
WooCommerce Product Image Size: A Comprehensive Guide
WooCommerce product image size impacts how your products appear on your online store, affecting site speed, user experience, and conversions.
Optimizing image dimensions, resolution, and file format ensures faster loading, consistent layout, and better SEO performance for your WooCommerce store.
Having high-quality images for your products can significantly boost your sales. Research shows that products with top-notch photos have a whopping 94% higher conversion rate compared to those with low-quality images.
Therefore, you need to upload and showcase high-quality product images to captivate your customers and drive sales.
But here’s the secret: it’s not just about the image quality itself. The size of your product images plays a crucial role in user experience and search engine optimization (SEO).
When displaying product images on your website, you want to ensure they are optimized for both quality and speed. The wrong size can lead to slow loading times, frustrated shoppers, and even hurt your website’s ranking in search results.
?Read on to find out the best image size for WooCommerce products and how to optimize WooCommerce product image size in this article.
Understanding Ideal WooCommerce Product Image Size
Let’s start with what product image size means in the first place.
A product image size or size of product image WooCommerce involves these elements:
1. Pixel
A pixel is the smallest unit of a digital image. It represents a single point in the image grid and contains information about color and brightness.

Millions of pixels come together to form the complete image you see on your screen. The size and arrangement of these pixels determine the image’s detail, clarity, and overall quality.
2. Height
Height refers to the vertical measurement of an object or image. In terms of images, it means how tall your image is from top to bottom. Heights on images are typically measured in pixels. A taller image will have a higher pixel count in its height.

3. Width
Width refers to the horizontal measurement of an object or image. In the context of images, it indicates how wide the picture is from left to right. Measured in pixels, a wider image will have a higher pixel count in its width.
4. Resolution
Resolution refers to the total number of pixels present in a digital image. It’s typically expressed as width x height (e.g., 1920 x 1080 pixels). Higher-resolution images have more pixels, resulting in sharper and clearer details. However, they also have larger file sizes.
5. File Size
The file size of a product image refers to the amount of space it occupies on a storage device, typically measured in kilobytes (KB) or megabytes (MB). It indicates how much storage space the image will consume on your server or when transferred over the internet.
Having a smaller file size for your product images is great because it means they load faster on your website. This is super important, especially for online stores where you have lots of images on each product page.
Plus, smaller file sizes use less internet data, which is convenient for customers who might be on slow connections or using mobile data.
6. File formats
An image file format is basically the way an image is saved on your computer. It’s like the blueprint that tells your device how to display the picture.
They are also known as image output types. WooCommerce product image size can also vary depending on the file format you are uploading.
Here are the file formats:
JPEG (Joint Photographic Experts Group):
- Ideal for photographs and images with complex color gradients.
- Provides high compression without sacrificing much image quality.
- Suitable for product images with many details or realistic scenes.
- Best for main product images and gallery photos.
PNG (Portable Network Graphics):
- Offers lossless compression, preserving image quality but resulting in larger file sizes compared to JPEG.
- Supports transparency, making it suitable for images with transparent backgrounds or overlays.
- Recommended for product images with text overlays, logos, or illustrations.
GIF (Graphics Interchange Format):
- Supports animations, making it suitable for displaying simple animations or short video clips.
- Limited color palette (256 colors) compared to JPEG and PNG.
- Often used for showcasing product variants, such as color variations or product features.
While WooCommerce itself doesn’t natively support other formats, you can use plugins to enable additional formats, such as –
WebP:
- Developed by Google, WebP offers both lossy and lossless compression options.
- Provides superior compression efficiency compared to JPEG and PNG, resulting in smaller file sizes without significant loss of quality.
- Supported by modern web browsers and offers faster loading times.
- Suitable for optimizing website performance and improving user experience.
SVG (Scalable Vector Graphics):
- Ideal for logos, icons, and simple graphics that require scalability without loss of quality, such as vector images by Depositphotos.
- Supports vector-based graphics, allowing images to be scaled to any size without pixelation.
- Not suitable for photographs or images with complex details, gradients, or textures.
AVIF
- Short for AV1 Image File Format, is a modern image format made especially for web applications.
- It’s more efficient at making image files smaller without losing quality, much better than old formats like JPEG or PNG.
- Despite their smaller file sizes, AVIF images maintain impressive image quality.
