
How to Automatically Apply Coupon in WooCommerce in 2026
WooCommerce lets you create powerful discount coupons, but it doesn’t include a built-in way to auto-apply them—so you need to extend the system using custom code or a coupon plugin.
By leveraging WooCommerce’s cart hooks, URL parameters, and session data, you can automatically apply coupons based on cart totals or coupon links.
For a simpler, no-code solution, plugins like Smart Coupons or Advanced Coupons add auto-apply logic, URL coupons, and advanced conditions, giving you full control over how and when discount attributes are triggered in your store.
How to automatically apply coupon in WooCommerce
The WooCommerce core plugin offers a number of great options for creating coupons from the back panel of your WooCommerce store, which we have covered in this article.
However, unfortunately, the standard WooCommerce system doesn’t have the option WooCommerce apply coupon automatically.
So how to apply coupon in WooCommerce automatically?
There are two methods you can auto-apply coupon WooCommerce. You can do this by adding a code snippet or using one of the available plugins.
First, let’s check out the manual codes.
Using codes to auto-apply WooCommerce coupon
If you don’t want your customers to miss out on the WooCommerce coupon or discounts, you need to figure out a way to apply the WooCommerce coupon automatically in the cart.
It is possible to accomplish this by sending customers coupon code URLs via email or by including them as banners on the website. When the customer clicks on the URL, the coupon will be automatically applied to the shopping cart.
Another, more straightforward approach to accomplishing this goal is to have the discount coupon code automatically applied whenever a customer adds an item to their shopping cart.
Let’s assume you are offering special discounts for Black Friday or Halloween. You want to offer a 10% discount to all your customers on $100 worth of purchases. First, we will check out the simpler process of WooCommerce add coupon to checkout automatically when customers add them to the cart.
WooCommerce automatically apply coupon when a product is added to the cart
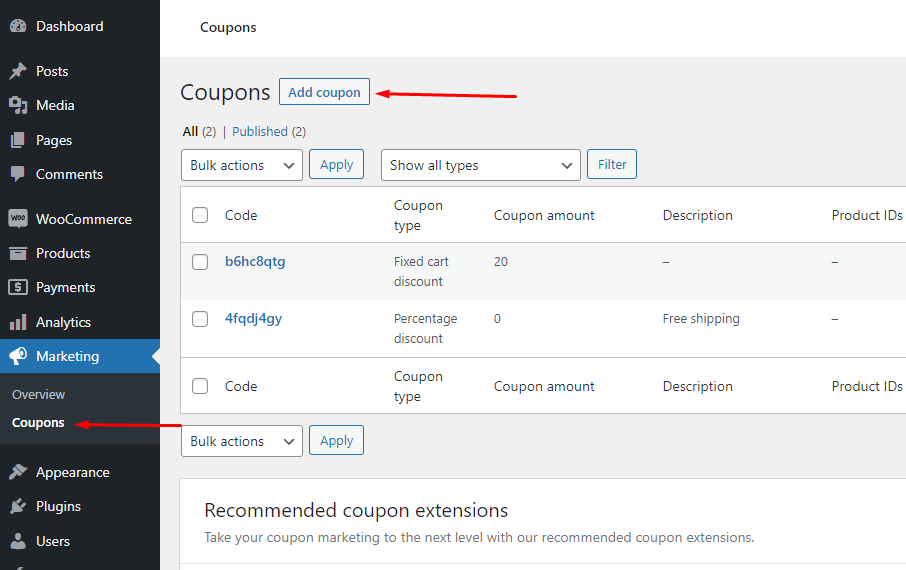
First, we need to create a regular coupon with our desired details. Go to your WordPress admin panel, go to Marketing>>Coupons, and click on the Add Coupon button to add a new coupon.

