
How to Create WooCommerce Custom Invoice Template
Maintaining a successful online store involves diligent attention to detail, from product coordination to customer service and, of course, invoices.
While standard WooCommerce templates offer a basic starting point, they might not fully capture your brand’s personality. Even it lacks to include all the essential information needed for a smooth customer experience.
Furthermore, relying on standard invoice templates means you have to create an invoice for each customer, individually. This can be time-consuming and prone to errors as you go through each order one by one.
This can significantly impact your workflow, especially as your business grows and the number of orders increases.
This is where WooCommerce custom invoice templates may be the best solution to overcome these challenges. Hence, a WooCommerce custom PDF invoice template plays a vital role in your customers’ shopping journey at your store.
In this article, I’ll talk about the importance of a PDF invoice and how you can create a customized invoice template for Woocommerce in detail.
Without further ado, let’s begin.
So, What is a WooCommerce custom invoice template?
In WooCommerce, where your customers mostly pay in advance, you need to create the pdf invoice and send the invoices automatically as soon as they complete the purchase and attach it to the order confirmation email.
It’s not technically possible to design and create them every time manually.
Why?
While creating and designing invoices manually might seem like an option, it can be time-consuming and costly.
Therefore, you need to create a WooCommerce pdf invoice template and automate the creation and attaching processes with the help of a plugin in WooCommerce.
A custom invoice template contains personalized information and contents such as the woocommerce company logo, custom background, signature, etc., along with the essential elements.
Moreover, you can customize the essential elements’ appearance as well to give it a unique look.
The purpose of WooCommerce invoice customization is to show off your professionalism and increase trust and brand value.
Now, let’s dive into the process.
How to create a WooCommerce custom invoice template?
It is not only the core WooCommerce plugin that makes it an eCommerce powerhouse but also the vast range of extensions explicitly built for this platform that aid in the process.
Yes, the standard WooCommerce system doesn’t have any tools to create a WooCommerce custom invoice template but there are several plugins available that can do the job for you.
For this article, we will use a freemium plugin called Challan. This is by far the best plugin for WooCommerce to edit invoice templates.
Challan PDF invoice plugin

Challan is a WooCommerce extension that automatically creates pdf invoices and attaches them to order confirmation emails as soon as a customer completes the purchase. Additionally, it can create packing slips and shipping labels as well.
You can also download the invoices, packing slips, credit notes, and shipping labels from the order pages. Customers can also download invoices and credit notes after order completion or from their My Account page.
The plugin has both free and paid versions. The free version is available in the WordPress repository, and the paid version is available at different price ranges.
Let’s have a quick look at the key features of Challan for WooCommerce pdf invoice customization.
Key features
- Dedicated admin panel menu and easy-to-use user interface.
- Automatically attaches invoices and even packing slips to the order confirmation emails.
- Allows creating invoices, packing slips, credit notes, and shipping labels.
- Supports adding all-important elements such as company & client info, product list, prices, etc.
- Offers advanced WooCommerce invoice customization features such as adding CSS and background images.
- Supports additional personalization features such as signature, custom footer notes, etc.
- Allows WooCommerce pdf invoice and custom fields such as product and order meta data.
- A range of premade template layouts to choose from.
- Supports adding product attributes such as SKU, category, description, etc., in the invoice.
- Allows attaching static files such as terms & conditions documents.
Price
Challan offers both annual and lifetime licenses.
Annual cost –
- Single Site – $29.00
- Five Sites – $59.00
- Ten Sites -$129.00
Lifetime cost –
- Single Site – $119.00
- Five Site – $229.00
- Ten Site – $457.00
How to create a WooCommerce custom invoice template using Challan?
We will demonstrate how to create a WooCommerce custom invoice template using both the free and paid versions of the Challan plugin.
First up, free version. From your WordPress admin panel, go to Plugins>>Add New and type in the plugin name. Install and activate.
Right after you activate, you will be able to download invoices for previous orders.
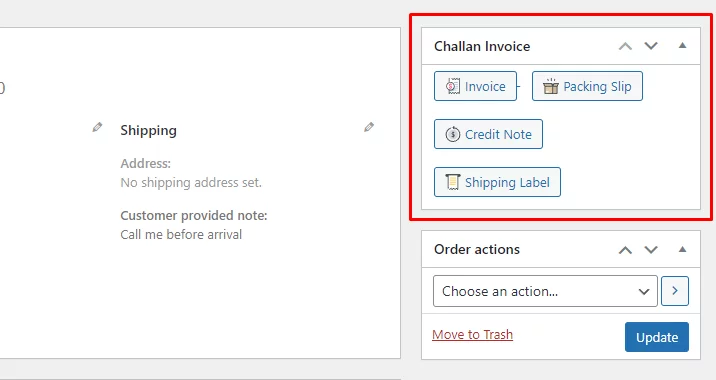
Go to any order page, and you will find the dedicated Challan Invoice panel on the right. From there, you can download an invoice, packing slip, credit note, or shipping label for that particular order.

Let’s download an existing order and have a look.

Pretty straightforward and boring, right?
Let’s check what we can do about it using Challan’s free plugin settings.
Creating WooCommerce custom invoice template using Challan free plugin
Basic settings
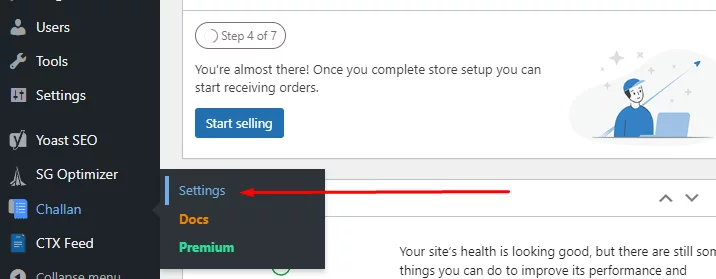
Right after you install the plugin, you will notice there’s a new dedicated Challan menu in the WordPress admin panel. Go ahead and click on the settings.

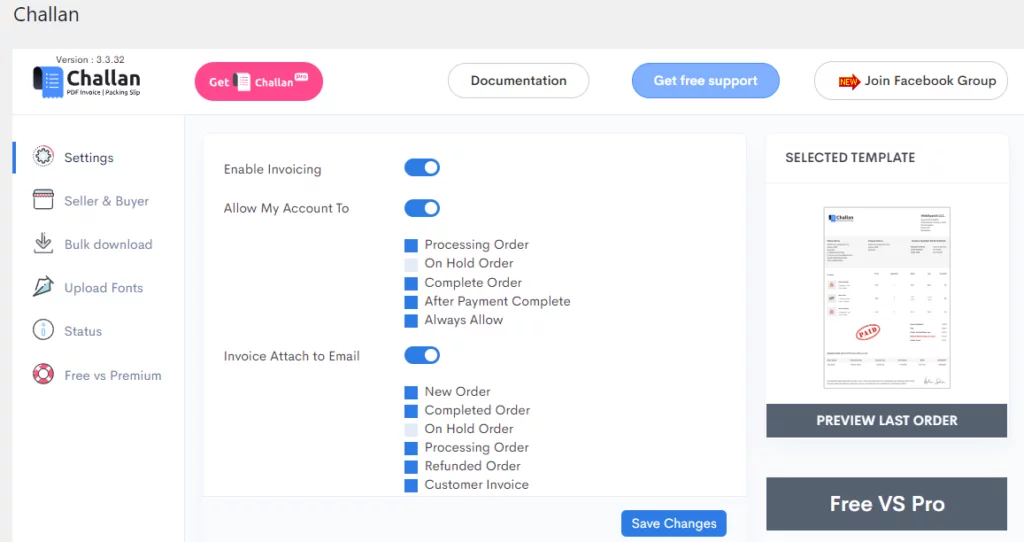
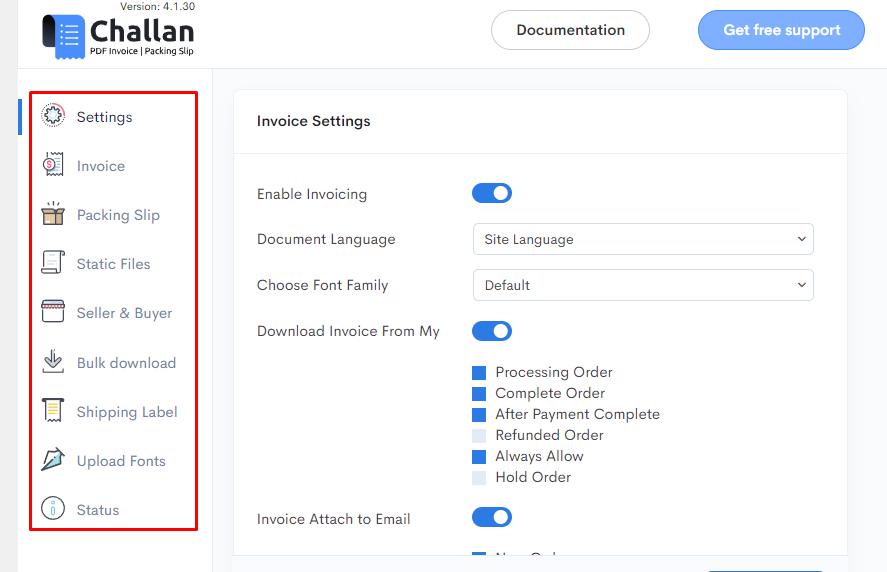
We will have a quick look at the first page.

