
How To Optimize WooCommerce Product Images For SEO
When a buyer comes to your Woo-commerce store and searches for something, they first look at the product images.
Think, how often do you wait for a slow-loading website, especially one filled with blurry or random pictures?
Never more than a few seconds, right?
Just like you, search engines also love websites that load images faster and offer a smooth user experience.
Studies show that websites with large, unoptimized product images can see a big drop in search rankings, and sometimes it can be as much as 25%.
It’s because search engines can’t figure out what your product is or why it should rank highly in search results.
But, when you optimize your images, they’ll load faster and make your website a breeze to navigate for your customers and search engines.
In this guide, I’ll explore exactly how to optimize Woocommerce product images for SEO, from ideal sizing techniques to crafting SEO-friendly descriptions.
Let’s dive in.
What Are the Different Types for Woocommerce Products Images?
Before going to the image optimization process, let’s know about the image types used for your Woocommerce products. It’ll give you a better understanding of the product images and optimization tips.
Again, there are 3 different types of WooCommerce product images depending on where and how they’ll show up on your site.
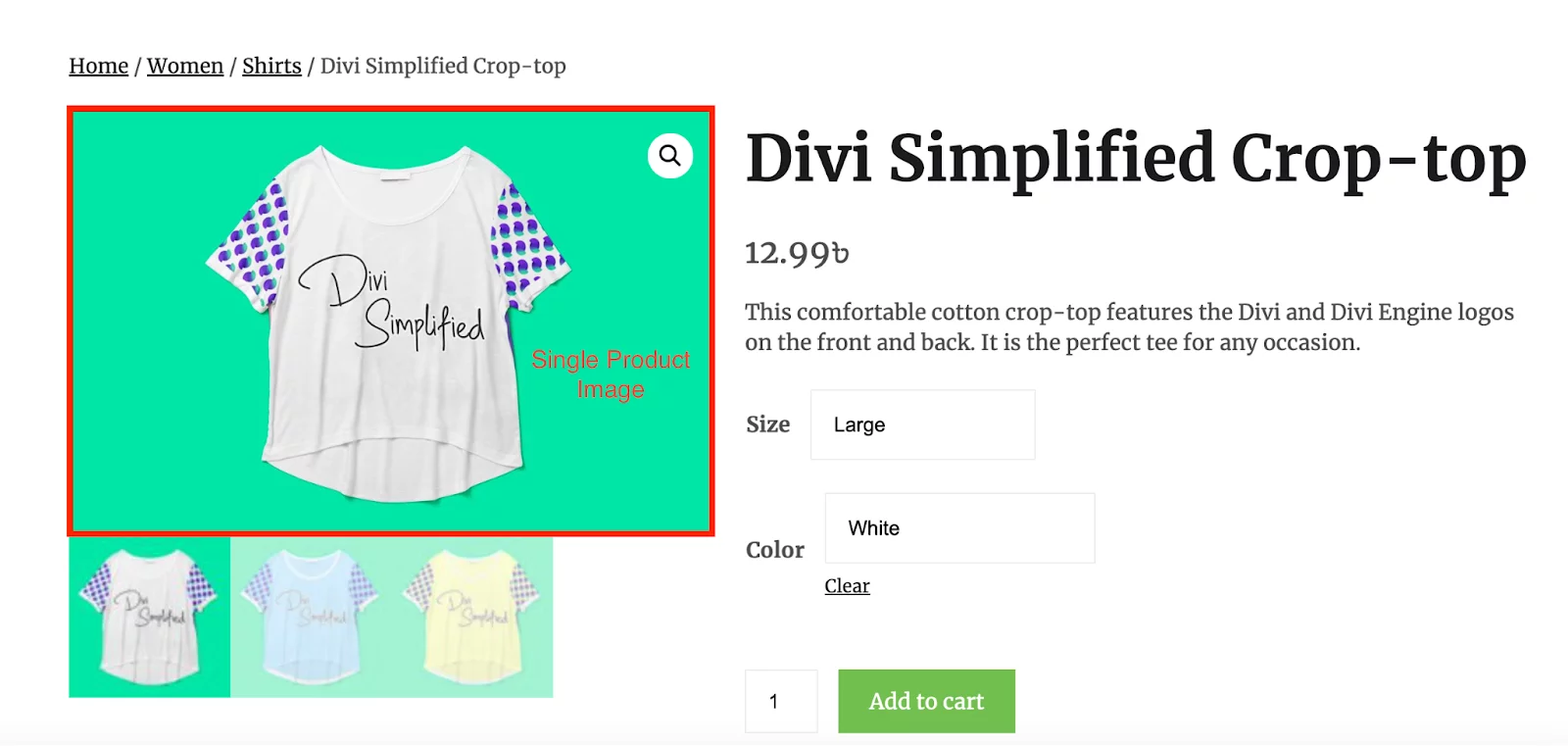
- Single Product Images: The first image customers see when they land on your product page. This image must be high-quality and clear to give your buyers a fantastic first impression of your product.