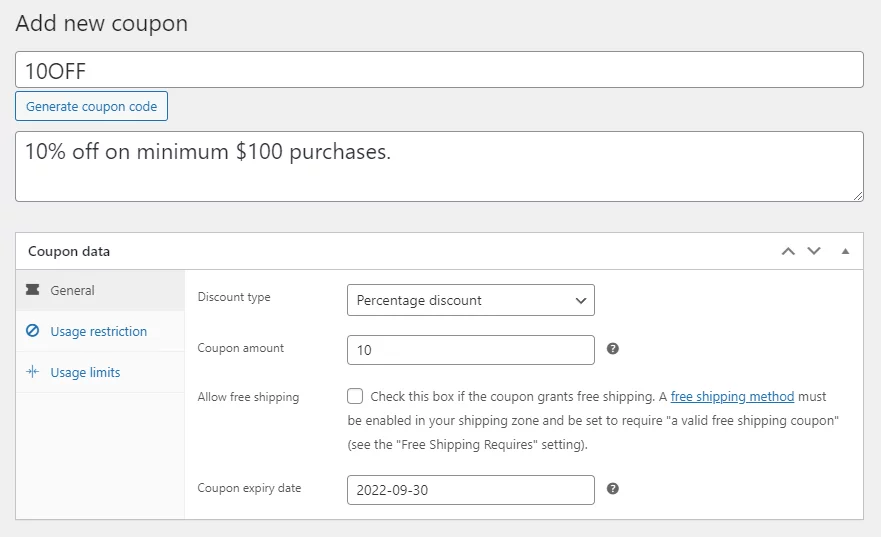
You can either use the WooCommerce code generator or name your WooCommerce coupon yourself. Add a description for your/ your admin’s reminder. From Discount Type, select Percentage Discount and enter 10 in the coupon amount.

You don’t need to input the % symbol; WooCommerce will automatically allocate a percentage to the number.
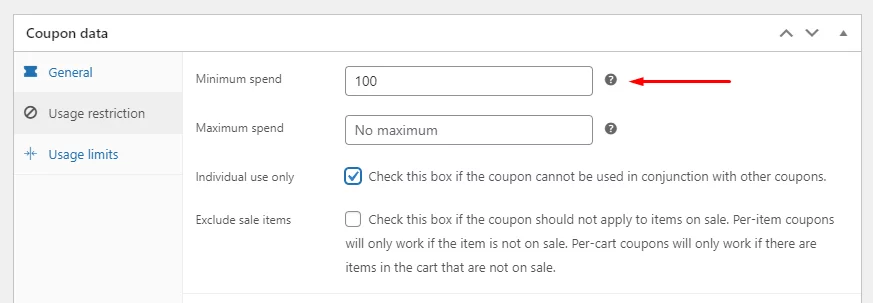
Now jump to the Usage Restriction tab.

Enter your minimum spend amount, which in this case is $100. Click on Publish to finish.
Now that you have successfully created a WooCommerce coupon, you would want all your customers to use it while it lasts. However, it’s still a manual process where your customers will have to copy the WooCommerce coupon code and paste it into the apply coupon field on the checkout page.
It is very likely that the client may forget to enter the discount code and lose out on savings. Therefore, the most effective way to circumvent this issue is to have the discount code automatically applied to the shopping cart.
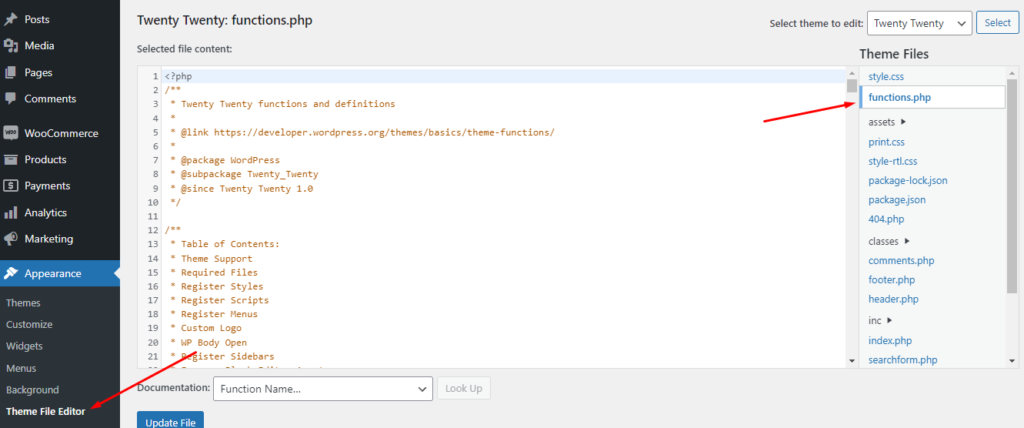
Go to Appearance>>Theme File Editor and click on the functions.php file.

