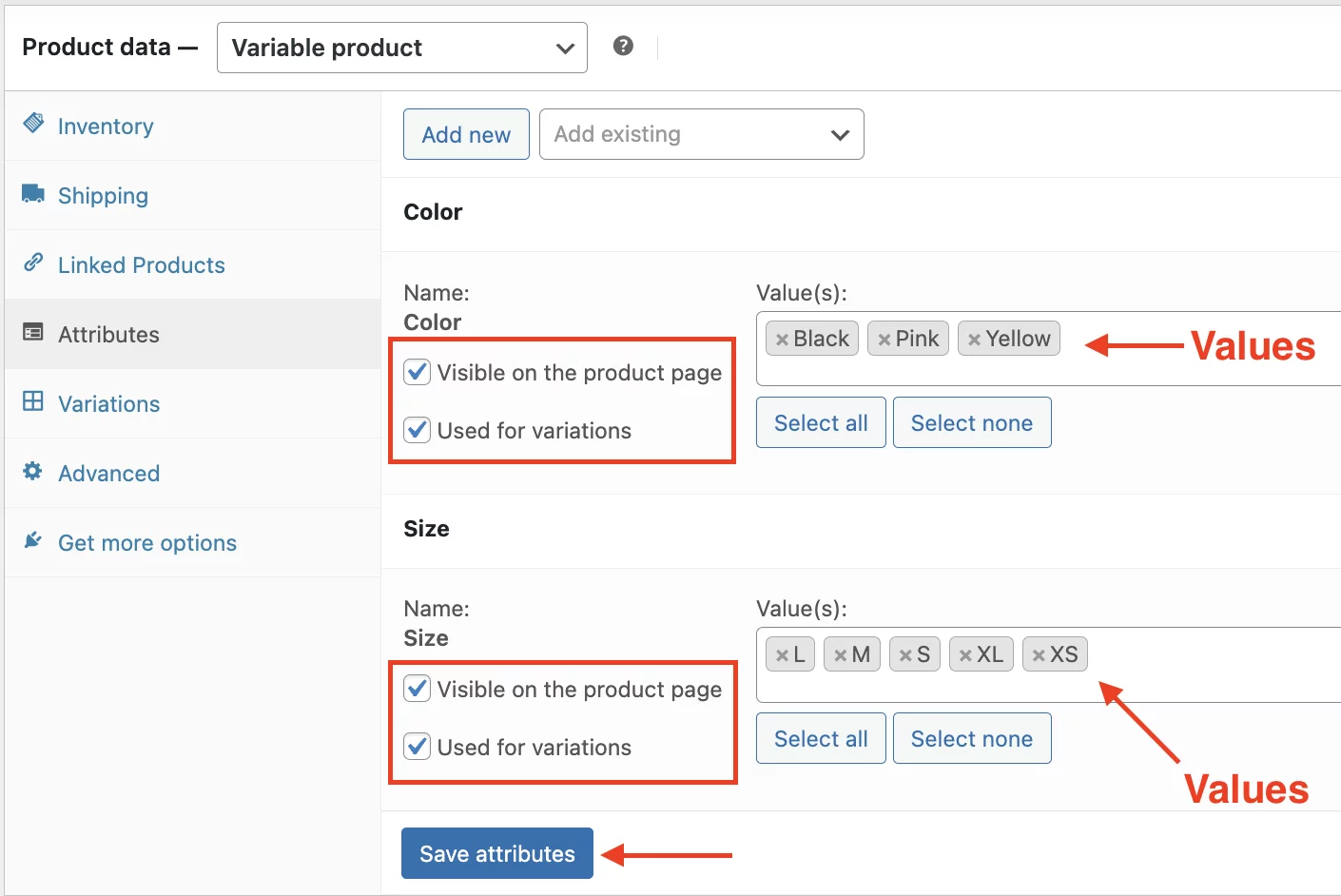
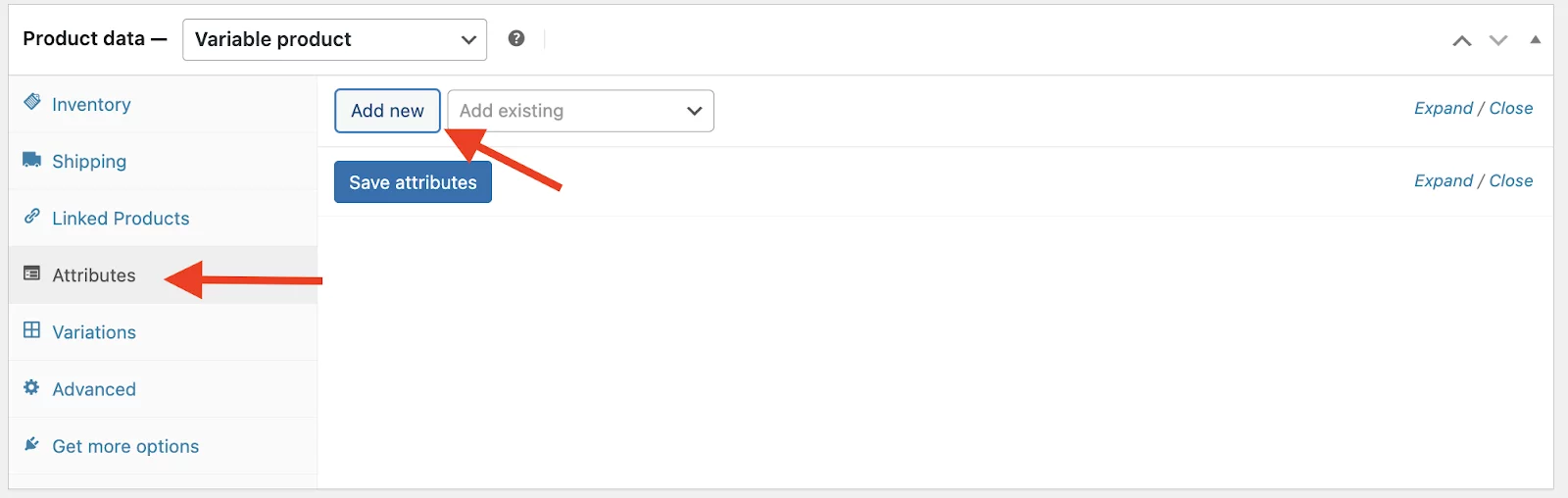
Navigate to the Attributes tab and add the attributes you have created (Color and Size). But how, you ask?
