
Take advantage of the WooCommerce REST API
Even though the term WooCommerce REST API may excite the developers and people who are aware of the idea, it can be overwhelming and very confusing to absolute beginners or not-so-tech-savvy store owners.
However, the vast amount of opportunities WooCommerce API can open for your WooCommerce business, you cannot simply ignore it.
That is why I have decided to write this article to let non-technical store owners know what WooCommerce REST API is and how they can benefit from this. I will try to give as many examples as possible for you to understand the topic clearly.
Before diving into WooCommerce REST API, let’s first check what API is.
What is API?
API, which means Application Programming Interface, allows different software or applications to talk to each other.
Now let’s start with the examples. Here’s a picture of a water tank with a water tap for our home. Waters are coming directly to the tap from the tank.

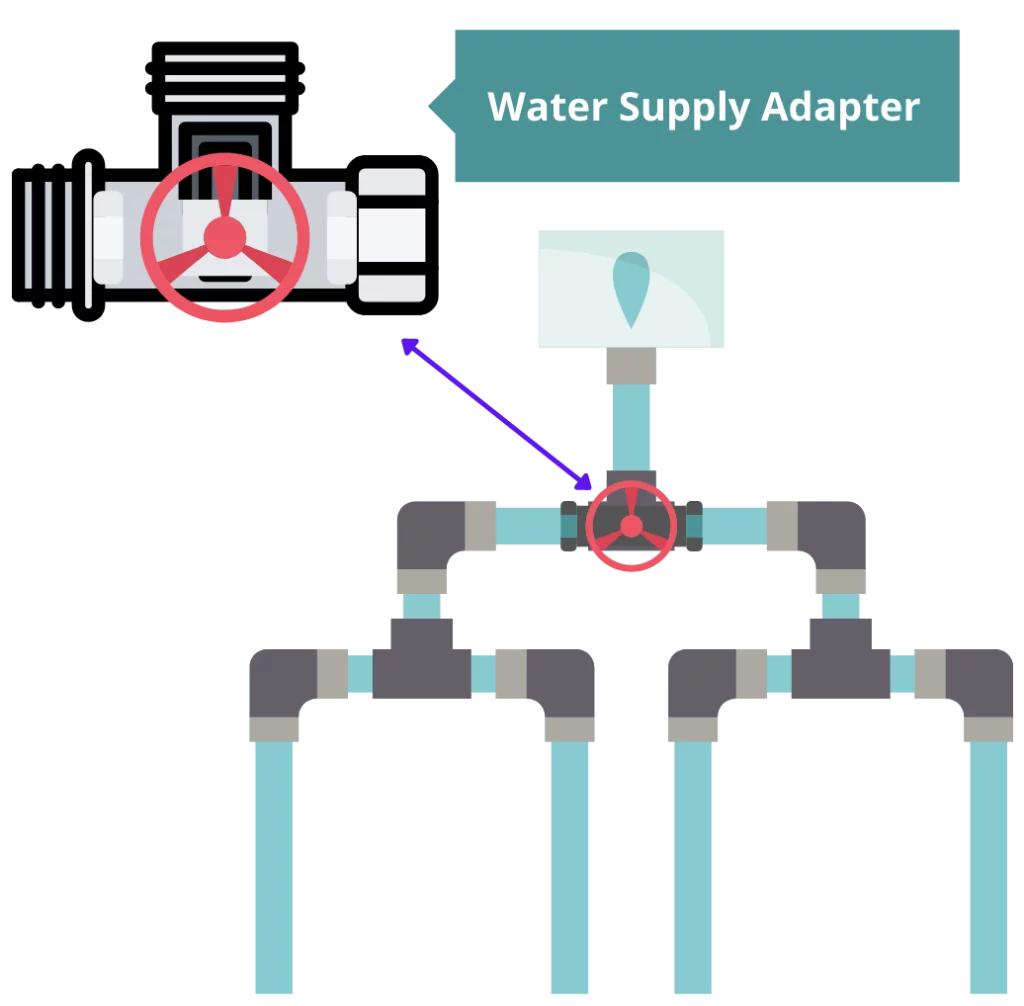
One source and one output, just like WooCommerce back end and front end. But our home typically has several places where we need water, right? So, we use water adapters to create multiple lines to supply water in different rooms, just like the below picture.

The water supply adapter is the API here that lets the water flow through different channels from the water tank. Similarly, API lets multiple platforms to connect and receive data from one server.
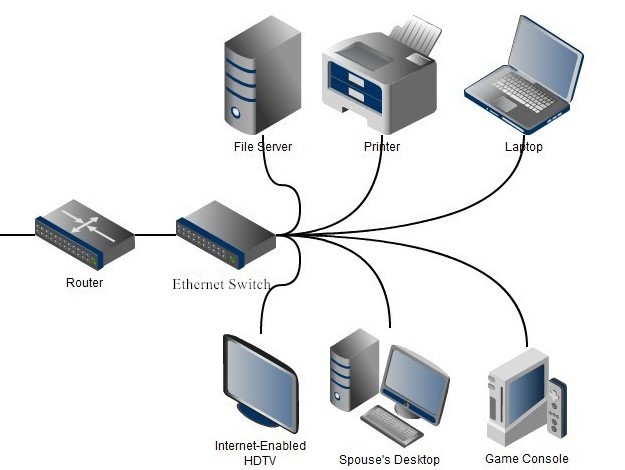
Example 2: Almost all of us are now connected to the internet at home or office. We connect different devices through the router and also the Ethernet switch. Below is an example of how different devices are connected through one router or switch.

The Ethernet switch is acting like an API here. It is allowing different devices to connect to the internet and also to each other.

