
How to Show SKU On WooCommerce Product Page? Three Proven Methods
Showcasing SKU on WooCommerce product pages can be very useful for both store owners and customers.
These unique product identifiers help customers identify specific products, especially if you sell variations or have a large inventory. SKUs (Stock Keeping Units) also streamline order management and customer support.
By default, WooCommerce supports SKUs, but they may not always be visible on the product page, depending on your theme.

But don’t worry. Today, we’re exploring the three easiest methods that can help you display SKU on your WooCommerce product pages.
From default WooCommerce settings to dedicated plugins and custom codes, this guide is your road map for providing your products the spotlight they deserve!
So, let’s jump right into it.
Method 1: Use a Dedicated Plugin to Display WooCommerce SKU
If your theme doesn’t support displaying SKUs, or you want more control over how and where the SKU appears, using a dedicated plugin can be a hassle-free solution.
There are a lot of dedicated plugins in the market that can help you with your SKU management. Here are our top pics:
| Name | Key Features | Price |
|---|---|---|
| SKU Generator for WooCommerce | Automatic SKU generation for new/existing products, Customizable SKU formats, Bulk SKU regeneration | Starts From $29.99 (Free Plugin Available) |
| Product SKU Generator for WooCommerce | Generates SKUs for all product types, Bulk SKU updating, Attribute-based SKU generation | Free |
| Easy Auto SKU Generator for WooCommerce | Automatic SKU assignment, Bulk generation by category, Customizable SKU format options | Free |
For our guide today, we’re using one of the most renowned plugins for this feature titled, “SKU Generator for WooCommerce”.

This dynamic plugin can not only generate thousands of product SKUs in seconds, but also automatically displays SKUs on product pages without requiring any coding. Here’s how you can do this:
- Go to Plugins → Add New in your WordPress dashboard. Search for “SKU Generator for WooCommerce”. When the plugin appears, click to Install and then Activate the plugin.
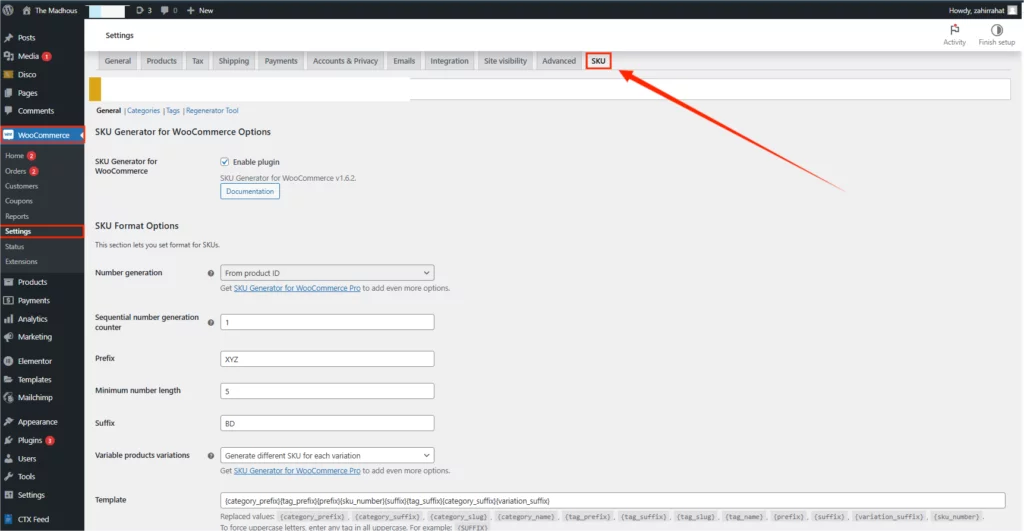
- Navigate to WooCommerce → Settings → SKU to customize your SKUs with the number of characters, prefixes/suffixes, templates, and more.

