
How to Setup WooCommerce Shipping Cost Based on Cart Total (Easy Step)
WooCommerce enables merchants to create shipping costs based on cart total by leveraging its cart-based fee engine and extensible shipping, where attributes like cart subtotal, shipping thresholds, and fee rules determine dynamic pricing. Although the core Flat Rate and Free Shipping methods support only basic thresholds, you can implement tiered or conditional shipping logic programmatically using woocommerce_cart_calculate_fees or through advanced rule-based plugins such as Flexible Shipping. This allows store owners to deliver context-aware shipping fees—rising, lowering, or becoming free depending on order value—to optimize customer experience and operational cost control.
You can set up these shipping strategies in WooCommerce with minimum effort, and that’s our topic of discussion today. We will guide you through different ways to create a WooCommerce shipping cost based on cart total.
Let’s dive right in and get started.
How to Generate WooCommerce Shipping Cost Based on Cart Total
WooCommerce does have a decent shipping tool packed with the core plugin. However, it doesn’t help much when it comes to offering shipping discounts or tiered shipping costs based on the cart total.
Anyway, WooCommerce isn’t the champion for no reason. It’s as flexible as you wish.
You can create WooCommerce shipping cost based on cart total in two ways.
- Using Custom Codes
- Using a Plugin
Let’s check how to add WooCommerce shipping costs based on cart total using custom codes.
Creating WooCommerce Shipping Cost Based On Cart Total Using Custom Codes
Let’s say you want to offer a tiered shipping cost based on the following cart totals.
- $20.00 shipping cost for orders between $1 and $99.
- $10.00 shipping cost for orders between $100 and $199.
- $5.00 shipping cost for orders between $200 and $299.
- Free shipping for orders $300 and above.
Here’s the step by step process –
Step 1: Access Your Theme’s functions.php File
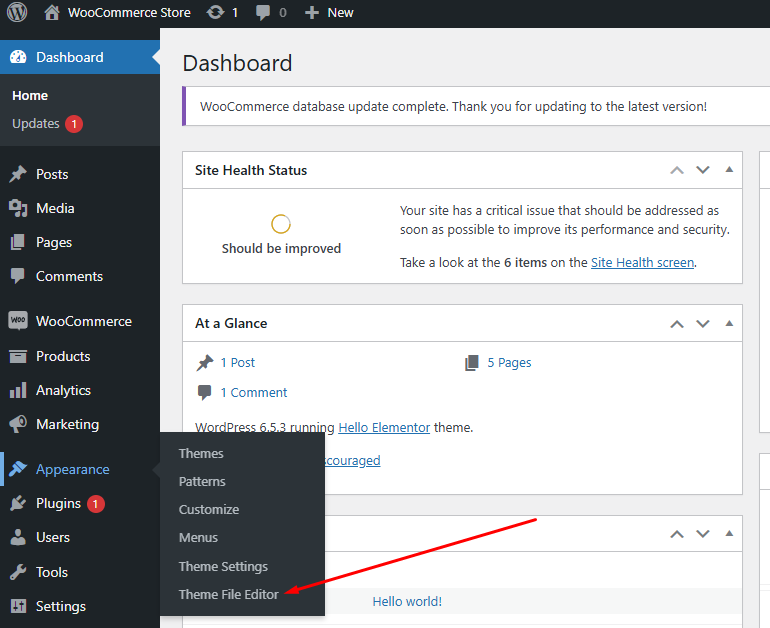
- Log in to your WooCommerce WordPress dashboard.
- Go to Appearance >> Theme Editor.

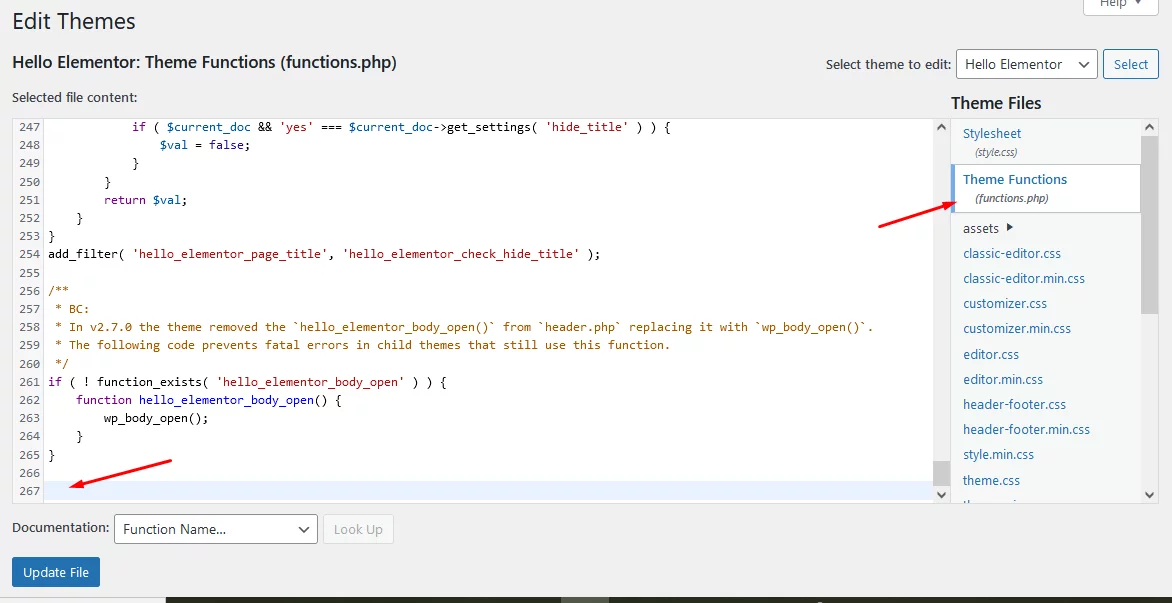
- Select the functions.php file from the list on the right. Scroll down and press Enter to create a blank space to add new codes.