Real-life example
APIs are not new; in fact, we all have been using them for a long time. I am sure you have come across websites that ask/let you register/login through your Gmail or social media credentials. Moreover, they also allow you to share/publish your content to social media directly from their website.

Wonder how they do that? They connect those mediums like Facebook, Twitter, or Instagram through APIs.
When you register through, let’s say, your Facebook username password, the website requests Facebook API to call the Facebook server and fetch your details from the server. The server then responds and sends the details the website asked for. If you go to your profile on that website, you can see it’s showing the same name, email, and other details your Facebook profile has.
Therefore, the application programming interface, aka API, allows two different applications to communicate with one another regardless of the platform on which they are running. This type of interaction allows for the exchange of data, features, and content between devices without the need to access the platform itself.
How does API work?
A programming interface (API) is a set of defined rules that describe how computers or applications communicate with each other. APIs act as a middleman that processes data transfers between an application and a web server. These APIs are sometimes managed directly from the company’s website or often managed by an API gateway SaaS to add an extra layer of security and hassle-free management.
Many APIs, such as the WooCommerce REST API, require the use of an API key. An API key is a randomly generated string of characters that an API provider issues to a developer in order to authorize access to their (provider’s) API. API keys are often sent with client requests in order for the server to recognize the client.
“df107aa6-0e03-45f5-910e-44580fe75707”
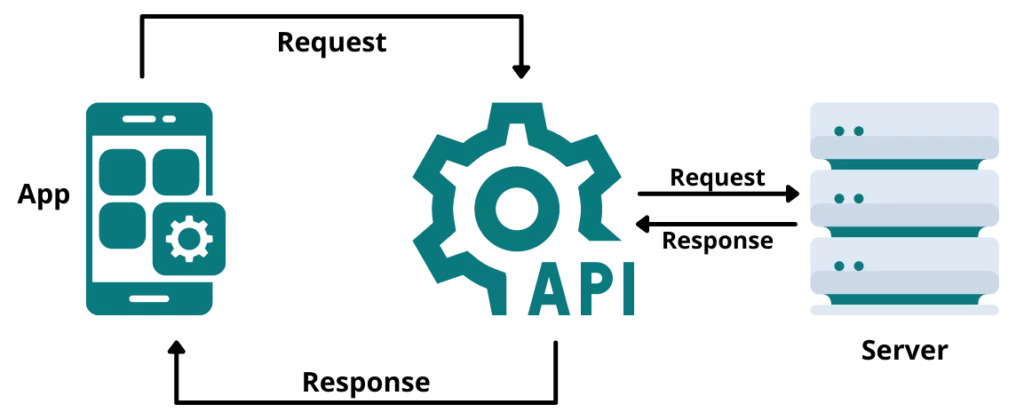
Going back to how API works, let me break it down into points.
- A client application makes an API call, also known as Request, to get information. The web application sends this request to the webserver using the API’s Uniform Resource ID (URI).
- When the API receives a valid request, it makes a call to the external program or webserver.
- The web server returns a Response to the API with the requested information.
- The API sends the data to the first application that requested it.

Example
Let’s jump to the examples again.
When we go to a restaurant, we check the menu first, right? After we select our items, we call the waiter. The waiter takes the order to the kitchen. When the food is ready, the kitchen then calls the waiter. Finally, the waiter brings the food to us.

In the above example, we are the client. We are sending a request by ordering food. Our waiter is the API. The waiter takes our order(request) and then tells the kitchen (Server) what we requested. The kitchen then responds by preparing our requested food and calls the waiter when ready. The waiter(API) finally then brings us our food.
If we want to include an API key example into this, then we can use the table number in the picture, which is” Table 06.”
When the waiter takes the order, he writes the table number on the waiter’s pad to let the kitchen know exactly which table is requesting this food. Remember this line? – API keys are sent with client requests in order for the server to recognize the client.
What is Rest API?
To put it in simple words, numerous types of APIs are available. REST (Representational State Transfer) API is for web systems. The REST API is a bit different than what we have explained so far. In addition to receiving data from the server, clients/apps can also send add, update and delete data requests to that server using REST API.
Now coming back to the formal definition, REST is a set of rules/guidelines that software can follow when it communicates with each other over the internet. These guidelines make the integration easier, efficient, and scalable. A REST API, also known as RESTful API, is a type of API that follows these guidelines.