Just Select the attributes from the “Add Existing” dropdown.

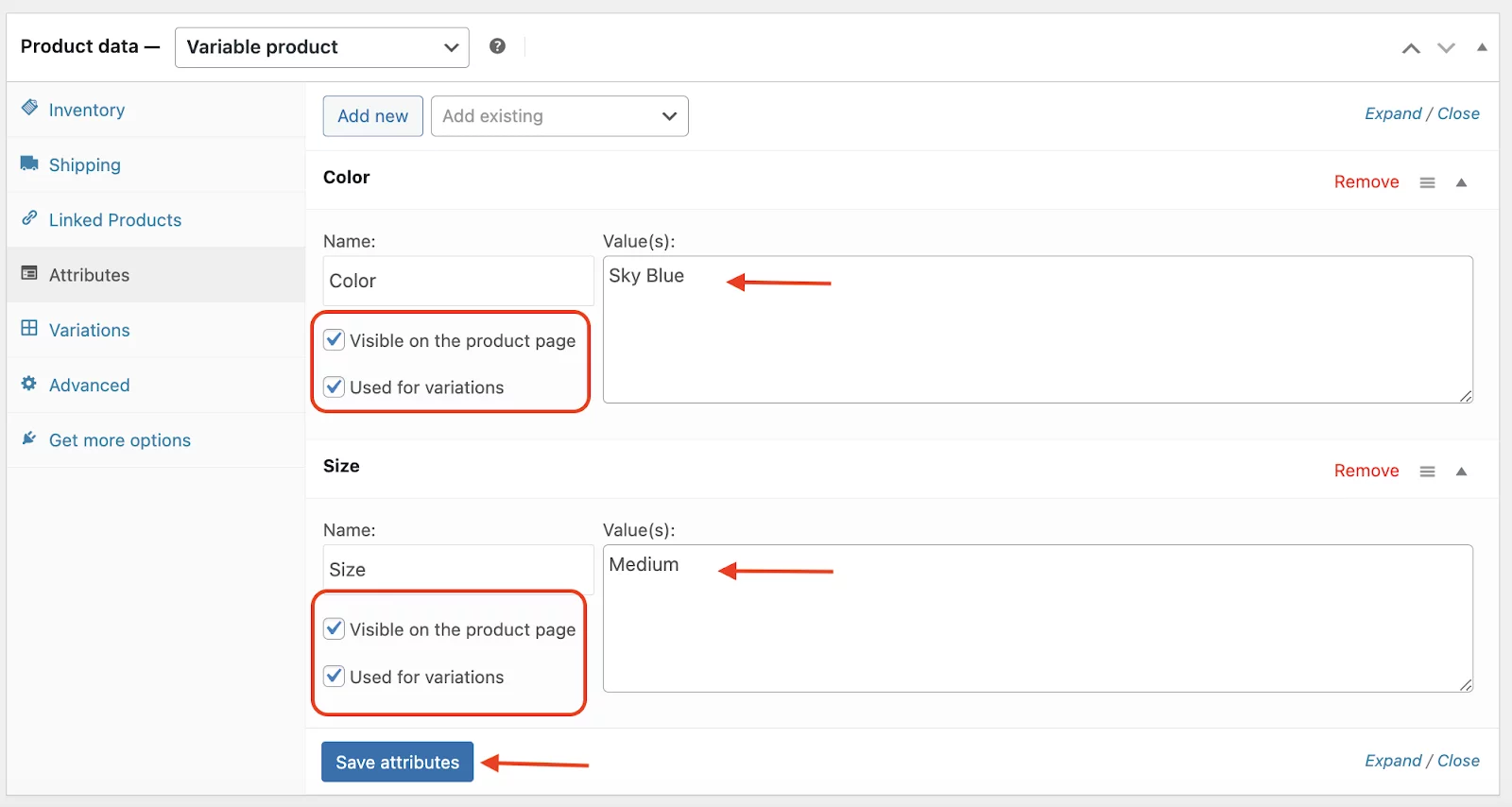
Check “Used for variations” and “Visible on the product page”. Also, add the values/terms(e.g., pink and yellow for colors, medium and large for size) you need for this variable product. In our case, we have selected all the values.
Once, you are done with the values, Save these attributes.

