
How to Add Custom Fields to Woocommerce Products: Step-by-Step Guide
WooCommerce is like a magical WordPress plugin for online stores, isn’t it?
It helps you easily add, display, and sell your products in the world of eCommerce. With over 4.6 million online stores worldwide using it, it’s the best bet for anyone wanting to sell different products and establish their business online.
But sometimes the store owners need to add detailed specifications to different products or customize single product pages for various reasons. That is where WooCommerce product custom fields come into play.
These fields allow you to provide detailed information and unique features that can significantly enhance the shopping experience for your customers.
So, how to add custom fields to WooCommerce Products?
✅ In this guide, I’ll show you a beginner-friendly step-by-step guide to adding custom fields to WooCommerce products. You will also get to learn about the difference between custom fields and attributes, custom fields’ benefits, and some tips along the way. Let’s dive in!
What is a Custom Product Field for WooCommerce?
In simple words, WooCommerce Custom Product Fields are like special tools that let you add specific, extra details or features to your products. Through the WooCommerce product feed management tools or regular attributes, you get to put common information like id, title, description, etc.
But with the custom fields, you can input extra-specified information like date picker, range, and color picker for your products. Let’s make it more clear with an example. For example, if you’re selling handmade items, you could use custom fields to let customers choose colors or add personal touches like their names.
10 Different Types of Custom Fields in WooCommerce
In WooCommerce, you can use a diverse range of custom fields. Luckily, according to your business needs you can use specific information for different products to improve the customer’s experience through these woocommerce products custom fields.
Let’s not waste any more time. Check out these amazing custom fields that might help you a lot in your future business journey.
1. Time Picker: This field lets users pick a time for delivery, appointments, and more, making it easier to schedule and manage services or orders.
2. Date Picker: It enables customers to effortlessly choose a date for their order delivery, pickup, or any other important event.
3. Dropdown: Presents customers with a dropdown list of options to choose from, simplifying selection.
4. Color Picker: Provides a visual selection of colors for customers to choose from, enhancing the shopping experience.
5. Relation Field: The relationship fields let website admins choose specific pages, posts, or custom content to include in different sections of a page.
It’s a quick way to link related information on your website for easier navigation and access by visitors. It can help you to significantly improve the customer’s experience on your e-commerce site.
6. Repeatable Field: This repeatable field type allows you to include multiple subfields within it. You can use any type of advanced custom field as a subfield within the repeater, providing flexibility in organizing and displaying data on your website.
7. Products Field: It will help you to display selected products alongside the main product, facilitating upselling or cross-selling.
8. Number Field: Adds a field for numeric input, useful for collecting data like phone numbers or dimensions.
9. Radio Button: Forces customers to choose only one option from a list, streamlining decision-making.
10. Text: Allow your customers to input personalized text, such as special messages or allergy information through this custom field.
Hope you got a clear idea about custom fields and the different types of it. Now, let’s get into the main thing and learn about the process of WooCommerce adding custom fields to products.
How to Add Custom Fields to WooCommerce Products
Enough waiting, now let’s get into the main thing.
Here, I’ll be showing you the process of adding WooCommerce Custom Fields using two methods.
- Method-1: WooCommerce Add Custom Field to Product Using a Plugin
- Method-2: Woocommerce Add Custom Field to Product Programmatically
Note: One Reminder! This process will show you how to add custom fields to product pages. But as a WooCommerce store owner, you will often need to add custom fields in WooCommerce invoices and then send it to the customers. So, to learn about that make sure to have a look on How to add custom fields in WooCommerce invoices using Challan.
Method-1: WooCommerce Add Custom Field to Product Using a Plugin

The steps are really easy and beginner-friendly when we use a plugin. As a matter of fact, I always use this method while wooCommerce add custom fields to the product page. We will be using the Advanced Custom Fields Plugin to create Custom Fields for WooCommerce Products.
But, what is this plugin?