Understanding REST
Let’s review some key terms to understand REST.
Client: A client is the application/program that uses the API. The client communicates with the API in order to retrieve or modify data/information within the application.
Your web browser is an example of a client. It sends requests to APIs of different websites to collect data to display. Once they respond and send the data, the browser then displays it on the screen.
Resource: A resource is any type of information an API can transfer to the client. For instance, a Tweeter’s API resource can be a user, a picture, or a tweet.
Server: The server contains the information the clients request for. The server has an API to communicate with clients. It doesn’t allow the clients to access the database directly, but only through the API.
In summary, when a user requests a resource, REST APIs respond by returning all relevant data about the resource in a format that clients can easily understand. Moreover, clients can also modify the data using REST API.
REST API rules
APIs must meet six requirements in order to take full advantage of the functionality REST provides.
Client-Server architecture
Using RESTful API, clients can only send requests to the server, and the server can only respond. The server is not allowed to send requests, and the client cannot respond to requests.
REST APIs make it easier for clients and servers to communicate with one another while maintaining their convenient independence.
Uniform interface (UI)
This rule/guideline requires that all requests and responses must stay true to a standard message format. Applications and servers use many different types of languages. Therefore, they don’t work well together without an intermediary.
A uniform interface is a standardized language through which any client can communicate with any REST API. If there was no standard way to communicate between software, translating requests and responses would be a nightmare. Little discrepancies would cause a loss of data. A uniform interface removes this risk.
HTTP is the common language/protocol for most of the REST APIs. WooCommerce REST API also uses HTTP (Hyper-Text Transfer Protocol).
Stateless
With REST API, every interaction is independent. Every request and response carries all the information needed to complete the interaction. Therefore, every request is a new task for the server, and the server doesn’t remember any past requests.
This is called stateless call. All requests made through a REST API must be stateless. This saves server memory and improves response.
Resource Caching
Have you noticed when you visit a website for the second time within a short time, it loads faster than the first time? It happens because of browser caching.
Your browser stores data/media from that website on your computer. So that when you visit that website again, it can display quickly from your device instead of asking the server for the information again. This is called caching. It saves server resources and bandwidth as well as improves page loading time.
Data caching is a primary consideration in the design of REST APIs. When the server replies to the client’s request with a response, the response should be labeled as cacheable or non-cacheable. It should also indicate how long the resource should be cached.
Layered system
Until now, I have been talking about a simple structure where the client sends a request to the server and gets a response from it. But in reality, there are more servers/layers involved that handle security, manage and distribute traffic, and many other important tasks.
However, when it comes to communication between the client and the primary target server, this principle dictates that the format and processing of messages should be consistent, regardless of the number of layers. These additional servers should not affect the interaction between the client and the main targeted server.
Code on demand
This rule is optional. APIs have the option of responding to requests by sending computer code to the clients. This gives the client the ability to run the code in their own backends.
When an API follows the above-mentioned rules, they are considered REST APIs. However, these rules leave a lot of room for developers to customize the functionality of APIs.
How does REST API work?
We need to understand what resources are in order to understand how REST API works. Resources can be any type of information. For example, WooCommerce REST API can process resources like customer name, id, product id, image, product description, etc.
There are four types of recourse methods REST APIs use. They are:
- GET: This resource method asks the server to find the requested data and send it back to the client.
- PUT: You can update an entry to the database with the “PUT” request.
- POST:” POST” request allows you to create a new entry in the database.
- DELETE: “DELETE” resource method allows the server to delete an entry in the database.
Here’s an example of a request to the YouTube API for video data.
“GET https://www.googleapis.com/youtube/v3/channels?part=contentDetails“
REST API examples
Have you ever used any social media scheduling tools like Hootsuite or Later? If you haven’t, you should! In these tools/websites, you can add all your social media platforms such as Facebook, Instagram, Twitter, etc., and create & schedule posts for the coming days.

A very handy tool to manage your social media posting and overall marketing. In addition to creating posts, you can also update and delete posts without logging into your individual social media profiles using Later/Hootsuite.
How’s that possible? Of course, through REST API. When you connect your social media profile or pages to Hootsuite/Later, they connect/communicate with those social platform’s APIs.
For example, when you post an Instagram photo in Later, it will contact the Instagram REST API (aka Instagram Graph API) using the POST command and request to post the photo in your Instagram profile. Instagram API will send it to the Instagram server. Finally, the server will post your photo in your profile.
WooCommerce REST API
WordPress is by far the most popular content management system (CMS) now. No wonder they offer multiple APIs. WordPress REST API allows an application to interact with WordPress’s functionalities. WooCommerce API is an extension of the WordPress APIs, which allows third-party applications to create, update and delete WooCommerce data.
In simple words, WooCommerce REST API is an interface that lets you or your developers access your WooCommerce store without logging into your WordPress admin panel. Moreover, it allows you to enhance the functionality of your eCommerce store.
The WooCommerce Rest API was created to make it simple for your WordPress-based WooCommerce store to communicate with other online services and applications. This functionality is managed effectively via HTTP requests, which are universally accessible.
With the help of the HTTP protocol, WooCommerce WordPress websites are able to send service requests to and from endpoints. Service requests include create, read, update and delete (CRUD). Furthermore, The WooCommerce Rest API is perfectly capable of handling directory-like URL structures.
Benefits of WooCommerce REST API
Woo REST API can turn your regular WooCommerce website into a fully functional application platform.
Suppose you sell your products on multiple platforms such as Amazon, eBay, WooCommerce, Etsy, etc. In that case, you can monitor and modify all your products & sales activities from one app using these platforms’ REST API.
Below are some benefits of WooCommerce REST API.
Interoperability
As I have mentioned above, you can connect multiple platforms and access them from one single dashboard. In addition to that example, you don’t necessarily need to create a different application. You can also access all data from your existing platforms in your WooCommerce dashboard. You can easily access those data by adding a Rest API to your WooCommerce site and integrating those applications directly with a JSON request.
WooCommerce businesses had to spend a lot of time and effort to achieve this before WooCommerce API came.
Provides flexibility in application development
When it comes to experimenting with native applications, the WooCommerce Rest API is fully prepared to give developers complete freedom. Your developers can develop custom applications for your eCommerce businesses with ease, thanks to WooCommerce REST API.
Streamlined Connectivity with different devices
You can use the WooCommerce REST API to connect your main WooCommerce website with multiple devices.
If you want to work with different business-specific software or tools, you can easily make them work together, and even wearables and other devices will be able to connect easily. That means your smartwatch can notify you about your new sale while you are working out. Isn’t that cool!
Effortless data synchronization
WooCommerce stores that have a large number of channels or networks can easily synchronize their data that is available on multiple sites. This is possible because the WooCommerce Rest API operates on HTTP requests, such as GET, POST, PUT, and DELETE, which are all accessible from anywhere in the world via the internet.
Data can be shared across multiple websites, regardless of the environment in which they are hosted. As a result, large WooCommerce businesses will benefit from centralizing all updates and modifications, as well as the management of their websites.
Accessing third party content with ease
WooCommerce sites store a variety of data on a number of different physical servers. Previously, custom APIs were required in order to gain access to the data or information in question. Rest API removed such dependencies.
You just need to make sure the content of your website is not dependent on any particular programming language or operating system. After that, you’ll be able to access content from virtually anywhere and display it however you see fit.
Using the WooCommerce Rest API, you can gain access to all third-party application-based data, as well as develop new plugins and solutions, all from within your own WooCommerce dashboard.
WordPress WooCommerce dashboard becomes optional
Your WooCommerce backend can become completely optional for you as a result of interoperability across all devices. The Rest API is so flexible that developers can use it in any environment they prefer.
With the Rest API, the admin area of your WooCommerce website will be more adaptable and ready to be replaced by themes and plugins.
Develop mobile applications effortlessly
WooCommerce REST API is also great news for store owners who are looking to develop their own mobile application for their store.
People prefer using mobiles apps more than using the browser. The same goes for WooCommerce store owners. You can build your own mobile app to access all your products across different platforms, including WooCommerce, using REST API.
Thanks to RESTful API, you can also link other necessary applications such as analytics into your app.
Reduce production time
When you deploy WooCommerce REST API in your WooCommerce store’s core functionality, it will save you a lot of production time.
Rest API allows for automated data synchronization across multiple websites at the same time, allowing for greater flexibility and a reduction in production time.
Safe and secured
Rest API WooCommerce provides a secure and reliable authentication process for sharing and retrieving data from various platforms.
To limit third-party actions, the Rest API supports both cookie (for plugins and themes) and oAuth (for desktop, mobile, and web clients) authentication methods.

