
WooCommerce Product Shortcode – A Comprehensive Guide (2025)
The term WooCommerce product shortcode may not be familiar to you. Even if you have a WooCommerce store, it is possible that you haven’t heard this term yet and realize its importance. Nevertheless, using WooCommerce product shortcode is one of the most powerful ways to customize your WooCommerce store.
Shortcodes are made of a chunk of text and brackets. These codes may look simple to you, but if you leverage them strategically, you’ll be able to increase your sales by showing your customers the right product. You can avail all of these without learning a single line of code.
You can place WooCommerce product shortcode anywhere on your website to show your products, set up Call to Action (CTA) such as ‘Buy Now’ buttons or generate a creative slider. Using the WooCommerce shortcodes, you can also integrate various other types of functionality into your website’s posts, pages, widgets, sidebar, etc.
In this article, we will explain how to use WooCommerce product shortcode and how you can integrate any special section, such as featured products or specific products, into your pages, posts, widgets, sidebar, etc.
But before all that, let’s get to know what product shortcodes are in WooCommerce.
What are WooCommerce Shortcodes?
Before getting into WooCommerce shortcodes, let’s understand what a shortcode is. In simple terms, a shortcode is a small fragment of code that performs a particular action on your website.
A specific command executes when you place any shortcodes on your WordPress page, post, or widget area. The commands depend on the codes that you’ve entered. There are thousands of various use cases for these shortcodes.
All the shortcodes have the same conventional format. The code’s structure is very plain and simple. A short text or multiple texts conjunct with an underscore ( _ ) placed between a third bracket pair [ ]. The following is an example of a shortcode:
[woocommerce_order_tracking]
However, not necessarily the shortcode structure always remains the same. You’ll also have to consider plenty of different factors, such as plugins, themes, website, product types, etc.
Now, coming back to the WooCommerce product shortcode…
WooCommerce product shortcodes are product shortcodes that are built and designed especially for the WooCommerce plugin! There are plenty of shortcodes in WooCommerce only used to display pages. So it is essential to get a proper idea of how they work.
After installing the WooCommerce plugin on your WordPress website, you will find several, by default, pages already created by this plugin. And if you go on to edit those pages, you’ll notice they contain shortcodes.

When you load a specific page, the shortcode loads relevant content.
WooCommerce shortcodes will help you display the following pages:
- My Account
- Product
- Cart
- Checkout
- Shop
Why Should You Use WooCommerce Product Shortcode?
Using shortcodes is the easiest and most convenient way to customize your WooCommerce pages. All you need is to copy-paste any specific shortcodes, modify some of the minor parameters, and voila, you have successfully created the type of eCommerce website you’ve always wanted.
With the help of the WooCommerce shortcodes, you can choose which products to display, in which order they should stay, and how many products there should be on each page.
On top of it, you’ll also get the chance to add an “Add to Cart” button at convenient places, such as the end of your posts.
Moreover, the best part is you don’t even have to know/understand coding to utilize shortcodes. All you need to do is simply copy & paste just a single line of code or sometimes even less!
WooCommerce Shortcodes: How Does It Work?
Shortcodes are just a few characters of code with some simple functionality. They may be very easy to use, yet they are extremely powerful indeed! Let’s look at how exactly shortcodes work in the WooCommerce platform.
There are basically two parts to shortcodes. They are:
- The body part of a shortcode.
- The parameter part.
The Body part
In the body part of shortcodes, you might notice a single word or a set of words connected with an underscore. This is the most vital part of a shortcode by which you’ll understand what that shortcode is supposed to do. Here are a few examples of the body part or the primary part of WooCommerce shortcodes:
- [products]
- [woocommerce_cart]
- [woocommerce_checkout]
- [woocommerce_order_tracking]
The body part of a shortcode is essential. And some of the shortcodes will work just fine even without the parameter. However, some shortcodes will require some parameters to function properly.
The Parameter Part
Parameters, also known as arguments (args), are a few extra lines that primarily work to make the functionality and action more specific. Not necessarily all the WooCommerce shortcodes have parameters, but most of them do.
For example, to show only products on sale, you have to add a shortcode [products s] and set the parameter on_sale=“true.”