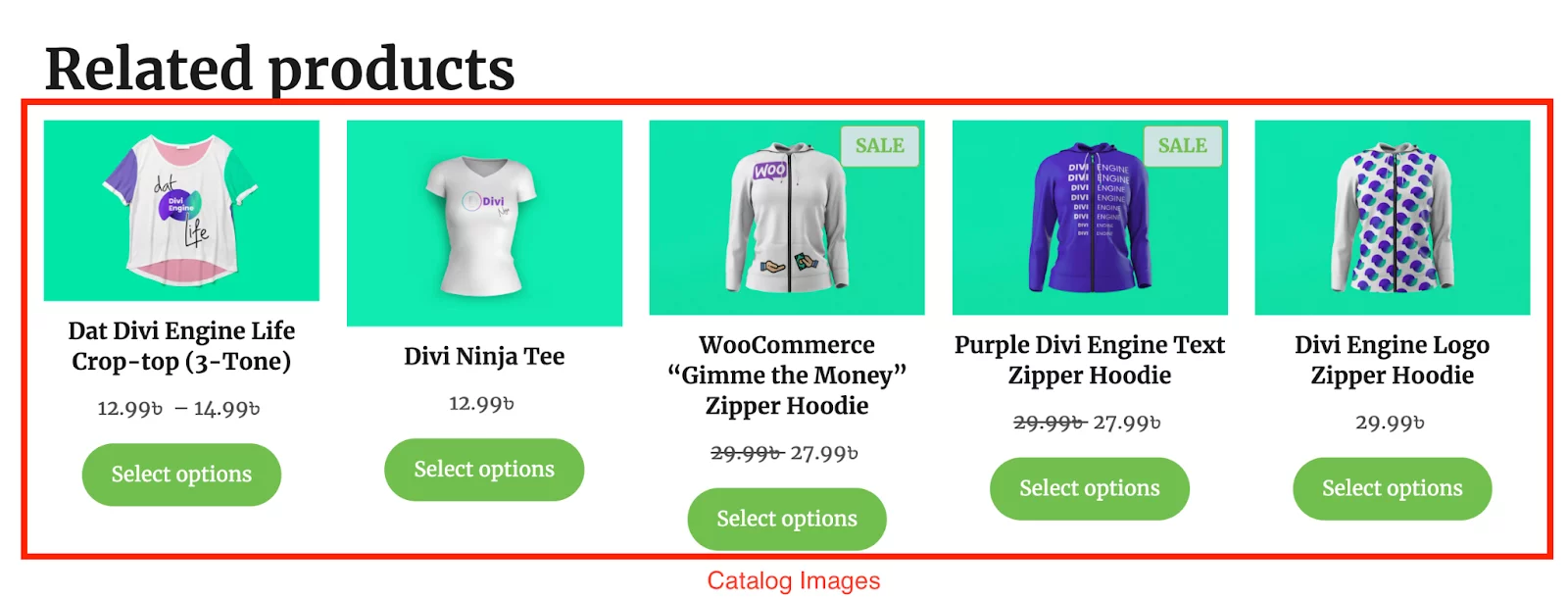
- Catalog Images: Catalog images are like preview snapshots of your products. They appear in product grids, category pages, and search results. It mainly gives your customers a glimpse of what you offer.