Step 2: Add the Custom Code:
You can copy and paste the following code into your functions.php file to achieve the above-mentioned WooCommerce shipping cost based on cart total.
add_action('woocommerce_cart_calculate_fees', 'custom_shipping_cost_based_on_cart_total');
function custom_shipping_cost_based_on_cart_total() {
if (is_admin() && !defined('DOING_AJAX')) {
return;
}
$cart_total = WC()->cart->subtotal;
// Define shipping cost based on cart total
if ($cart_total >= 300) {
$shipping_cost = 0; // Free shipping
} elseif ($cart_total >= 200) {
$shipping_cost = 5; // $5.00 shipping cost
} elseif ($cart_total >= 100) {
$shipping_cost = 10; // $10.00 shipping cost
} else {
$shipping_cost = 20; // $20.00 shipping cost
}
// Add the shipping cost as a fee
WC()->cart->add_fee('Shipping Cost', $shipping_cost);
}Explanation of the Code
- Hook into woocommerce_cart_calculate_fees: The custom function is hooked into WooCommerce’s cart calculation process.
- Check if Admin or AJAX Request: The function first checks if it’s running in the admin area or an AJAX request to prevent it from executing in those scenarios.
- Calculate Cart Total: It retrieves the cart subtotal.
- Define Shipping Cost Thresholds:
- Free shipping for orders $300 and above.
- $5.00 shipping cost for orders between $200 and $299.
- $10.00 shipping cost for orders between $100 and $199.
- $20.00 shipping cost for orders between $1 and $99.
- Add Shipping Cost as a Fee: The calculated shipping cost is added as a fee to the cart.
Step 3: Save the Changes
- After writing or adding the above code, click the Update File button to save your changes.
Testing the Codes
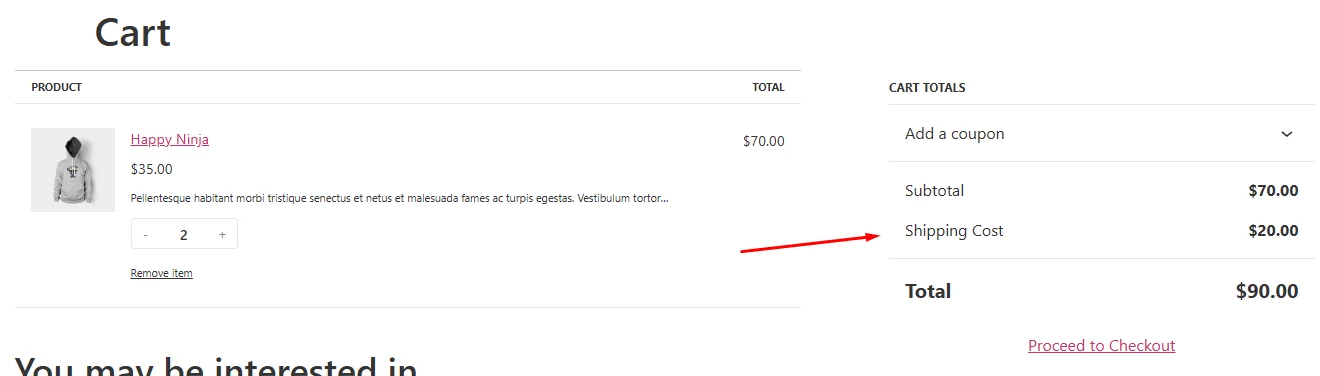
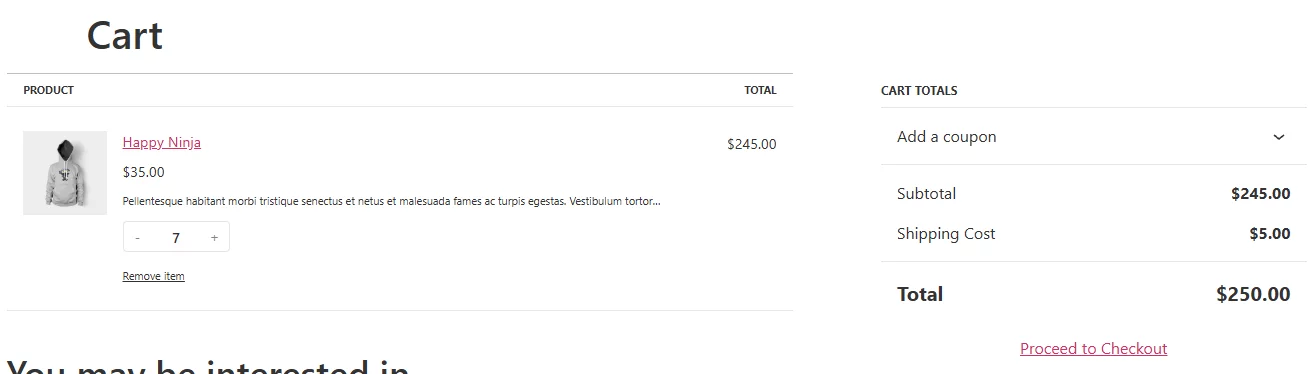
Go to your front end and add some products. Here’s the result for items worth below $100.

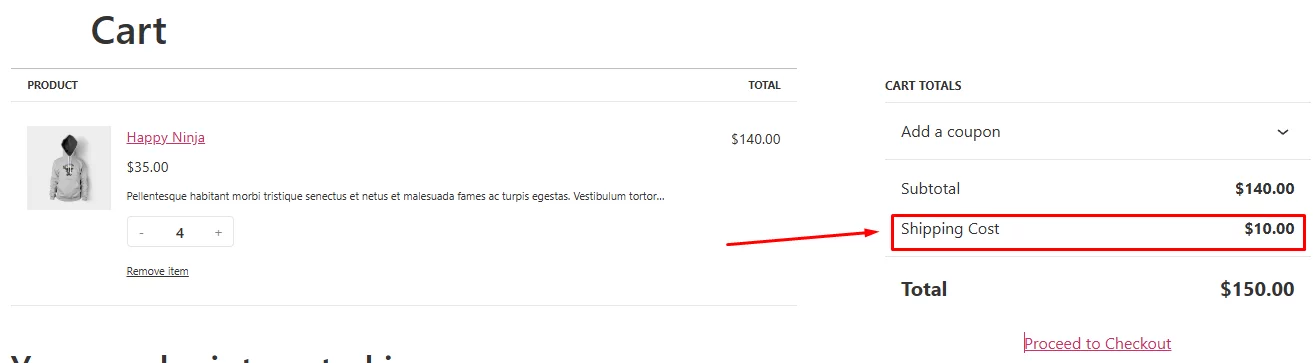
WooCommerce shipping cost based on cart total range of $100-$199.