Getting started with WooCommerce REST API
I will try to demonstrate how REST API for WooCommerce works with examples in the following sections. But first, let’s learn about some basic terminologies of Woo REST API.
WooCommerce REST API basics
Here are some basic REST API WooCommerce terms you need to know.
WooCommerce API endpoint & routes
A route is simply a URL that can be mapped to various HTTP methods. Those routes are traversed in order to reach an endpoint, and they serve to connect an individual HTTP method with a route. i.e. /wp-json/.
JSON
JSON (JavaScript Object Notation) specifies a specific format for data exchange operations carried out via the JavaScript programming language.
POST
You can add resources to the server with this command. Resources can be posts, attachments, etc.
Example: POST http://yourWoosite.com/wp-json/wp/v2/posts/
GET
This command is used for requesting resources from the server.
Example: GET http://yourWoosite.com/wp-json/wp/v2/posts/?status=published
PUT
PUT command can update any existing resource.
Example: First – POST http://yourWoosite.com/wp-json/wp/v2/posts/?status=draft
Then – PUT http://yourWoosite.com/wp-json/wp/v2/posts/652
DELETE
As the name suggests, you can delete any resource with this command. When you delete anything using this command, the deleted item will go to the trash. You can restore that later if needed.
If you want to permanently delete any resource, you need to add “force” in the parameter.
Example: DELETE http://yourWoosite.com/wp-json/wp/v2/posts/652
or DELETE http://yourWoosite.com/wp-json/wp/v2/posts/652?force=true
Request
It is a WP_REST_Request instance that is used to store and retrieve information for the received request.
Response
It gives you the requested data or returns an error when something is wrong with your request parameter.
Controller Classes
Controller classes serve as the building blocks for the Rest API functionality and processing.
Schema
It’s the list of all the properties and input parameters that the Rest API can use to process the requests.
WP-CLI
In order to access and work with WordPress via the Command Line Interface (CLI), you need the WordPress Command Line Interface.
WooCommerce API Documentation
Every application is different and requires different calls. To save time and effort from memorizing every REST API endpoint, you can use the WooCommerce API documentation to quickly find the information you need in any given situation.
The documentation will assist you in learning about the Rest API and will also assist you in your initial experiments with your WooCommerce website.
Using WooCommerce REST API
Now let’s put our knowledge of WooCommerce REST API to the test.
Create a WooCommerce API key
Before we can start using the REST API, we need to create WooCommerce API keys. These keys will authenticate our API requests. A WooCommerce REST API key ensures that the API only responds to legitimate requests.
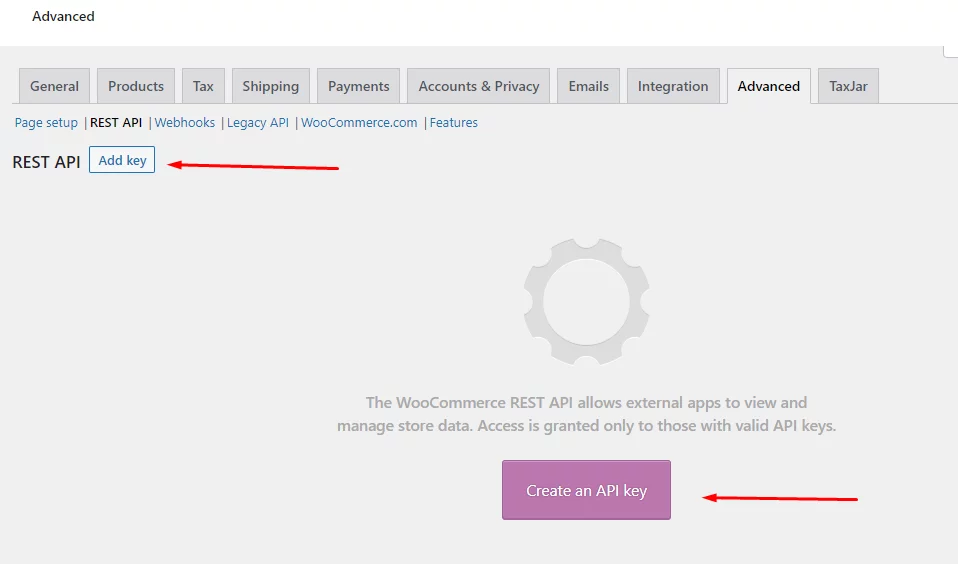
Go to WooCommerce>>Settings>>Advanced from the WordPress dashboard and then click on the REST API tab.