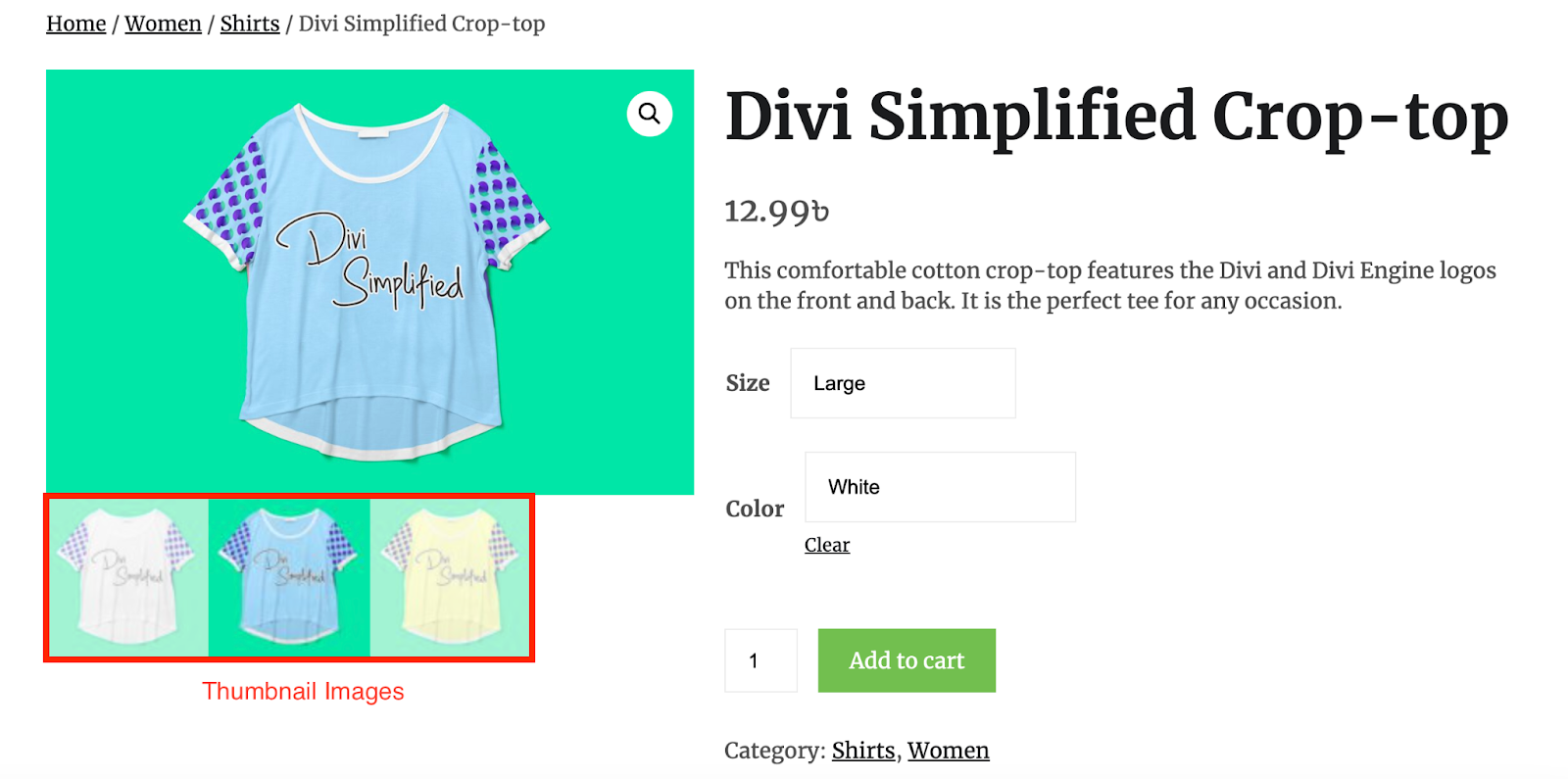
- Thumbnail Images: These little guys are the mini versions of your catalog images. They show up in product grids, cart pages, and widgets, offering a quick overview of your products.

7 Ways to WooCommerce Product Image Optimization for SEO
Optimizing images for your WooCommerce products isn’t as hard as you might think. If you know the proper way and some tricks, optimizing the product images will be a breeze.
Now, let’s go through some of the most effective and research-based ways to optimize the images of your Woocommerce products for SEO:
1. Resize your Woocommerce Image Dimension
We all know stunning visuals are key to capturing customer attention, but did you know image size can also impact your SEO and WooCcmmerce website speed?
That’s right, random-sized images can slow down your site and eventually hurt your ranking in search results.
Resizing your product images keeps them looking sharp for customers while making your site load fast.
But first, before resizing your Woocommerce product images, let’s check the recommended sizes for all your product’s variations.
Recommended image sizes for your WooCommerce products:
When setting up your products in WooCommerce, it’s best to use images at least 800px X 800px. And for maximum size, you can use images up to 1000px x 1000px. This ensures they look sharp and clear on your website.