How to Use the WooCommerce Product Shortcode
As you already know how shortcodes work, let’s now discuss how you can implement them properly into your WooCommerce website.
Gutenberg Editor
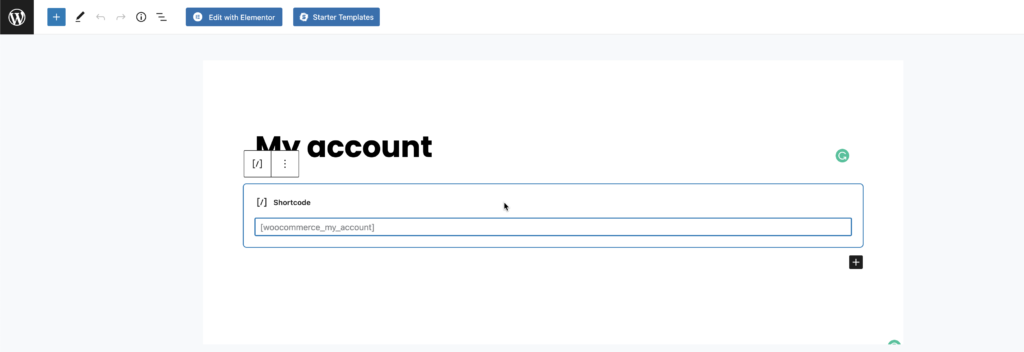
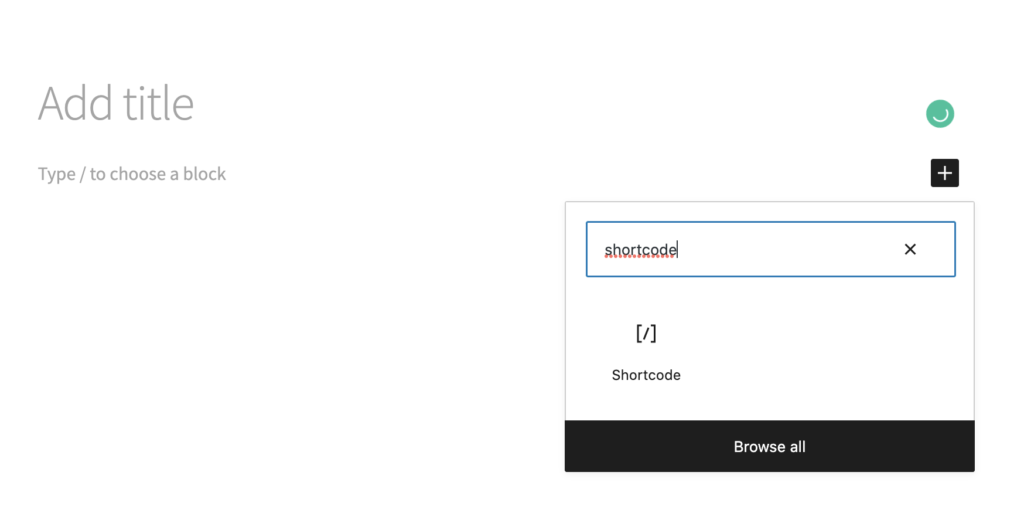
Gutenberg editor made implementing the shortcodes really easy. All you have to do is just click on the plus sign and add a new block. You can type ‘shortcode’ in the search bar and click on the shortcode block to leverage the shortcode feature.

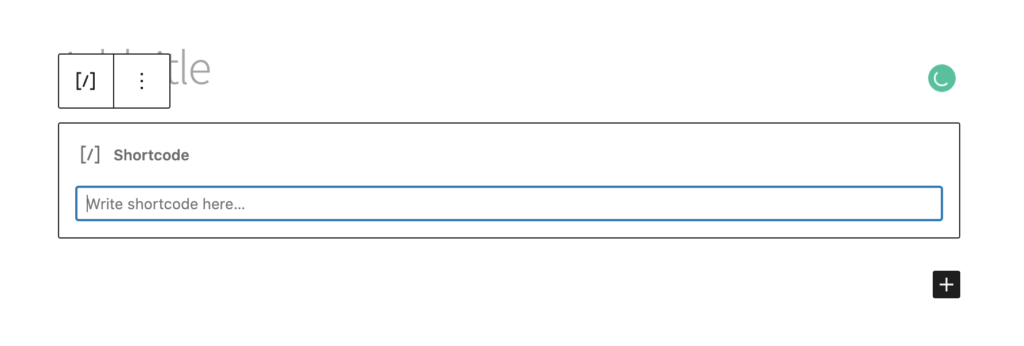
After clicking on the shortcode block, a new command block will appear. All you need to do is simply type or paste the shortcodes in the given field of that command block.