Once you are there, add the following code.
/**
* WebAppick – Apply Discount Coupon automatically to the cart
*/
function ts_apply_discount_to_cart() {
$order_total = WC()->cart->get_subtotal();
if( $order_total > 100 ) {
$coupon_code = '10OFF';
if ( !WC()->cart->apply_coupon( sanitize_text_field( $coupon_code ) ) ) {
wc_print_notices();
}
}
}
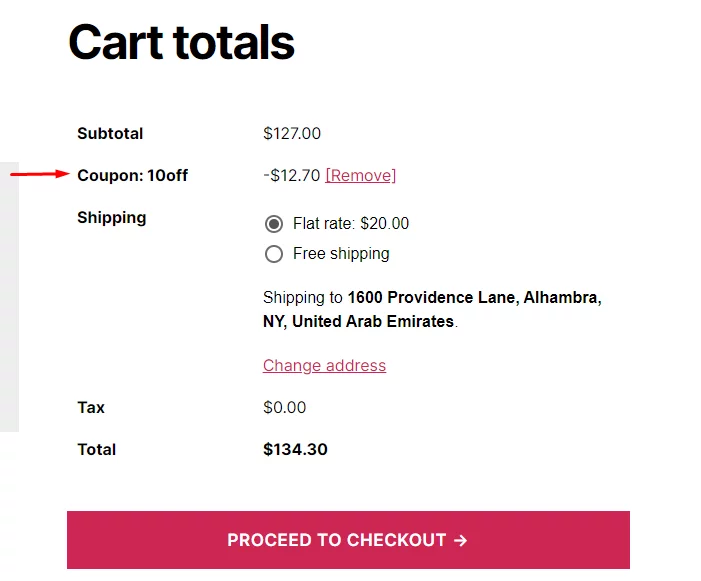
add_action( 'woocommerce_before_cart_table', 'ts_apply_discount_to_cart' );Let’s add some products to the cart and check if our WooCommerce coupon code is automatically applied or not.


As you can see, the 10OFF coupon is applied automatically, and it deducted 10% from the total amount.
Auto-apply discount using WooCommerce coupon code URL
Sending out coupon code URLs in emails, newsletters, or a banner advertisement is another way to get customers to apply discounts to their carts.
If a customer has already added the item to their shopping cart before clicking the URL, the discount will be applied immediately upon clicking the link.
To achieve this, again go to the function.php and paste the following code.
/**
* WebAppick - Set session variable on page load if the query string has coupon_code variable.
*/
function ts_get_custom_coupon_code_to_session() {
if( isset( $_GET[ 'coupon_code' ] ) ) {
// Ensure that customer session is started
if( !WC()->session->has_session() )
WC()->session->set_customer_session_cookie(true);
// Check and register coupon code in a custom session variable
$coupon_code = WC()->session->get( 'coupon_code' );
if( empty( $coupon_code ) && isset( $_GET[ 'coupon_code' ] ) ) {
$coupon_code = esc_attr( $_GET[ 'coupon_code' ] );
WC()->session->set( 'coupon_code', $coupon_code ); // Set the coupon code in session
}
}
}
add_action( 'init', 'ts_get_custom_coupon_code_to_session' );
/**
* Apply Coupon code to the cart if the session has coupon_code variable.
*/
function ts_apply_discount_to_cart() {
// Set coupon code
$coupon_code = WC()->session->get( 'coupon_code' );
if ( ! empty( $coupon_code ) && ! WC()->cart->has_discount( $coupon_code ) ){
WC()->cart->add_discount( $coupon_code ); // apply the coupon discount
WC()->session->__unset( 'coupon_code' ); // remove coupon code from session
}
}
add_action( 'woocommerce_before_cart_table', 'ts_apply_discount_to_cart', 10, 0 );You can send the following URL to your customers for them to automatically receive the WooCommerce coupon discount once they click it.
https://yourWoostore.com/?coupon_code=10OFF