It would be best if you learned more about Image Size of your products. Just follow our guidelines in WooCommerce Product Image Size: A Comprehensive Guide
This is the standard image size for most of the WooCommerce products. But, if you’ve got some fancy, detailed stuff to sell, consider using even bigger images, like 2000 pixels or more. That way, your customers can zoom in and check out all those little details closely.
Again, there are specific sizes for the 3 types of images in your Woocommerce products. The recommended sizes are as follows, based on the image type:
- Single Product Images: A single Woocommerce product image should be 800×800 pixels. Or 1000×1000 pixels for detailed products.
- Catalog Images: For catalog images, the recommended size is around 600×600 pixels
- Thumbnail Images: The size of the thumbnail images should be around 300px x 300px to keep them small and tidy.
Note:
For gallery thumbnail images, it is 100px x 100px by default. You can keep it the same for it.
Now, you know all the recommended sizes for all the products’ images. So, here comes to resize the images into these magical dimensions.For resizing your images, you’ll have 3 different options. You can choose any according to your preferences.
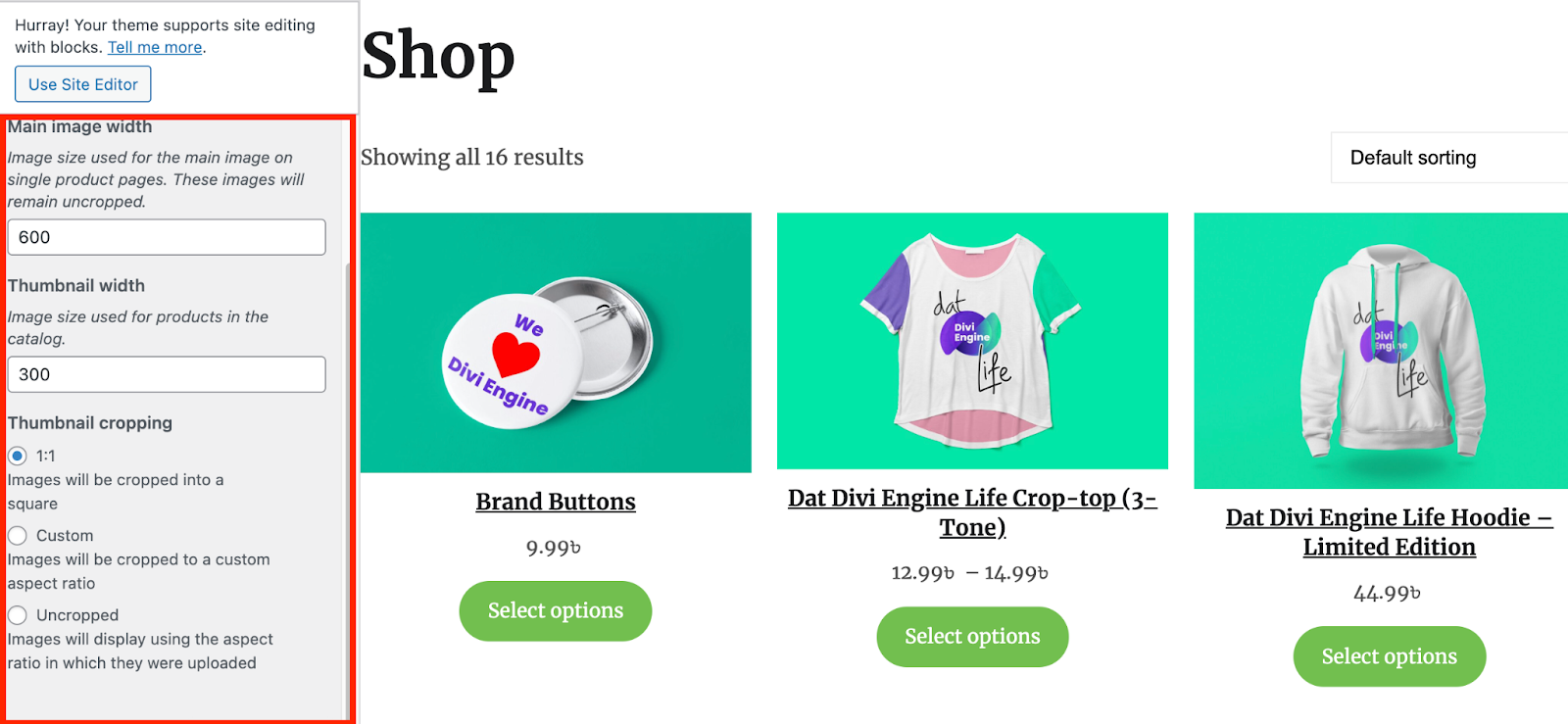
Use the WooCommerce manual process:
Did you know WooCommerce lets you set default image sizes?