Save the page, and you’ll notice the result of your shortcode implementation.
However, there’s another convenient way to implement shortcodes in Gutenberg Editor.
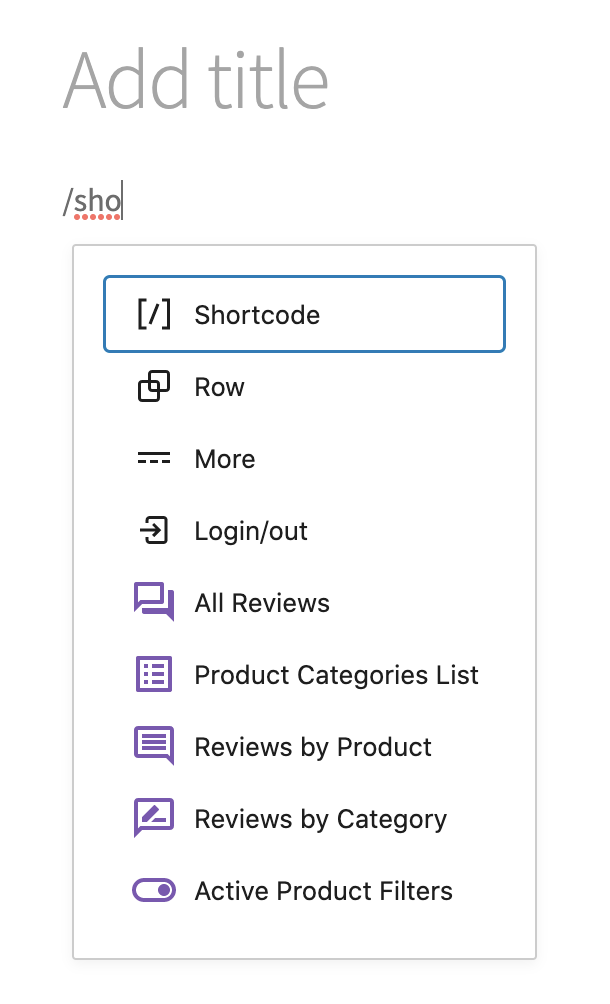
All you need to do is type slash [/] in an empty block and search for ‘shortcode’. You’ll see plenty of suggestions, including a shortcode. Click on the ‘shortcode’ button, and it will get you the exact same shortcode command block.

Classic Editor
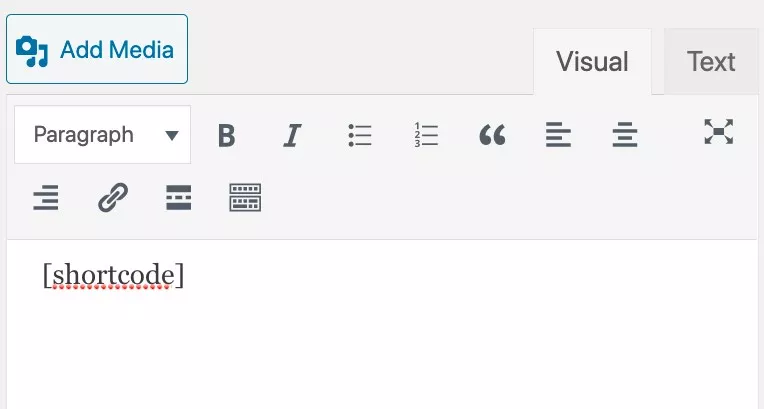
It is also not that difficult to implement shortcode even if you’re using a classic editor.

All you need to do is simply add the necessary shortcode, include a third bracket [ ], and keep the shortcode in between them.
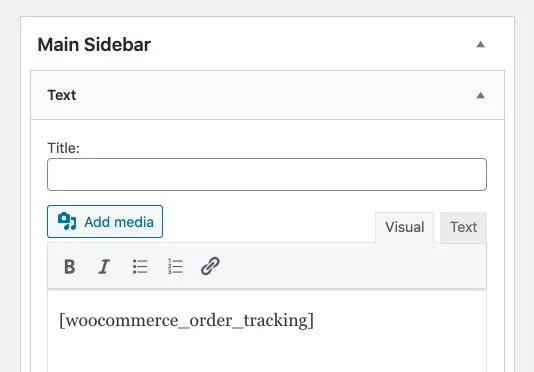
Widget
If you need to add a shortcode in the widget area, you’ll also need to add a text widget.