For the $200 – $299 range –

Setting up Free Shipping Based on Cart Total Using Core Features
You don’t necessarily need to create free shipping based on the cart total using codes. WooCommerce offers this feature in its built-in shipping methods.
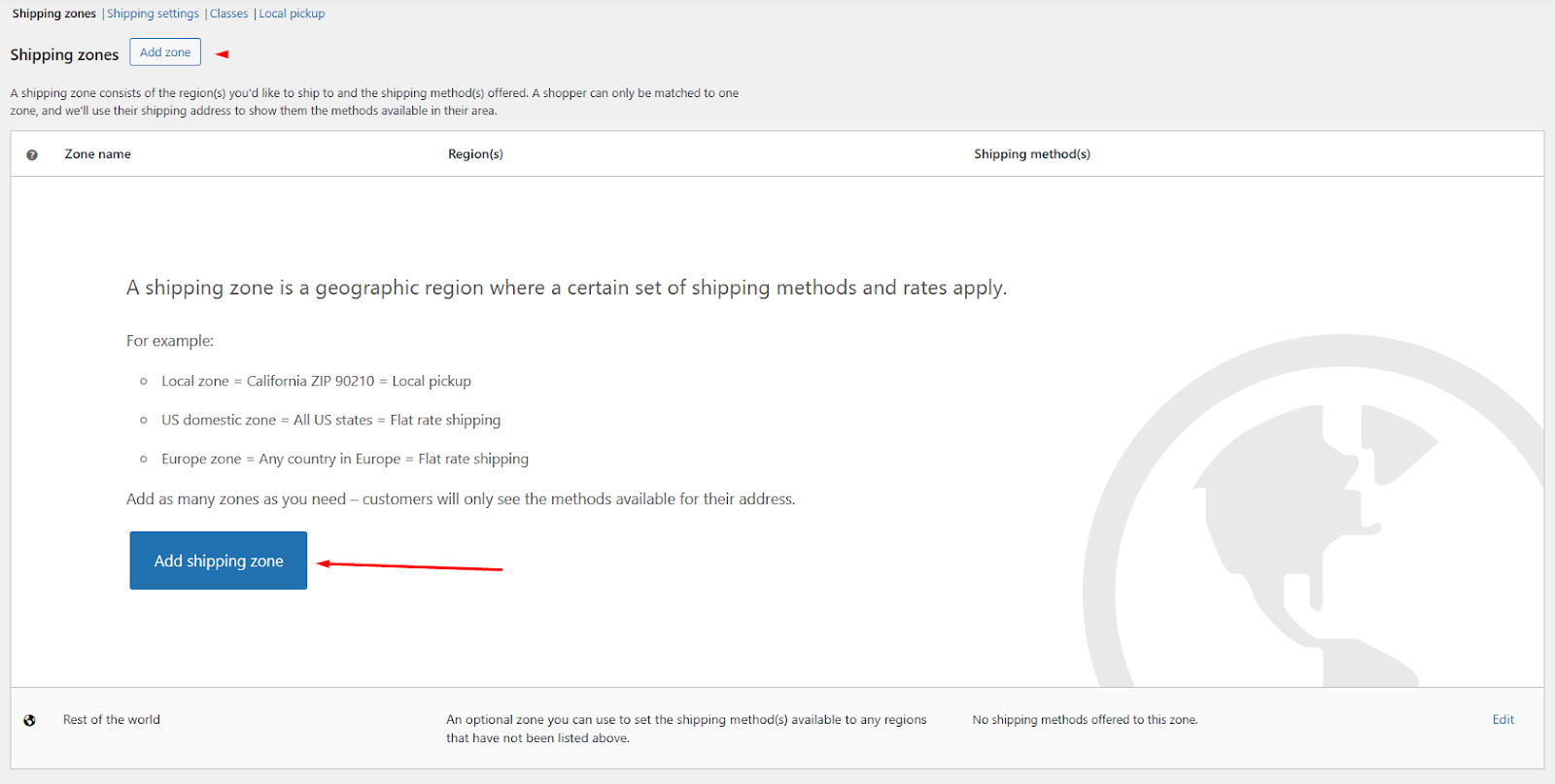
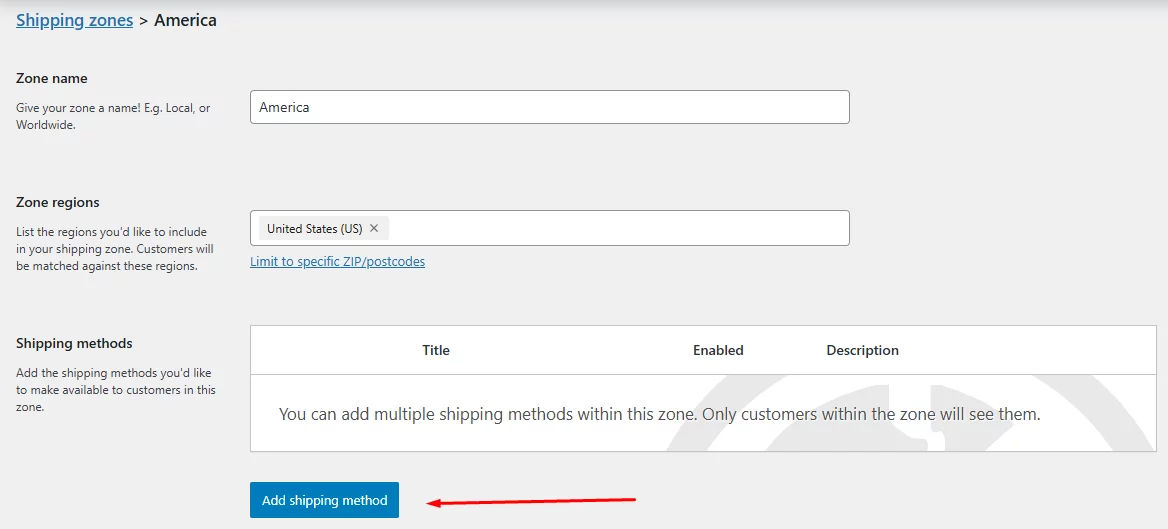
Go to any zone or create a new one.

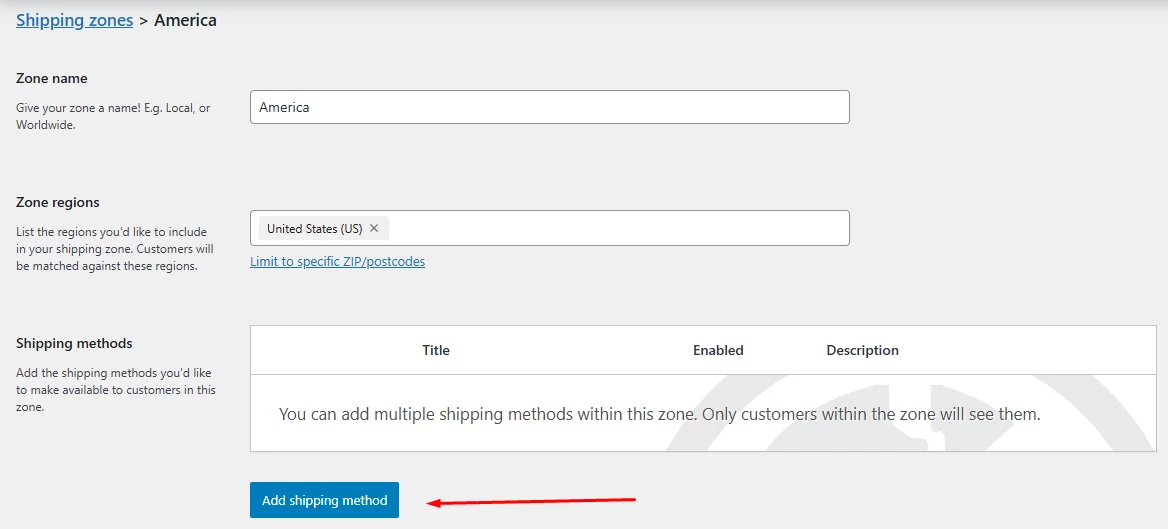
Click the Add Shipping Method button.