- AVIF supports advanced features like transparency and animation, enhancing its versatility.
- With increasing support from web browsers, AVIF is gaining popularity for optimizing website performance.
Recommended Base Product Image Size WooCommerce Range
Standard WooCommerce product image size dimensions are –
- Minimum: 800 px X 800 px (height X Width)
- Maximum Recommended: 1000 px X 1000 px (height X Width)
Core Factors Affecting Ideal WooCommerce Product Image Size
Choosing the best size for product image WooCommerce isn’t a one-size-fits-all situation. Several factors can influence the optimal size, ensuring a great user experience and top-notch performance. Here, we’ll delve into these core considerations:
Product Type
Clothing: For apparel, showcasing details like fabric texture, stitching, and fit is crucial. Images between 800px and 1000px wide will usually provide sufficient detail while maintaining good performance.
Electronics: For products like laptops or smartphones, highlighting product features and technical details is important. Consider using slightly larger images (up to 1800 – 2000px wide) to ensure clarity of text and intricate components.
Jewelry: Detailed close-ups are essential for showcasing the craftsmanship and intricacies of jewelry. Images in the 800px to 1000px range can work well, but you might consider slightly larger sizes (up to 1500px) for products with intricate details like gemstones or engravings.
Zoom Functionality
If your theme offers zoom functionality for product images, it allows customers to get a closer look at details. This can be particularly beneficial for products like jewelry or electronics. In such cases, consider using larger base images (up to 1800 – 2000 px wide) to ensure clarity when zoomed in.
Target Audience & Devices
Mobile-friendliness: Today, a significant portion of online shopping happens on mobile devices. Choose image sizes that display well and load quickly on mobile screens. Consider using responsive design techniques that automatically adjust image size based on the viewing device.
Target Demographics: Understanding your target audience might influence image size considerations. For example, larger images might be beneficial if your target market is tech-savvy consumers who zoom in on product details.
WooCommerce Theme
The specific WooCommerce theme you’ve chosen can also affect the ideal image size. Some themes might have built-in image cropping functionality or pre-defined thumbnail sizes.
It’s important to consult your theme’s documentation to understand any specific image size recommendations they provide. These recommendations might be based on the theme’s layout and how it handles product images.
Product Feed Marketing
For successful product feed marketing on channels like Google Shopping or Facebook Ads, you’ll need to adhere to their specific image size requirements. These requirements might differ from the ideal size for your website.
For example, Google Shopping image requirements are –
- Non-apparel images: Minimum 100 x 100 pixels
- Apparel images: Minimum 250 x 250 pixels
- No image larger than 64 megapixels
- No image file larger than 16MB
However, these are minimum requirements. Google Shopping recommends you upload the largest, highest resolution, full-size image of your product, up to 64 megapixels, and a 16MB file size of at least 1500 x 1500 pixels.
It would be best if you learned more about Google Shopping Image Requirements. Just follow our guidelines in Google Shopping Ads Image Requirements: The Ultimate Guide
Double-check the image size specifications for each platform you plan to use for product feed marketing. Consider using a feed management tool to help you export your products with images of the right size for various channels.
We recommend using CTX Feed- WooCommerce Product Feed Plugin.
Balancing Act:
Finding the sweet spot between image quality, file size, and adherence to product feed marketing requirements is crucial. Utilize image optimization techniques (discussed later) to reduce file size without sacrificing quality. This ensures both excellent image clarity and a fast-loading website while also meeting the needs of product feed marketing channels.
Types of WooCommerce Product Image Size
In WooCommerce, various types of product image sizes are used for different purposes. Here are the common types:
- Thumbnail: These are like the small previews you see when you’re scrolling through a bunch of products. They give you a quick peek at what the product looks like without having to click on it.
- Catalog: Catalog images are a bit bigger than thumbnails. They’re usually used on category pages or when you’re looking at a list of products. They give you a slightly better view so you can see more details.
- Single Product: When you click on a product to see more about it, you’ll usually see a larger image. That’s the single product image. It’s big enough to get a good look at the item and check out its features.
- Product Gallery: Sometimes, there are multiple pictures of the same product showing different angles or colors. Those extra images are part of the product gallery. You can usually scroll through them to see all the options.
- Featured Image: This is the main image that represents the product. It’s often the first thing you see when you’re browsing through products or searching for something specific. It’s like the star of the show!