Step 5: Create Variations
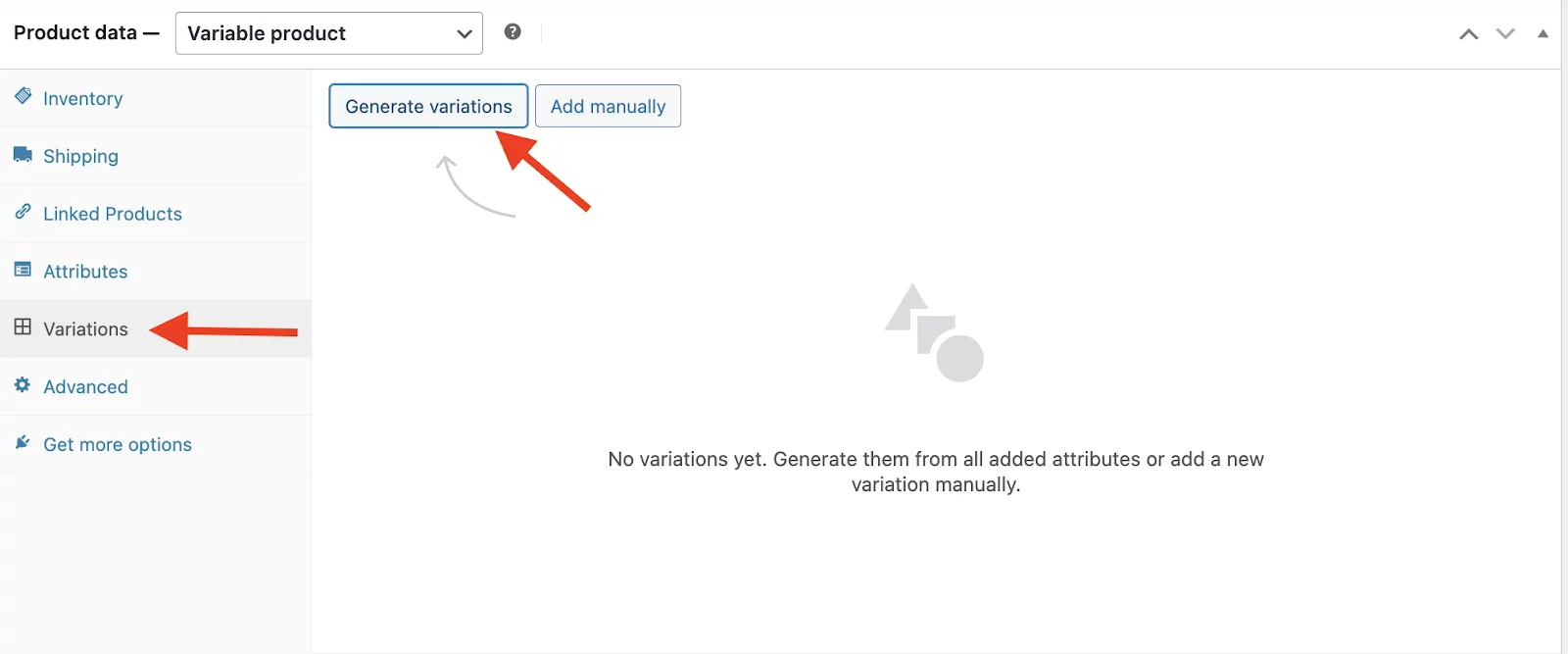
Go to the Variations tab in the product data section. Then, click on “Generate Variations”.

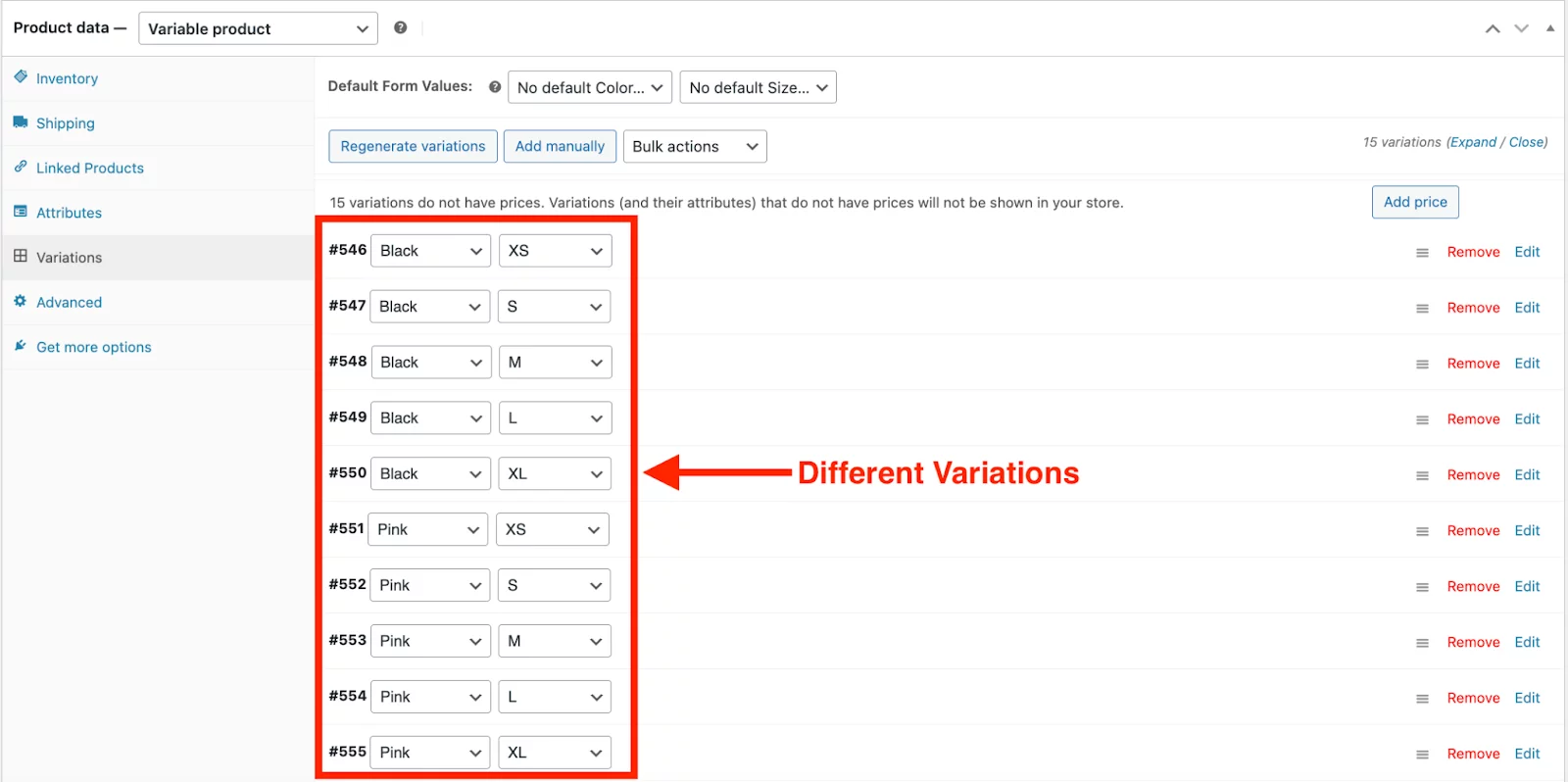
Here’s an awesome thing! WooCommerce will automatically create combinations for all attribute terms (e.g., Black-Small, Pink-Large).

