
How to Optimize WooCommerce Checkout Page (The Easy Way)
The checkout page is the final step in the customer journey, and making it as easy and seamless as possible is essential.
A well-optimized checkout page can increase conversions and reduce cart abandonment.
This article will focus on 10 easy and effective WooCommerce Checkout Page optimization techniques that you can implement without any coding knowledge.
The techniques outlined in this article will help you improve the user experience of your checkout page and increase your conversions.
Ready to optimize the woocommerce checkout page? Let’s get to it!
Importance of Checkout Page Optimization for eCommerce
The average cart abandonment rate for online stores is around 70%. This means that of every 100 products added to carts, 70 will be abandoned before checkout. A well-optimized checkout page can reduce cart abandonment by up to 35%.
Here are some reasons why checkout page optimization is crucial for e-commerce:
Conversion Rate Improvement: Optimized checkout page streamlines the buying process, making it faster and more straightforward for customers. By reducing friction and eliminating unnecessary steps, you increase the likelihood of converting visitors into paying customers.
Reduced Cart Abandonment: Cart abandonment is a common challenge in e-commerce, where customers abandon their shopping carts before completing the purchase. A confusing or lengthy checkout process is one of the primary reasons for cart abandonment. By optimizing the checkout page, you can minimize the number of abandoned carts and recapture potentially lost sales.
Enhanced User Experience: A well-optimized checkout page creates a positive user experience. Customers are more likely to return to your store and make future purchases if they have a seamless and hassle-free checkout experience.
Increased Customer Trust: A professional and user-friendly checkout page instills trust in customers. Displaying trust seals, secure payment options, and transparent pricing can boost confidence in the transaction, encouraging customers to complete their purchases.
Mobile-Friendly Experience: With the increasing use of mobile devices for online shopping, a mobile-responsive checkout page is essential. An optimized mobile checkout ensures that customers can easily make purchases from their smartphones or tablets.
Higher Revenue Generation: A streamlined checkout process not only improves conversion rates but also allows customers to complete transactions more efficiently. This leads to an increase in the number of successful purchases and, consequently, higher revenue for your e-commerce business.
Valuable Data Insights: By continuously optimizing your checkout page and tracking its performance, you gain valuable insights into customer behavior and preferences. This data can help you make informed decisions about future improvements and marketing strategies.
Competitive Advantage: In a crowded e-commerce market, providing an exceptional checkout experience sets you apart from competitors. By optimizing your checkout page, you can differentiate your brand and attract more customers.
WooCommerce Checkout Optimization Tips to Boost Conversions
Let’s get into the details now and see how to improve your WooCommerce checkout.
1. Reduce the Number of Steps Required to Finish an Order
Reducing the number of steps required to finish an order on the WooCommerce checkout page can significantly improve the user experience and increase conversion rates.
To optimize the checkout process, several strategies can be implemented.
Firstly, simplifying the overall design and layout of the checkout page is crucial. Eliminate unnecessary form fields and minimize the amount of information customers need to input.
Secondly, implementing a guest checkout option can save time for new customers who don’t want to create an account.
Thirdly, integrating an address auto-fill feature can streamline the process and reduce manual data entry.
2. Focus on Design
Simplicity and Clarity: Keep the design of the checkout page simple and clutter-free. Use ample white space and clear typography to make the important elements stand out.
Consistent Branding: Maintain consistent branding throughout the checkout process to assure customers they are still on the same website. Use the same logo, color scheme, and design elements.
Intuitive Form Fields: Arrange form fields logically and use proper labels and placeholders to guide users in filling out the required information. Highlight any required fields clearly.
User-friendly Buttons: Make the “Proceed to Checkout” or “Place Order” buttons stand out with a contrasting color and ensure they are large enough to be easily clickable.
Error Handling Design: Design error messages in a way that is easy to understand and locate. Use color coding or icons to signify the success or failure of form submissions.
Mobile-First Approach: Prioritize mobile design, as many customers may be shopping on their smartphones. Test the checkout process on various mobile devices to ensure it works flawlessly.
Security Assurance: Use design elements like padlock icons, security badges, or seals to visually communicate that the checkout process is secure and user information is safe.
Visual Cues for CTA: Direct user attention towards the call-to-action (CTA) button through design elements like arrows or subtle animations.
Responsive Design: Ensure the checkout page adapts well to different screen sizes and resolutions, providing a consistent experience across various devices.
High-Quality Product Images: Display high-quality product images during the checkout process to remind users of their selections and reinforce their purchase decisions.
Clear Shipping Options: Present shipping options clearly, including estimated delivery times, costs, and any available free shipping thresholds.
Readable Order Summary: Use a visually appealing design to display the order summary, showing product images, names, quantities, and prices in an organized manner.
Trust Signals Integration: Integrate trust signals seamlessly into the checkout design, such as security badges, payment icons, and SSL certificates.