- Related Product Image: When a customer’s visits a particular product page, they are also recommended similar products typically at the bottom or even on checkout pages. These are known as upsell and cross-sell products. Related product images are linked with related products, helping your customers discover similar options or alternatives easily.
Recommended Image Size for WooCommerce Products
Here are recommended WooCommerce product images different sizes.
Product Thumbnail
Typically around 100 – 200 pixels. This size is small enough to load quickly but large enough to provide a clear preview of the product.
- Dimensions: 100×200 or 200×200 pixels (square aspect ratio)
- Resolution: Optimized for web (minimum 72 dpi)
- Format: JPEG or PNG
Single Product
Ideally, at least 600 pixels wide for optimal clarity and detail. However, larger images, such as 1200 pixels wide, are becoming more common for enhanced visual appeal.
- Dimensions: 680 x 680 pixels up to 800 x 800 pixels (square aspect ratio)
- Resolution: Optimized for web (minimum 72 dpi)
- Format: JPEG or PNG
Zoomable Images
Zoomable images are important for products with intricate details like patterns, textures, or designs. They allow customers to see close-up views of the product, which is especially useful for items like jewelry, shoes, or designer clothing. For best results, use images that are at least –
- Dimensions: 800 x 800 or 1000 x 1000 pixels (square aspect ratio)
- Resolution: Optimized for web (minimum 72 dpi)
- Format: JPEG or PNG
360-degree Images
360-degree images provide a complete view of the product from every angle. They give customers a more interactive experience, allowing them to rotate the product and see it from different perspectives.
For example, customers especially want to see a 360-degree view of smartphone images to check the device appearance from all sides. To ensure clarity and smooth rotation, use high-resolution images with a resolution of 2:1, such as –
- Dimensions: 4096 x 2048 pixels (2:1 aspect ratio)
- Resolution: Optimized for web (minimum 72 dpi)
- Format: JPEG or PNG
Catalog
The best WooCommerce product image size for catalog/category page/search pages is 370 x 370 pixels. This size allows for a better view of the product details while still maintaining fast loading times.
- Dimensions: 370 x 370 pixels (square aspect ratio)
- Resolution: Optimized for web (minimum 72 dpi)
- Format: JPEG or PNG
Product Gallery
Similar to the single product image, with recommended dimensions of at least 600 pixels wide, consistency in size and aspect ratio across all images in the gallery is essential. The recommended size for gallery thumbnails is 50 x 50 pixels. However, different themes may support larger sizes.
- Dimensions: 680 x 680 pixels up to 800 x 800 pixels (square aspect ratio)
- Gallery Thumbnail: 50 x 50 pixels or 100 x 100 pixels (square aspect ratio)
- Resolution: Optimized for web (minimum 72 dpi)
- Format: JPEG or PNG
Featured Image
Typically, the same size as the single product image. This ensures uniformity in appearance and provides a captivating visual representation of the product.
- Dimensions: 680 x 680 pixels up to 800 x 800 pixels (square aspect ratio)
- Resolution: Optimized for web (minimum 72 dpi)
- Format: JPEG or PNG
Related Product Image
Depending on the themes, it can be the same as the Shop page image sizes, such as –
- Dimensions: 200 x 200 pixels or 300 x 300 pixels (square aspect ratio)
- Resolution: Optimized for web (minimum 72 dpi)
- Format: JPEG or PNG
How to change product image size in WooCommerce
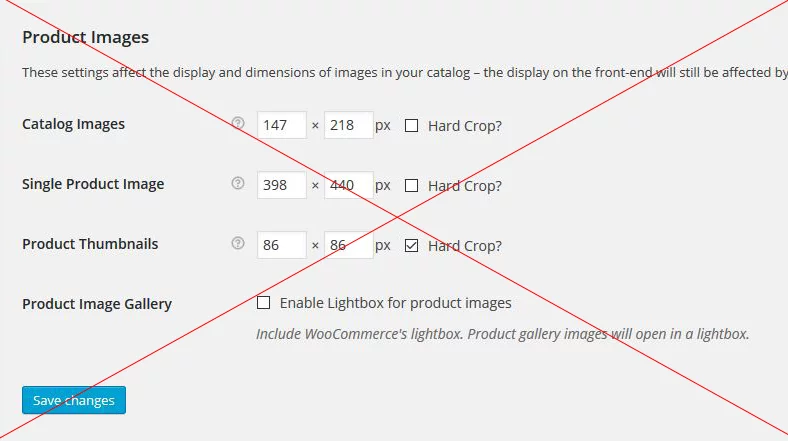
Looking for this? (Not available anymore) –

If you have read some of the other articles on the same topic, you might be feeling frustrated trying to locate this setting. WooCommerce has removed this menu, which was in – WooCommerce >> Products >> Display.