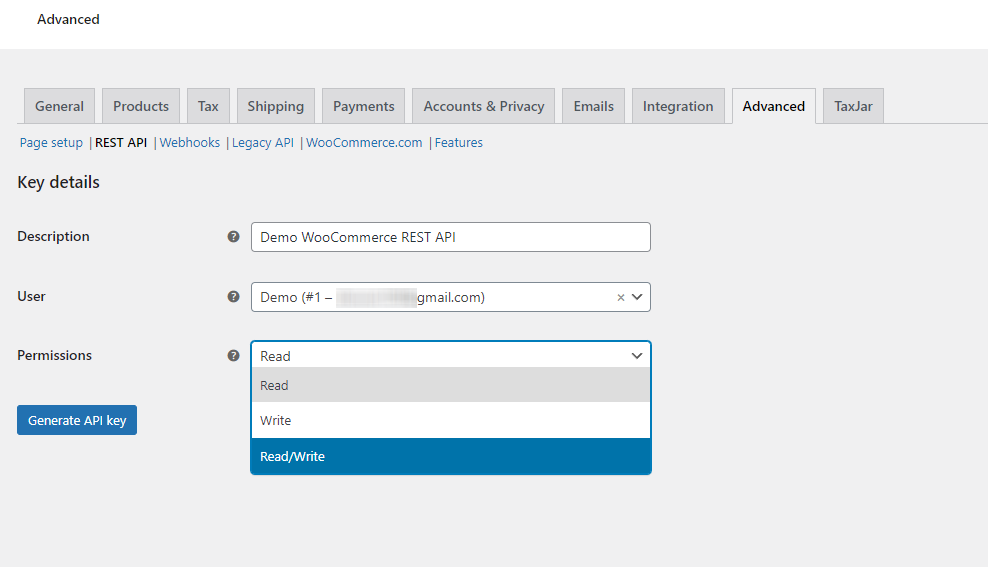
Click on the Add Key or Create an API Key button. Input your description and select user and permissions from drop-down boxes.

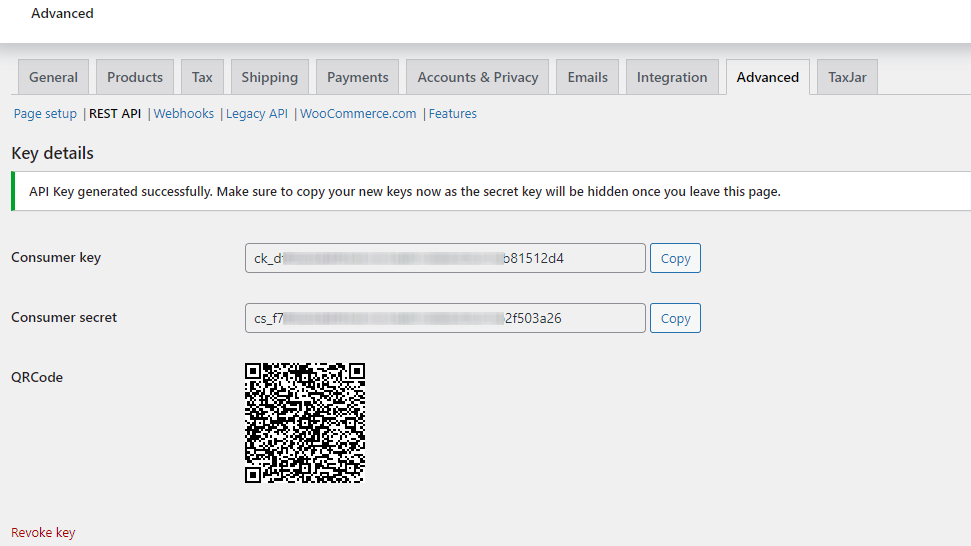
Now click on the Generate API Key button. You will see two alphanumeric strings; Consumer Key and Consumer Secret.

Save the WooCommerce consumer key and consumer secret key somewhere safe. You’ll need these credentials when connecting to WooCommerce REST API.
API client
Now that we have enabled WooCommerce API and created a key, we need an API client to make requests and receive responses.
Postman and Insomnia are two popular API clients I have checked. However, for this demo, I will use Insomnia to test GET and PUT requests.
You can download it from here. Download and install the client on your computer.
Connecting to Insomnia API client
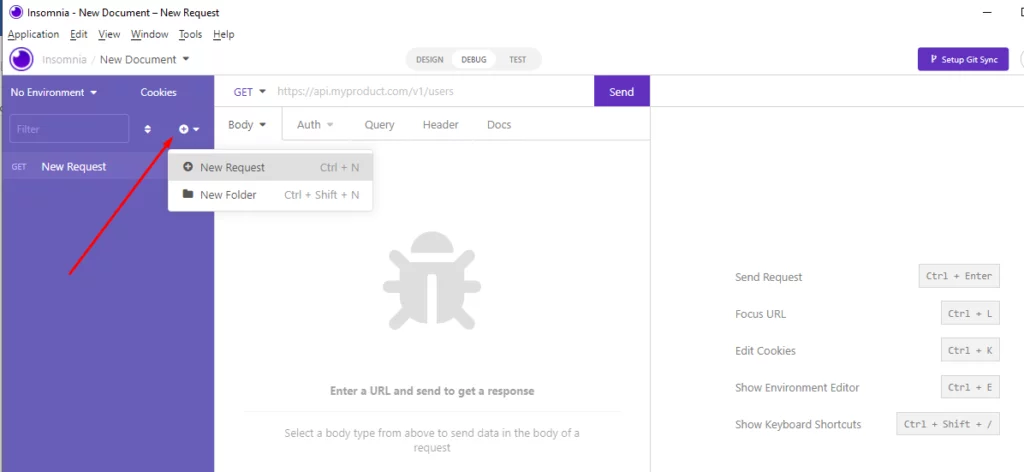
First, launch Insomnia and then click on the “+” button from the left panel to create a new request.