Visual Feedback: Provide visual feedback when a user successfully completes a step, such as highlighting the completed section or displaying a checkmark.
Prominent Contact Information: Include contact information or a live chat option during the checkout process, so users can quickly seek help if needed.
Clear Return and Refund Policy: Link to the return and refund policy with clear and visually distinguishable text to reduce uncertainties during the checkout process.
Minimize Distractions: Remove unnecessary elements like navigation bars or promotional banners during the checkout process to keep the user-focused.
Loading Animation: Use subtle loading animations when necessary to inform users of ongoing processes and reduce the perception of waiting time.
Thank You Page: Design a visually appealing thank you page that confirms the order and shows appreciation to customers. Include information like order details, shipping tracking, and personalized upsells.
3. Use ‘Shipping Address’ as ‘Billing Address’ by Default
To set the default behavior of using the ‘Shipping Address’ as the ‘Billing Address,’ you can implement this feature in your website or application’s checkout process. Here’s a general outline of the steps you can follow:
User Interface
Update your checkout page to include two sections: ‘Shipping Address’ and ‘Billing Address.’ By default, the ‘Billing Address’ section should be pre-filled with the same information as the ‘Shipping Address’ section.
Checkbox Option
Add a checkbox or toggle switch near the ‘Billing Address’ section with a label like “Use Shipping Address as Billing Address.” By default, this checkbox should be checked.
Event Listener
Set up an event listener in your application code that triggers when the user clicks the checkbox. When the checkbox is checked, the Billing Address fields should be automatically populated with the data from the Shipping Address fields.
Manual Editing
Allow users to manually edit the ‘Billing Address’ fields if they need to use a different billing address.
Validation
Ensure proper validation of the address fields to avoid incomplete or incorrect data being used for billing.
Display Address Information
As the user interacts with the form, update the address information in real time based on their input and the checkbox status.
4. Remove Unnecessary Checkout Fields
To optimize the checkout process and enhance user experience, it’s essential to remove unnecessary fields that might cause friction or confuse customers.
Here are some common steps to identify and remove unnecessary checkout fields:
Analyze User Data: Look at your website’s analytics and collect data on how users interact with the checkout page. Identify fields that are frequently left blank or cause high dropout rates.
Review User Feedback: Collect user feedback through surveys, feedback forms, or customer support channels. Pay attention to complaints or comments regarding the checkout process and specific fields.
Understand Legal and Payment Requirements: Some fields may be necessary for legal or payment processing reasons. Ensure you are compliant with relevant regulations and payment processor requirements before removing any fields.
Prioritize Essential Information: Determine the minimal set of information required to process an order successfully. Typically, this includes shipping address, payment information, and contact details.
Remove Non-Essential Fields: Once you have identified unnecessary fields, remove them from the checkout page. Common examples of fields that can often be removed include fax numbers, company names (for individual buyers), additional address lines (if not required), and marketing opt-in checkboxes.
Implement Address Lookup: Use address lookup APIs to auto-fill address details when the user enters their postal code or ZIP code. This reduces the number of fields the user needs to fill manually.
Use Smart Defaults: Pre-fill fields with sensible default values where possible to reduce manual data entry. For example, set the default country based on the user’s IP address or browser language.
Use Inline Validation: Implement inline validation to guide users and prevent errors in real-time. This way, users can correct mistakes without encountering a new page with error messages.
Test and Iterate: After making changes, monitor the checkout process’s performance and gather feedback from users. Continuously improve the checkout flow based on data and feedback.
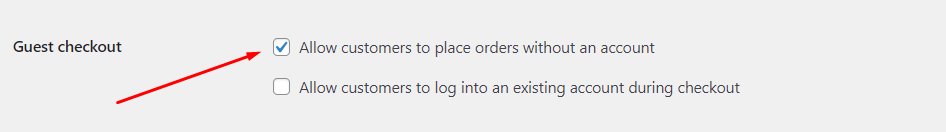
5. Offer Guest Checkout
Setting up guest checkout is a simple process that can be done on most e-commerce platforms. To set up guest checkout, you will need to:
- Go to your store’s settings.
- Find the section for checkout options.
- Enable the guest checkout option.
- Save your changes.

Once you have enabled guest checkout, your customers will be able to check out without creating an account. You can still collect some customer data during the guest checkout process, such as their email address and shipping information. This data can be used to market to your customers in the future or to improve your store’s overall customer experience.
6. Display the Progress Bar Indicator on Checkout Page
- Use a clear and concise label – The label should indicate how far along the customer is in the checkout process. For example, you could use labels like “Step 1 of 3” or “Shipping Information.”
- Use a consistent color scheme – The color of the progress bar should be consistent with the rest of your checkout page. This will help to create a cohesive and visually appealing design.