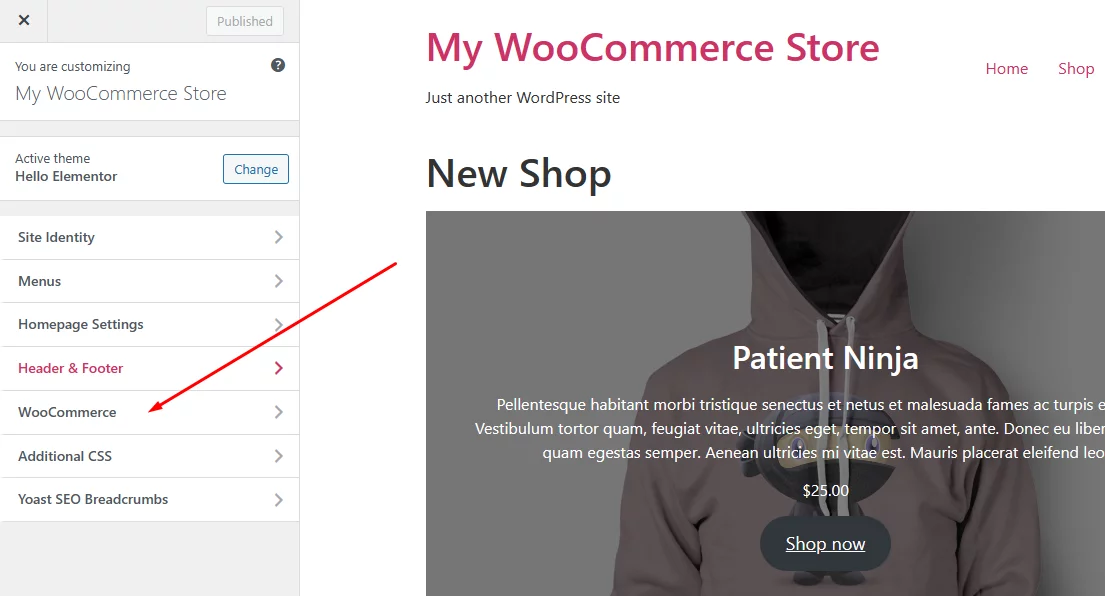
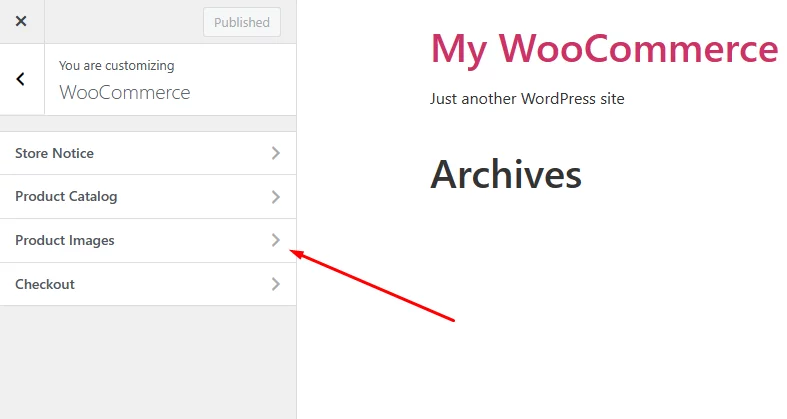
The new WooCommerce adjust product image size settings are now inside – Appearance >> Customize >> WooCommerce.

Let’s jump to that section. You will find a dedicated menu that will answer the question – how to set product image size in WooCommerce?

Click on Product Images, and you will be taken to the following window.