Reload the page. Now, you’ll notice your shortcode content on your sidebar.

How to Use Shortcodes to Add the Best Selling Products to WooCommerce Product Pages
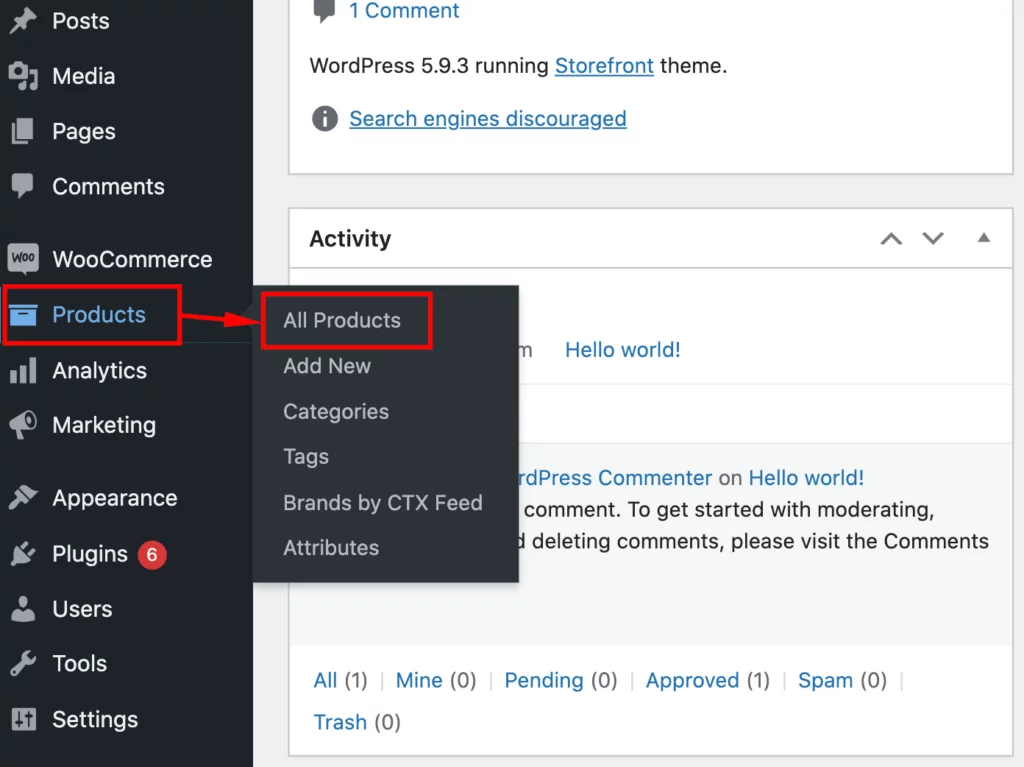
WooCommerce shortcodes make adding popular products to your existing product pages a piece of cake. To get along with the process, you need to navigate Products → All Products and open up the product you want to customize.

You’ll find the option to add shortcodes using the product editor screen. With the help of plugins like ‘MonsterInsight’, you can utilize shortcodes to automatically show your top-rated products. As your list of best-selling products changes, ‘MonsterInsight’ will automatically update your listing.
However, if you don’t want to use any plugins, you can manually select which product to enlist using the built-in WooCommerce shortcode. Here’s an example of a WooCommerce shortcode:
[products limit=”3″ columns=”3″ skus=”logo-collection, Woo-tshirt-logo, Woo-long-sleeve-tee”]
This shortcode will generate a row including three products. With some minor tuning with the code, you can increase your ‘product limit’ and ‘columns’ to enlist more top-rated products on your page.
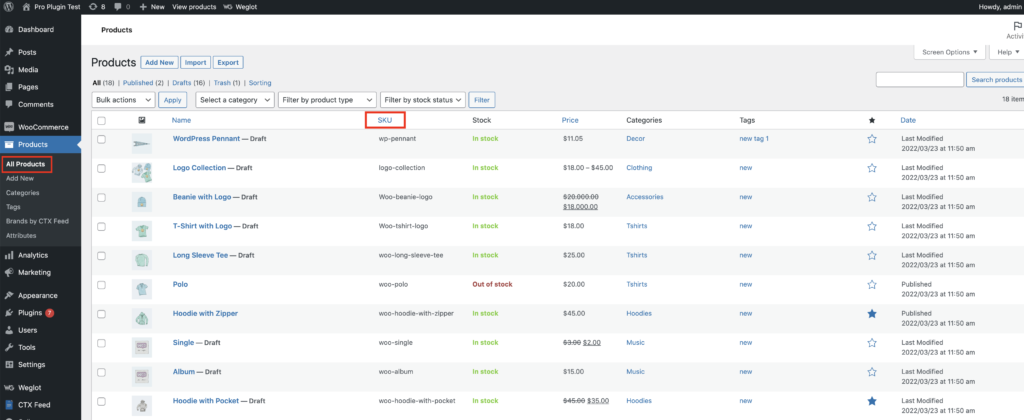
On the product page, you’ll find product SKUs. Here, you have to ensure that you replace the SKUs in the shortcode with your best-selling products. You’ll find product SKUs by navigating to Products → All Products, just like the screenshot below.