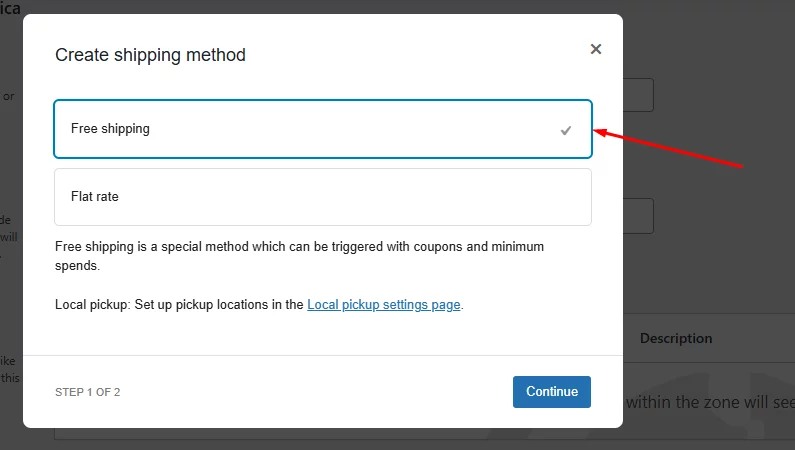
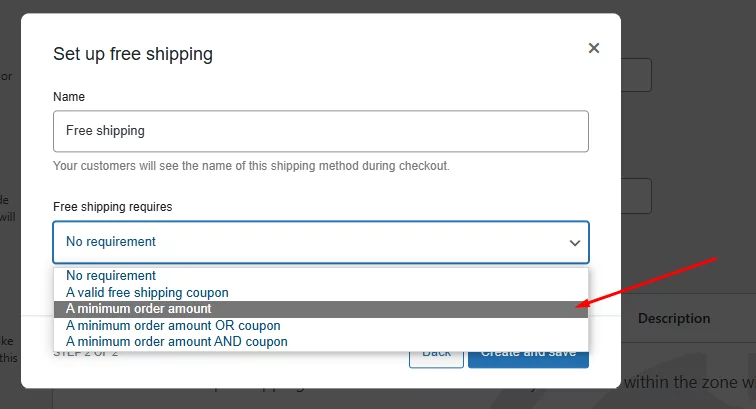
Select Free Shipping and continue.

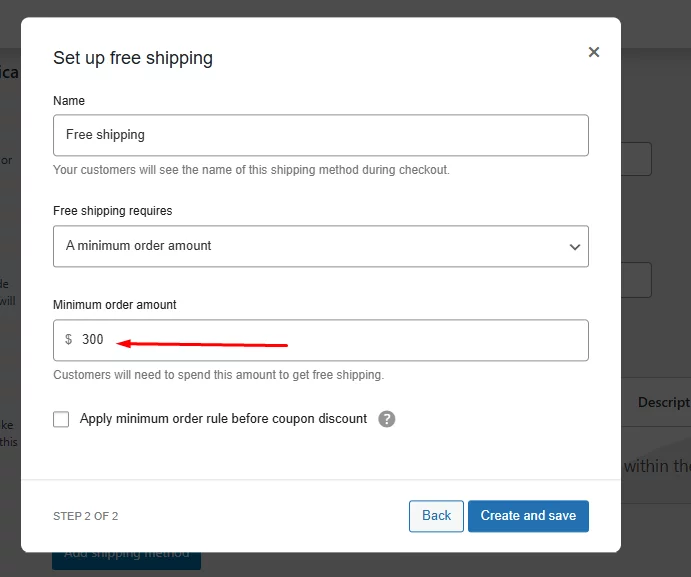
Select the option – A Minimum Order Amount.

Input your free shipping threshold value.

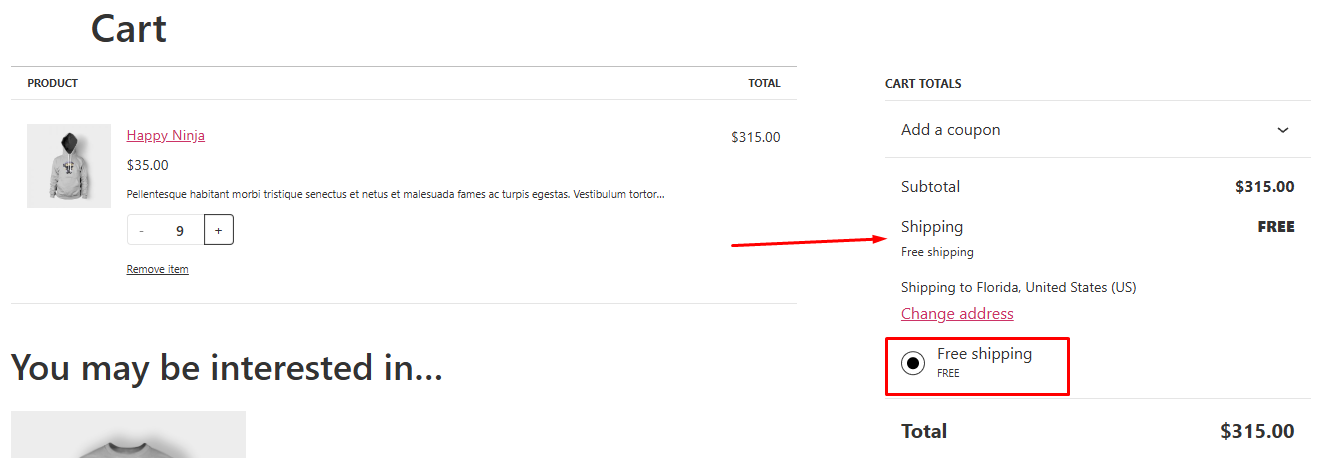
Create and save the settings. Now, if you add products worth $300 or more, the system will apply free shipping.