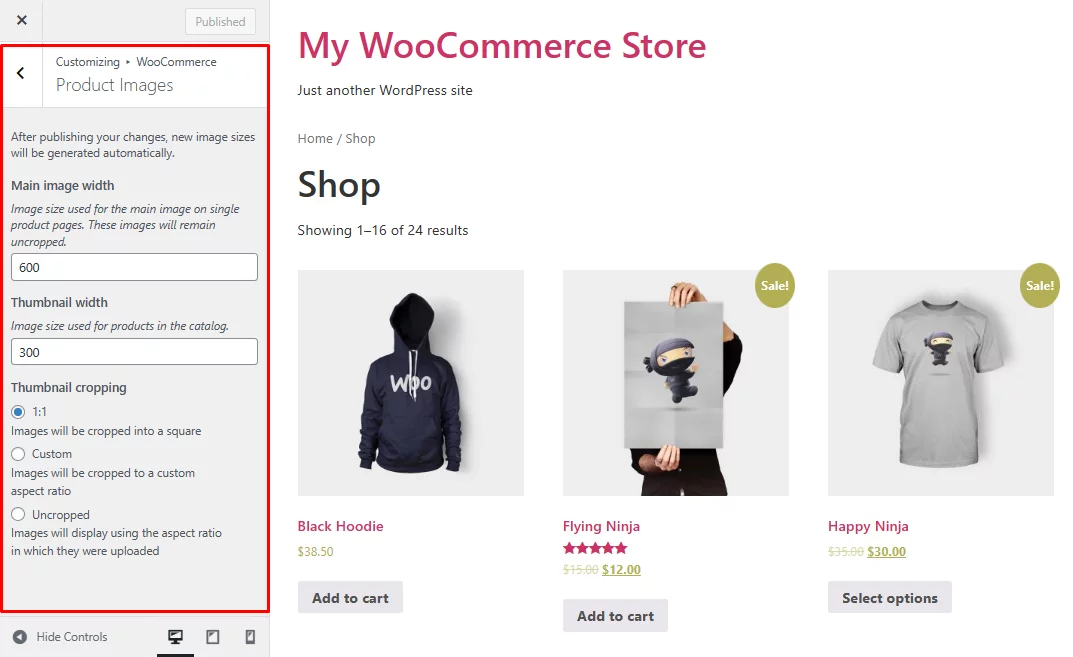
These WooCommerce product image size settings allow you to customize how your product images are displayed on your online store:
- Main Image Width: This setting determines the width of the main image displayed on single product pages. WooCommerce doesn’t crop these images and maintains their original aspect ratio.
- Thumbnail Width: The thumbnail width setting determines the size of product images displayed in the catalog or when browsing through product listings (Shop page). These images are smaller and are typically used to give shoppers a preview of the product.
- Thumbnail Cropping:
- 1:1: With this option, images will be cropped into a square shape, maintaining equal width and height proportions.
- Custom: You can specify a custom aspect ratio for thumbnail images to ensure consistency in appearance across your store.
- Uncropped: Images will be displayed using their original aspect ratio without any cropping.
By adjusting these settings, you can make all WooCommerce product images the same size, enhancing the shopping experience for your customers.
How to change product image size WooCommerce with a plugin
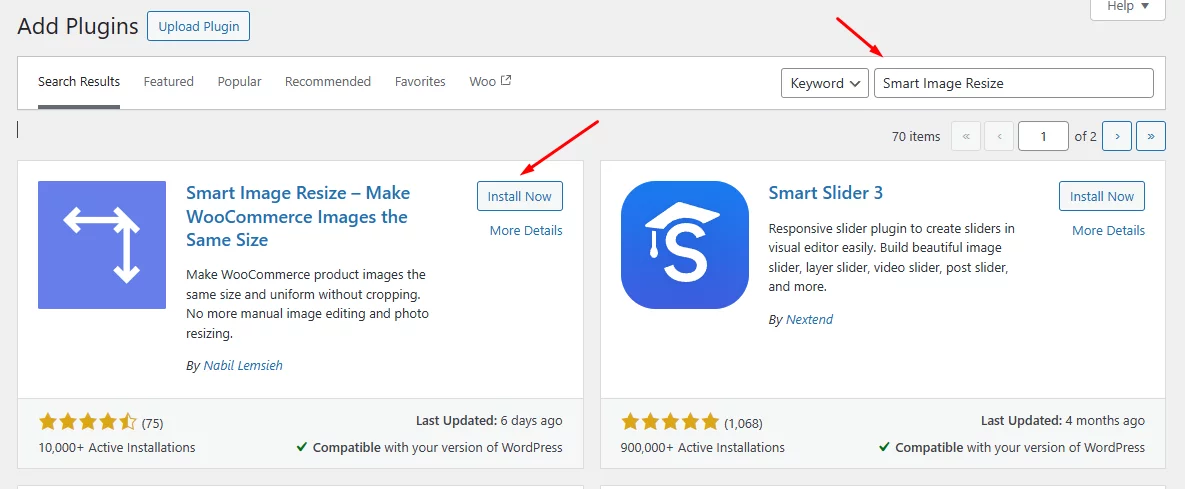
There are a plethora of image optimization plugins available. For this article, we will use the Smart Image Resize plugin.