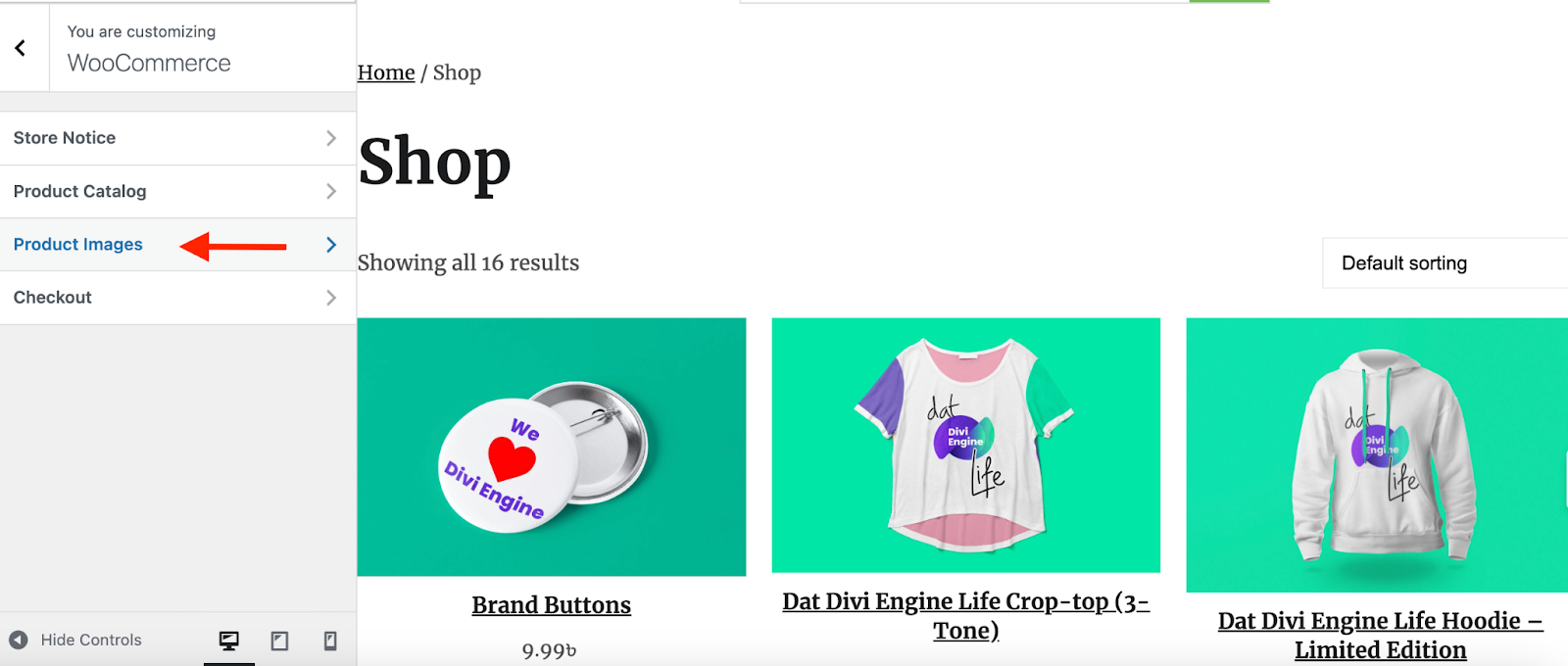
Just, go to Appearance > Background > WooCommerce > Product Images. Here, you can define the width for various image types, and WooCommerce will automatically upload to fit those dimensions.

You’ll also have the flexibility to choose how you want to handle thumbnail images. You can crop them to be square, crop them with a custom aspect ratio, or leave them uncropped.
The size you choose will determine how they appear on your website, so it’s entirely up to your preference and design goals.

Use photo editing tools:
If you want to customize or design images for your products, you can go for any editing tool. Most photo editing software like Photoshop,GIMP or AI photo editor offer resize functions. Simply adjust the width to your desired size and save a new copy. Upload this optimized version to WooCommerce.