You can also use the following links to automatically take customers to the cart or checkout after applying a discount code.
https://yourWoostore.com/cart/?coupon_code=10OFF
https://yourWoostore.com/checkout/?coupon_code=10OFF
However, we don’t recommend these methods if you are not familiar with coding or WordPress raw files. The better option for you would be using one of the premium WooCommerce coupon plugins, which have the option to auto-apply coupons.
Using plugins to auto-apply WooCommerce coupon
Third-party premium plugins are a great choice if you want to enhance the core WooCommerce plugin’s capability to create advanced WooCommerce coupons such as BOGO, sale coupons, gift vouchers, etc.
In addition, each of these plugins features an integrated capability for creating an auto-applying WooCommerce coupon.
For this example, we will be using one of the best WooCommerce coupon plugins called Smart Coupons. When you install this extension, it adds a bunch of options to your existing Coupon settings.
After you install and activate the plugin, go to Marketing>>Coupons and create/edit the WooCommerce coupon you want to auto-apply on behalf of your customers.
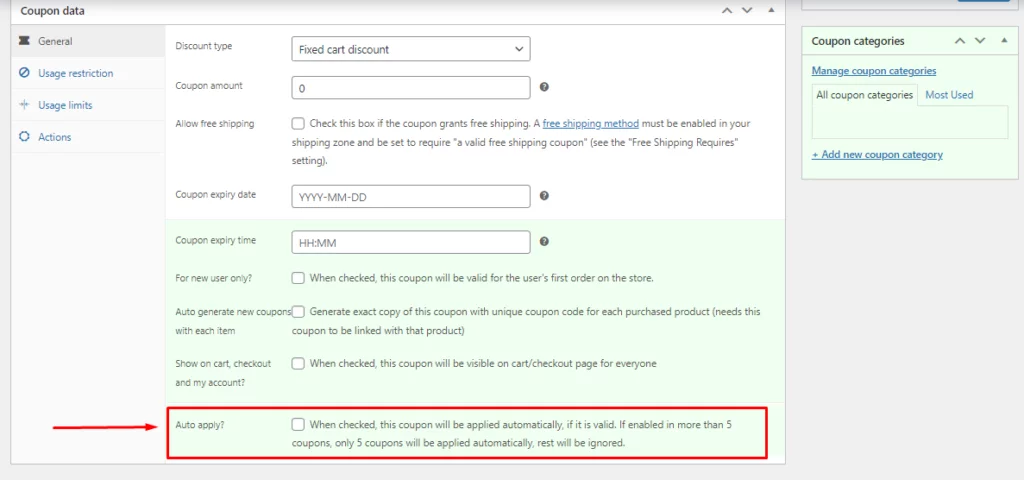
Smart Coupons added features have a green overlay. Find the option that says: Auto apply.

Enable that option and set your limits/restrictions as per your requirements. That’s it; you are done. The WooCommerce Coupon will now be automatically applied for your customers to enjoy the discounts that come with it.
Create a WooCommerce coupon URL using plugins
For this example, we will use the Advanced Coupons plugin. The free version should serve our purpose. Find the free version of the plugin here.
Once you install and activate the plugin, go to Marketing>>Coupons and click on add coupon or edit any existing coupon you want to apply your new settings to.
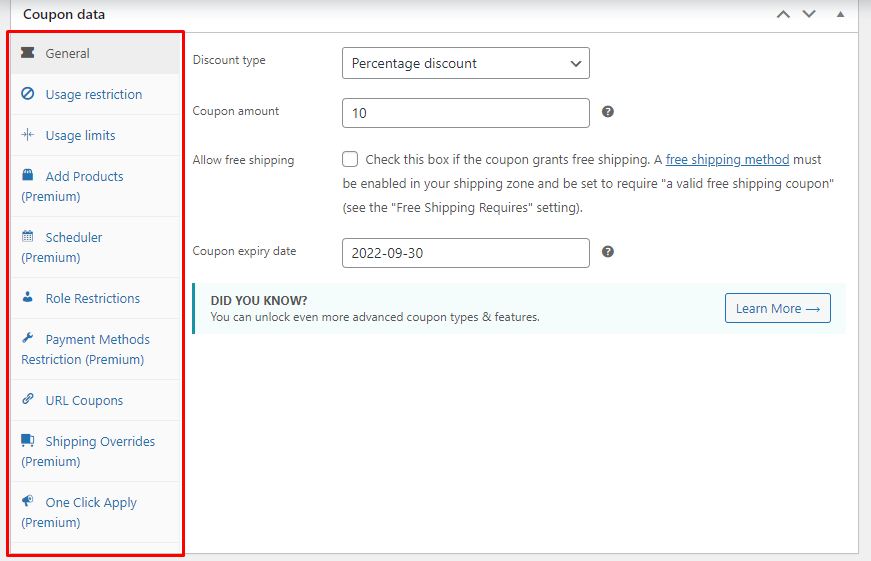
Like Smart Coupons, Advanced Coupons also adds a number of settings tabs into the core coupon system.