This is a free and efficient WooCommerce product image size plugin to quickly resize your product images. It allows you to compress images, set a custom background color, and trim whitespace from your product images.

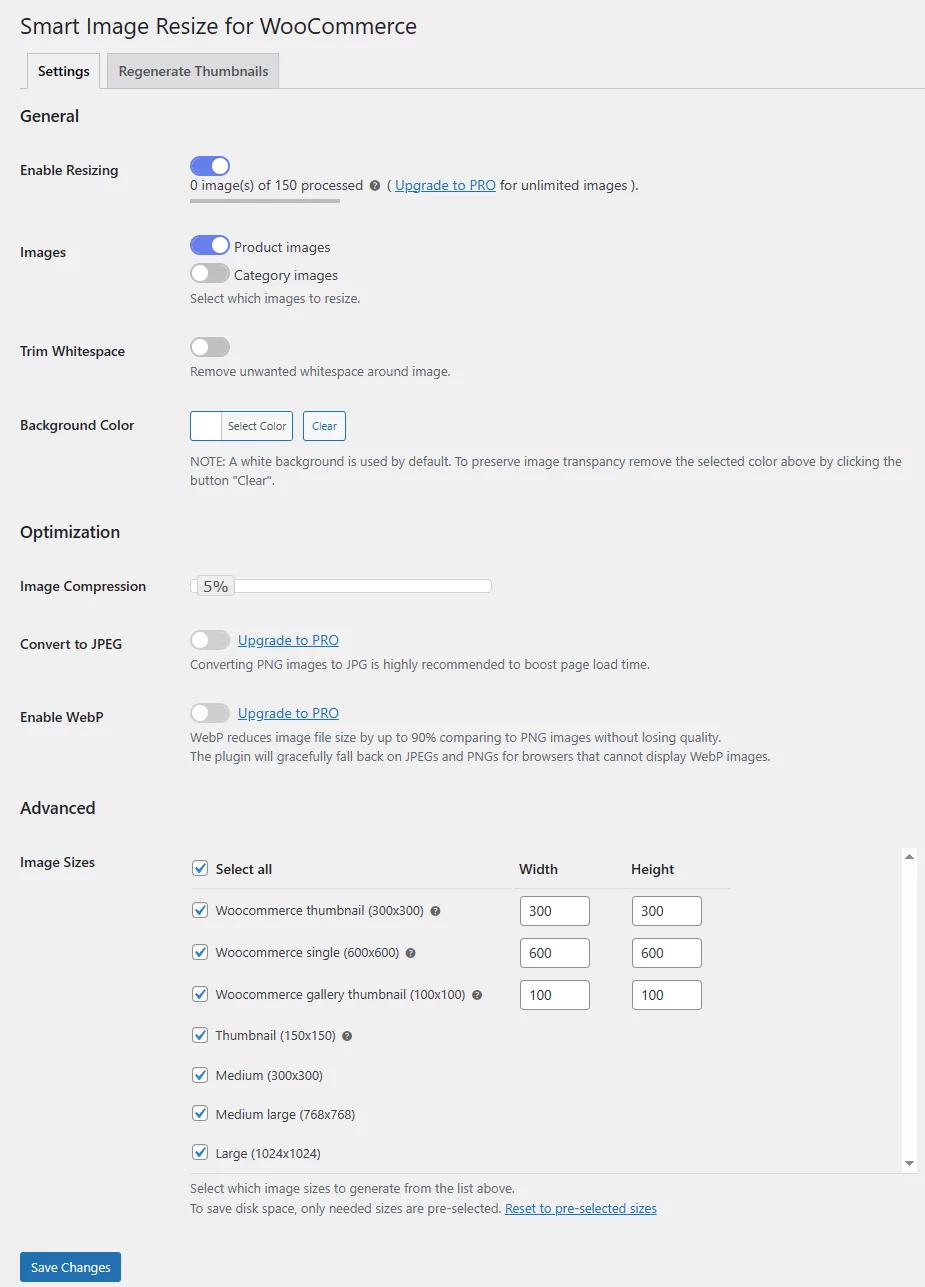
Most importantly, it allows you to resize the following product image types –
- WooCommerce thumbnail (300×300)
- WooCommerce single product image size
- WooCommerce gallery thumbnail
- Thumbnail
- Medium
- Medium-large
- Large
The plugin also recommends what WooCommerce product image size you should set for different image types.