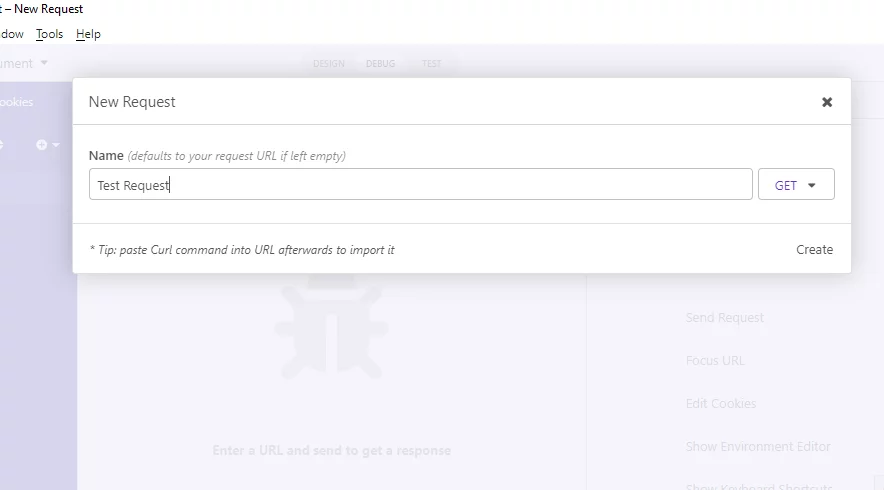
Give your new request a name and click on Create.

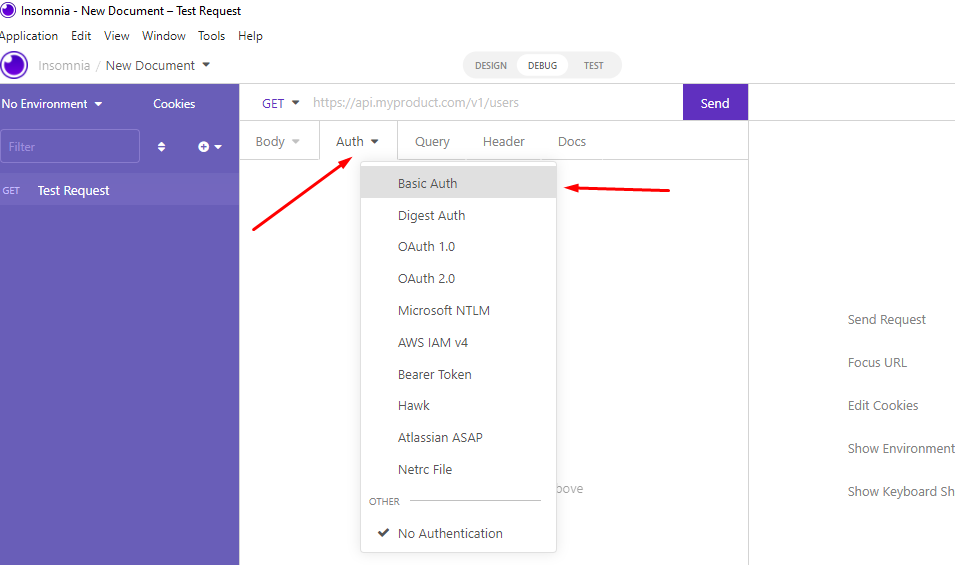
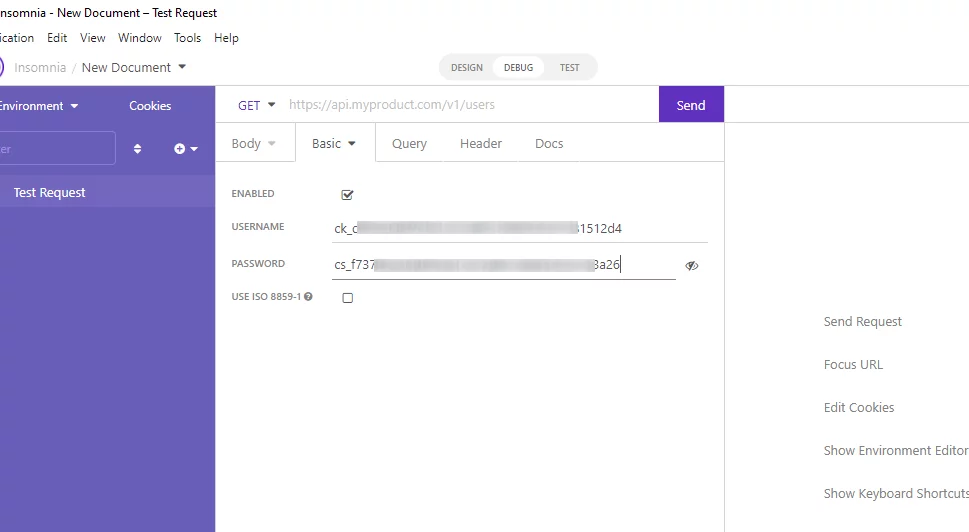
Now go to the Auth tab and click on the dropdown to find Basic Auth.

Once you click on the Basic Auth box, you will see the following window that is asking for a username and password. The WooCommerce consumer key we created earlier is the username, and the password is the consumer secret key.