Advanced Custom Fields is a powerful WordPress plugin enabling you to expand content fields within WordPress edit screens. Now, follow these easy steps to create the custom fields-
Step 1: Installing Advanced Custom Fields (ACF) Plugin
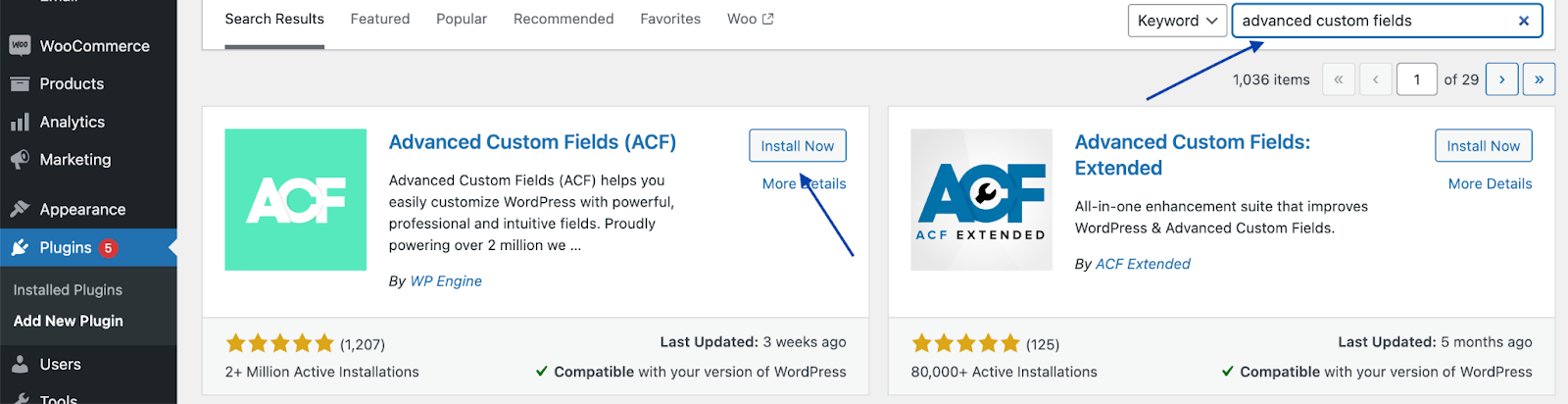
First, you have to install the new plugin. So, from your WordPress profile select plugins>Add new Plugins.
Then, you need to search for the “Advanced Custom Fields”. Once it appears, click on ‘Install Now’.

As you can see, it has 2M+ active installations at present. So, you can understand that the plugin is really reliable and useful.
Note: Hope you’ve installed and activated the famous ACF plugin. If you want to know more about this plugin for your store you can check our in-depth article on Advanced Custom Fields for WooCommerce!
Step 2: Creating a New Field Group
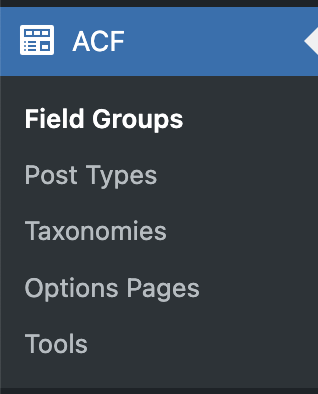
Next up, on the left side of your WordPress Dashboard, you will find the ACF profile. From that, click on ‘Field Groups’.

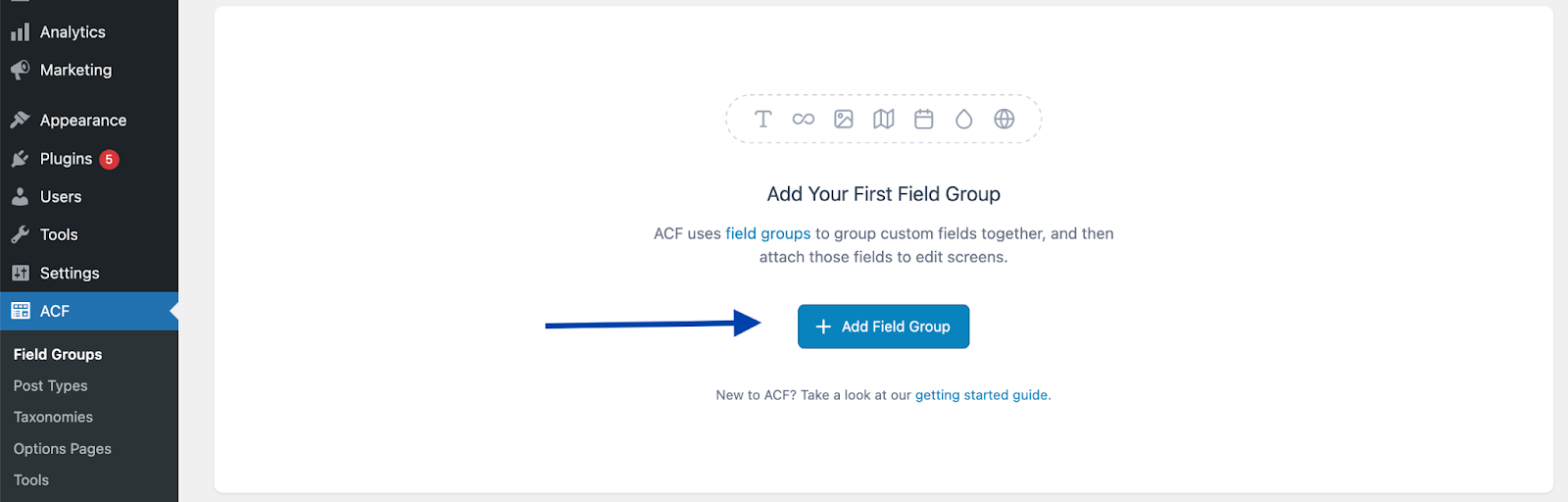
On the following page, you will find the option to ‘Add Field Group’. Click on it to add your first field group.