The first option will enable the invoice creation process.
Allow My Account To – in this section, you can select when your customers can download invoices and credit notes from their My Account page.
Invoice Attach to Email – this option allows you to set which emails should attach the invoices.
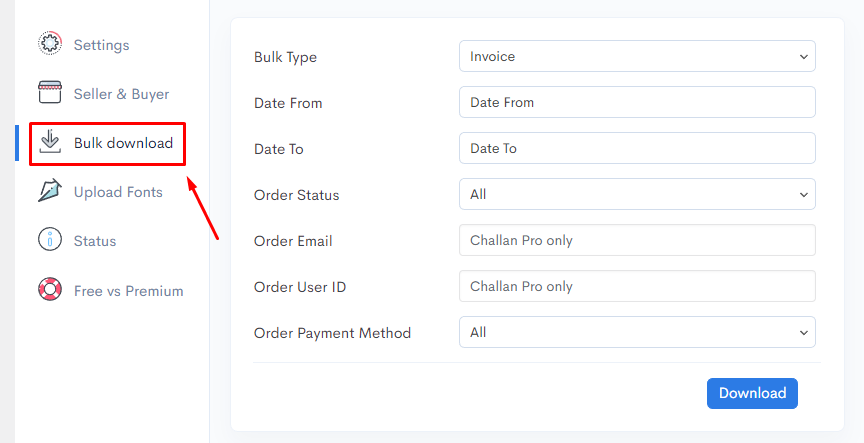
Jump to the Bulk download tab.

From here, you can download all your invoices with just a click of a button. You can filter by date, status in the free version, or even by customer’s email or user ID in the pro version of Challan.
Invoice customization settings
Now let’s get down to business. Jump back to the Setting tab again and scroll down a bit to find the template and paper size settings.

For the free version, you can choose from 3 different paper sizes – A4, A5, and Letter. These are the paper sizes your invoices will be printed on. You will also need these sizes for advanced WooCommerce pdf invoice customization, which we will talk about later.
The free version offers you two premade templates to choose from.
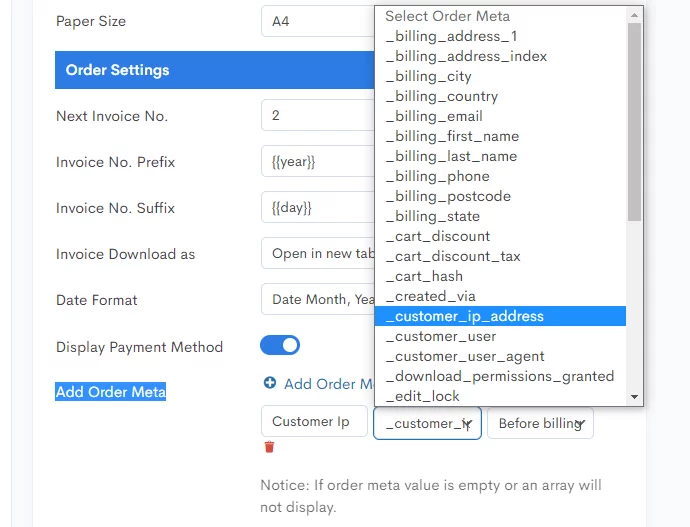
In the Order settings, you can assign your invoice number serial and put custom prefixes and suffixes.
For example, if you put Prefix – ((year)) and the suffix – {{day}} and your invoice number is 2 then in the final invoice, it will show – Current year- 2- current date. E.g., 2022-2-23.
You can enable to display the payment method used by the customer in your invoices by toggling the Display Payment Method button.
Add Order Meta allows you to display a number of additional attributes in your invoices.

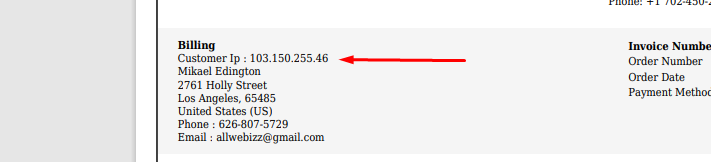
For example, if you select customer IP and choose to display before billing address, then it will look like this –

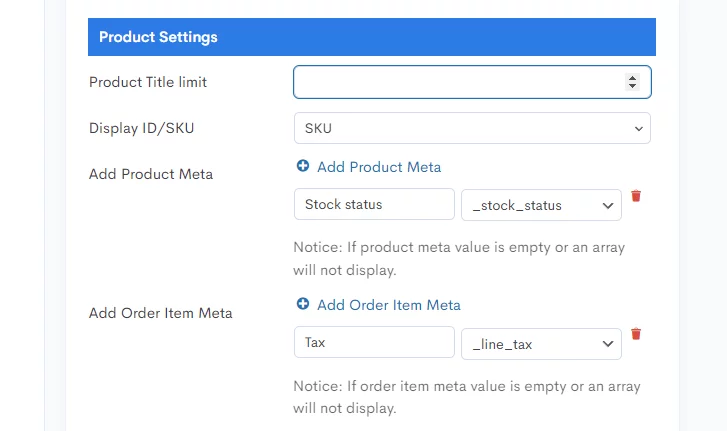
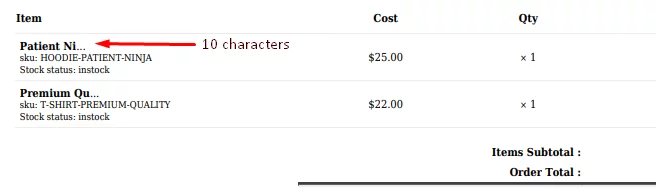
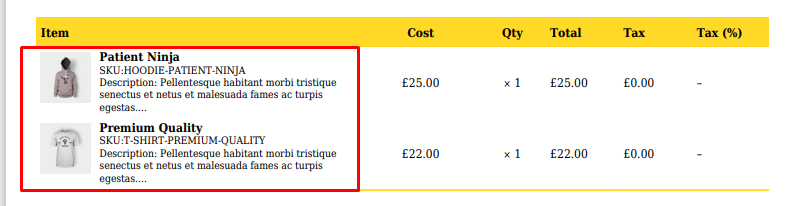
In the Product Settings, you can set the title length by character count. For example, if you set 10, the invoice will show only the first ten characters of the product title. This is especially helpful when you have large product titles.

You can choose to display the product SKU or ID in your invoice. Additionally, you can display different attributes by adding them from the product meta and order item meta.
The above settings will look something like this in the invoices-

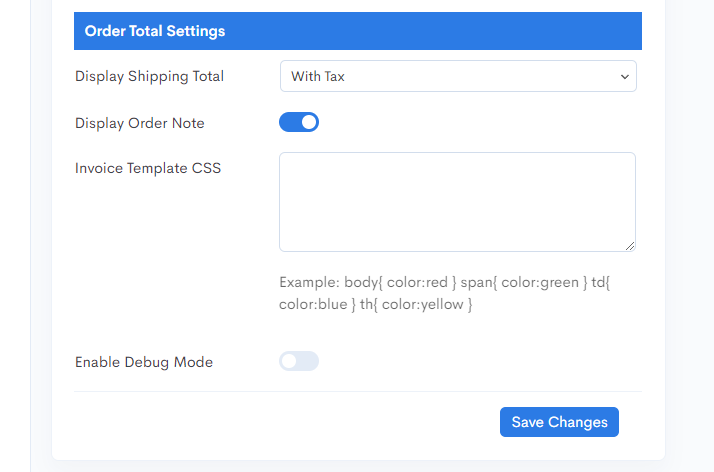
From the Order Total Settings, you can choose to display the total price with or without tax.

We will cover WooCommerce custom invoice template CSS in detail later in this article.
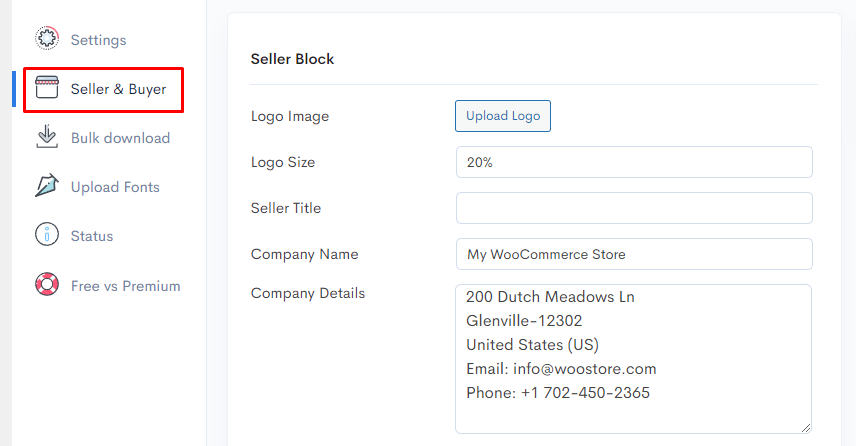
Seller & Buyer settings
This is where you put your company details and personal notes for your WooCommerce custom invoice template.