With Plugin Power:
If you have a bulk of products, and you’ve no time to manage all the images manually. Then, you can go for any plugins to resize or customize the images with automation. There are fantastic plugins like Smush or EWWW Image Optimizer. These plugins not only resize but also compress your images as well as boost the speed of your site.
Resizing is awesome, but let’s keep a few things in mind:
- Maintain Aspect Ratio: This fancy term means keeping the proportions of your image intact. Don’t distort your product by stretching or squishing it!
- Quality over quantity: While smaller is faster, aim for a good balance. Super-compressed images can look blurry. Use a high-quality setting when saving your resized images.
By following these tips, you’ll have your Woocommerce product images rocking the perfect size, SEO-friendly, and ready to help your WooCommerce store shine.
2. Choose the Right Product Image Format
Now, after image resizing, it’s time to pick the best image format. The right image format not only keeps your Woocommerce product images looking fantastic but also keeps your website speedy.
Choosing the right format is like picking the perfect outfit for your images. It needs to look good (clear) and also be comfortable (less loading times).
Here the two main choices for your Woocommerce products.
- JPEG and
- PNG.
JPEG (Joint Photographic Experts Group):
This is your go-to for product photos. It excels at compressing images, making them smaller in size without hampering too much quality. This is ideal for photos with lots of colors and details, like clothing or landscapes.
However, JPEG uses compression, which can cause slight blurring in very detailed areas.
PNG (Portable Network Graphics):
This format is the best for detailing sharp lines and complex design. It’s perfect for images with text, logos, or flat graphics where maintaining perfect transparency is crucial. However, PNG files tend to be larger than JPEGs, so they might slow down your website if used for product photos.
Pro Tip:
Not sure which format to choose? There are fantastic tools like TinyPNG or ShortPixel that can automatically convert your images to the best format while maintaining quality.
Again, some plugins can even convert your images to the best format during upload. It saves you from manual hassle, and ensures optimal performance.
3. Showcase multiple angles and product features
Imagine walking into a store and only seeing one side of a product. Not very helpful, right?
The same goes for online shopping. Showcasing multiple angles of your WooCommerce products is crucial for giving customers a complete picture as well as boosting sales.
Here’s how to show off your products from every angle and make those features shine:
- Don’t just take one picture. It’ll leave customers guessing. So, capture your product from all sides. This lets people see everything there is to see.
Example: If you’re selling a t-shirt, take a front shot, a back shot, and maybe even a close-up of the cool design on the chest.
- Zoom in on the details that make your product special. This could be anything from the stitching on a bag to the sparkle of a necklace.
Example: If your product is a sweater, show off the comfy texture of a sweater with a close-up of the knit pattern.
Let’s make it more clear with the image below:
Bonus Tip:
Even if you’ve added the product details in the description, props can still help people understand the size or how the product works.
Example: If you’re selling a mug, take a picture of it next to a ruler to show its size, or even someone holding it with a steaming cup of coffee inside.
By showing off your products from all angles and highlighting their features, you’ll give customers the info they need. It will help them feel confident about clicking “add to cart.””
4. Improve product photography on your WooCommerce website
Ever wonder why some products online seem to jump off the screen, while others leave you feeling uninspired? The secret is product photography.
High-quality, eye-catching product images are essential for grabbing attention, building trust, and ultimately boosting sales in your WooCommerce store.
Here’s how to transform your product photography game:
- Invest in good lighting
Great lighting is key to taking awesome photos. Instead of using bright overhead lights, try using natural light whenever you can.
If the sunlight is too strong, you can soften it with a white sheet. Or, you can buy special lights called softboxes to get even lighting all the time. This will make your photos look professional.

For example, while taking clicks of sunglasses, use diffused natural light to showcase the vibrant colors and glossy finish of the frames.
- Stage It Up:
Think beyond a white background. Consider using props or backdrops that complement your product and create a lifestyle setting. This helps customers envision how the product would look in their own lives.
For example Instead of a plain white background for a cozy sweater, create a warm scene with a steaming mug and a stack of books. It’ll evoke a sense of comfort and relaxation.

- Leverage User-Generated Content (UGC):
Your customers trust other customers more than you while purchasing. So, encourage satisfied customers to share photos or videos using your products. This adds authenticity and shows how people can use your product in real life.
For example, showcase your buyers photos of them wearing your jewellery or feature travel bloggers using your backpacks on their adventures.
Remember:
Edit your photos for a polished look, but avoid over-editing. The goal is to enhance your images, not create unrealistic representations of your product.