But, what is this field group?
In simple words, A Field Group is a set of fields, grouped together for a specific purpose, such as listing specifications for mobile product pages.
It allows you to organize related information effectively and ensures consistency across your website’s sections or products.
Step 3: Adding the Custom Fields
Before I show you how to add the custom fields, please put the field group title beside the ‘Add New Field Group’ on top of the screen. As you can see, I’ve gone for the name ‘Mobile Fields’ for testing purposes.

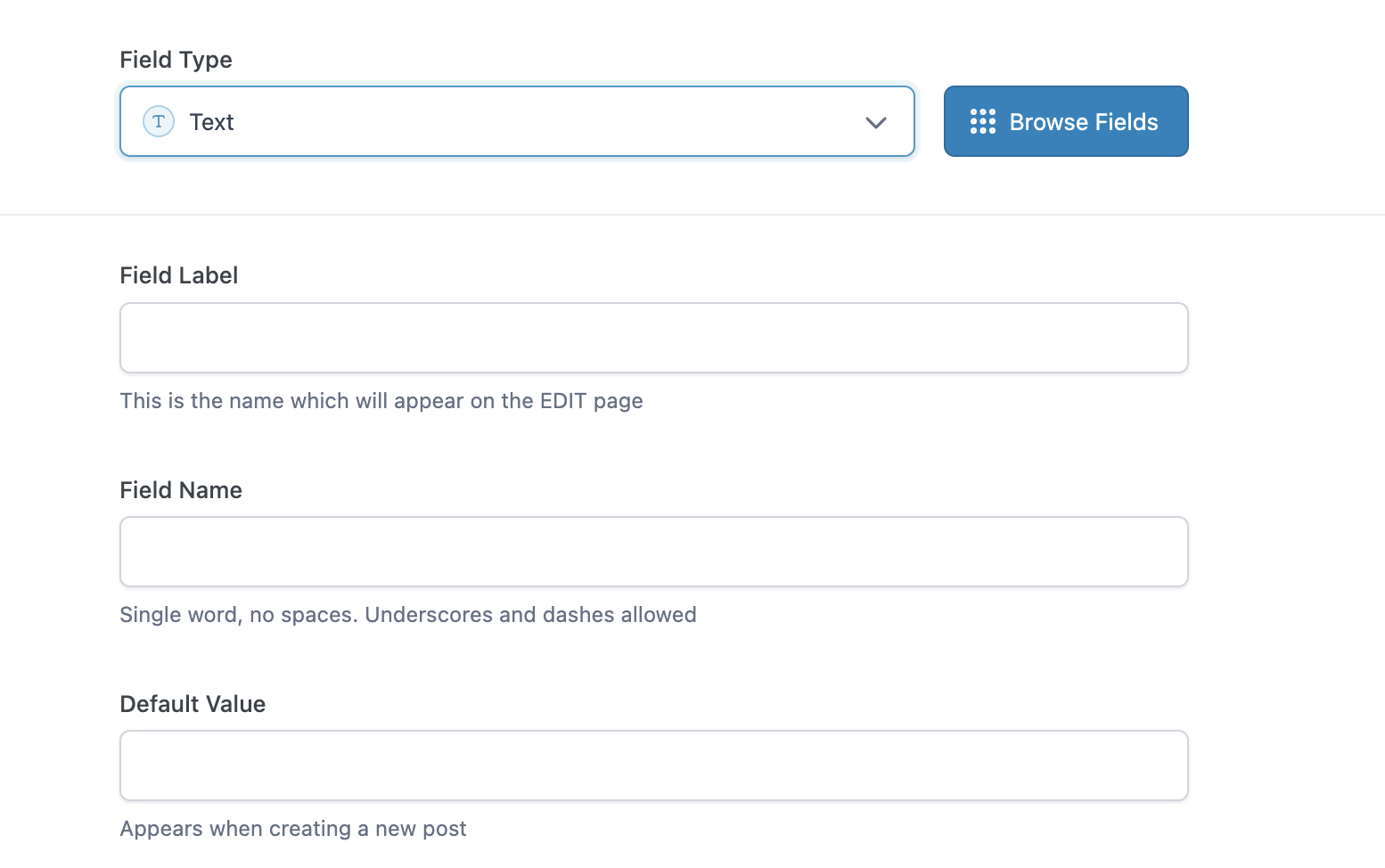
Now, to add the fields you will need to provide different information. Let’s get a brief idea about it.