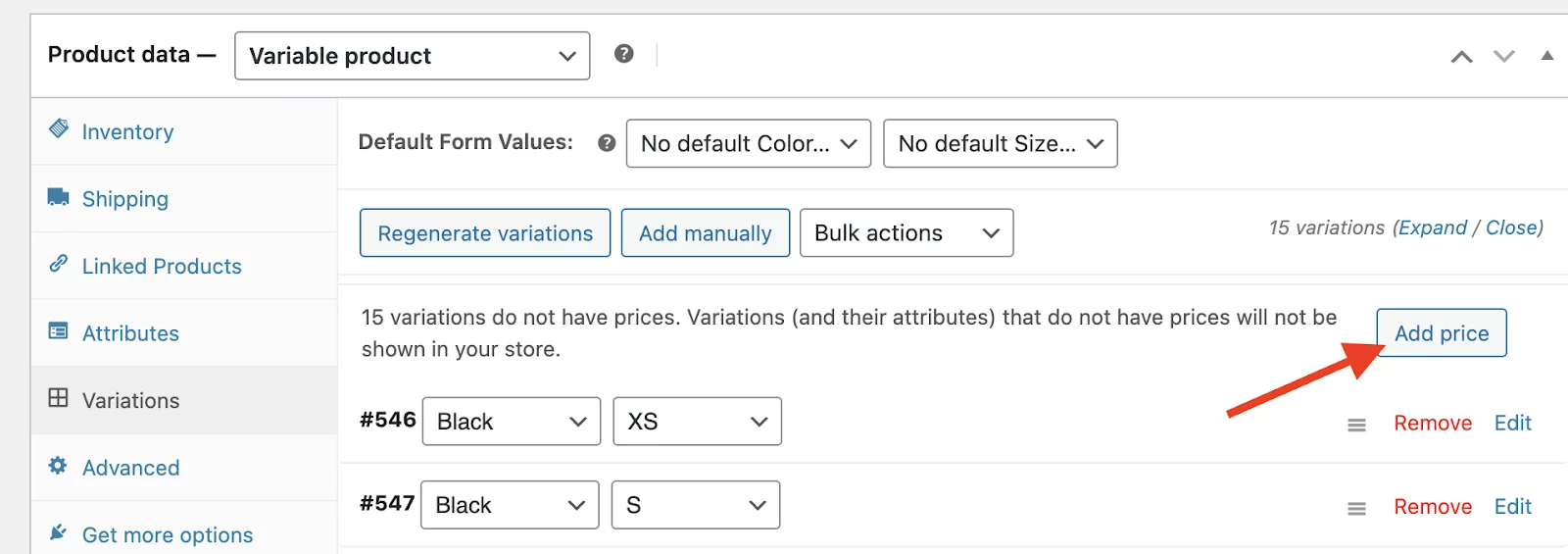
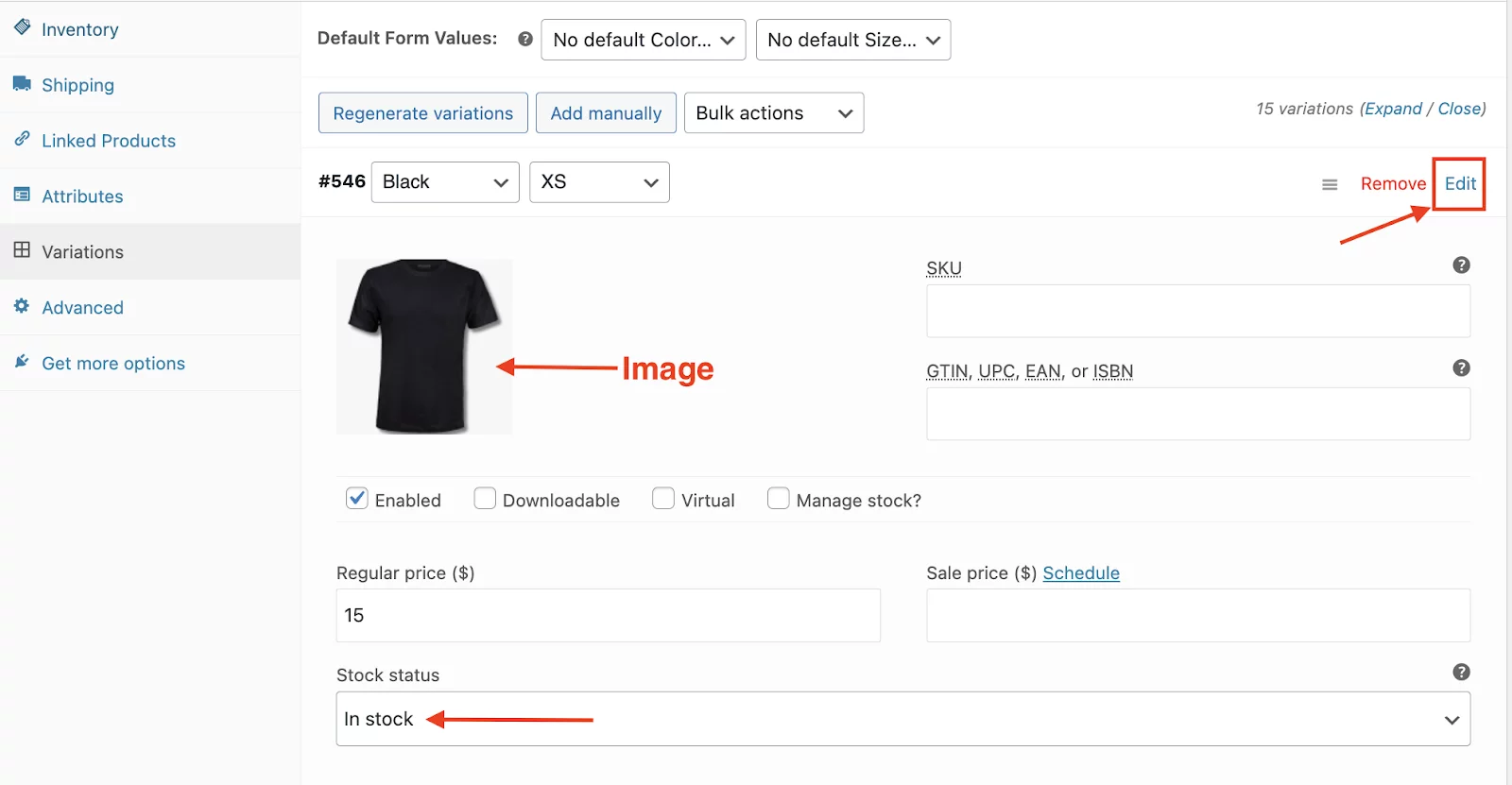
The next thing you need to do is Edit each variation. You can set the price, stock status, and images for each variation. Here, we have added one price for all the variations by clicking on the “Add price” button.