Optimizing WooCommerce Product Image Size for Performance
Imagine a shopper browsing your WooCommerce store, eager to explore your products. But suddenly, their enthusiasm wanes as pages take ages to load.
The culprit? Large, unoptimized product images.
Here’s where image optimization comes to the rescue. It’s the process of reducing the file size of your images without sacrificing significant visual quality.
Smaller files lead to faster loading times, creating a smoother user experience for your customers. This translates to higher engagement, improved conversion rates, and, ultimately, more sales.
Effective Image Optimization Techniques
Image optimization is one of the most important website optimization tasks when running a WooCommerce store. It can significantly boost your site performance, providing your customers with a smooth browsing experience.
There are multiple ways to optimize your woocommerce product images for performance:
- Plugins: Several WordPress plugins automate image optimization. These plugins can compress image files significantly while maintaining good visual quality. Popular options include Smush, EWWW Image Optimizer, Imagify, etc.
- Online Tools: Numerous online tools allow you to optimize images before uploading them to your WooCommerce store. These tools offer varying levels of features and might have limitations on free usage tiers.
- Software Tools: For more advanced control, you can use dedicated image editing software like Adobe Photoshop or GIMP. These tools provide various compression techniques and allow you to fine-tune the balance between quality and file size.
- Content Delivery Network (CDN): Consider utilizing a Content Delivery Network (CDN) to further improve image loading speed. A CDN stores cached copies of your website’s static content, including images, on servers around the world. When a customer visits your store, their browser retrieves images from the nearest CDN server, significantly reducing load times, especially for visitors in geographically distant locations. Popular CDN options include Cloudflare, Jetpack, and Google Cloud CDN.
Best Practices for WooCommerce Product Image Size Optimization
- Compress Images: Utilize the tools mentioned above to compress your product images.
- Resize Images: Before uploading, resize your images to the recommended dimensions for WooCommerce product images. Resizing helps reduce file size without compromising quality excessively.
- Optimize File Format: Choose the appropriate image format for your product images. JPEG is generally a good choice for photos, while PNG might be preferred for graphics with transparency.
Balancing Image Quality and Loading Speed
Finding the sweet spot between image quality and loading speed is crucial. While you want your product images to look their best, excessively large files can significantly slow down your website.
Aim for a balance that ensures visually appealing images while maintaining fast loading times. Here are some tips for this balancing act:
- Utilize the recommended image size range for WooCommerce products (discussed earlier). This strikes a good middle ground between quality and performance.
- Test and adjust: Experiment with different compression settings in your tools to find the optimal balance for your needs. You can use website speed testing tools to measure the impact of image optimization on loading times.
By implementing these image optimization techniques, you can significantly improve the performance of your WooCommerce store and provide a superior user experience for your customers.
Frequently Asked Questions (FAQs):
The best WooCommerce product image size is between 640 × 640 or 800 x 800 px.
You can set WooCommerce product image size for all your product images from Appearance >> Customize >> WooCommerce >> Product Images.
Wrap up
In conclusion, understanding and optimizing WooCommerce product image sizes is essential for creating a visually appealing and high-performing online store. By carefully selecting the appropriate WooCommerce product image size, you can enhance your customer’s browsing experience and increase the likelihood of conversions.
With the right approach to image optimization, you can set your WooCommerce store up for success and stand out in today’s competitive eCommerce landscape.