You can upload your logo, which is immensely important to promote your brand and increase brand value. You must also input company details such as an address, phone number, email, etc.

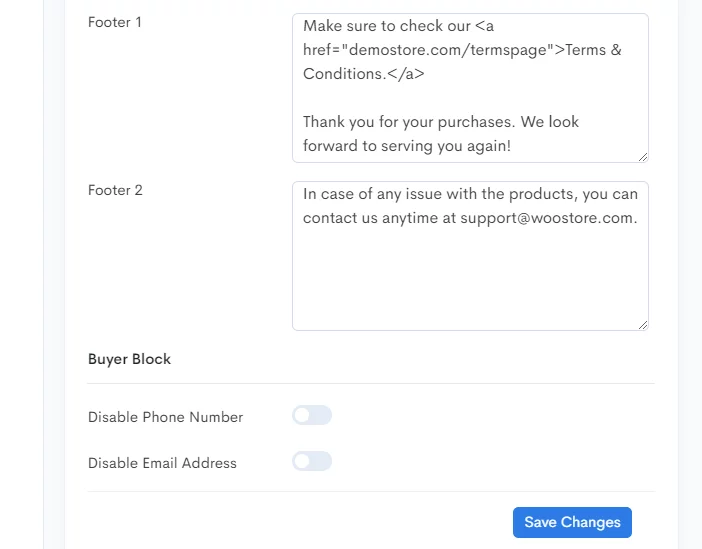
In the footer section, you can input custom texts, links, or personal notes. For instance, if you want to link some texts, let’s say link to your terms and conditions page, you can input <a href=” yourstore.com/terms”> Terms & Conditions </a> and all your invoices will display that text with clickable link.

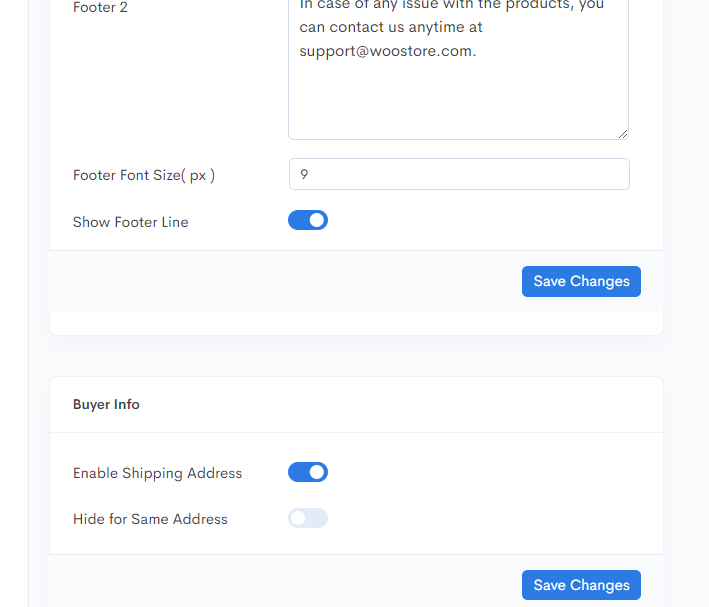
In the pro version, you can also set the footer font size and enable to display a footer line and shipping address.
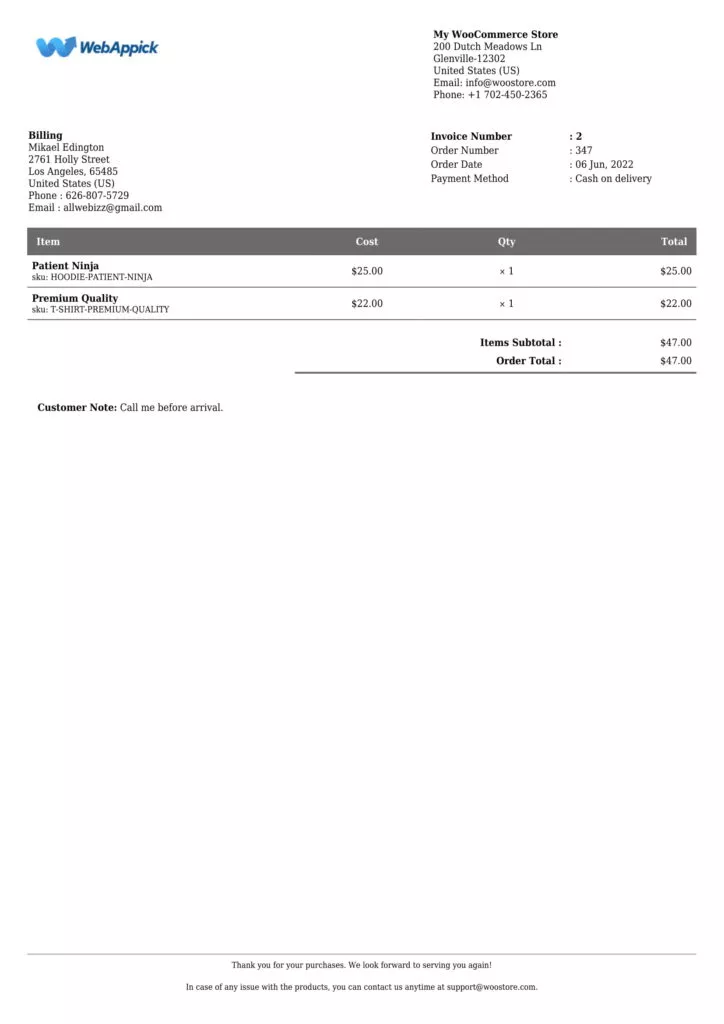
After tweaking some Challan settings, here’s how it looks now:

Creating WooCommerce custom invoice template using Challan Pro plugin
It’s a whole new ball game in the pro version of Challan. Immediately after installing the pro version, you will notice significant changes in the settings sidebar.

Now you have dedicated tabs for invoice templates, packing slips, and shipping labels.
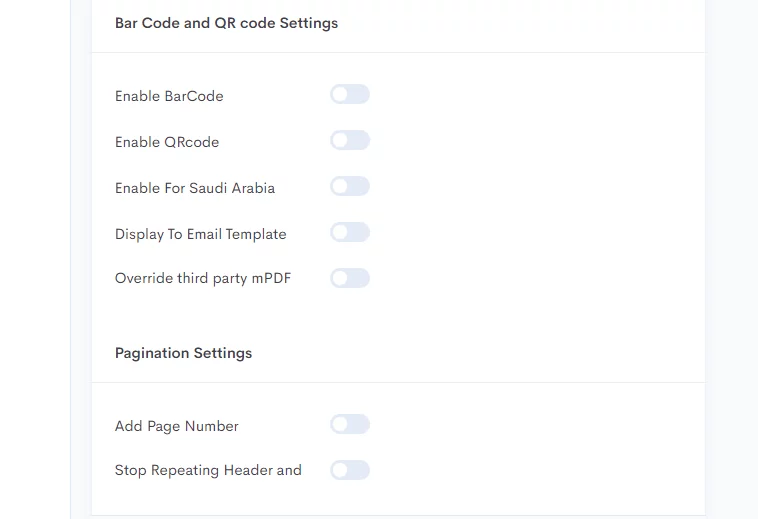
Let’s take a quick look at the general settings tab. You can now display barcode and QR code even in the PDF invoice.
Read More: The ultimate WooCommerce barcode guide

You can also display invoices in RTL (right to left – Arabic) format. The Pro version also lets you display page numbers if you have more than one page in the invoice pdf.