You can also create coupons for free shipping to specific customer bases or occasional discounts.
Creating WooCommerce Shipping Cost Based On Cart Total Using a Plugin
Third-party plugins play a big part in making WooCommerce the king of eCommerce platforms. There are multiple plugins for just about any feature you need in the WooCommerce store.
Similarly, there are a number of shipping-based plugins available for you to offer advanced table rate shipping rates. In our blog, we have covered several articles explaining how to set up different shipping rates using WooCommerce plugins.
To WooCommerce set shipping rate based on total cart cost, we will use the plugin called Table Rate Shipping Method for WooCommerce by Flexible Shipping. You can get a complete walkthrough of the plugin from here.
Setting WooCommerce Shipping Cost Based On Cart Total Using a Plugin
To set up WooCommerce shipping cost based on cart total, jump to one of your zones or create a new zone and click the Add Shipping Method button.

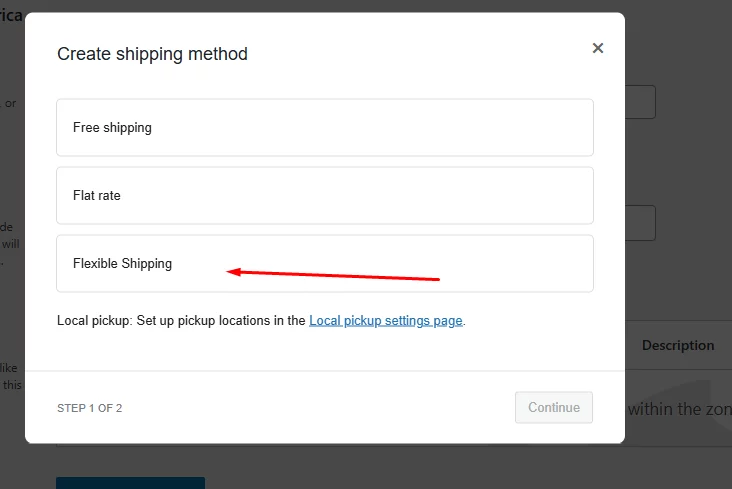
Now, you will see a new option called Flexible Shipping. Select and continue.

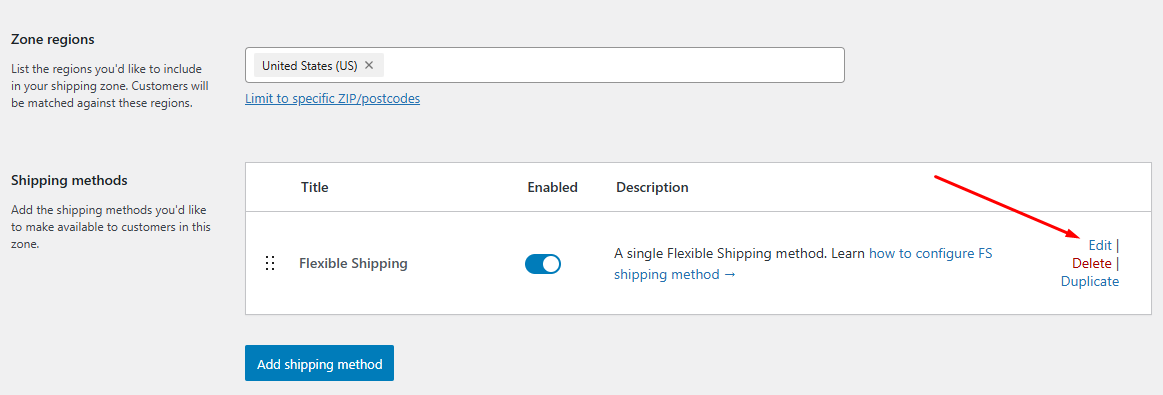
Click on the edit option.

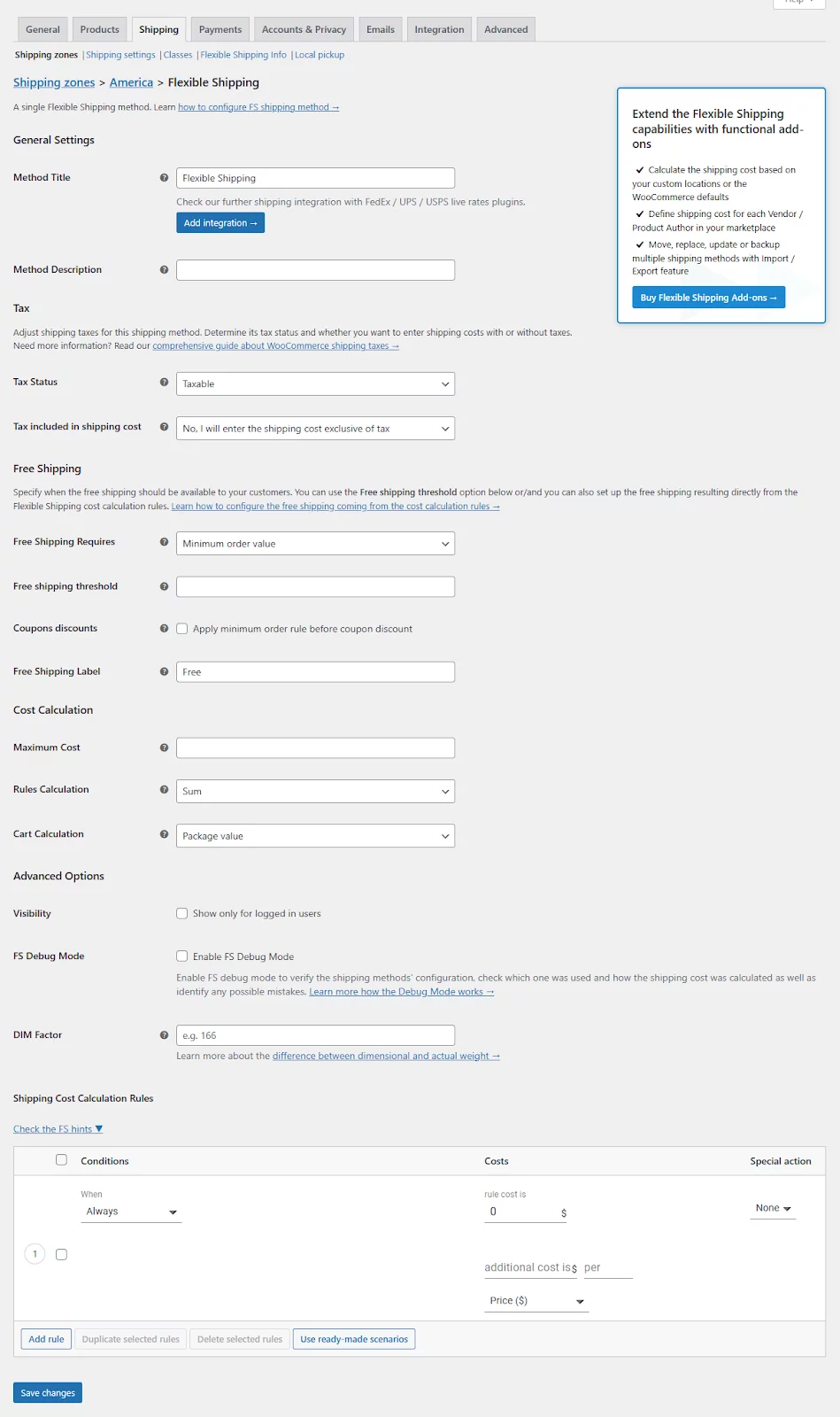
You will land on the following plugin’s shipping settings page.