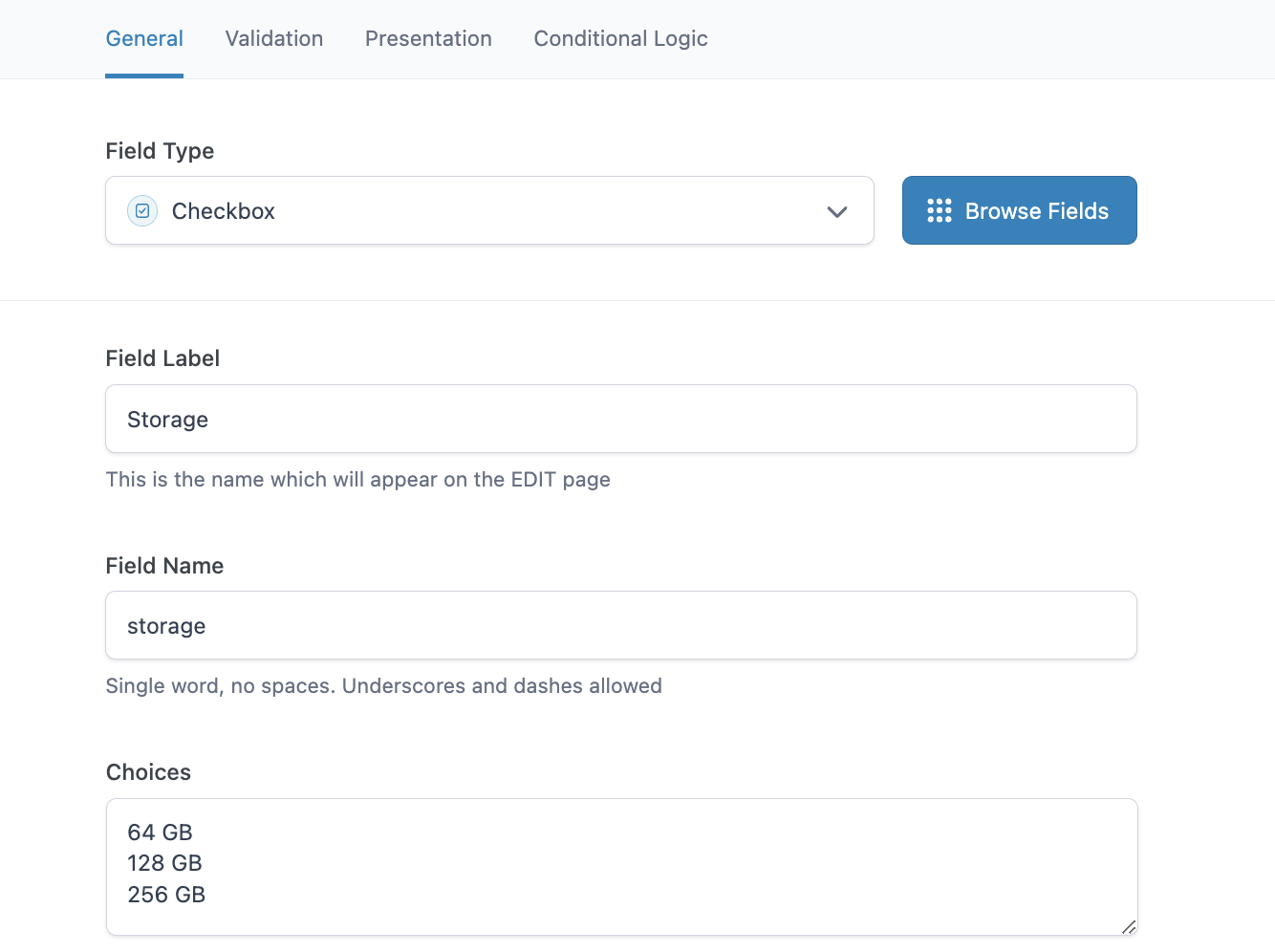
Field Type- The format or category you are looking for in that particular field. It can be text, checkbox, range etc.
Field Label– It will appear in the edit page. Also, you need to use it according to your reference.
Field Name- The name will be in a single word. Usually, the plugin will generate the name according to the Field Label.