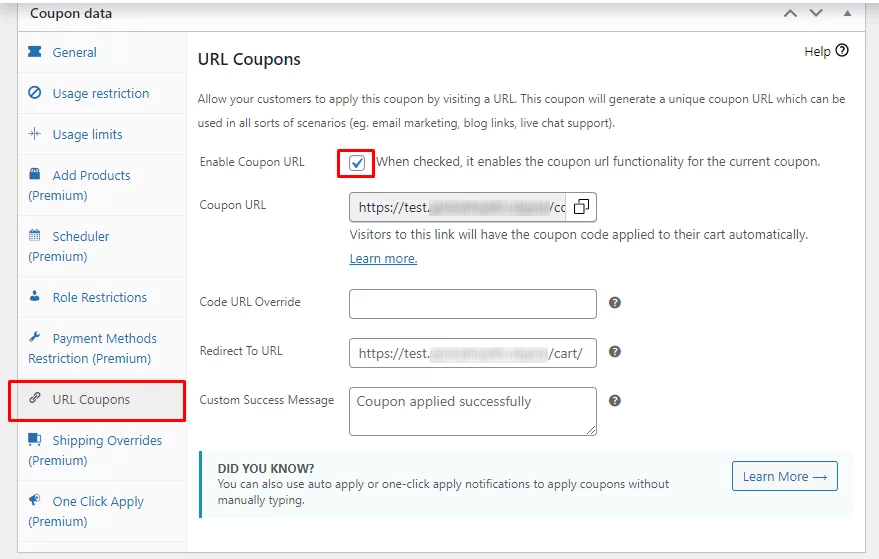
Enter all your details, including coupon name, discount type, amount, and other restrictions as per your requirements. After that, click on the URL Coupons tab.

From here, you can enable URL functionality for the current coupon by check marking the Enable Coupon URL box.
The plugin automatically generates a WooCommerce URL for you. If you want to create your own custom URL, then use the Code URL Override box and enter your custom text.
However, you can only put the text that will be placed at the end of the URL. You can’t set a complete custom URL.
In the Redirect To URL box, enter the URL where you want to take your customers after they click the WooCommerce coupon link. You can use any custom message in the success message box.
Now you can send out this WooCommerce coupon URL via email or social media, or you can create a custom banner that has the coupon URL as an internal link. When your customers click on it, the discount will be applied automatically.
Best WooCommerce coupon plugins to auto-apply discounts
As we have discussed already, despite having a number of decent options for creating coupons, the core WooCommerce system lacks some advanced features that you may deem necessary. Third-party WooCommerce coupon extensions can come in really handy for you to run discount campaigns.
Because these plugins pack different powerful features that can boost your coupon campaign. Also, they allow you to create auto-apply WooCommerce coupons within no time.
Here are our top picks for the best WooCommerce coupon plugins.
WebToffee Smart Coupons for WooCommerce