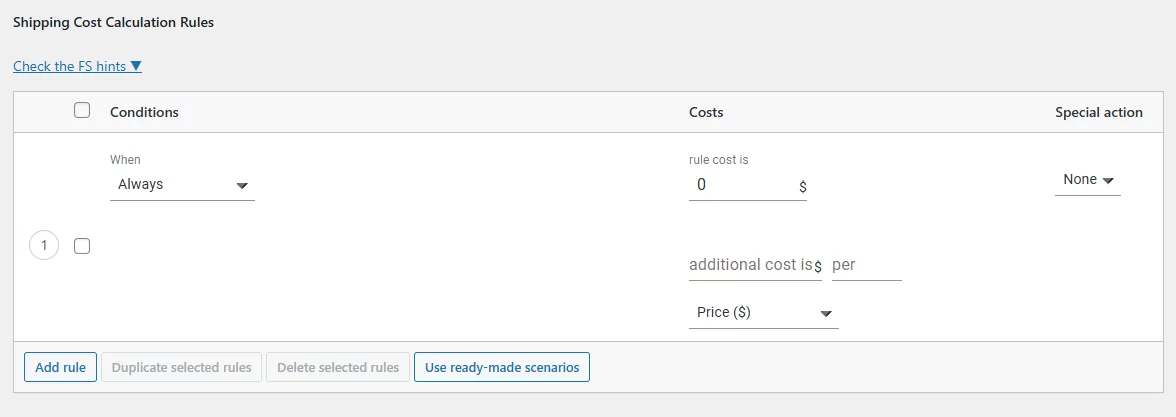
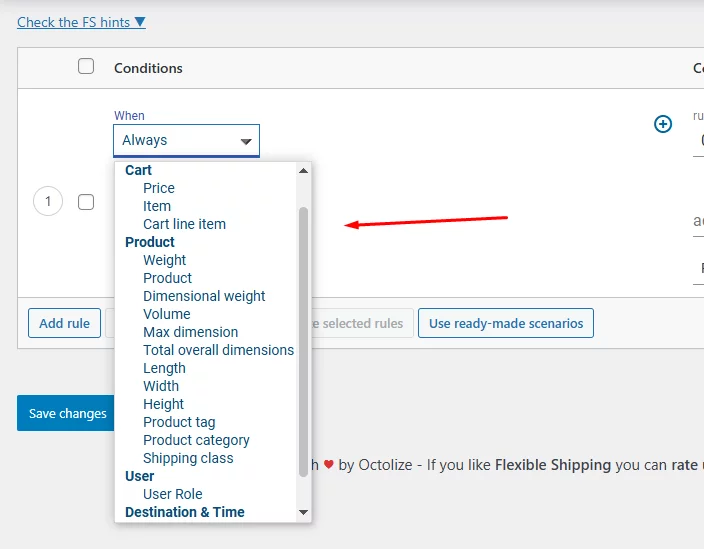
To create WooCommerce shipping cost based on cart total, you will need to use the Shipping Cost Calculation Rules conditions at the bottom of the page.

You can add a wide range of conditions to create several types of shipping costs, including quantity-based shipping, weight-based shipping, distance-rate shipping, etc.

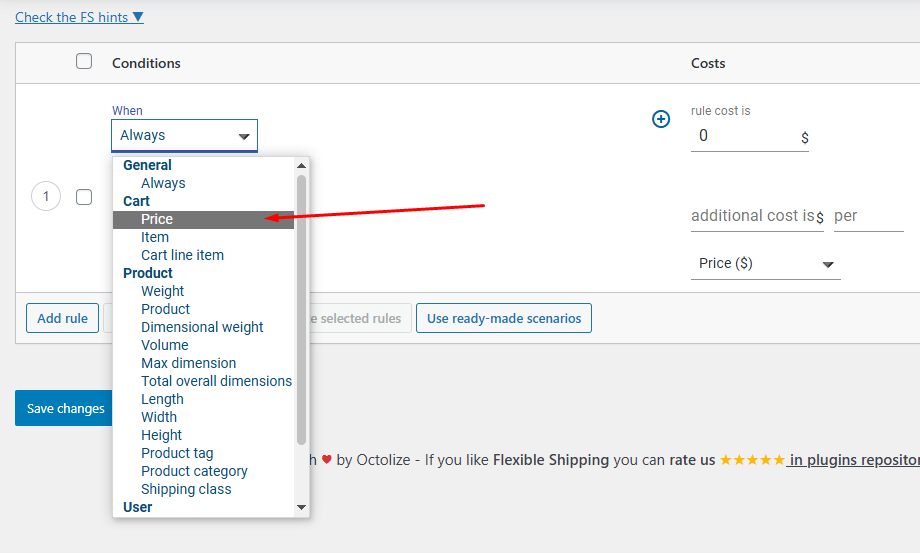
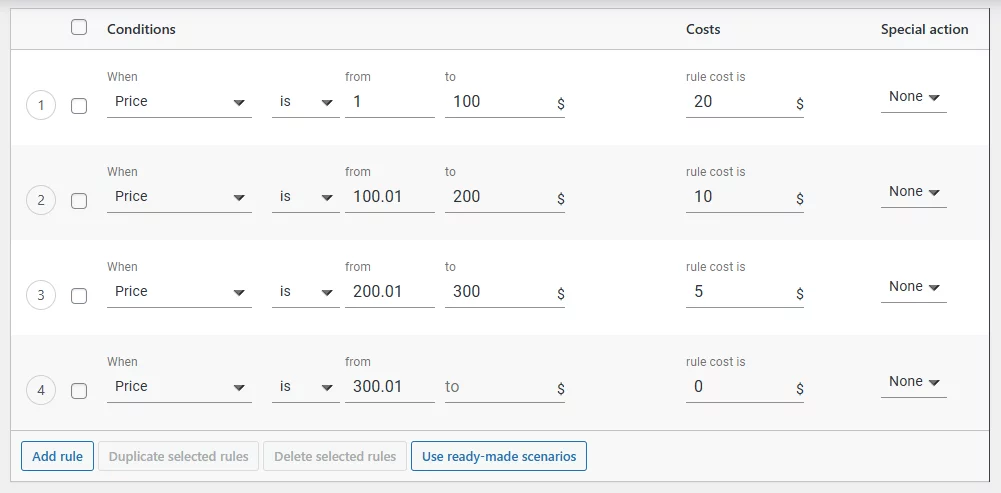
To offer WooCommerce shipping cost based on cart total, you need to select the Price condition from the dropdown.