How do you edit each variation in a WooCommerce variable product?
Just click on the “Edit” button on the right-hand side. There, you will find options to edit the image, price, stock status, etc. for each and every variation.

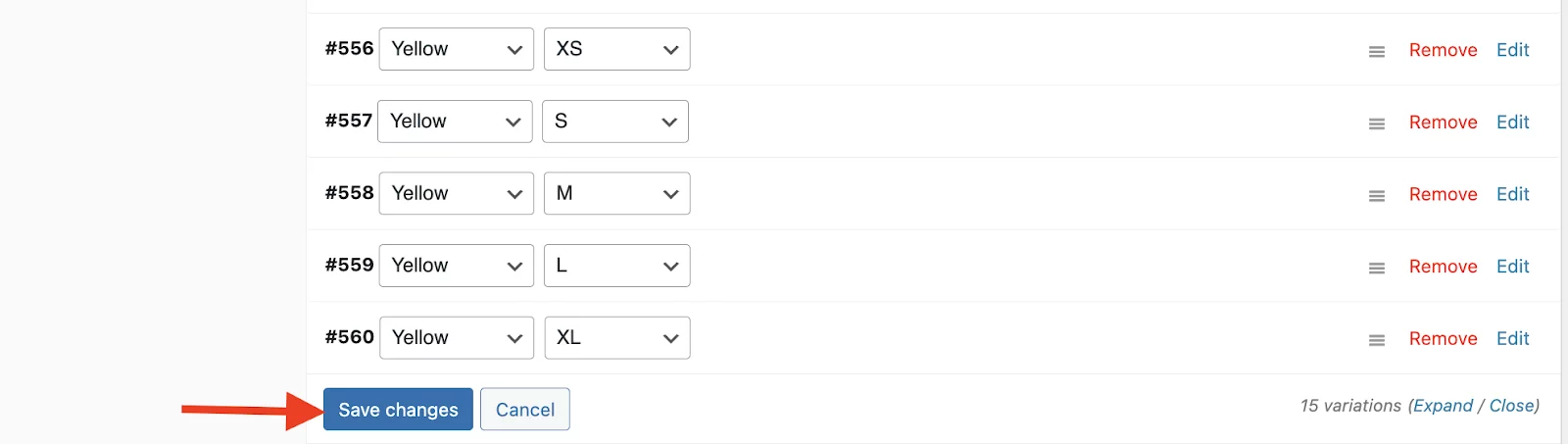
Once, you are done with setting up information for each of the variations, click on “Save Changes”.

Step 6: Preview Your Product Page
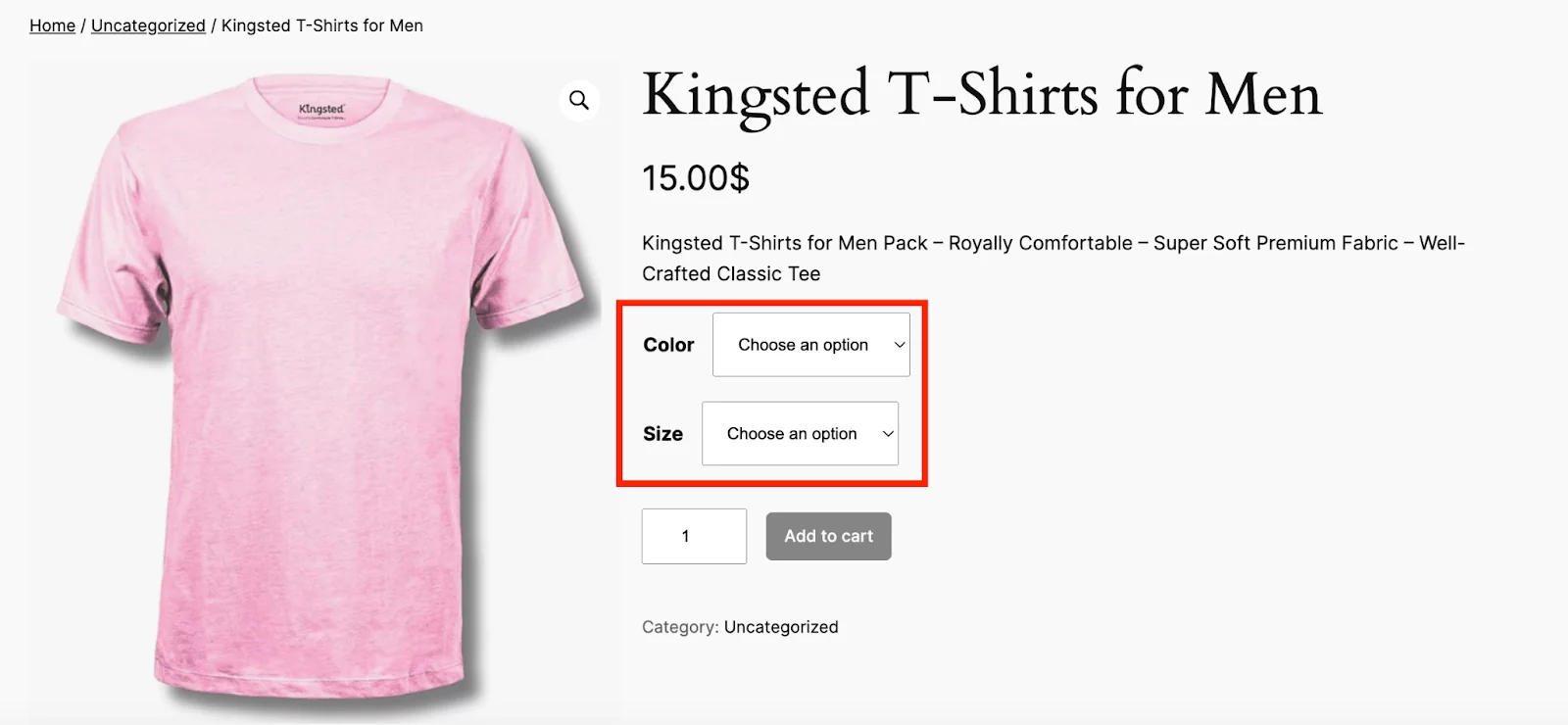
We’re almost done here! Visit the product page on your website to ensure the color and size options appear.