Making a GET request
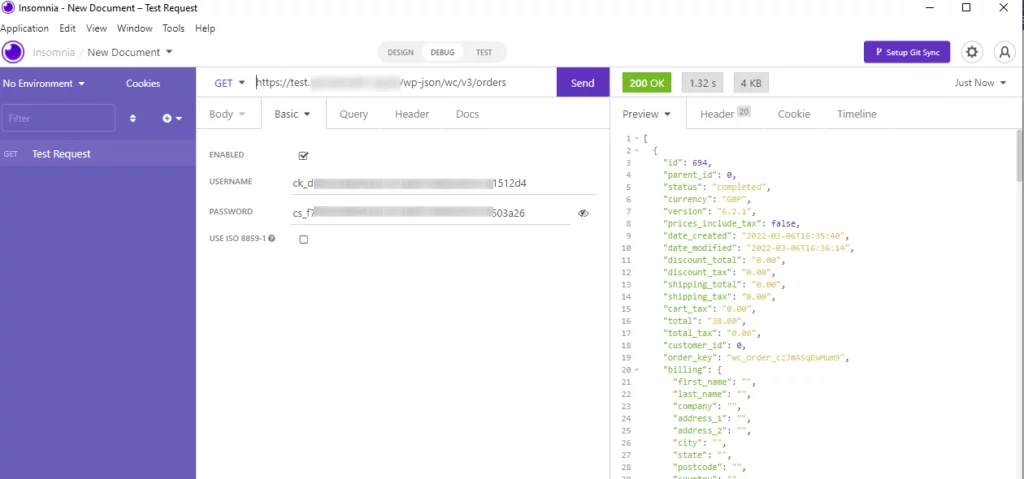
As we have configured the Insomnia client, now is the time to make our first GET request. Let’s check if our API is working or not. I will issue a GET request to return all orders from my demo WooCommerce site.
The command looks like this: https://demowoosite.com/wp-json/wc/v3/orders
Be sure to replace the domain name with your WooCommerce site’s name. The command will return JSON string values that look like the right part of the following picture.

As you can see, the command was successful, and it returned all order details from my demo store. JSON structure looks almost similar to the CSV format you get when importing-exporting WooCommerce products.
Making PUT request
Now that we have successfully tested the GET command, let’s update something in our WooCommerce store. I am going to update the price of a product with the PUT command.
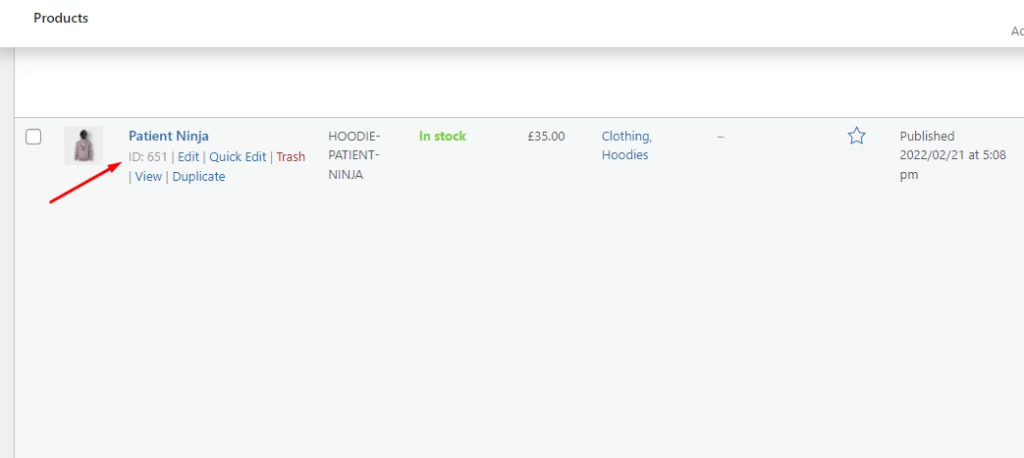
First, let’s get the product id from the demo store.

Now, we need to add the product id to our URL. The final URL will look something like this-
https://demowoosite.com/wp-json/wc/v3/products/651
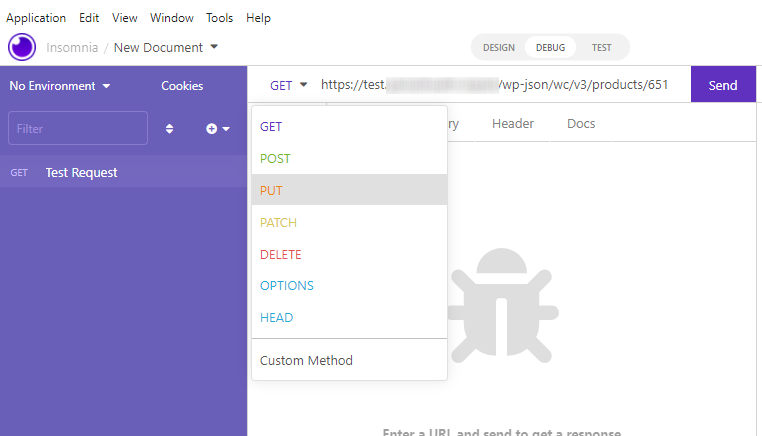
From the dropdown box, select PUT.

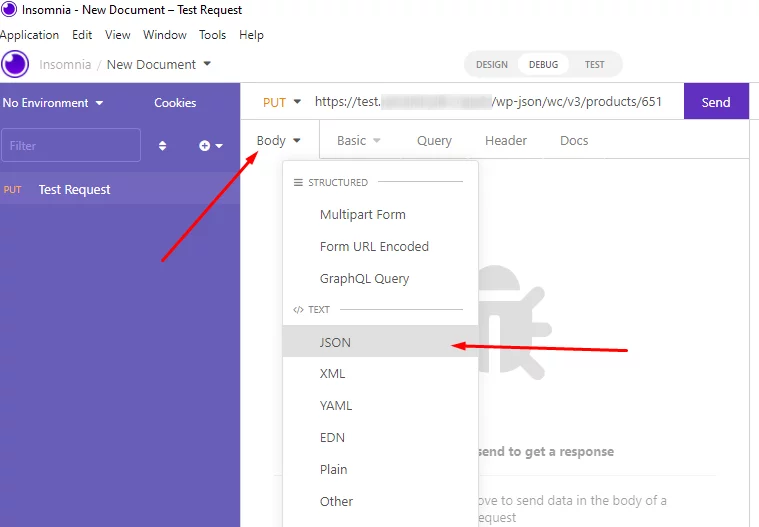
From the Body tab dropdown, select JSON.