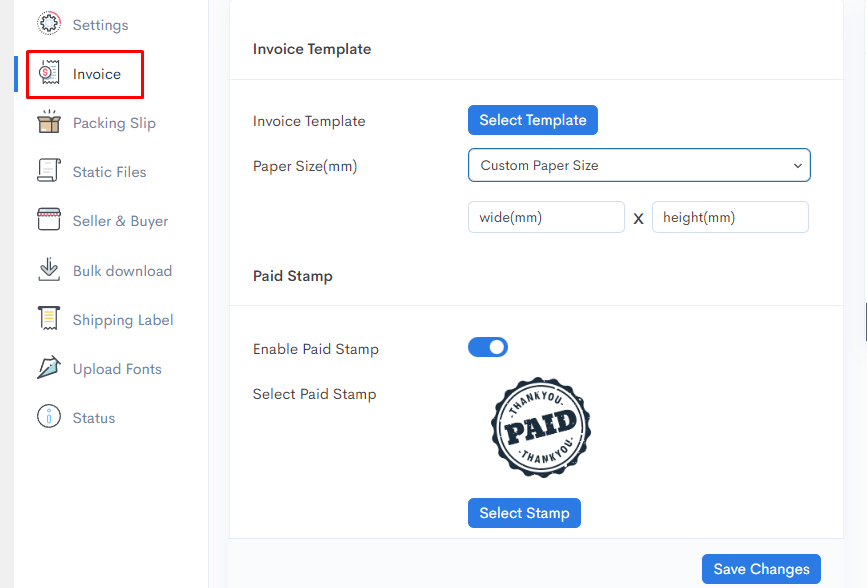
Invoice tab of Challan pro
In the Invoice tab, you can now set your custom paper size and display “Paid” stamp signs in your invoices. In addition to default stamp signs, you can also upload your own stamp image.

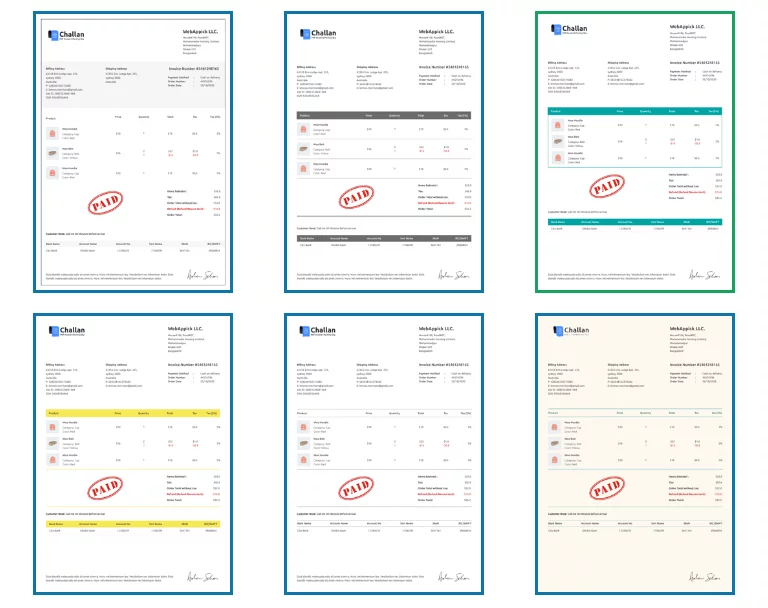
You also have several premade template layout choices in the pro version.

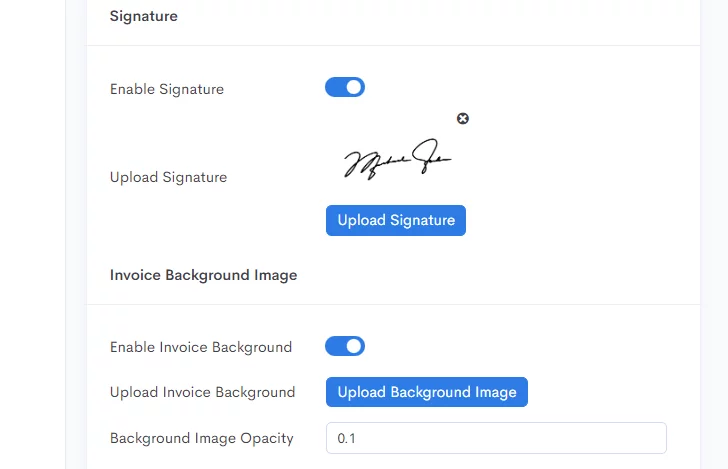
A great addition to the pro version is the Signature section. You can upload and display your or your authorized person’s signature in the WooCommerce custom invoice template.

You can further customize your invoice template with a background image which we will cover later in the article.
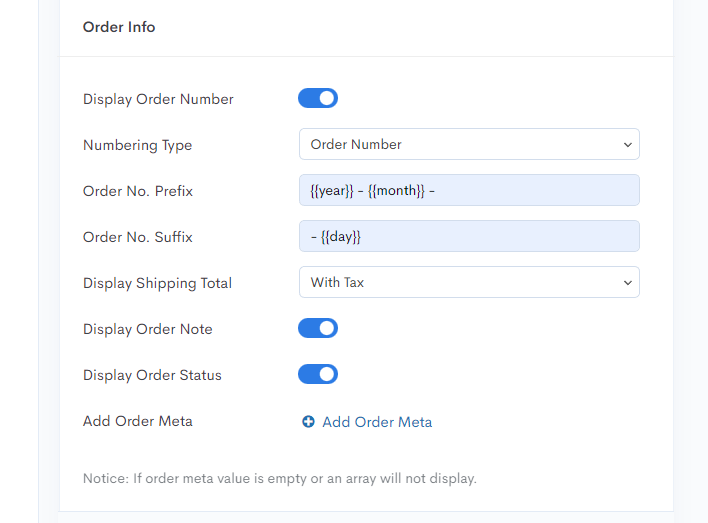
From the Order Info section, you can add a prefix and suffix to your order numbers. You can also display order notes, status, and custom order meta in your WooCommerce custom invoice template.

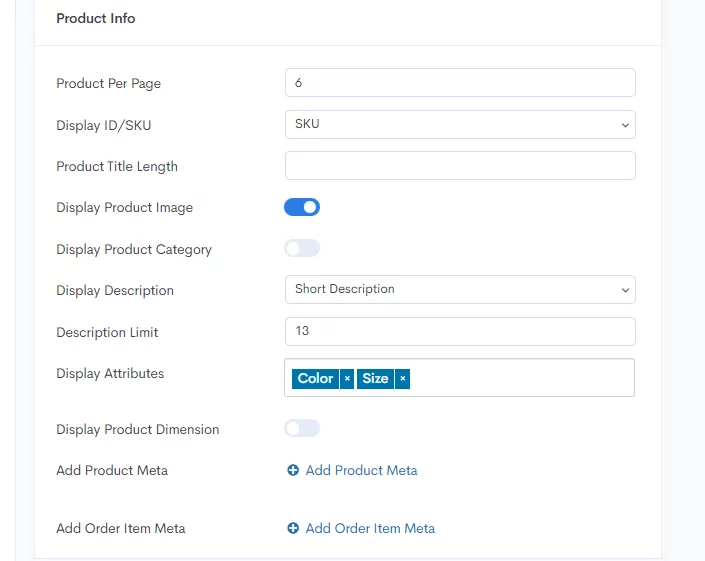
The pro version packs some great options to customize your invoice’s product list section.

You can now set how many products to display per page. In addition to that, you can also display product images, categories, descriptions, and different attributes.

You can display long or short descriptions and set the description length from this section.
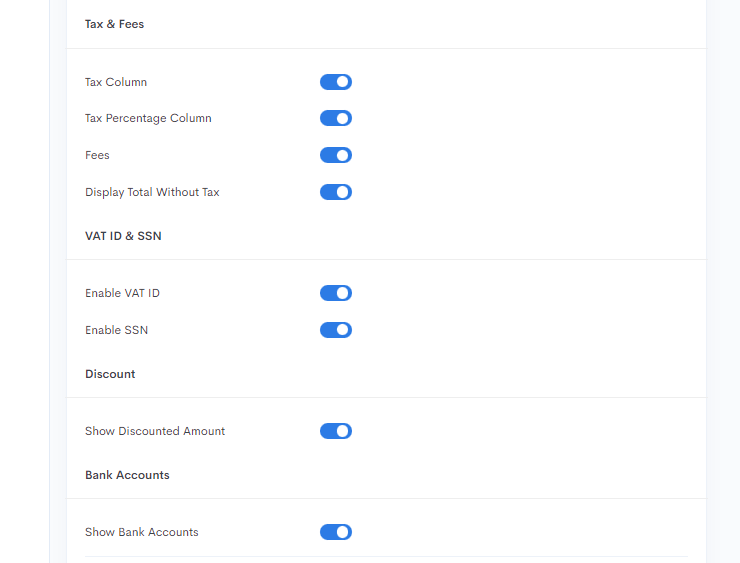
Challan Pro also allows you to display tax, vat, SSN, discount amount, and bank details in your WooCommerce custom invoice template.