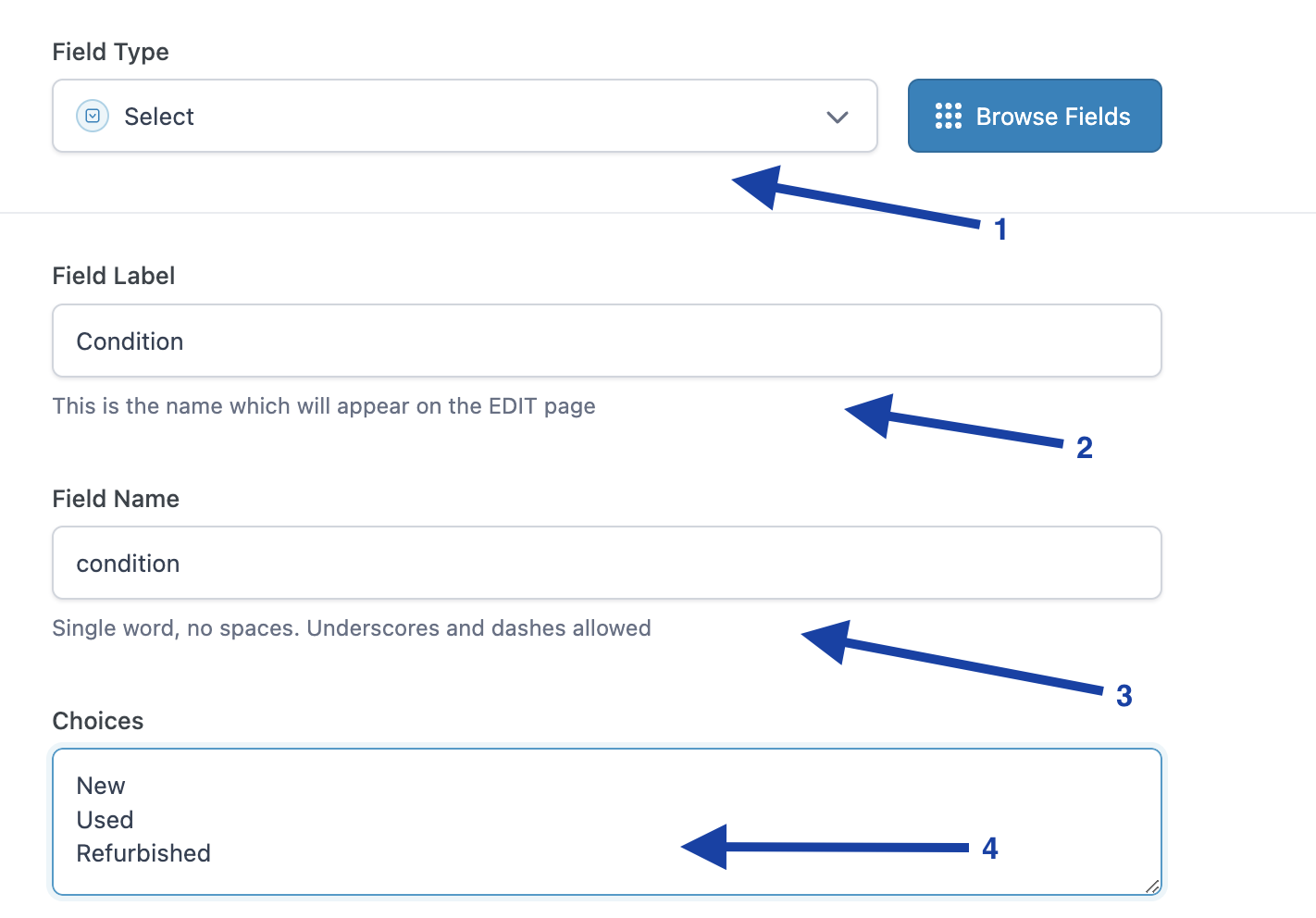
As you can see I have created a field for choosing the condition of the mobile phones in the following way-

- Field Type- I have chosen the field type as ‘selected’. Because I wanted to create a dropdown list with multiple condition choices. You can choose the Radio Button type as well.
- Field Label– I want it to appear as ‘Condition’.
- Field Name– The plugin automatically creates the name in a single word.
- Choices– The choices were selected based on the mobile phones colors such as New, Refurbished or Used.
When creating a field with multiple options, there are multiple ways such as the Select option I have gone for. Or sometimes you have to choose options like Radio Button types.
Then you’ll need to add each choice on a new line. These options will be visible on the backend of your product page, allowing you to select the appropriate choice for specific product models, like mobile phones.
Here’s another example:

When you need to use the ‘Checkbox’ field you have to add multiple choices as well. For instance, I added various options for the storage capacities of specific mobile phones.