As you can see above, Color and size have been added to WooCommerce products. If someone changes, the variations, the image, stock status, and all the other things will change according to that.
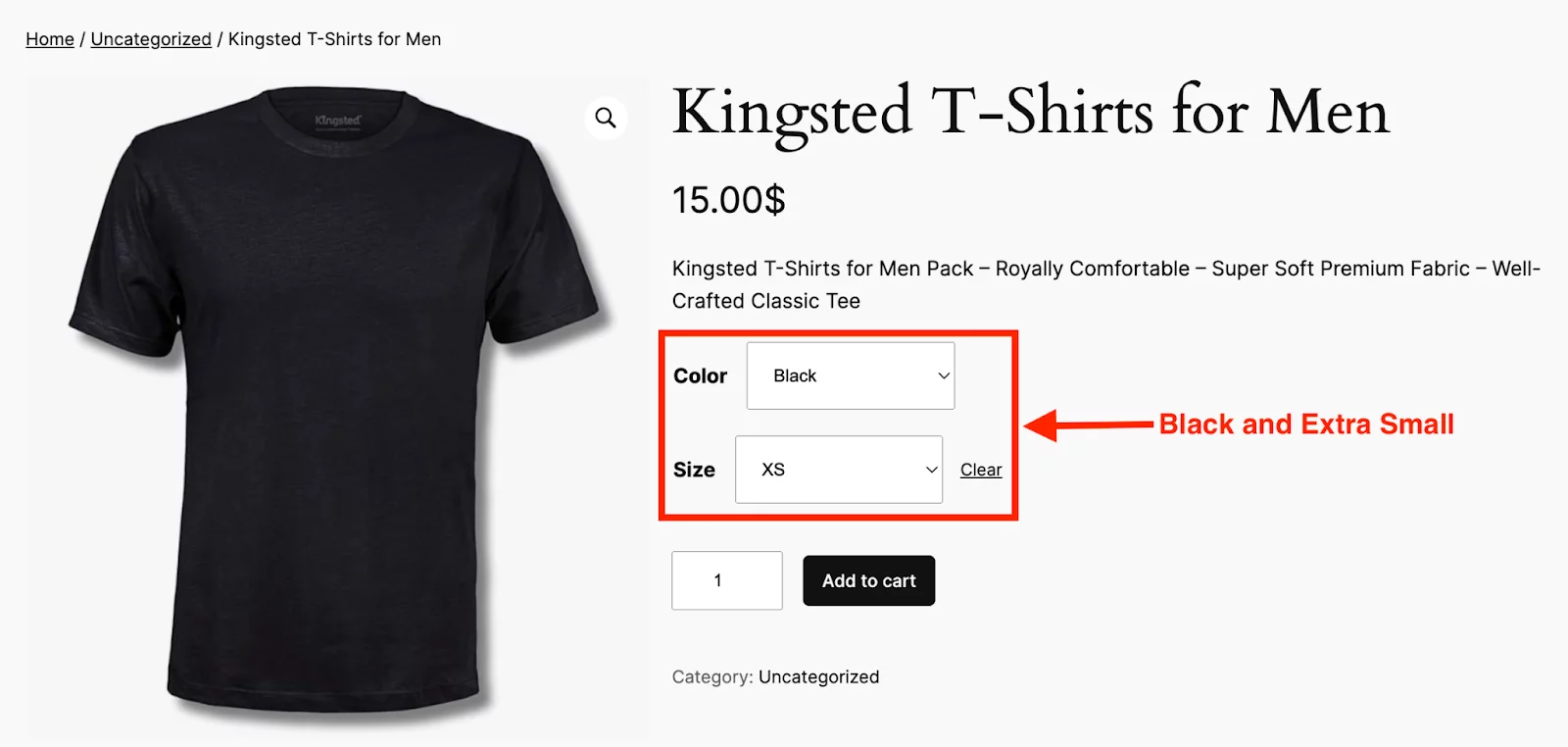
For example, if someone changes the color to black and the size to XS, they are going to see this image:

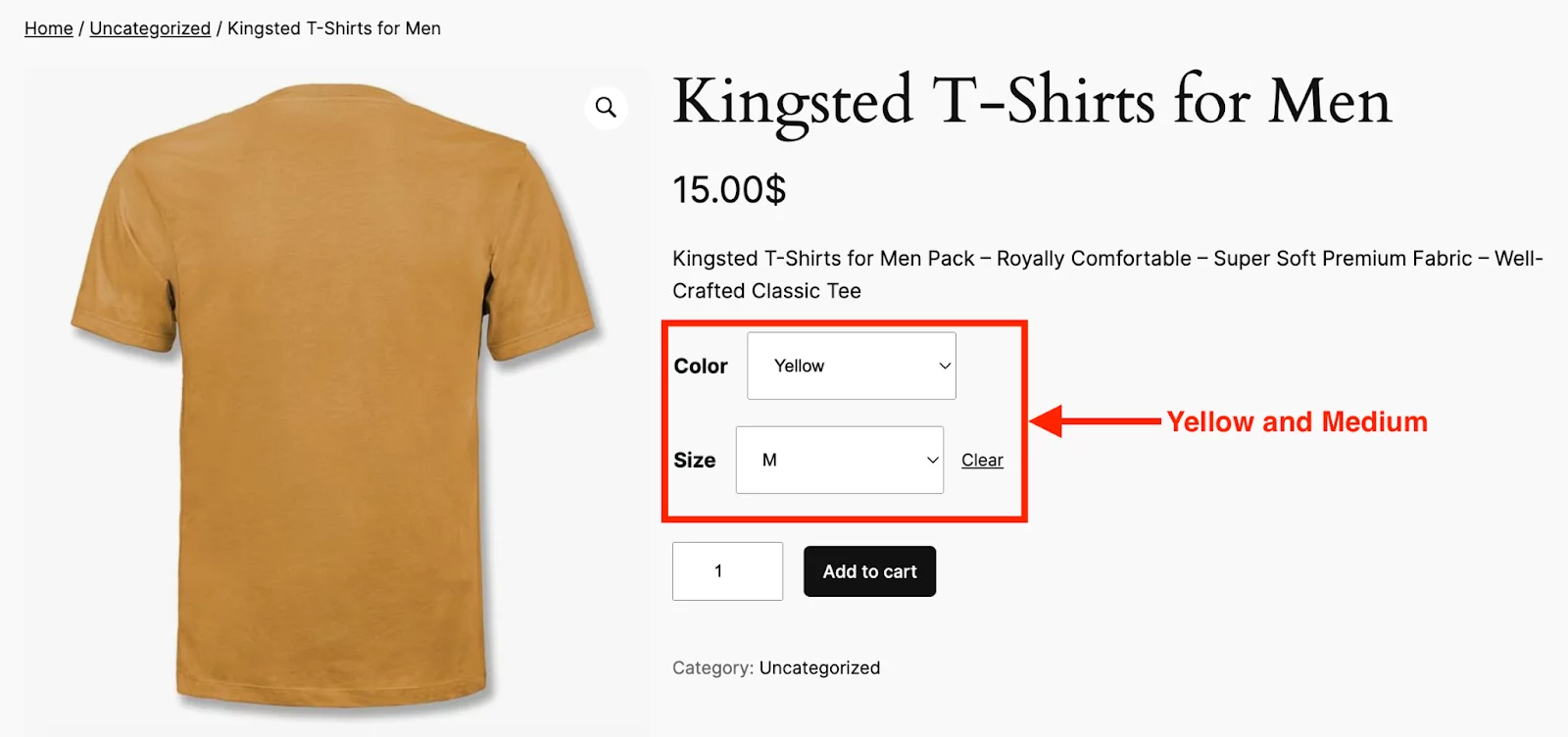
Let’s try another one to be absolutely sure. Let’s change the color to “Yellow” and the Size to “Medium”.