Bonus Tip:
Maintain a consistent style for your product photography across your entire store. This creates a professional brand image and a visually cohesive shopping experience.
5. Image Naming and Alt Tags
Ever wonder why some product images show up at the top of the search results, while others remain hidden? The reason is behind image naming and alt text.
A customer searches for “women’s red leather boots” on Google. Your store sells those boots, but your product image is named “IMG_0023.jpg” and has no alt text.
Then, Google will have no idea what the image is about, and that’s how you’ll get lost on the search page.
Here’s how to create SEO-friendly and user-friendly image names and alt text:
Image Naming:
Rename the Cryptic Codes: For example, replace “IMG_0023.jpg” with something descriptive. Use keywords relevant to your product, like “womens-red-leather-boots.jpg“.
Separate Words with Hyphens: This makes it easier for search engines and users to read.
Be Concise & Clear: Try to use 3-7 words that accurately describe the product.
Alt Text:
Give Alt Text as a short product description: Briefly describe the product in the image, including key features and benefits.
Target your keywords: Include relevant keywords, but don’t stuff the text.
Be natural: Write for humans, not just search engines.
For example, the Alt text for “womens-red-leather-boots.jpg” could be: “Women’s red knee-high leather boots with a comfortable heel.“
Bonus Tip:
Optimize our product name and Alt text for mobile. More and more people shop on their phones. Ensure your alt text is clear and concise for smaller screens.
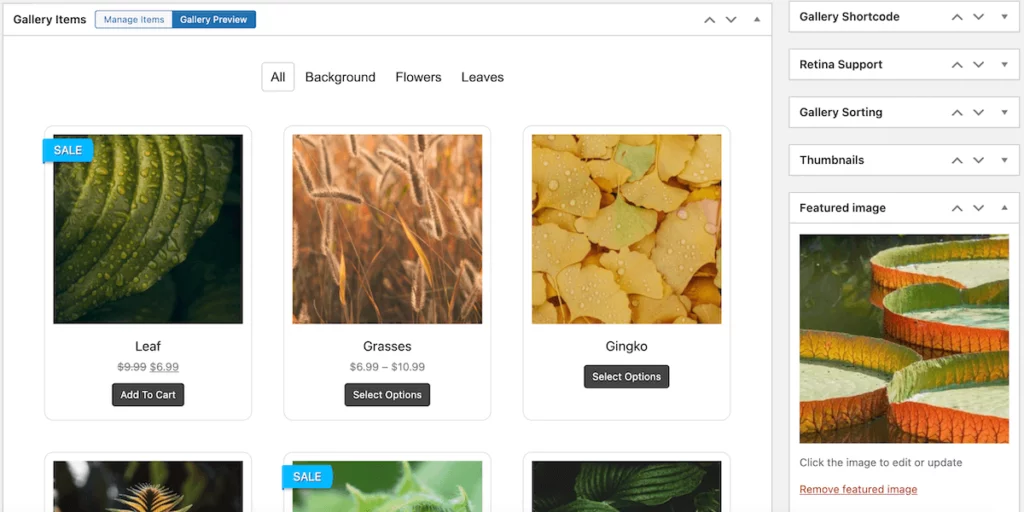
6. Upgrade your product image gallery
A product image gallery for WooCommerce products is a display of images from multiple angles and in use. It gives your customers a clear idea of what you’re buying. This builds trust and can lead to more sales.
Improving this gallery can enhance SEO. This is done by optimizing image alt text, file names, adding structured schema data markup, and ensuring mobile-friendliness. And all of these facts contribute to better search engine visibility and your user experience.

Here’s how the upgrading your product image gallery can benefit your SEO efforts:
Thumbnail Navigation:
Thumbnail navigation in WooCommerce allows users to quickly preview. So, you can select specific product images without excessive clicking or scrolling.
Again, implementing thumbnail navigation enhances the accessibility of product images for search engines.
Structured Data Markup:
Implement structured data markup, such as Schema.org markup. It provides search engines with additional context about your product images. This can improve the appearance of rich snippets in search results.
Use plugins or custom code to add structured data markup for targeting image properties like product image, name, description, and URL.
Image Sitemaps:
Create an image sitemap to help search engines discover and index your product images more efficiently. Including images in your sitemap ensures they are crawled and indexed alongside your other website content.
Page Load Speed:
Optimizing your image gallery for faster page load speeds can positively impact SEO.
Use image optimization plugins or online tools to compress images before uploading them to your WooCommerce store. Additionally, leverage browser caching and implement content delivery networks (CDNs) to further improve load times.