- Once you are happy with the format, click on the ”Save Changes” Button.
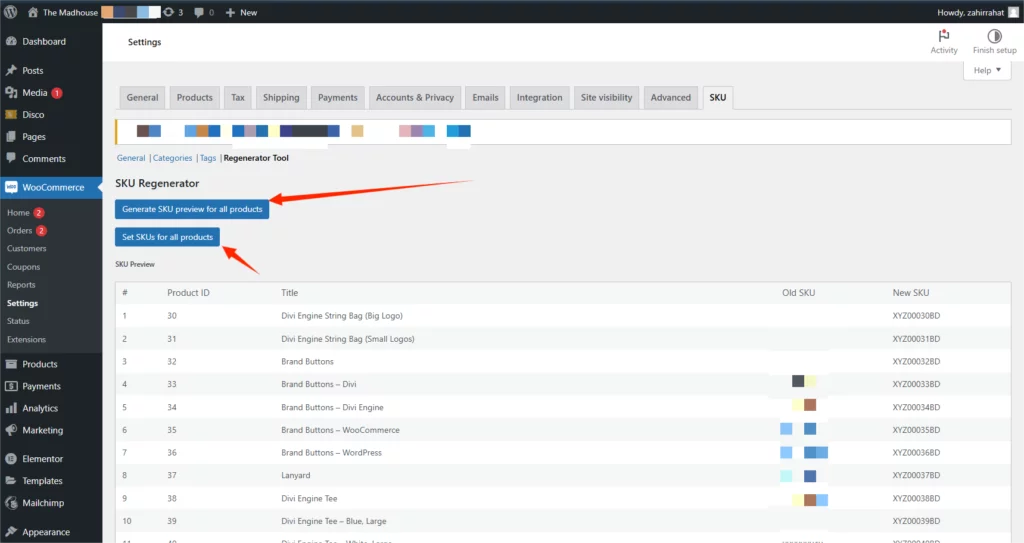
- Next, click on the “Generate SKU preview for all products” button under the “Regenerator Tool” tab. The plugin will automatically preview your desired SKUs.

- Once you are happy with the preview, click on the “Set SKUs for all Products” button.
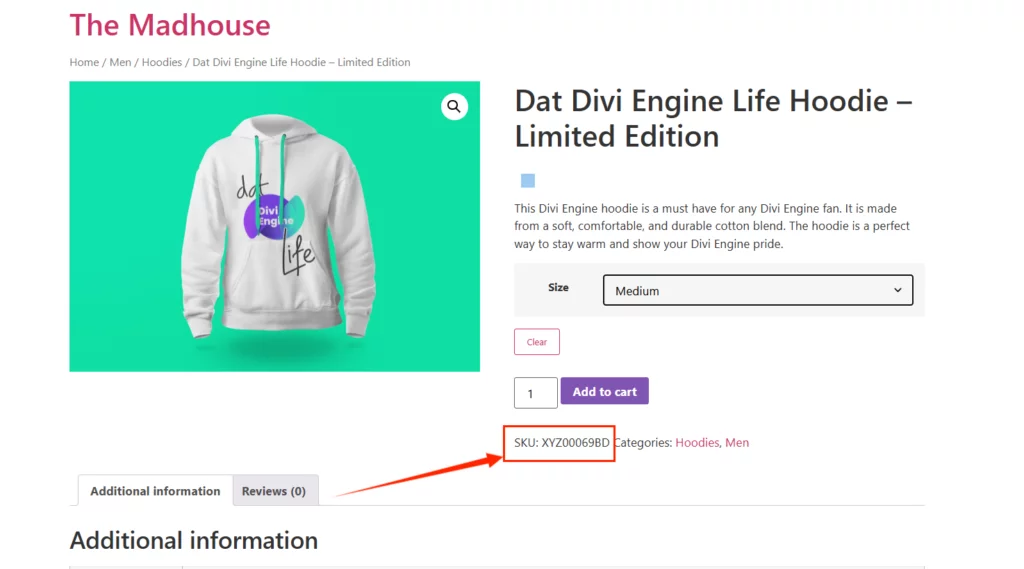
- Click on the “Save Changes” Button below and reload your product pages to check if the SKUs have been displayed.