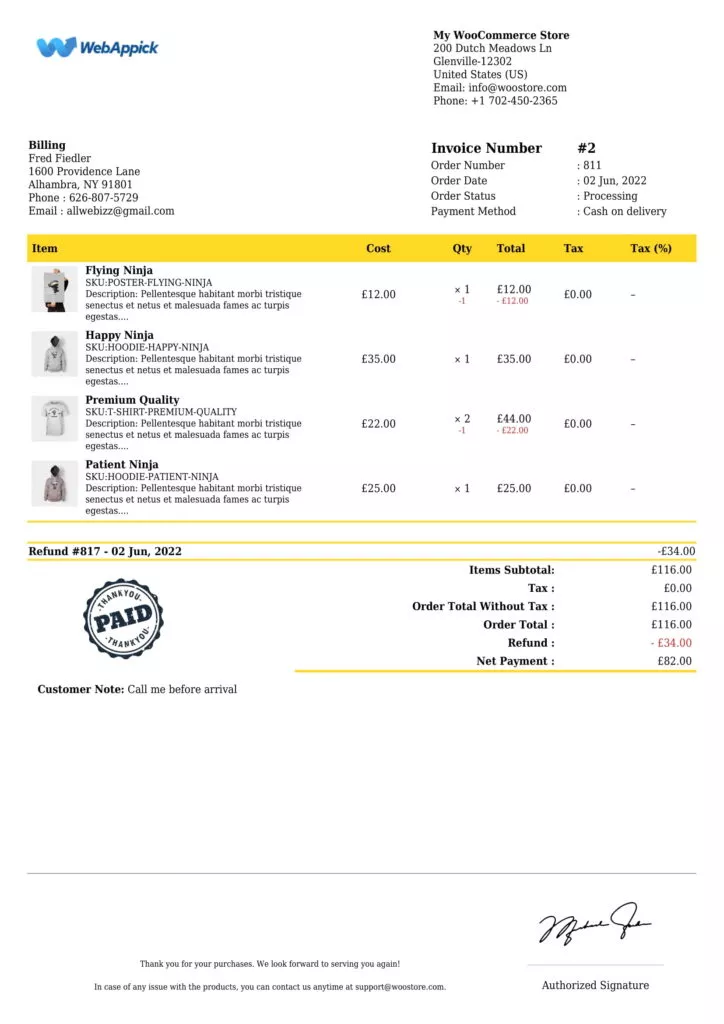
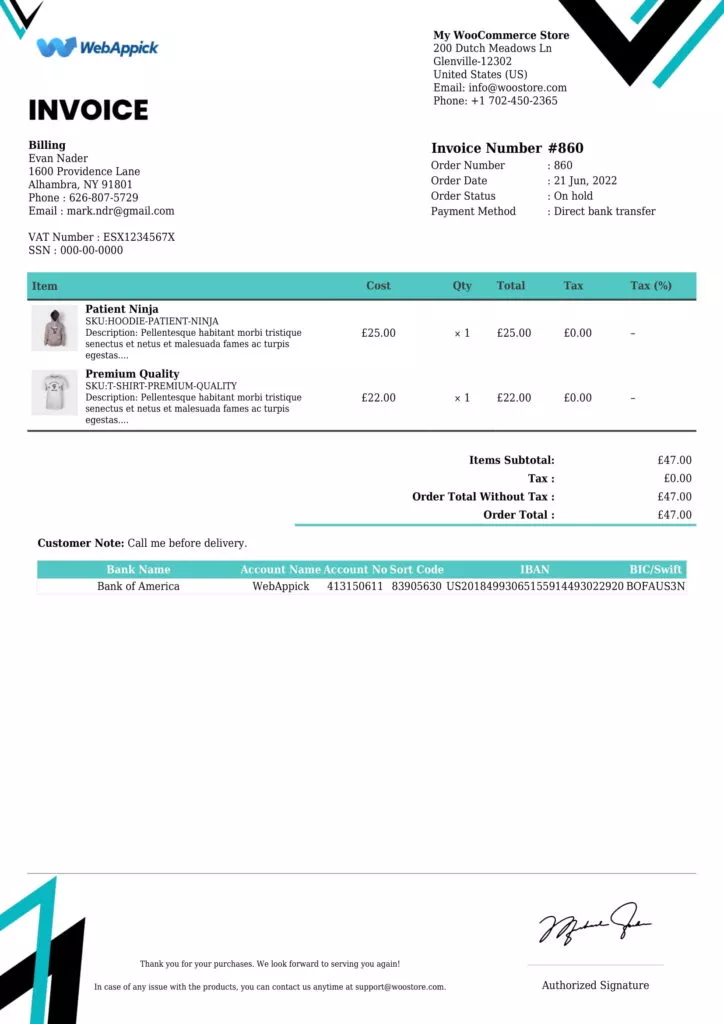
Here’s how your final WooCommerce custom invoice template may look.

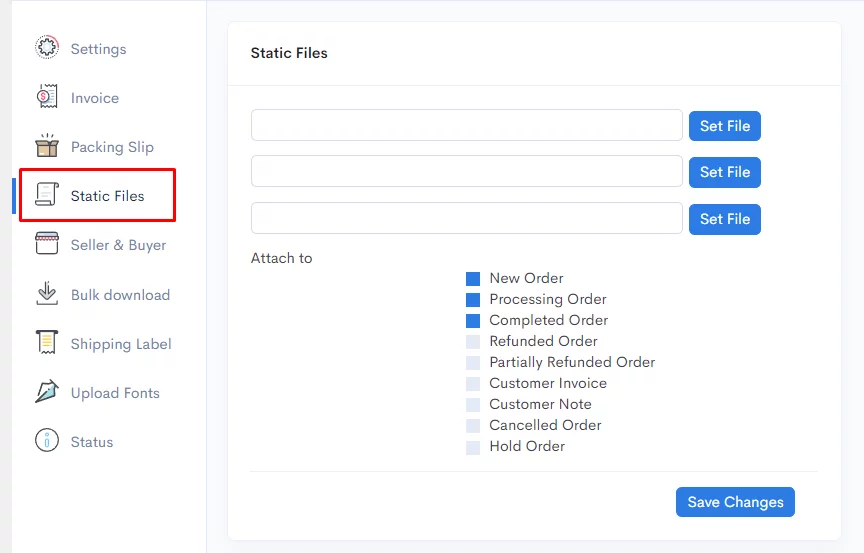
Static files
This is a pro-only section. You can upload static files such as terms & conditions along with your pdf invoices.

You can upload up to three files here. Once you upload a file here, Challan will automatically attach this file to the order confirmation email along with your invoices.
You can also upload your own font file in Challan for your pdf invoice template.
Advanced WooCommerce pdf invoice customization with Challan
We mentioned earlier that we would talk about CSS customization and background images in detail. This is because these options allow you to extensively customize your WooCommerce custom invoice template.
Let’s start with background images.
Setting invoice background image with Challan pro
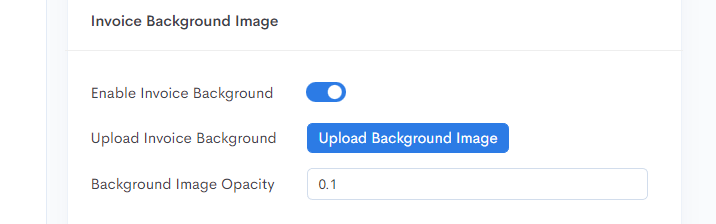
You can find the option in the Invoice tab of Challan pro.

We talked about earlier that paper size is also important for your pdf invoice template. Now you will know why.
Your background image will fill in your invoice pages when you set images with the right resolution. And the right resolution is the paper size you set.
For example, an A4 paper’s resolution in pixels is 3508 x 2480 px. Therefore, your background image resolution should be the same.
However, WordPress may or may not accept that high of a resolution. In that case, you can try any of these resolutions – 676 x 960 px or 1414 x 2000 px.
Let’s try with a copyright-free background image, just for example.