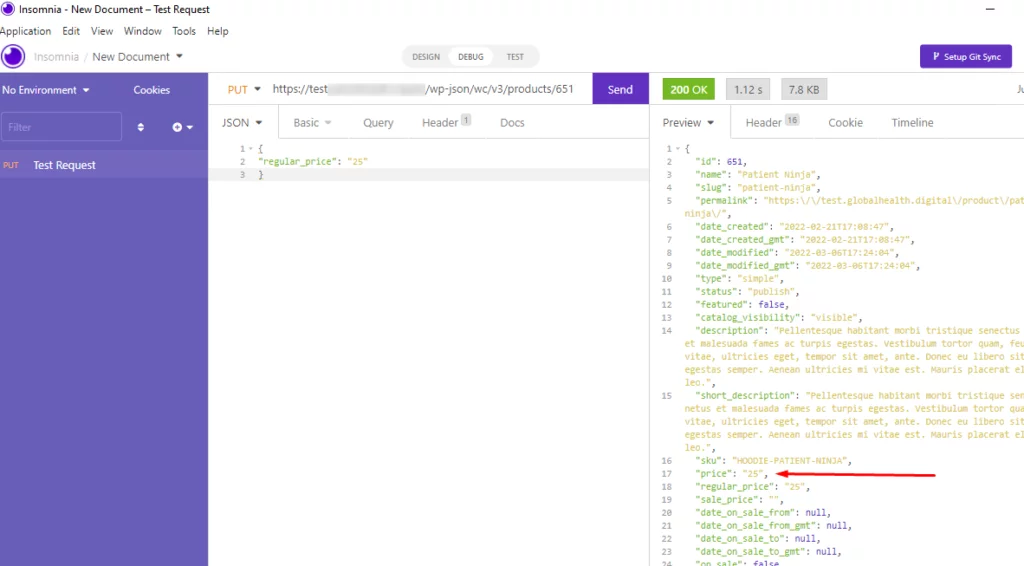
The current price is $35, and we want to change it to $25. In order to do that, we will paste these lines into the JSON box we just selected.
{
“regular_price”: “25”
}
After we hit the send button, the price will be updated, as you can see in the below image.

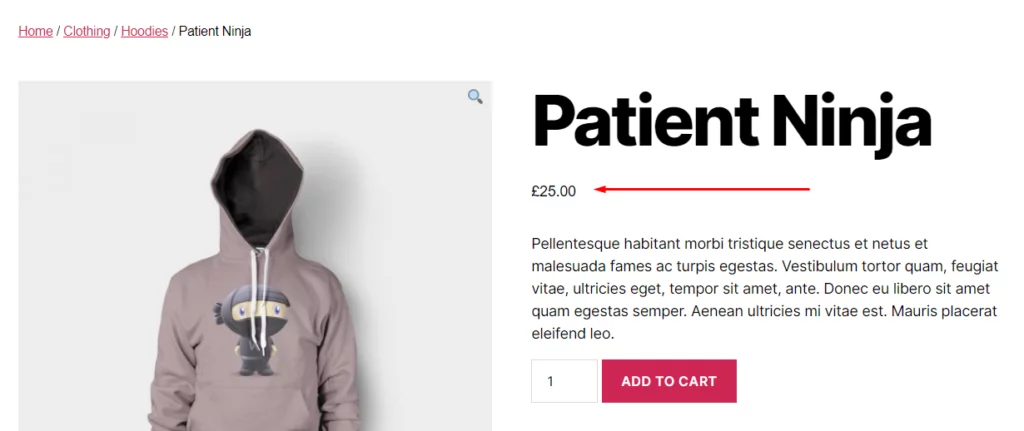
Here you can see the product price is updated on the front page.

Voila! We have successfully tested and used WooCommerce REST API to read and write some features of our WooCommerce store.
Let me remind you, this is just a simple demo of how WooCommerce REST API works. Developers dive deeper and integrate these commands into their chosen environment to develop the application you ask them to.

Frequently Asked Questions (FAQs):
REST (Representational State Transfer) is a set of rules/guidelines that software can follow when communicating with each other over the internet. A REST API is a type of API that follows these guidelines. Using REST API, third-party applications can communicate with a server and make changes in the database.
WooCommerce offers its own REST API, which is an extension of the WordPress REST API. Using WooCommerce REST API, third-party applications can make changes in the website without logging in to its back panel.
Go to WooCommerce>>Settings>>Advanced from the WordPress dashboard and then click on the REST API tab. From there, you can generate API keys and connect your store to third-party applications.
Wrap up
WooCommerce REST API adds more power to your core Woocommerce websites. With the help of the API, you can develop more robust and feature-rich external apps for your business. That’s why store owners should learn about the opportunities API offers.
In this article, I have tried to explain what WooCommerce REST API is all about in a simple way with examples. I hope you have a better understanding of the idea now.
Let us know in the comments if you have any questions or suggestions.

Brilliant!
This is an excellent post for beginners who wants to learn REST API for woocommerce.
Hi Safatulla,
Thanks for sharing your thoughts. You can share if you think it might be helpful for others.