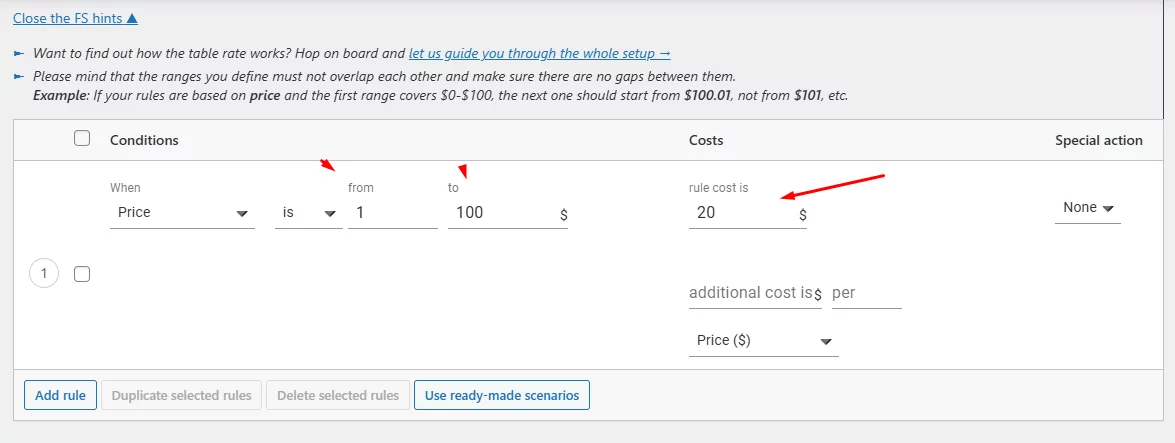
Set your cart total range, and in the Cost field, set your shipping cost. The following setting means you will charge $20 if the cart subtotal is between $1 and $100.

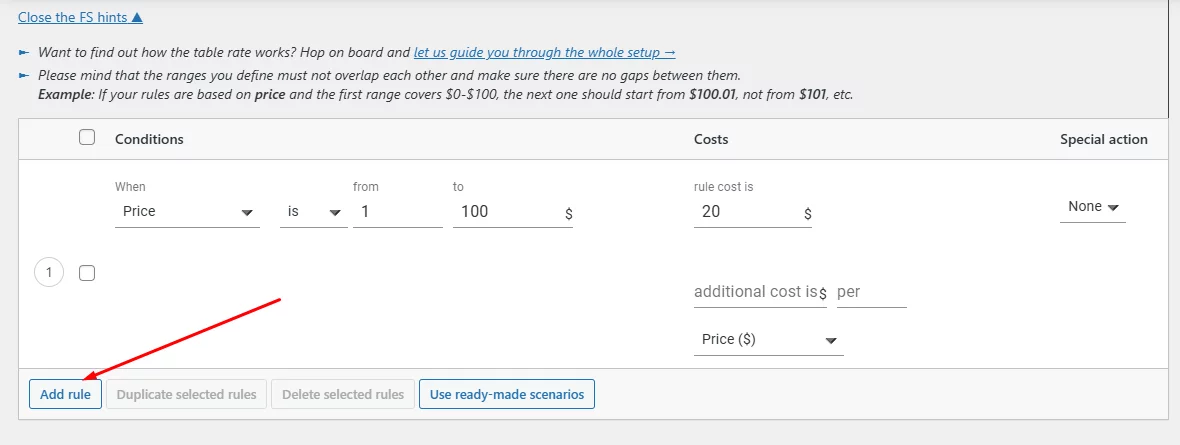
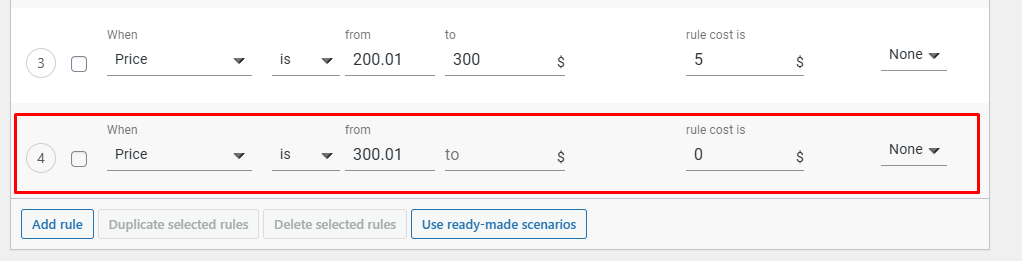
Let’s set other conditions. To add a new condition, hit the Add Rule button.

Again, select Price and input your values. Similarly, add as many conditions as you may need.

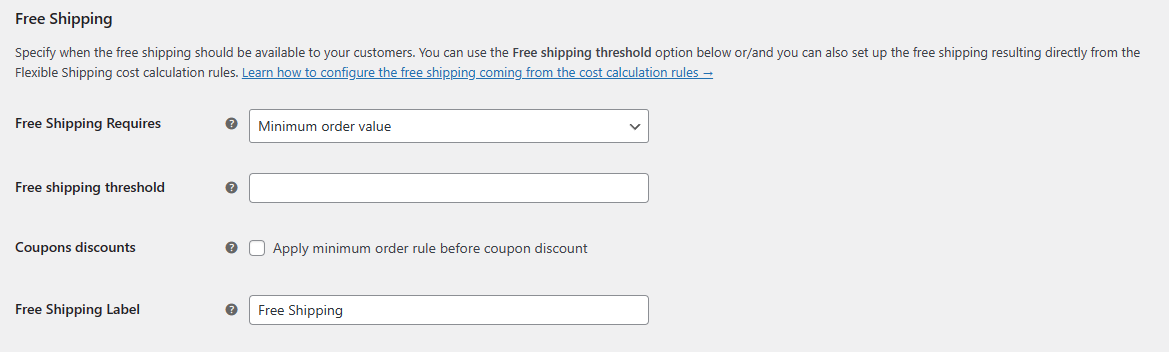
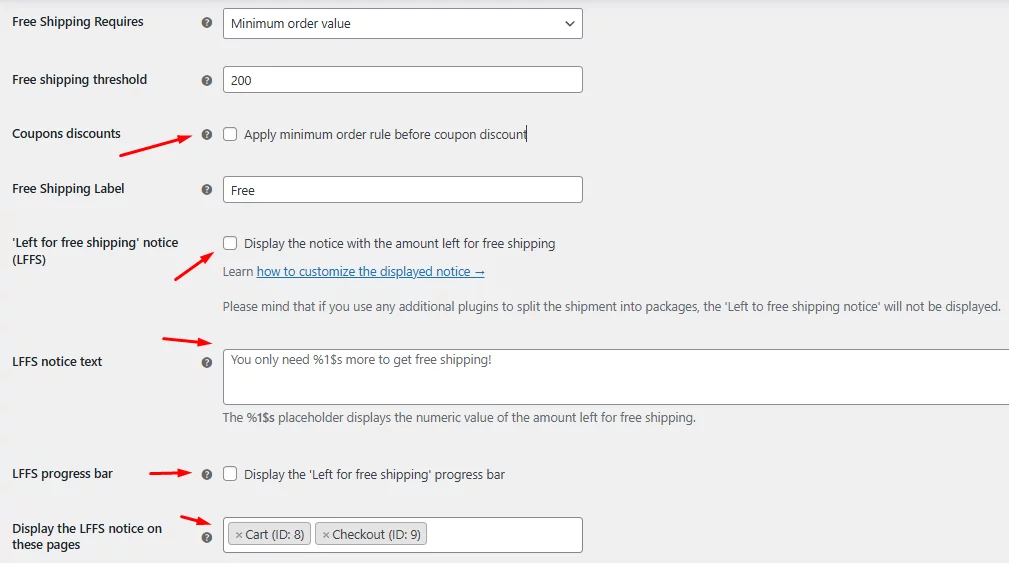
The plugin has additional free shipping settings at the top of the page.