And, just like that, all your product SKUs are visible on your product pages. Plugins like “SKU Generator for WooCommerce” are really easy to use, provide many customization options, and are compatible with most WooCommerce themes.
Method 2: Display SKU From WooCommerce Settings
Next, let’s explore how to show SKU On WooCommerce product page directly from WooCommerce’s built-in product settings.
Some WooCommerce themes automatically display the SKU on the product page. If your theme supports this feature, you can enable it by adding SKUs to your products. Here’s the easiest way to do that:
- Log in to your WordPress Admin Dashboard.
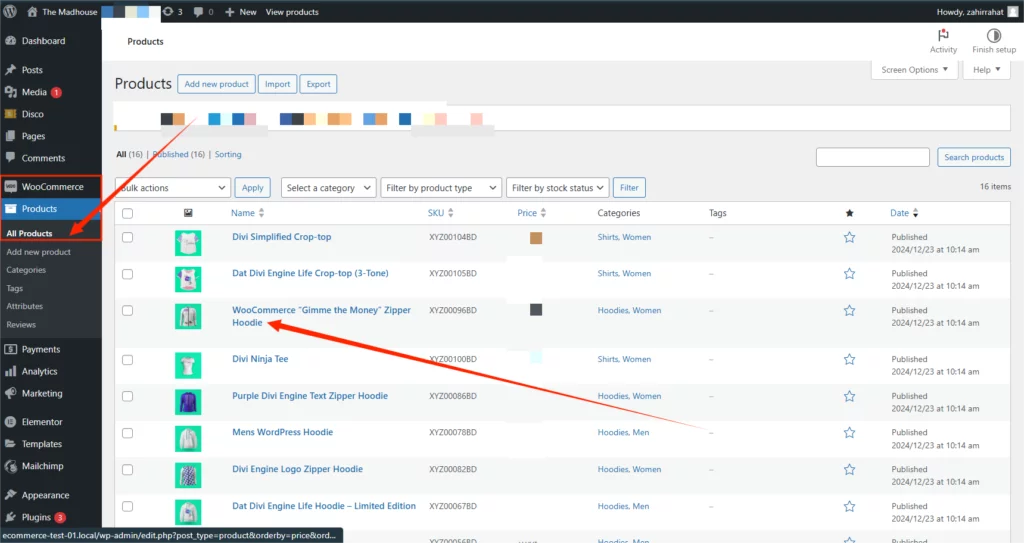
- Go to Products → All Products and select the product you want to edit.

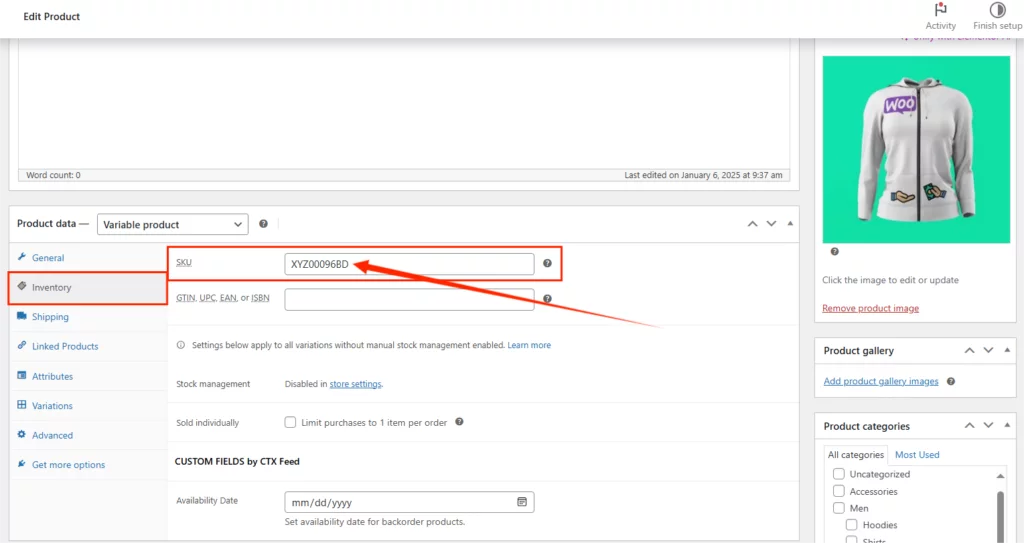
- In the Product Data section, go to the Inventory tab.
- Enter a unique SKU for the product.