You need to click on ‘Update’ after you’re done editing the product page. And now your customers can see your regular product and a highlighted list of the best-selling products when they visit your website.
The Most Popular and Useful WooCommerce Product Shortcodes

Product shortcode is one of the most popular, useful, and widely spread shortcodes in WooCommerce. You can change several parameters to customize the types and quantities of products displayed.
You need to write the parameter’s name following the equal sign and put the parameter’s value in between quotation marks. However, you’ll also need to ensure it’s inside the [product s] shortcode.
Example: [products limit=”5” category=”shirts”]
This shortcode will show five products from the category ‘shirts.’
The Limit Parameter
It controls the total number of displayed products. By default, the limit stays at -1, which displays all the products.
Example: [product limit=“5”]
The Category Parameter

This parameter will display products with a certain category slug. You need to place a comma in between them to add multiple categories.
Example: [products category=”shirts, sneakers”]
| Shortcode Objective | Shortcode Name | Shortcode Description | Shortcode Example |
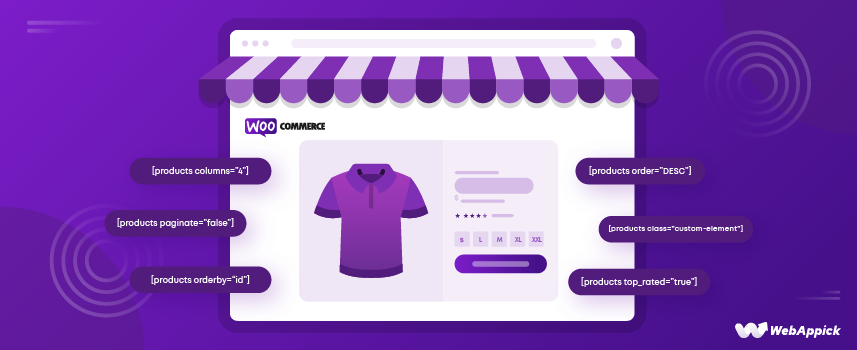
| Layout Customization: These are the parameters that will help you customize the product page layout. | columns | The column parameter controls the number of columns on your product page. It has a preset value of 4 by default. | [products columns=”4”] |
| skus | Stock Keeping Unit (SKU) is a technique for keeping track of merchandise across many markets. This system is strongly encouraged, especially if you want to wholesale your items. This parameter allows you to provide individual SKUs separated by commas. | [products skus=”shoe-white-medium, shirt-blue-small, pant-black-large”] | |
| paginate | This parameter determines whether or not your product result pages are paginated. There are simply two options available: true or false. And by default, it has a preset value which is ‘false.’ You’ll almost certainly want to utilize the paginate parameter with the limit parameter. As a result, the limit parameter determines how many items appear on each page. | [products pagination=”false”] | |
| orderby | This parameter has a lot of choices for customizing how your products are arranged. They’ll be sorted by the title of the product by default. You need to separate them into a single space to add multiple options. | [products orderby=“id”] | |
| order | Depending on the orderby setting (DESC), it determines whether the order will be ascending (ASC) or descending (DESC). By default, the order list is ascending (ASC). | [products order=” DESC”] | |
| best_selling | The parameter will show the list of best-selling products from your store. The available options for value input are either true or false. | [products best_selling=”true”] | |
| on_sale | This parameter will show you the list of products marked as on sale. The options here for value input are also either true or false. | [products on_sale=”false”] | |
| top_rated | The top-rated parameter will show you the product list of the most highly-rated products from your store. The available input value options are true and false. | [products top_rated=”true”] | |
| class | The parameter adds an HTML wrapper class to the element, allowing you to style it with CSS. | [products class=”custom-element”] | |
| tag | The tag parameter allows you to show products with a specific tag. To add multiple tags, you need to put a comma in between the tags. | [products tag=”black, winter”] | |
| Product Attribute: Product attributes are the elements that are shared between various products. (i.e., color, size, etc.) These shortcodes primarily display attribute-based products. | attribute | The parameter will show products with a specific attribute. | |
| terms | The ‘terms’ parameter is used alongside the attribute parameter. It will show products with some specific terms linked to the attribute. | ||
| visibility | This parameter shows the products depending on their visibility on your website. | ||
| term operator | You may use these to execute basic calculations to decide which terms will be included. They must also be used with attributes and terms. | ||
| tag operator | This is quite similar to the term operator above, except for tags. | ||