WebToffee WooCommerce Smart Coupons plugin is one of the advanced and feature-rich coupon plugins for WooCommerce stores. It lets you create different types of coupons, promotional offers, and discounts. It extends the default coupon options, such as fixed and percentage discounts, with purchase conditions.
The Smart Coupons plugin allows you to create a coupon marketing strategy with BOGO coupons, gift cards, giveaways, store credits, etc. You can create different variations of Buy X Get Y deals, such as Buy Three Get One, Buy Two Get One at 20% off, and more.
Combining these coupons with advanced usage restrictions and cart conditions, you have endless opportunities to create various promotional offers on your WooCommerce store. You can create exclusive coupons such as purchase history-based coupons, shipping location-based coupons, payment method-based coupons, and more.
Additionally, you can recover from abandoned carts with cart recovery coupons and welcome new users with sign-up coupons. In simple words, if you want a one-stop solution for all your coupons and discount requirements, WebToffee Smart Coupons is your solution.
Key features
- Create different types of coupons – fixed, percentage, BOGO, gift cards, store credits, giveaways, and more.
- Auto-apply coupons at checkout.
- Advanced usage restrictions and purchase conditions.
- Offer exclusive coupons based on purchase history, user email, payment method, and more.
- Show count-down banners for coupons.
- Bulk generates hundreds of coupons and exports them to CSV.
Price
WebToffee Smart Coupons plugin is available in both free and paid versions. The paid version is priced at $89 for an annual subscription.
Smart Coupons

Smart Coupons will always top the list when it comes to the best WooCommerce coupon plugins. Extending the core functionality of WooCommerce coupons, Smart Coupons offers a robust, “all-in-one” solution for gift certificates, store credits, discount coupons, and vouchers.
This plugin allows you to create and manage coupon categories which is something unique to this plugin. You can also bulk generate coupons and export them in CSV file format.
As we have shown already, this plugin enhances the WooCommerce coupon core features with a number of added options. Most importantly, you can enable the auto-apply coupon feature within a click.
In addition, you don’t need to do anything extra to create an auto-apply WooCommerce coupon URL. It provides you shareable link as soon as you create a coupon. The plugin also allows you to directly print your coupons.
One notable feature is that your customers will be able to view all the available coupons from their My Account page. You can also create store credits, gift vouchers, account funds, gift certificates, and gift cards with this plugin.
Key features
- Allows you to create WooCommerce coupons, store credits, gift cards, vouchers, etc.
- Lets you enable the auto-apply option for the WooCommerce coupon within a click.
- Auto generates WooCommerce coupon URL for your coupons.
- Allows you to create coupons in bulk.
- Supports exporting coupons in CSV file.
- Allows your customers to see the available coupons when they are logged in.
- Enables you to create location-based coupons.
- Allows you to create BOGO deals and print coupons.
Price
Smart Coupons costs $99 per year.
Advanced Coupons

Advanced Coupons has a free version that comes with powerful features, notably the WooCommerce coupon auto-apply options.
Overall, the plugin does a ton of different things, including adding free products to WooCommerce, running BOGO sales, adding special coupon rules/cart conditions, scheduling discount codes, having coupons automatically apply, promoting discount codes via URL, and offering unique shipping discount coupon deals.
Cart Conditions are one of its primary features, and they extend the ways in which you can restrict how a coupon is used. This protects you from having your money stolen by people who misuse coupons.
Key features
- Extends existing WooCommerce coupon features.
- Allows creating auto-apply WooCommerce coupon.
- Enables you to create a custom auto-apply coupon URL.
- Allows you to create buy one get one (BOGO) deals.
- Supports creating coupons for certain user roles, shipping methods, and payment gateways.
Price
There’s a free version available on their website. The premium plugin costs $ 59 .50 / year for a single site and $ 149 .50 / year for unlimited sites.
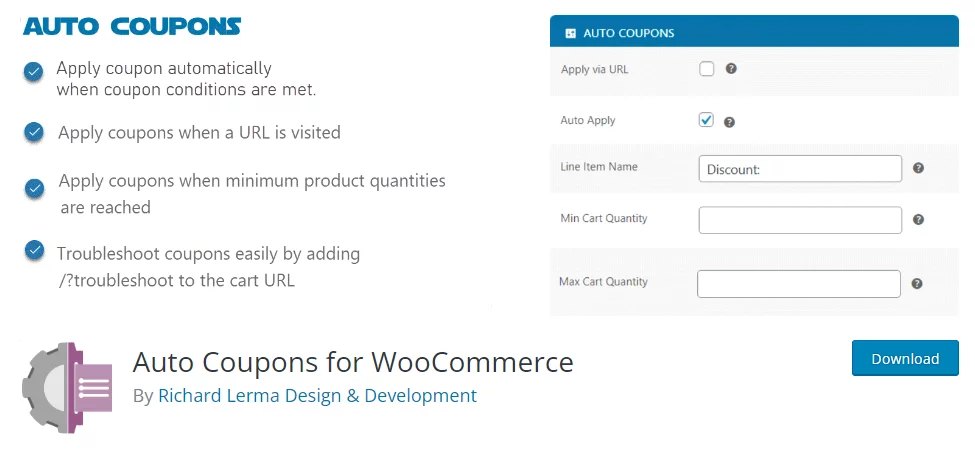
Auto Coupons for WooCommerce