- Make the progress bar easy to see – The progress bar should be prominently displayed on your checkout page. This will help to keep customers engaged and motivated to complete the checkout process.
- Update the progress bar as the customer progresses through the checkout process – This will help customers to track their progress and see how close they are to completing the checkout process.
7. Make the Coupon(s) Less Prominent
Reposition the Coupon Section: Move the coupon section to a less prominent location on the page, such as below the order summary or to the right-hand side, so it doesn’t immediately catch the customer’s attention.
Reduce Visual Weight: Make the coupon section visually less striking by using a smaller font size and a less vibrant color compared to other elements on the page.
Hide by Default: Initially, hide the coupon section so that it is not immediately visible when the customer lands on the checkout page. Display a small “Apply Coupon” button or link that reveals the section when clicked.
Clear Labeling: Instead of using eye-catching labels like “Enter Coupon Code Here” or “Apply Discount,” use a more subtle and concise label, such as “Coupon Code” or “Promo Code.”
Minimize Coupon Fields: If possible, use a single input field for the coupon code, rather than showing multiple fields for different types of coupons.
Condense Coupon Information: Reduce the space taken up by the coupon section by condensing the layout. Display only the essential information, such as the input field and a “Apply” button.
Limit Visibility: Show the coupon section only when the customer clicks on the “Apply Coupon” button, and hide it again once the coupon has been applied or when the customer clicks elsewhere on the page.
Place after Order Summary: If you want to keep the coupon section visible, position it after the order summary, as customers are more likely to focus on completing their order details first.
Minimize Promotional Messaging: Reduce any promotional messaging related to coupons on the checkout page. Avoid using bright colors or attention-grabbing banners for coupon-related content.
Offer One-Click Coupon Application: If a customer has already added a valid coupon to their cart, offer a one-click option to automatically apply the coupon without needing to enter a code manually.
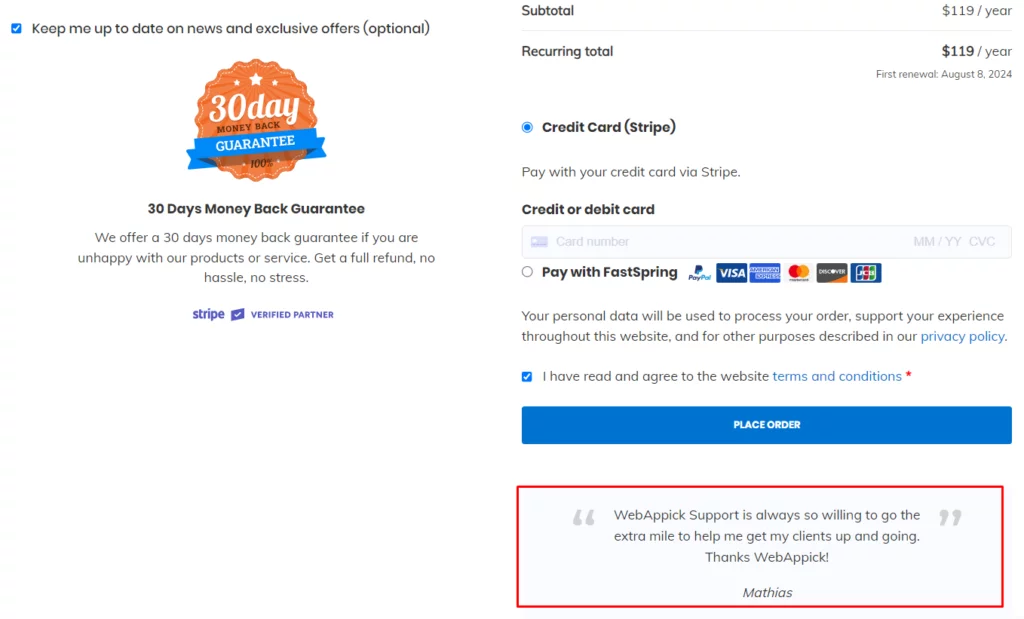
8. Highlight Customer Reviews
Highlighting customer reviews is a great way to build trust and credibility with potential customers. When shoppers see positive reviews from other customers, they are more likely to feel confident in their purchase decision.

There are a few different ways to highlight customer reviews on your checkout page. You can:
Display a list of customer reviews with their star ratings – This is a simple and effective way to show potential customers that your products or services are well-liked.
Display a video of customers talking about their experiences with your product or service – This is a more personal way to highlight customer reviews, and it can be very effective at building trust.
Display a testimonial from a well-known figure in your industry – This is a great way to add social proof to your checkout page.
Display a social media feed of people who have shared your reviews – This is a way to show potential customers that your products or services are popular on social media.
9. Send Abandonment Emails
Personalize the emails: Address the customer by name and include the items that they left in their cart. This will help to make the emails more personal and relevant to the customer.