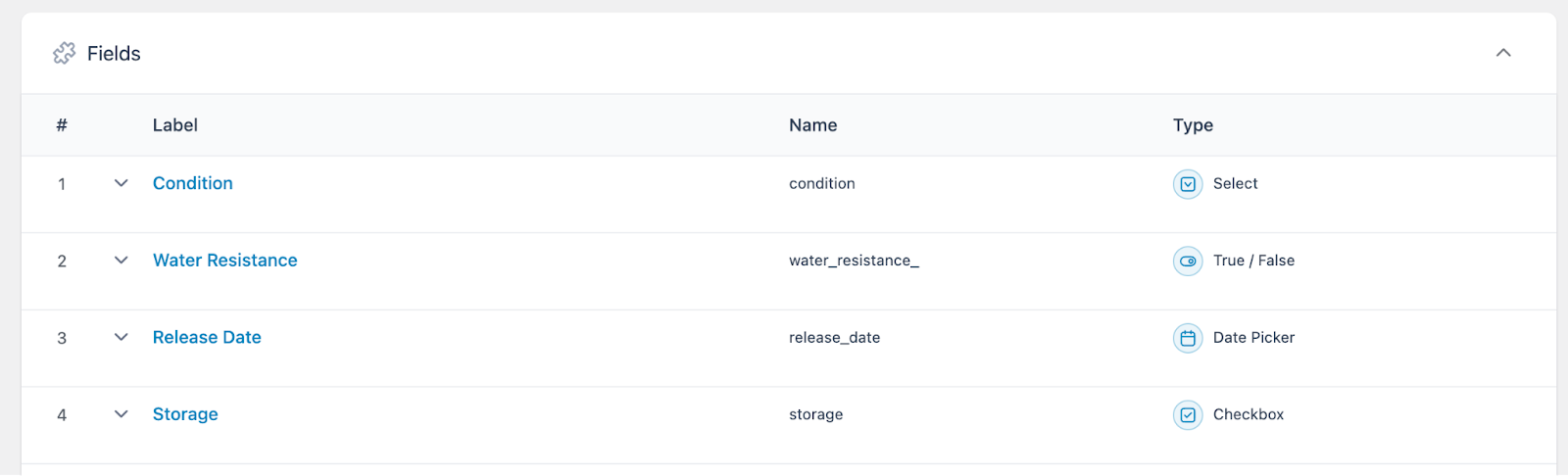
I have created a couple of other fields under this field group. You can look into it.

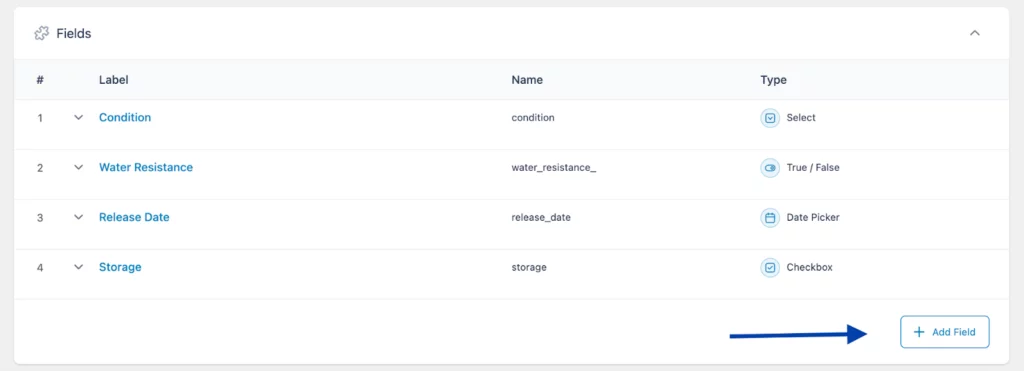
In case you want to add more fields. ACF will provide you with that kind of option as well. Just check on the right side down below and click ‘Add Field’.

Step 4: Filling up Extra Field Group Settings
Hope you are done with setting up your field groups. But hey! The job isn’t done yet.
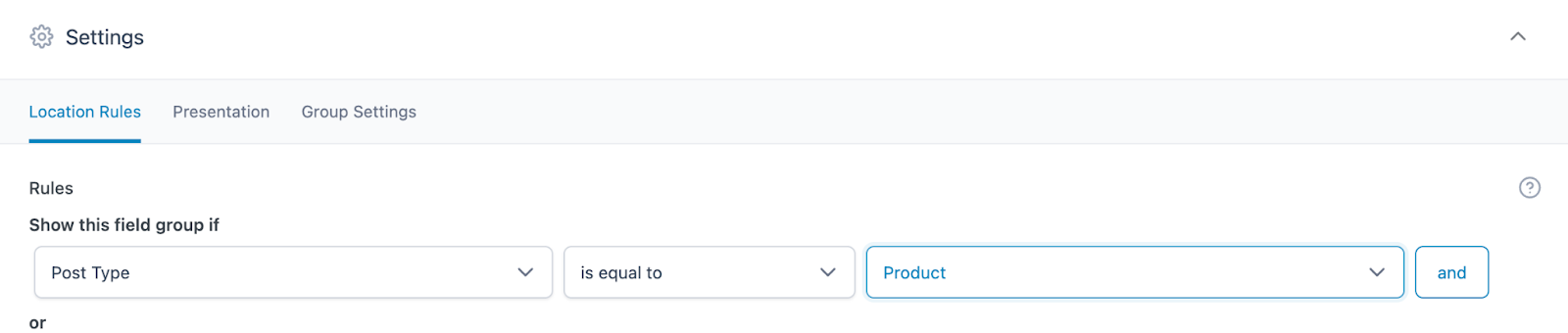
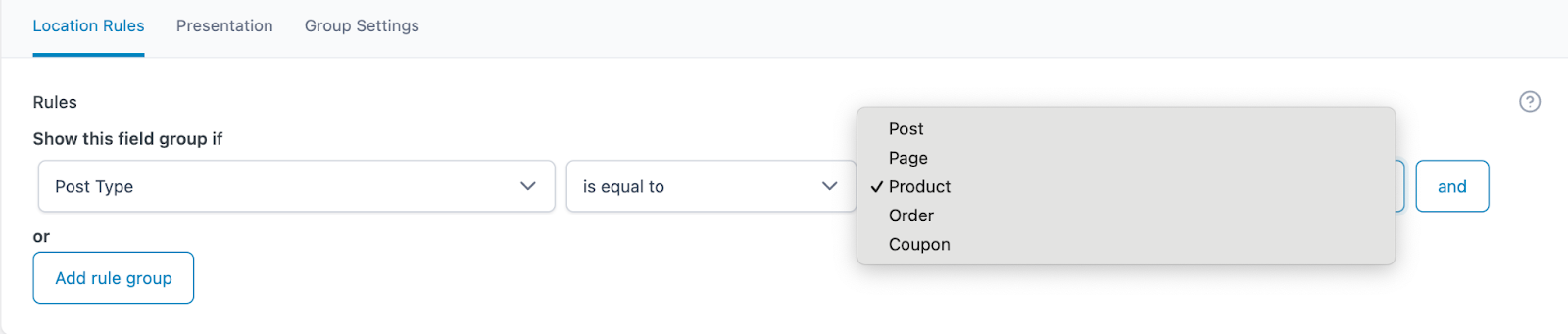
You need to add some other information as well. So, for that scroll down to the location module. Now, you should change the location rules according to your needs.