From there, you can set up free shipping conditions as well as display a free shipping progress bar (LFFS) to encourage your customers to spend more to avail of free shipping.

Remember, you will still need to set the condition at the bottom section.

Check it out from the front end.

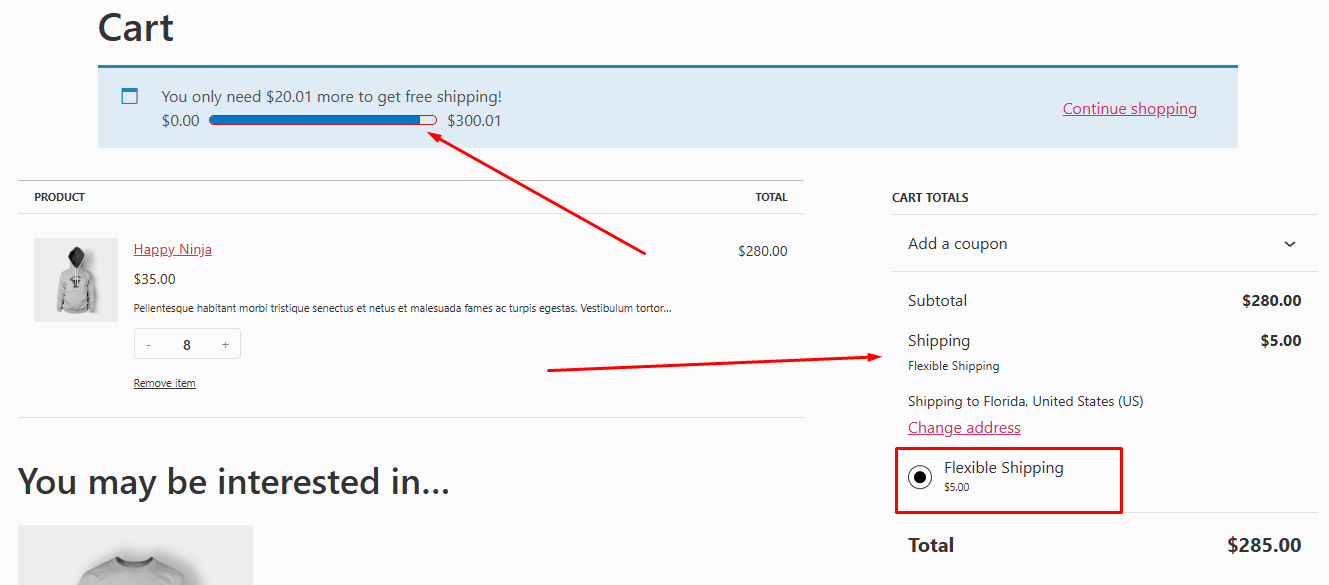
As you can see, the cart page is displaying your WooCommerce shipping cost based on cart total. Also, it is showing the Left for free shipping (LFFS) progress bar at the top.
Why Do You Need To Offer WooCommerce Shipping Cost Based On Cart Total
Here’s a deep dive into why you absolutely need this feature in your store:
Boost Sales and Average Order Value (AOV)
- The Free Shipping Threshold Effect: By setting a free shipping threshold (e.g., free shipping on orders above $50), you nudge customers to add more items to their cart to reach that sweet spot. This psychological nudge can significantly increase your average order value, leading to a direct boost in sales.
- Cater to Budget-Conscious Customers: Not everyone wants to spend a significant amount on shipping. Tiered shipping allows you to offer more affordable options for smaller purchases, making your store more competitive and attracting a wider customer base who might otherwise abandon their cart due to high upfront shipping costs.
Increase Customer Satisfaction and Reduce Cart Abandonment
- Fair and Transparent Pricing: Customers appreciate a system where they only pay for the shipping they need. This transparency builds trust and fosters a positive shopping experience. They can clearly see the shipping cost associated with their order total, eliminating any surprises at checkout.
- Reduced Friction at Checkout: High, unexpected shipping costs at checkout can be a major turnoff for customers, leading to cart abandonment. Tiered shipping removes this barrier, allowing customers to factor in shipping costs upfront and make informed decisions about their purchase.
Optimize Profit Margins and Gain Control
- Recoup Shipping Costs on Smaller Orders: Flat-rate shipping can eat into your profits on smaller orders. Tiered shipping allows you to set shipping costs that are more proportionate to the order value. This ensures you’re not subsidizing shipping for every purchase and helps maintain healthy profit margins on your products.
- Flexibility and Customization: You have complete control over defining the cart total ranges and assigning corresponding shipping costs. This allows you to tailor your shipping strategy to your specific business model and target audience. You can experiment with different thresholds and rates to find the optimal balance for your store.
Wrap up
Overall, implementing WooCommerce shipping cost based on cart total is not just about offering different shipping options, it’s about creating a strategic pricing structure that benefits both you and your customers.
It allows you to incentivize larger purchases, improve customer satisfaction, reduce cart abandonment, and ultimately grow your online business. In today’s competitive landscape, offering this level of flexibility and control over shipping costs is no longer an option – it’s a necessity.