| cat operator | Here, the cat stands for the category. And the parameter cat operator lets you perform easy and simple calculations to determine which products to include. | ||
| Product Categories: The following two shortcodes allow you to show your product categories. Moreover, there are also a huge number of customization options available as well. | product_category | This is a general shortcode for showing a certain category. To show one (or more), you’ll need to include a certain parameter described below. | |
| product_categories | This shortcode will show you all of your categories on a single page without the help of any parameters. You can also add multiple categories using the ‘product_categories’ shortcode. | ||
| Parameters: Let’s have a look at the parameters available for the WooCommerce Product Category shortcodes. | ids | Shows some certain categories based on their IDs. | [products_categories ids=”1,2”] |
| columns | The ‘columns’ parameter shows the number of columns. It is set to 4 by default. | [products_categories columns=”3”] | |
| order | Depending on the orderby setting (DESC), it determines whether the order will be ascending (ASC) or descending (DESC). By default, the order list is ascending (ASC). | [products_categories order=”DESC”] | |
| orderby | This parameter has a lot of choices for customizing how your products are arranged. They’ll be sorted by the title of the product by default. You need to separate them into a single space to add multiple options. | [products_categories orderby=”id”] | |
| limit | This defines the numerical limit of the number of categories to showcase. | [products_categories limit=”4”] | |
| parent | This parameter displays the child categories of a given parent category that has been identified by ID. For instance, [parent=”3″] will show the category’s child categories with the id 3. | [products _categories parent=”3”] | |
| hide_empty | The functionality of the ‘hide_empty’ parameter is to hide or show empty categories. There are two options: “0” and “1” from which you can choose. “1” will hide all the empty categories, whereas “0” will show them. By default, it is preset to “1”. | [products _categories hide_empty=”0”] |

Final Thoughts
In this blog, we have tried to cover everything essential about the WooCommerce product shortcode. Here, we have explained what shortcodes are, their importance, how they work, the proper implementation of WooCommerce shortcodes, and last but not least, a table full of the most useful and powerful WooCommerce product shortcodes.
Hopefully, this comprehensive guide on WooCommerce product shortcode helped you and has been a valuable resource for your eCommerce endeavors.
These shortcodes might seem a little technical, but the power, flexibility, and things they can do are unimaginable. It allows you to create any eCommerce page that you can ever imagine.
Now, the question is, are you utilizing product shortcodes in your WooCommerce store? If so, in what way? And if not, then what are you waiting for? Do let us know in the comment section.
However, if you have any further queries regarding today’s topic or want to know anything about it, don’t forget to hit us up. Our experts will answer all of your queries as soon as they can. Thank you so much for spending your valuable time reading this blog.

Hello,
I have a wholesale company, I’ve been open for 3yrs. So I have product lines that are 3yrs old. My home page currently displays the most recently ADDED products to the site, new product/SKU. Which is great, but I want the most recently UPDATED products too.
For instance; a product line that I originally purchased over 2 yrs yrs ago, sold out of 6 month ago and found at my supplier again this week. I don’t want to have to creat a whole new product for it to show up on the home page with the other brand new products I also found this week. Or, if I make changes to price, color or size. Is there a short code to add those products to the “latest products” block on my home page.
I have lots of other “staple” products that I buy over an over again. I don’t need them to show up unless I make a change like price.
Hi, We couldn’t manage to find any shortcode that displays the newly updated items. So, you are requested to contact WooCommerce to get more info about this. Thank you!