In my case, I have set the Post type equal to Product. But why, you ask?

It is because I wanted to add the custom fields to WooCommerce. So, when you’re adding advanced custom fields to WooCommerce product pages, make sure to set the “Post Type” equal to “Product“.
This ensures that the fields are specifically designed for product pages within your WooCommerce store.
Other than that, you will have multiple other options as well such as- page, order etc.

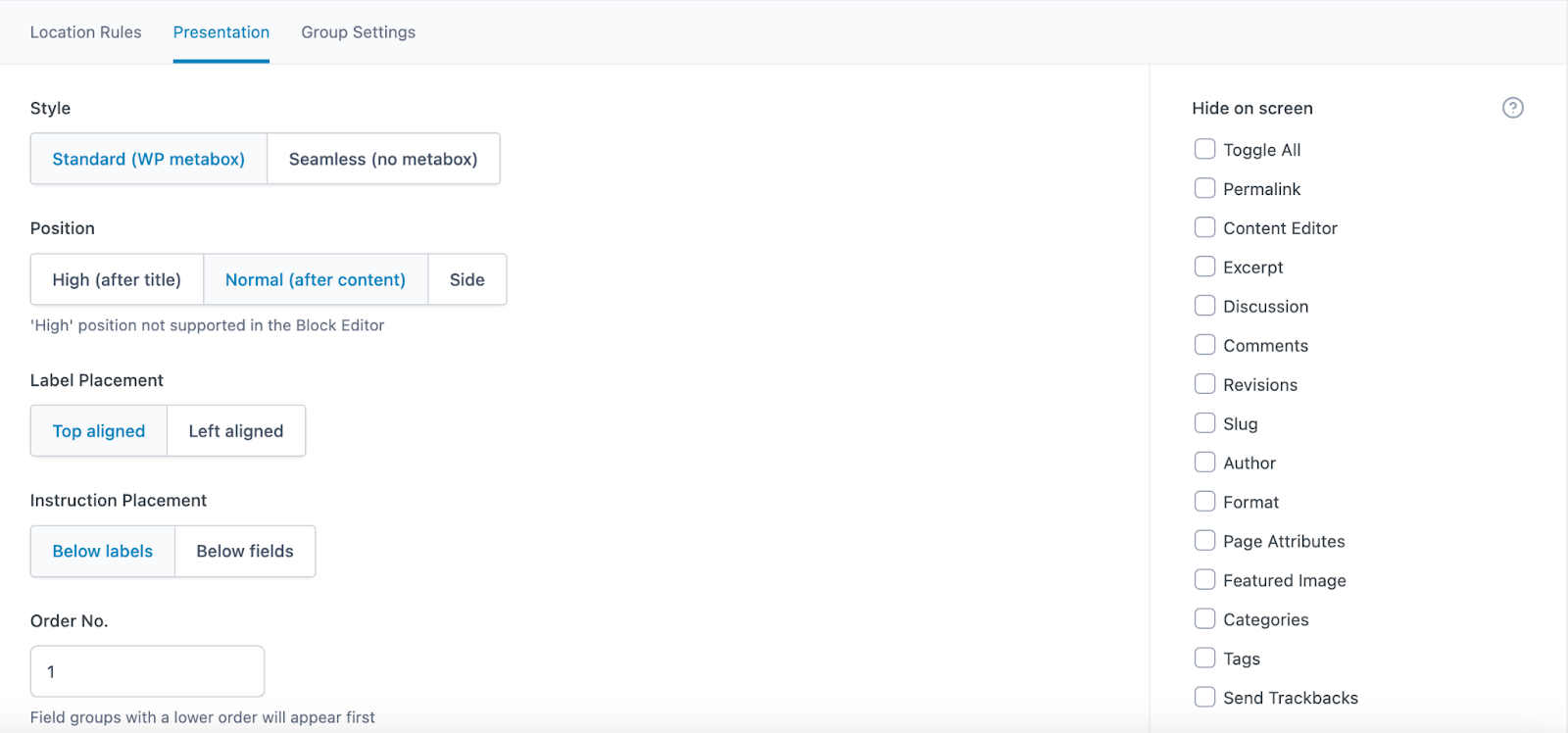
Let’s move on to the next one, ‘Presentation’.
Well, it actually depends on your choices and preferences.