Hopefully, you have an in-depth idea of how to add color and size to WooCommerce products. Now, let’s explore additional tips and insights to enhance your store’s functionality and improve the customer experience.
How to Add Specific Color and Size in a Single WooCommerce Product?
Often we come across situations where we need to add just one specific color and size to a single WooCommerce product.
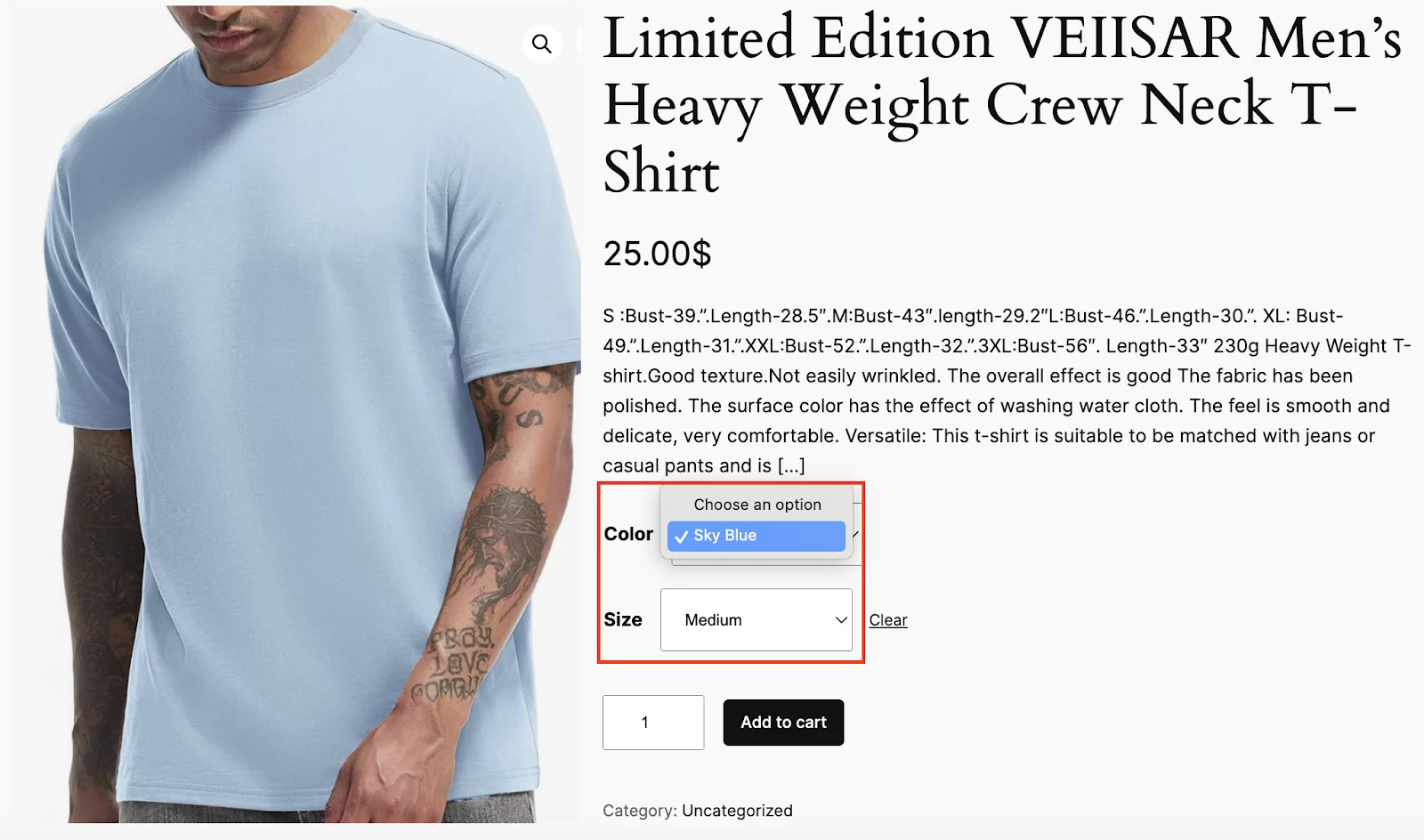
For instance, if you’re selling a limited-edition VEIISAR Men’s Heavy Weight Crew Neck T-shirt available only in “Sky Blue” and “Medium” you can set it up quickly without creating multiple variations.