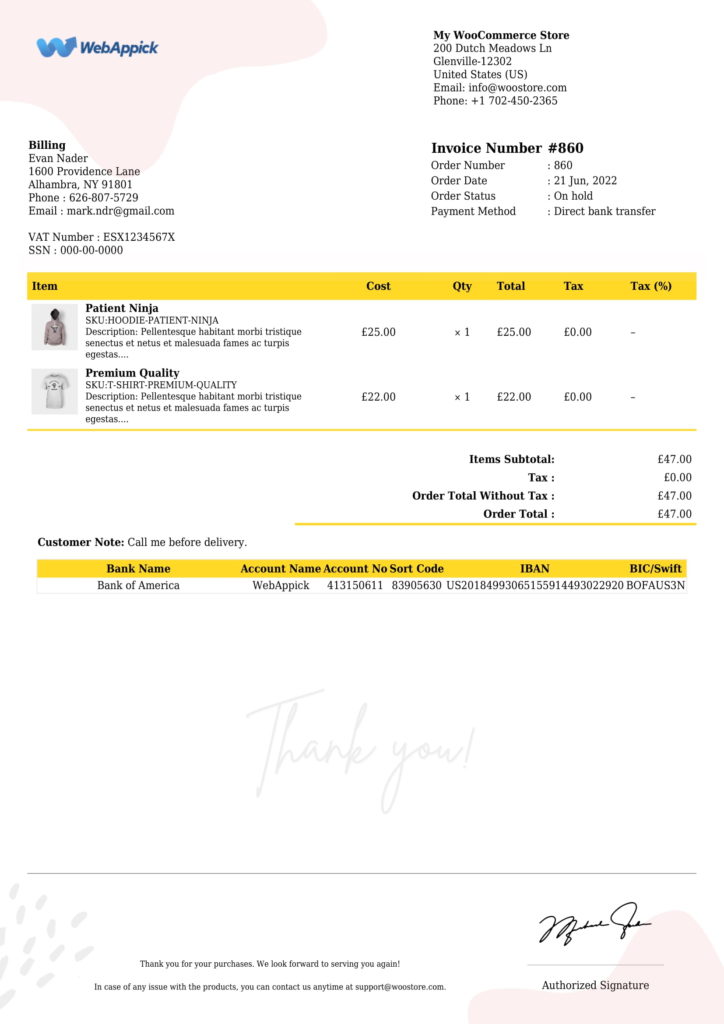
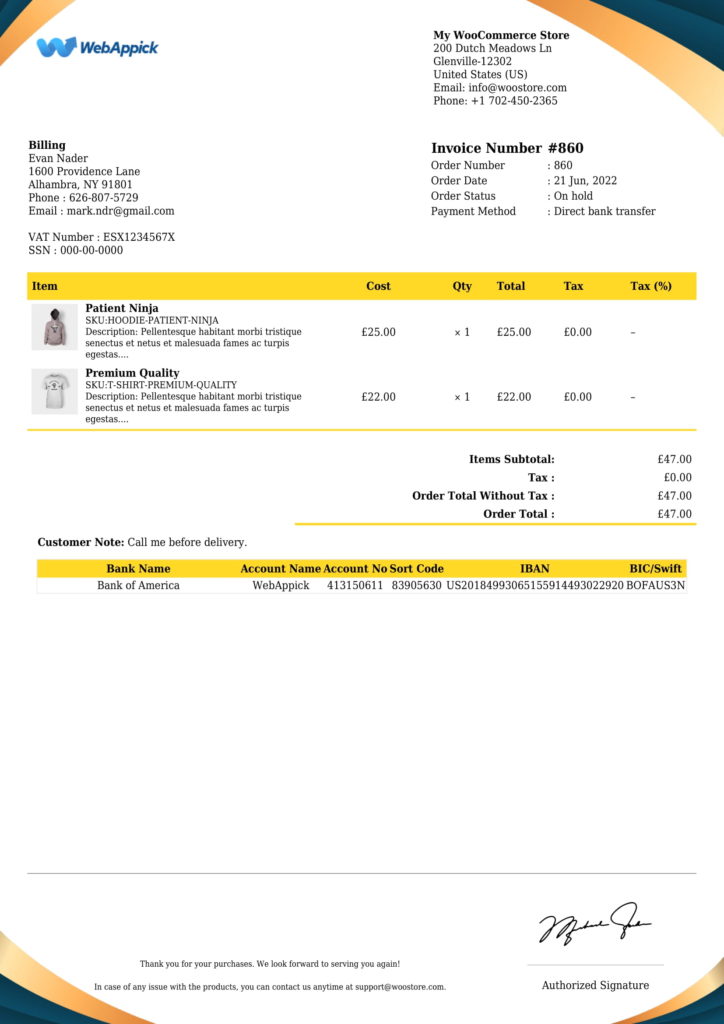
Upload and set the opacity to 0.1. Here’s how your WooCommerce custom invoice template looks now.

As you already know what resolution to play with, you can now create your own custom background in your favorite software (Adobe Photoshop, Illustrator, Canva, etc.).
You can create images like this –

Your invoice template using the above image will look like this–

The more you increase the image opacity, the darker the background will appear. However, when you increase opacity, it will fade out your invoice contents.
You can create custom background images with a header-footer frame and transparent background like this one –

Now you can put 100 opacity, and it won’t affect your main contents.

If you sell a single product or have a WooCommerce membership website where you sell monthly subscriptions, your invoice product list table will not have much information.
Therefore, you can add custom information to your background image and make the opacity 100.
For example –

However, this is not a recommended method for adding custom information to your WooCommerce custom invoice template. It will not work if you choose to display several products in the invoice.
Here’s another example of a background with the word “Invoice” at the top.

You can find some custom background images/frames we designed at this link.
Adding CSS to customize WooCommerce custom invoice template
Both the background image and CSS option of Challan open a whole new door of opportunities for you to customize your WooCommerce custom invoice template.
Imagine you have designed or selected a custom image as your background, but the invoice contents don’t match your background’s color theme. Also, the existing premade templates are not helping out much.
In this case, you can quickly add some CSS codes to edit the sections you want. We will break down the template into five sections and show you how you can add CSS codes to edit those sections.
- Header
- Product list table
- Price summary
- Bank info
- Footer
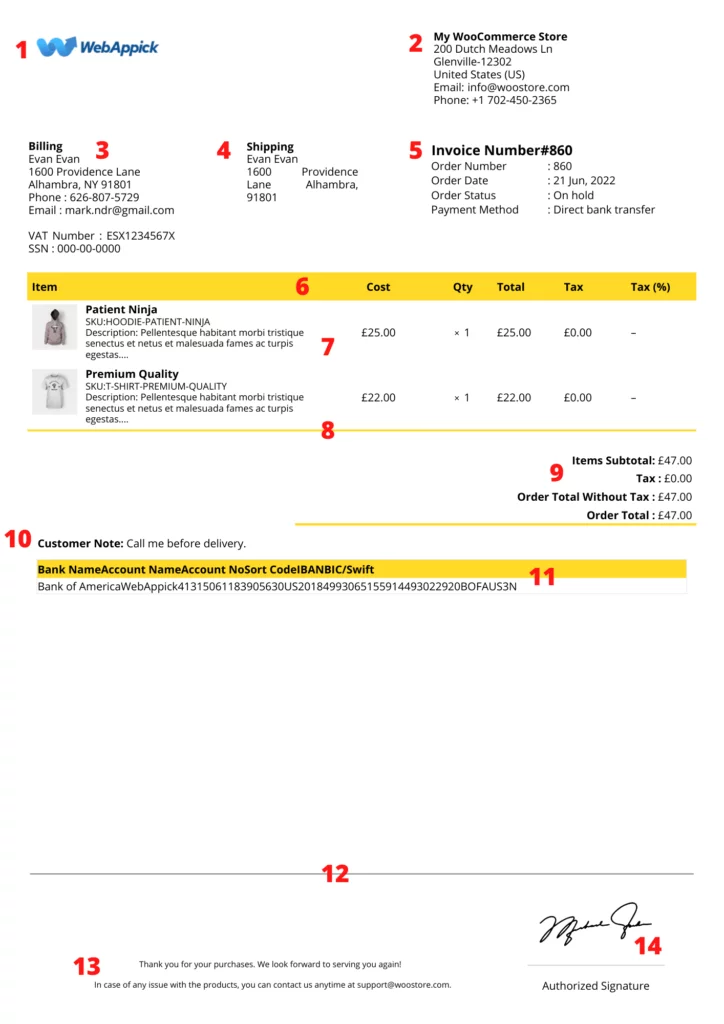
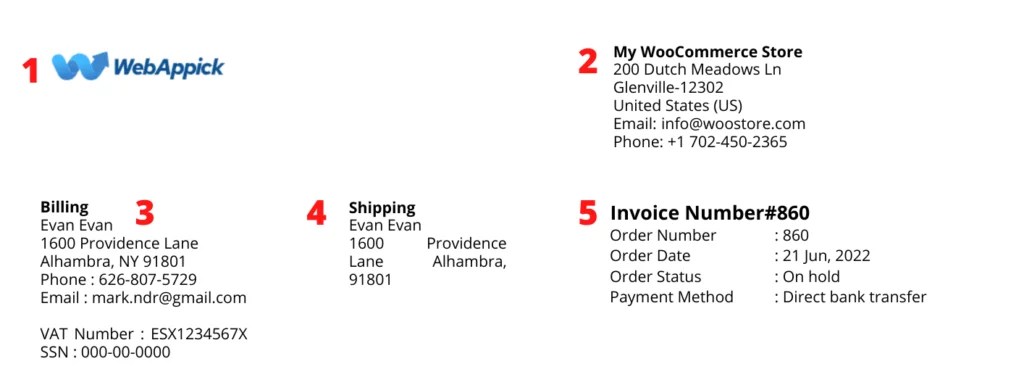
We are also marking every individual area with numbers.