Lightbox Integration:
Use a lightbox feature for your product images. This allows users to click on an image to view it in a larger size without leaving the product page.
Again, include zoom functionality on product images, enabling users to inspect details more closely by hovering over or clicking on specific areas of the image.
Responsive Design:
Ensure that your image gallery is responsive. This means it’ll adjust seamlessly to different screen sizes and devices to provide a consistent user experience across desktops, tablets, and smartphones.
Choose a WooCommerce theme that is mobile-responsive by default or customize your existing theme to ensure optimal display on mobile devices.
Video Integration:
Allow for the inclusion of product videos within the image gallery. Videos can provide additional context, demonstrate product features, and engage users more effectively than static images alone.
By implementing these upgrades to your product image gallery in Woocommerce, you’ll not only enhance user experience but also improve your store’s visibility and ranking in search engine results pages (SERPs).
7. Block Hotlinking For Woocommerce products images
Blocking product image hotlinking is the way of preventing other websites from directly linking to or embedding images on your website without permission. When someone hotlinks to an image on your site, they are actually using your server’s resources to display the image on their own site.

This can lead to increased server load, higher hosting costs, and potential theft of your content. To block product image hotlinking, you can use a combination of techniques:
Disable Hotlinking:
Configure your server to block requests for images that come from external websites. This prevents other sites from directly linking to your product images, reducing the risk of theft and unauthorized use.
Update .htaccess File:
Add rules to your website’s .htaccess file to prevent hotlinking. You can specify which domains are allowed to hotlink to your images and redirect requests from unauthorized domains to a specific error image or page.
Use Plugins:
Consider using WordPress plugins specifically designed to prevent hotlinking. These plugins often provide user-friendly interfaces for configuring hotlink protection settings without editing server files directly.
Watermark Images:
As an additional measure, consider watermarking your product images with your logo or website URL. This not only deters hotlinking but also helps promote your brand when images are shared or used elsewhere online.
Regular Monitoring:
Regularly monitor your website’s traffic and usage to identify any instances of hotlinking or unauthorized image usage. Take appropriate action to block or address these instances as needed.
By blocking product image hotlinking for WooCommerce products, you safeguard your website’s resources and maintain control over your products.
These 7 Woocommerce product image optimization for SEO will eventually increase your ranking in search engines. Some ways will show you the impact overnight, and some will benefit you after some time. You can set up Google Analytics for your Woocommerce store to check out the performances.
Well, you can further go with all the SEO tips for your Woocommerce store. It will help you not only optimize your product images but also improve other optimizing deficiencies.
Benefits of Optimizing Your WooCommerce Product Images
Search engines like Google consider various factors when determining search rankings. One of the main factors is the quality and relevance of the images on your website.
Optimizing your product images for SEO can offer several benefits to improve the ranking of your online store. Here are some key advantages:
Enhanced User Experience:
Optimized images not only appeal to search engines but also improve the overall user experience on your website.
High-quality, properly sized images can load faster, reducing page load times and minimizing bounce rates. In return, optimized images can lead to higher conversion rates for your woocommerce store.
Increased Visibility in Image Search Results:
By optimizing your product images, you increase the chance of the images appearing at top the in image search results.
If you’re selling your products on Google Shopping, it’ll also help you rank top on the Google Shopping result page. This provides an additional opportunity for potential customers to discover your products.
Competitive Advantage:
Many online retailers overlook the importance of optimizing product images for SEO. By investing time and effort into image optimization, you can gain a competitive edge over competitors who haven’t prioritized this aspect of SEO. Your products may stand out more prominently in search results.
Higher Click-Through Rates (CTR):
Optimized images with compelling alt text and descriptive filenames can entice users to click through to your website from search results pages. When users see relevant images that match their search intent, they are more likely to click on them, driving traffic to your WooCommerce store.
Support for Accessibility:
Alt text of images, not only helps search engines understand your images but also improves accessibility for users. By providing descriptive alt text for your product images, you ensure that all visitors, regardless of their abilities, can access and understand your content.
Warp Up
Optimizing your WooCommerce product images for SEO is a multifaceted strategy that enhances both user experience and search ranking. If you can properly implement the techniques like keyword-rich alt text, proper compression, and strategic resizing, you can ensure your products are seen by the right audience and induce them to convert. Remember, high-quality visuals and clear descriptions are key to establishing trust and driving sales within your WooCommerce store.