- Save the product by clicking Update.
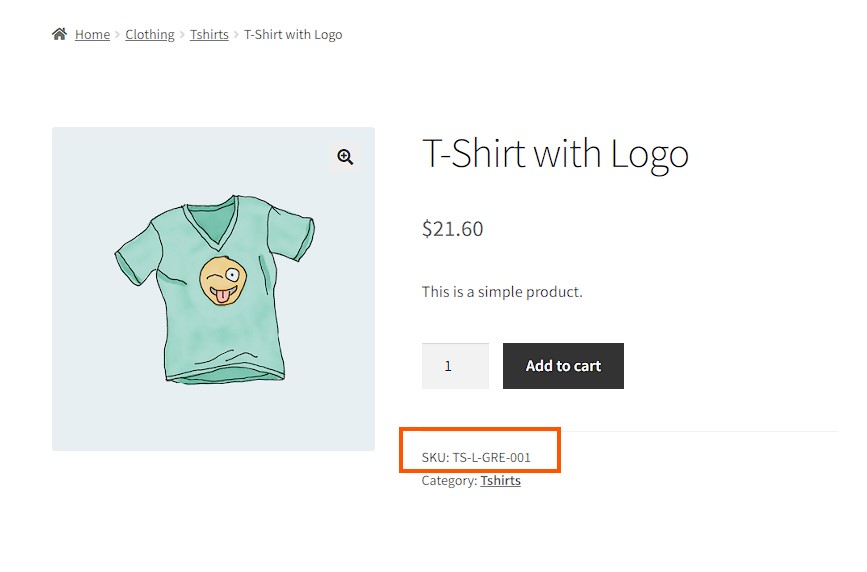
Once SKUs are added, check the product page on the front end. If your theme supports it, the SKU will be displayed automatically.
This is the most straightforward way to display SKUs on your WooCommerce product page.
However, manually adding each SKU can quickly become tedious and error-prone, especially if you work with a large inventory.
This approach is ideal for simple WooCommerce stores where minimal changes are needed.
Method 3: Manually Add SKU with Custom Code
Lastly, let’s explore how to show SKU On WooCommerce product page manually.
For advanced users or those comfortable with code, adding SKUs manually using custom code provides maximum flexibility.
This way, you can control exactly where and how the SKU is displayed on your product page.
- Go to Appearance → Theme File Editor in your WordPress dashboard.
- Select the functions.php file of your active theme.
- Add the following code snippet to display the SKU on the product page:
function display_product_sku() {
global $product;
if ( $product->get_sku() ) {
echo '<p class="product-sku"><strong>SKU:</strong> ' . $product->get_sku() . '</p>';
}
}- Click Update File to save your changes.
- Visit a product page on your site to verify that the SKU is now displayed.

This method is ideal for developers or store owners with some coding knowledge who want precise control over the placement and styling of the SKU.
Pro Tips for Getting the Most Out of WooCommerce SKUs
SKUs aren’t just random strings of letters and numbers, they’re a powerful tool for product/inventory management, order fulfilment, and customer support.
When used strategically, SKUs can help streamline your WooCommerce store’s operations, improve search functionality, and enhance the overall shopping experience for your customers.
In this section, let’s explore some expert tips on how to create, manage, and leverage SKUs effectively to maximize their value in your WooCommerce business. So, here goes:
- Use a consistent format for SKUs across all products to avoid confusion. For example, you can include category prefixes or product type codes (e.g., TSH-RED-M for a medium red T-shirt.).
- Avoid using spaces and special characters. Stick to alphanumeric characters and dashes (-) or underscores (_) only.
- Ensure the SKU is displayed near the product title or price so that customers can easily find it.
- Make it easier for customers and staff to find products by enabling SKU-based search in your WooCommerce store.
- Assign unique SKUs to product variations (e.g., size, color) to track each variation individually.
- Avoid cryptic SKUs like XJ93LK89 and instead opt for human readable formats like LAPTOP-15-BLK.
- Use CSS to style the SKU display, making it stand out without disrupting the product page design. For example:
.product-sku {
font-size: 14px;
color: #555;
margin-top: 10px;
}- Ensure SKUs are also shown in order confirmation emails for easier order processing and inventory management.
- As your product catalog grows, periodically review your SKUs to ensure they remain logical and consistent.
Bonus Tip: If you offer product bundles or kits, create a unique SKU for each bundle. This simplifies inventory tracking and ensures bundle components are managed correctly.
Over to You
Displaying SKUs on your WooCommerce product pages is a simple but essential feature that enhances the shopping experience and streamlines your store’s operations.
Whether you choose to use WooCommerce’s default settings, a dedicated plugin, or custom code, the method you select should align with your technical expertise and store requirements.
Ready to optimize your WooCommerce store even further? Keep exploring our blogs for more actionable tips and guides to enhance your online store!