Use a clear and concise subject line: The subject line should be clear and concise, and it should tell the customer what the email is about. For example, you could use a subject line like “Don’t forget your cart!” or “Your cart is waiting for you.”
Keep the emails short and sweet: Abandonment emails should be short and sweet. They should get to the point quickly and encourage the customer to complete their purchase.
Offer a discount or incentive: Offering a discount or incentive can be a great way to encourage customers to complete their purchases. For example, you could offer a 10% discount on the customer’s next purchase or free shipping on orders over $50.
Make it easy for customers to complete their purchases: The email should include a clear call to action that tells the customer how to complete their purchase. For example, you could include a link to the checkout page or a button that says, “Finish your purchase.”
Send the emails at the right time: The best time to send abandonment emails is within 24 hours of the customer abandoning their cart. This is when the customer is still likely to be interested in the products that they left in their cart.
10. Enable Google Pay and Apple Pay express checkout payments
Ensure Payment Processor Compatibility: Confirm that your payment processor supports Google Pay and Apple Pay as payment methods. Major payment processors often provide integration guides for enabling these express checkout options.
Implement SSL Certificate: To ensure secure transactions, obtain and install an SSL certificate on your website. Google Pay and Apple Pay require a secure environment for processing payments.
Check Platform Compatibility: Verify that your website or e-commerce platform supports Google Pay and Apple Pay integrations. Popular platforms like Shopify, WooCommerce, and Magento often have plugins or extensions available for this purpose.
Set Up Google Pay Integration:
- Register for a Google Pay Business Account and complete the necessary verification steps.
- Integrate the Google Pay API into your website using the provided documentation and code snippets.
- Test the integration thoroughly to ensure it works correctly.
Set Up Apple Pay Integration:
- Ensure your website is compatible with Apple Pay by supporting the Safari browser and having a domain with a valid SSL certificate.
- Obtain a merchant ID from Apple Developer and create a Payment Processing Certificate.
- Integrate the Apple Pay button and API into your website following Apple’s guidelines.
- Test the integration to ensure it functions properly.
Display Express Checkout Buttons: Once both Google Pay and Apple Pay integrations are in place, display the corresponding buttons prominently on your checkout page. These buttons will allow users to select their preferred express checkout method.
Offer Clear Instructions: Provide clear instructions to users on how to use Google Pay and Apple Pay during the checkout process. This will help streamline the payment experience for customers.
Testing and Security: Test both Google Pay and Apple Pay thoroughly in your testing environment to identify and address any issues before going live. Additionally, ensure that your website adheres to Payment Card Industry Data Security Standard (PCI DSS) requirements.
Go Live and Monitor: After thorough testing and verification, make the Google Pay and Apple Pay options live on your website. Continuously monitor payment transactions to ensure smooth and secure processing.
Premium WooCommerce checkout plugins
There are many WooCommerce checkout plugins available to optimize your checkout. You can try some great plugins if you find WooCommerce default settings are not enough to handle your store’s requirements.
WooCommerce Checkout Add-Ons
It allows you to add several additional options to your checkout page and determine which are free or paid. It allows you to easily add several field types to your checkout page, which includes text areas, text fields, radio buttons, checkboxes, and file uploads.
What more can you do with Checkout Add-ons:
- Supports one-page-checkout
- Supports WooCommerce subscriptions
- Allows admins and customers to view order add-ons
- Optionally add costs for selected options or fields
- Optionally see new fields from the Orders page
- On the checkout page, dynamically update the order details and total.
WooCommerce Direct Checkout
This plugin aims to simplify the checkout process and leads to an immediate increase in the sale of your store. When uploaded to the backend of your store, the plugin adds a submenu link called “direct checkout,” where you can enable or disable the direct checkout option.
More feature:
- Implement add to cart button redirect to the checkout page pattern.
- Added individual settings and additional button options for the product.
- Available in English and Chinese language.
WooCommerce One Page Checkout
This plugin makes it possible to turn any page into a checkout page. It displays both product selection and checkout forms on a single page which makes it more comfortable for your customer to buy from these custom checkout pages.
More features:
- You can display products for promotion.
- Customers can add or remove products from their cart.
- Customers can complete payment without leaving the page.
- Gives customers a faster checkout experience with less interruption.
- Lots of inbuilt and custom WooCommerce checkout page templates.
The checkout flow of your WooCommerce store helps to create the right impression on your shoppers. There are several factors, including the type of products, customer preference, and industry standards for which you want to make the process easy.
You started to get traffic to your WooCommerce store, but your sales are not increasing the way you expected. You noticed many people looking up your store. Now, you want to increase sales on your WooCommerce store.
You can also check some of the essential WooCommerce plugins currently in the market that might help you with different functionalities and grow your WooCommerce store.