This is a simple, lightweight plugin that does exactly what the name suggests. Auto Coupons for WooCommerce applies coupons automatically when your set condition is met.
There’s no limit to the number of coupons you can assign the auto-apply feature. The plugin also generates auto-apply WooCommerce coupon URLs for you to share. The discount will be applied once the link is clicked.
Key Features
- Simple, fast, and lightweight WooCommerce coupon plugin.
- Allows you to apply WooCommerce coupons automatically.
- Lets you auto-apply coupons when WooCommerce native conditions are met.
- Allows you to create and share auto-apply WooCommerce coupon URL.
Price
Available in the WordPress repository for free.
How to add the discount amount to your invoices
A WooCommerce coupon code can entice customers to complete their purchases. However, you still have work to complete. You must still fulfill the order.
Invoice generation and distribution is a critical part of any successful order fulfillment process. You also need to put the amount of the discount on your invoices to avoid confusion.
Invoice creation is not currently possible within the WooCommerce core plugin. However, there are a number of advanced plugins available from third-party developers, such as the Challan, that can accomplish the task.
Challan invoicing plugin

Challan is your best choice to create pdf invoices for your WooCommerce store. Additionally, this plugin can also create packing slips, credit notes, and shipping labels.
Challan auto-generates invoices as soon as your customer completes an order and attaches it to the order confirmation email. This plugin has extensive invoice customization features.
Using this plugin, you can literally customize any part of your invoice as per your brand pallet. You can add your logo, custom footer notes, authorized signature, and even a custom background image. You can check out this article to learn more about creating custom invoice templates.
Challan has a free version, but we highly recommend the pro version to enjoy all the advanced features.
Adding the discount price in the invoice
Challan automatically adds the discount amount once you enable the right option.
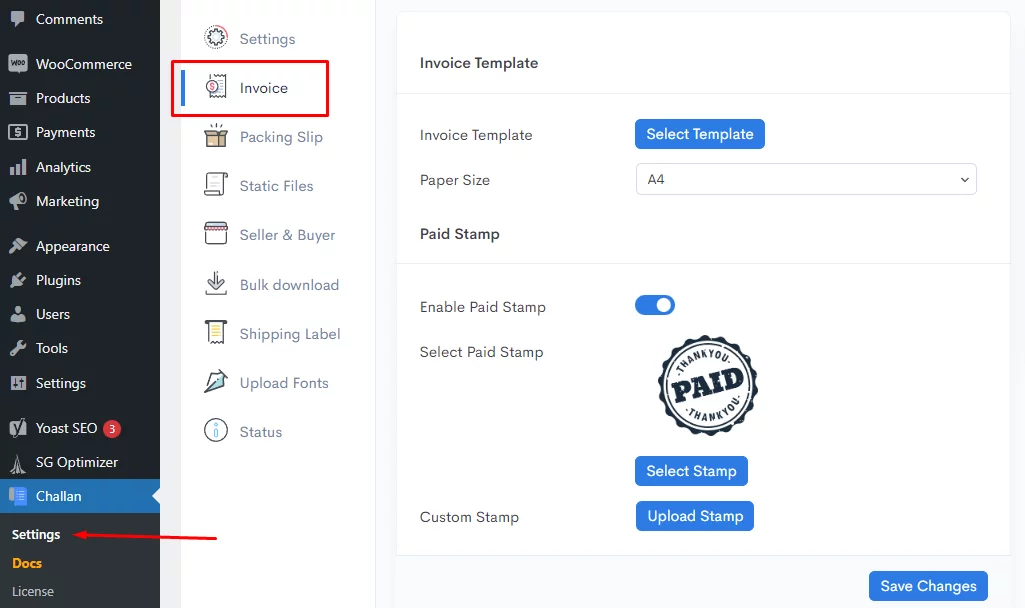
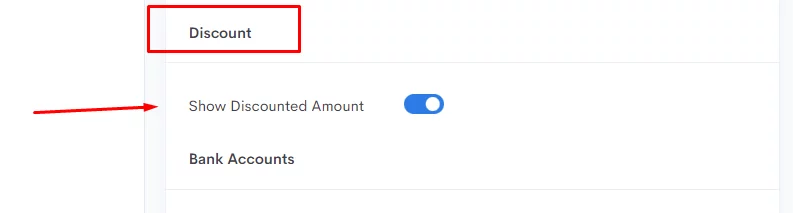
After installing and activating the plugin, go to the WordPress dashboard and click on Challan>>Settings. Now click on the Invoice tab.