Even though you can play with all the general CSS properties such as color, size, height, width, background, border, etc., we will mostly work with color and background color for this article.
Also, for example purposes, we will only use basic colors like red, blue, etc. You can use your own hex color codes or pick some from here.
The primary purpose here is to let you know the CSS classes you will need for WooCommerce pdf invoice edit template.
Header
Here we will cover the following sections –

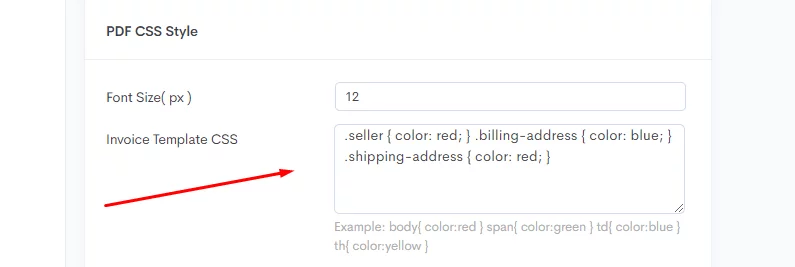
Let’s start with number 2, your company address. The CSS class we need to edit is – .seller.
Go to Challan Settings>>Invoice Template CSS and add the following code to change the font color of that section.
CODE
.seller { color: red; }
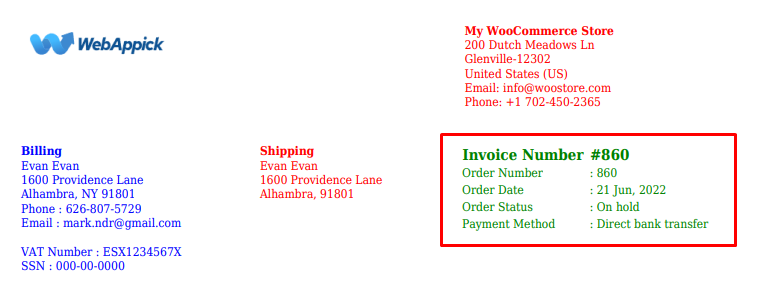
Preview your WooCommerce custom invoice template now.

Next up is the billing address section. The CSS class is .billing-address.
CODE
.billing-address { color: blue; }
Preview your billing address section.

Number four in our header section’s list is shipping address, and the CSS class for this is – .shipping-address.
CODE
.shipping-address { color: red; }
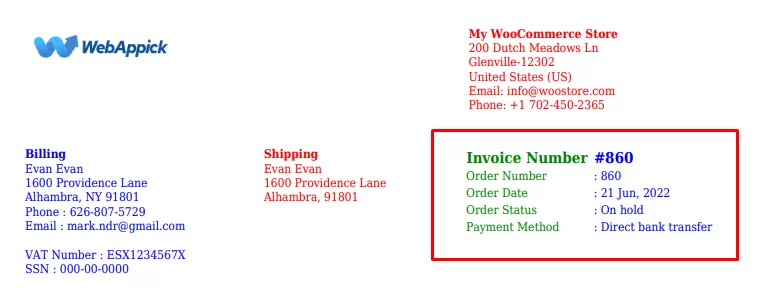
We will preview the WooCommerce custom invoice template again.

By the way, we are pasting the codes here-

Now we will change the color of the number 6 area of our header. Let’s try with class .order-data-table.
CODE
.order-data-table { color: green; }
As you can see in the below image, the whole section’s font color is green now.

What if you want to add a different color to the values? We can do that with the following code.
CODE
.order-data-table .order-data-value { color: blue; }

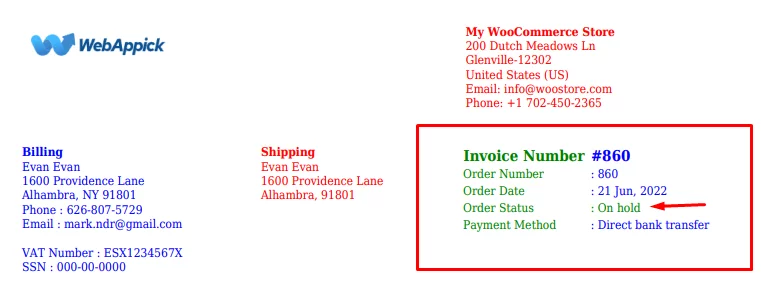
However, this won’t change the color of the order status. For that, you need this CSS class – .order-status-value.
CODE
.order-status-value { color: blue; }
Here’s how it looks.

We found out what CSS classes we needed and successfully changed the font color of all areas of our invoice header.
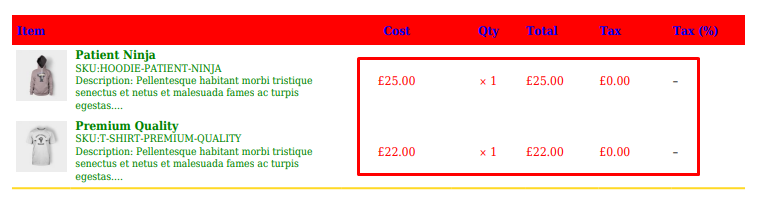
Product list table

In the product table of your WooCommerce custom invoice template, all the products that your customer orders are listed with quantity and prices.
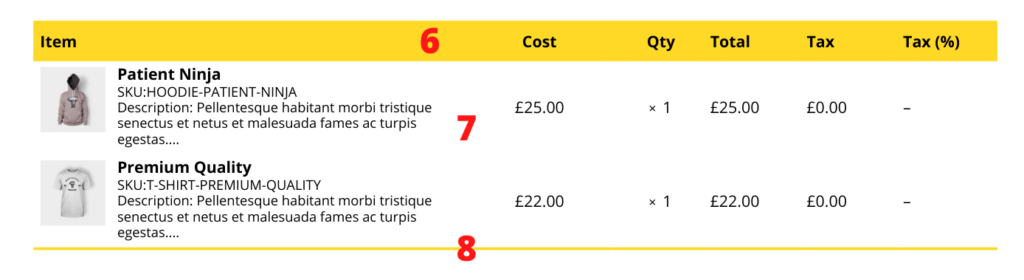
The first thing you will notice is the table header which we marked as number 6 in our image.
Here you can change the background color of different columns separately. For example, we want to only change the color and tax rate column.
Our CSS class for this are – .product-list-header .price-column and .product-list-header .tax-rate-column.
Code
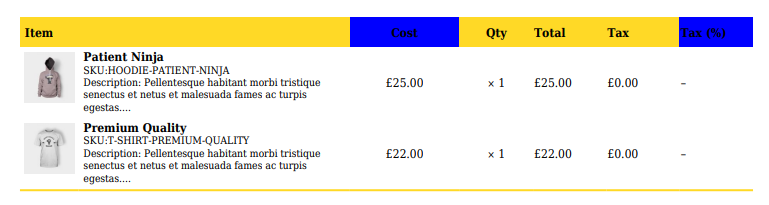
.product-list-header .price-column { background-color: blue; }
.product-list-header .tax-rate-column { background-color: blue; }
Let’s see how it looks in the pdf invoice template.

You can change the font color of those columns by adding color code inside the brackets.
For instance, { background-color: blue; color: white; }.
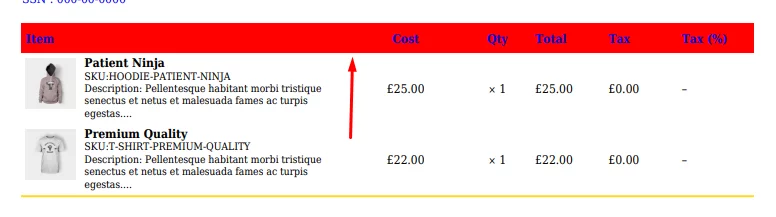
However, if you want to change the whole table header background and font color, add the following code in Challan’s CSS section.
Code
table.product-table tr:nth-child(1) th { background: red; color: blue; }

Again, we are just showing CSS color properties and you can try out other properties as well.
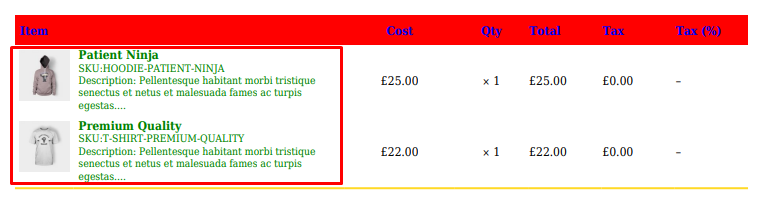
To change product item properties such as product title and description, we need to use the following code.
Code
product-table .product-list .product { color: green; }

For changing the rest of the values, here’s the code –
Code
.product-table .product-list .price, .quantity, .total, .tax { color: red; }

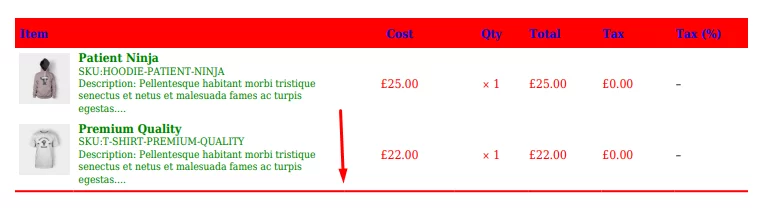
As you can see, there’s a bottom line at the end of that table. If you want to match or change that color too, then below is the code.
Code
table.product-table, table.refund-table{ border-bottom: 2px solid red; }