Here are the steps you need to follow.
1. Go to Products > Add New or edit an existing product.
2. In the Product Data section, select Variable Product.
3. Then go to the “Attribute” tab and click on “Add New”.

4. Add a new attribute for “Color” and “Size,” and input only the specific terms (e.g., Sky-Blue for Color and Medium for Size).
Check the box for “Used for Variations” and “Visible on the product page” and save the attributes.

5. Go to the Variations tab, click “Generate Variations”, and select the specific combination (Sky Blue + Medium). Set the price, stock, and other details for this variation, then save the changes.
6. Now, check the product. You will find out that there are only sky blue colors and medium sizes available for the product.

Why Add Color and Size Options to Your WooCommerce Products?
Adding color and size options to your WooCommerce products isn’t just about variety—it’s about providing an easy and enjoyable shopping experience for your customers. Here’s why these options are so important:
1. Meet Customer Expectations
Shoppers today expect the ability to choose from multiple variations of a product. Such as color and size, especially when buying apparel, accessories, or furniture.
Providing these options directly on the product page improves customer satisfaction by helping them find exactly what they need.
2. Increase Conversions
Customization leads to higher WooCommerce conversion rates. When customers can find the right size or their favorite color, they’re more likely to complete a purchase instead of leaving your site to look for options elsewhere.
3. Reduce Returns and Refunds
Offering detailed variations, such as size charts or accurate color representations, ensures customers make informed decisions. This reduces the likelihood of returns due to wrong size or color mismatches, saving you time and resources.
4. Showcase Product Versatility
If your products come in multiple sizes and colors, listing them all on a single product page highlights your product’s versatility. Customers are more likely to perceive value when they see how customizable your items are.
5. Manage Stock Efficiently
WooCommerce’s variable product feature allows you to track stock for each variation (e.g., Medium-Red or Large-Blue). This ensures you don’t oversell products and can plan restocking more effectively.
6. Stand Out from Competitors
Many online stores fail to effectively present variations, leading to frustrated shoppers. By adding clear and user-friendly size and color options, you set yourself apart from competitors, positioning your store as more professional and customer-focused.
7. Cater to Seasonal and Limited-Edition Needs
Offering seasonal colors or limited-edition sizes can boost sales and create a sense of urgency. For example, adding a “Holiday Red” or “Summer Yellow” color can drive engagement during specific periods.
8 Additional Tips for Adding Color and Size to WooCommerce Products
You already know how to include color and size in the products. Now, here are some best practices to make the most out of these options.
1. Optimize Product Images
- Include high-quality images for each color variation.
- Use consistent lighting and backgrounds to prevent discrepancies between product photos and the actual item.
- Consider offering a zoom feature to let customers examine details closely.
2. Provide a Size Chart
Size can be a tricky attribute, especially for clothing and footwear. Including a detailed and visually appealing size chart on your product page helps customers make the right choice. Tools like custom HTML blocks or plugins can simplify this process.
3. Label Variations Clearly
Ensure that labels for size and color are clear and intuitive. Avoid generic names like “Option 1” or “Variant A.” Instead, use straightforward terms like “Small,” “Medium,” or “Cherry Red.”
4. Offer Filters on the Shop Page
If you sell products with multiple variations, adding product filters (e.g., by size or color) on the shop page improves navigation. Customers can quickly narrow down their search without scrolling endlessly.
5. Regularly Update Your Options
Keep your color and size variations up to date based on market trends and customer feedback. For example, introduce new seasonal colors or discontinue unpopular sizes to optimize your inventory.
6. Test Your Changes
Before making your product live, test the color and size options thoroughly:
- Ensure all dropdowns, swatches, and labels are functional.
- Verify that the correct images load for each variation.
- Check for mobile responsiveness to guarantee an optimal experience across devices.
7. Add Variation-Specific Pricing
If certain sizes or colors cost more due to production or material differences, WooCommerce lets you assign unique prices to each variation. Use this feature to maintain transparency while maximizing revenue.
8. Highlight Popular Choices
Indicate bestselling sizes or colors on your product page. This acts as social proof and can nudge customers to pick popular options, boosting sales. For example, a tag like “Best Seller” or “Most Popular” can be added to specific variations.
Final Thought
Adding color and size options to your WooCommerce products makes it more user-friendly and versatile. By following this guide, we believe you can create a better shopping experience for your customers and manage your inventory efficiently.
That’s all for today. Enjoy your WooCommerce journey!