Scroll down a bit to find the Discount section. You need to toggle to enable Show Discounted Amount option.

After you enable this option, Challan will start displaying the discount amount in the invoices for your next orders.
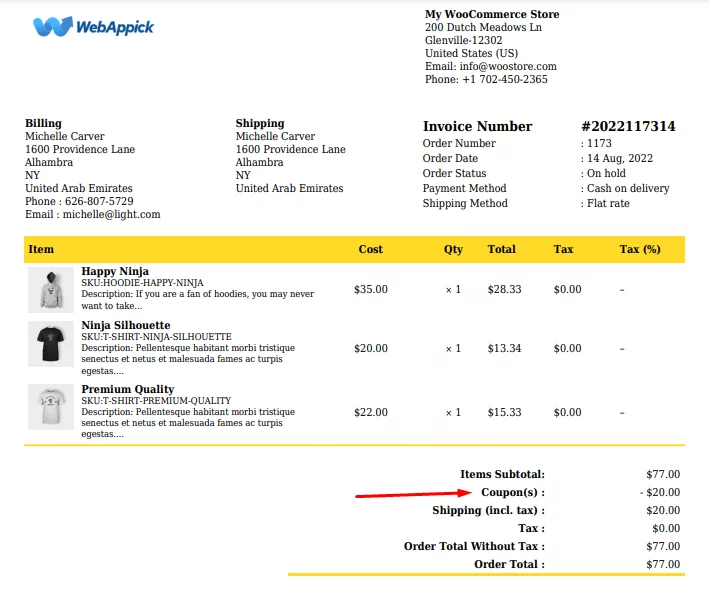
Let’s have a look at how Challan displays your automatically applied WooCommerce coupon discount amount.

Frequently Asked Questions (FAQs)
Unfortunately, the core WooCommerce plugin doesn’t have the option to automatically apply a coupon. However, there are a number of third-party extensions available such as the Smart Coupons, that can do the task within a click.
Smart Coupons is a premium plugin that you need to purchase first. Then you need to upload and activate it in your WordPress plugin directory. Once you activate it, it will add additional features to the core WooCommerce coupon settings and pages.
The core WooCommerce system doesn’t allow you to bulk generate or edit coupons. However, the Smart Coupons plugin lets you bulk generate and edit coupons.
You can select all your products and product categories from the Usage restriction settings if you want to do it manually. Or you can use the Discount Rules for WooCommerce plugin to quickly apply a store-wide discount to all your products.
Wrap up
To maximize the number of customers who take advantage of your site’s discounts, you should remove any barriers they may encounter when doing so. There is no simpler approach to this task than to make use of one of the methods we have outlined in this post in order to apply coupons automatically for your customers.
We hope this article helped you to learn how to automatically apply coupon in WooCommerce. You might also be interested in our basic guide to creating discount codes in WooCommerce and how to promote them.
Let us know if you have any suggestions or comments on the post.