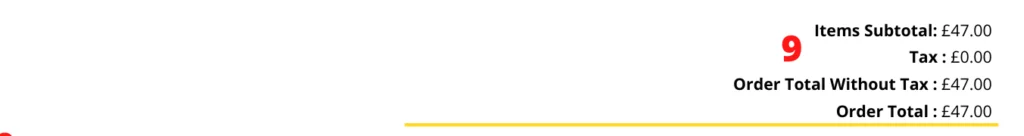
Price summary

To change the property label colors use the following code.
Code
.order-total-label { color: blue; }
To change the value font colors use this code –
Code
.order-total-value { color: red; }

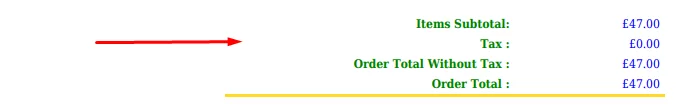
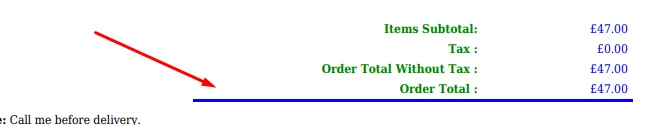
To change the color of the bottom line at the end of the price summary section use the following codes.
Code
.total-last-td-label { background: blue; } .total-last-td-value { background: blue; }

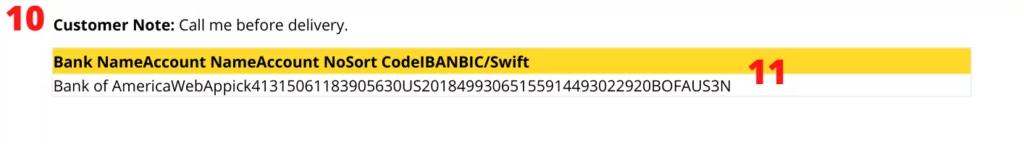
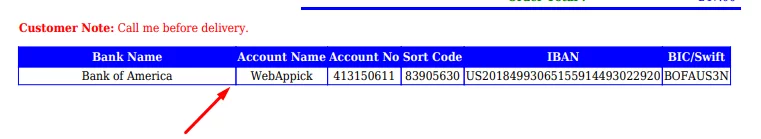
Bank info table

First, we will change the customer/order note color.
Code
.order-note { color: red; }

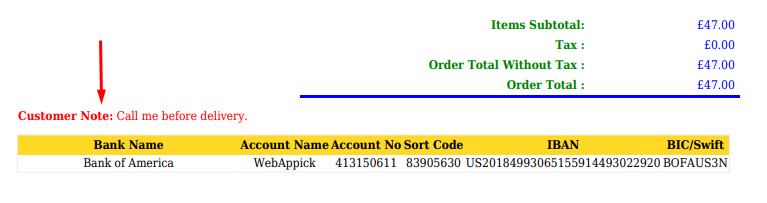
To change the bank details table header’s background color use the following code.
Code
.bank-account-list-header { background: blue; color: white; }
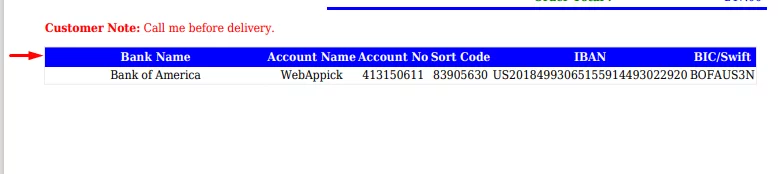
And to change the text color and to put a border in the table header use this code–
Code
.bank-account-list-header th { color: #ffffff; height: 20px; border: 1px solid blue; }

Table value contents seem mixed up, right? Let’s separate them with a border.
Code
.bank-account-list td { border: 1px solid blue; }
Looks much better now:

Footer

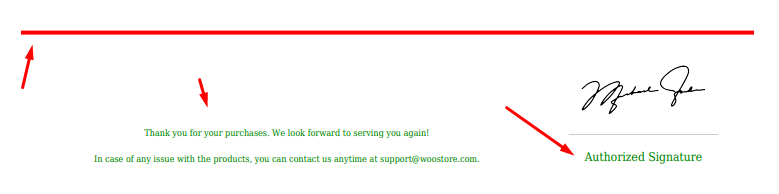
Lastly, the footer section. Let’s start with the footer line.
We will not only change the color but also increase the height of the line.
Code
.invoice-footer-hr { color: red; height:4px; }
To change the rest of the footer section colors, use the following CSS class.
Code
.invoice-footer .invoice-footer-table { color: green; }
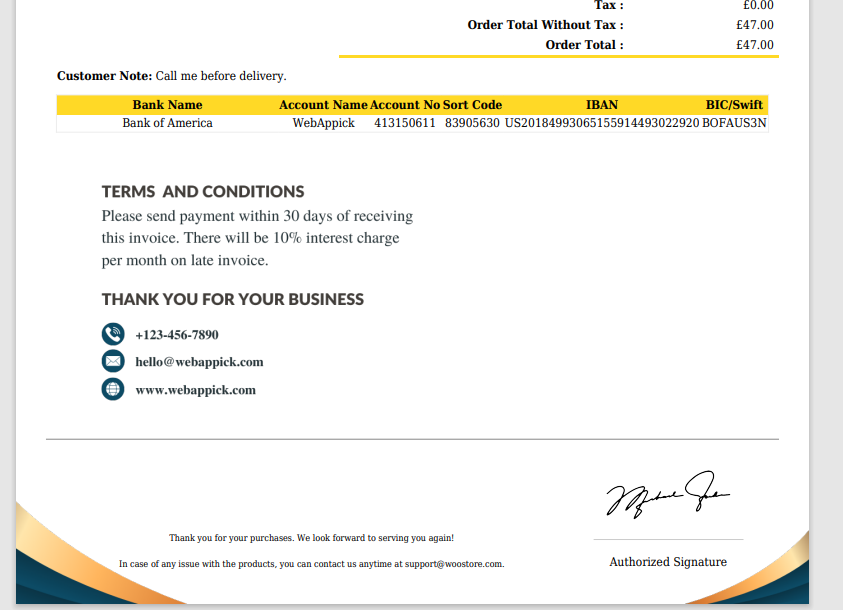
Here’s how it looks after the above changes:

Overall, Challan lets you customize your WooCommerce custom invoice template thoroughly.
Benefits of WooCommerce custom invoice template
Well, creating custom WooCommerce invoice templates is like giving your invoices a superpower upgrade! Not only will they look more professional, but they can also boost your brand image, make things easier for your customers, and even save you precious time.
So, let’s discuss some of the core benefits of the WooCommerce custom invoice template.
- Flexibility
WooCommerce pdf invoices custom templates can bring so much more to your plate.
You can add as much important information and graphical content as you want. Moreover, you don’t need to create the invoices individually for every client.
You can create your own invoice template and assign it to your customers, and WooCommerce will automatically attach the invoices with the order confirmation emails with the help of invoicing plugins.
- Increase brand value and professionalism
The primary purpose of creating a custom invoice template is to impress your customers. You can include your logo, brand-specific color palettes, and header-footers.
As a result, a personalized invoice template will earn the trust of your customers and increase your brand value.
- Works as a marketing tool
A custom invoicing can also serve as a great marketing tool.
You can include personalized customer-targeted messages in your invoice to grab the attention of your buyers and convert them into loyal returning customers. You can also include clickable links in your PDF invoices.
- Competitive advantage
You can beat your competitors with a professionally designed WooCommerce pdf invoice edit template.
Many businesses ignore the opportunity a custom invoice offers. They fail to realize the importance of an invoice in a customer’s journey.
Therefore, you can stand out from your competition with a personalized WooCommerce invoice.
- Consistent experience
WooCommerce custom templates ensure all your invoices share a uniform look and layout to benefit both you and your customers.
For customers, this saves their time by allowing them to easily locate essential information on each invoice without having to search for it each time.
Similarly, your team or departments can quickly find the necessary details to respond to any issues.
- Time saver
Once you create a customizable invoice template, you no longer need to worry about creating invoices individually for all customers.
Also, the sending process is automated, making life easier for you.
Frequently Asked Questions (FAQs)
In WooCommerce, when a customer makes a purchase, you should immediately create and send the invoice with the order confirmation email. So this process should be automated as you can’t possibly design and create invoices manually for every single order. Therefore, you need to create and set up a pdf invoice template with the help of a plugin like Challan for this process to work.
Even though the standard WooCommerce doesn’t come with the tools to create an invoice or pdf invoice template, there are a number of plugins available such as the Challan, which can do the job for you.
Wrap up
Even little things can make a big difference in your marketing efforts. You should not shy away from any chance that can grab the attention of your customers.
A personalized WooCommerce custom invoice template can be a game-changer for your online store business. It can attract and engage your buyers and convert them into loyal returning customers.
Hopefully, you found this article helpful. Let us know if you need further help with CSS codes or have any questions.