Here, you will see multiple options for instance-
- Style
- Label Placement
- Instruction Placement
Here’s a small suggestion. Think about what your potential customers might like. Then set up the presentation fields accordingly.
But hey, if you are confused by any chance, it’s only natural. Just set them up by default.
If you have multiple field groups appearing on product pages, set the Order Number to control their display sequence. What would that do?
This ensures that different field groups appear in the desired order on your product pages.
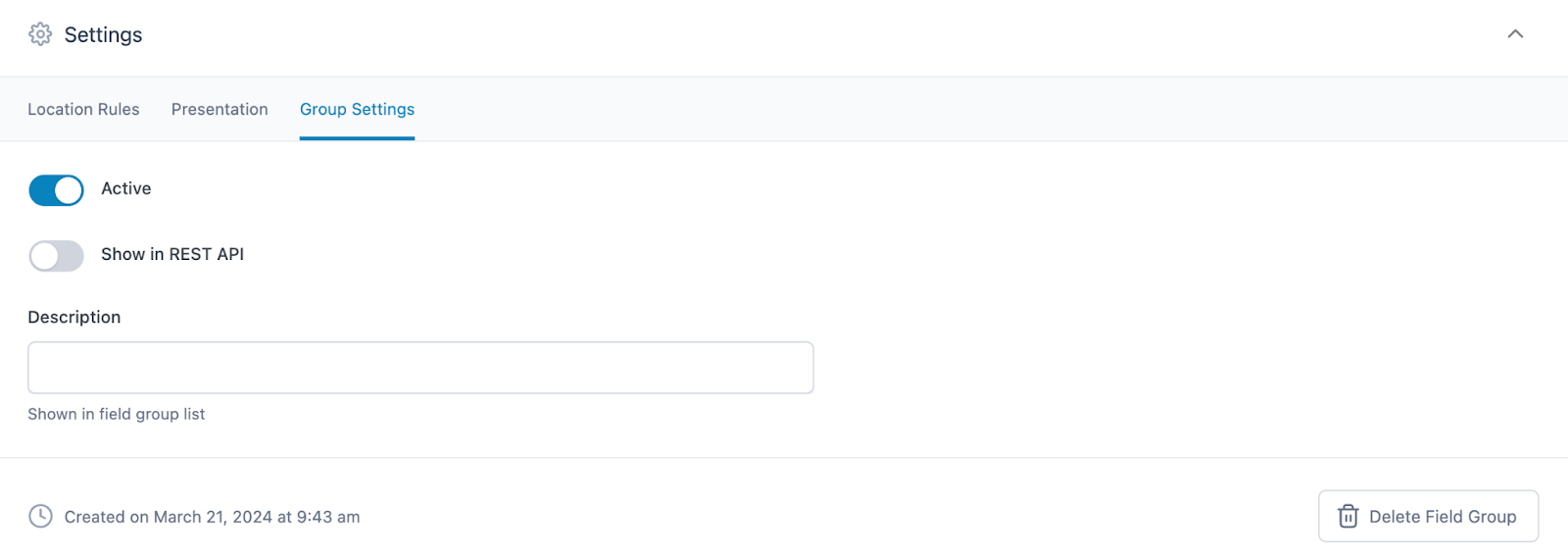
Now, it’s time to complete one of the most important steps. But, what is it?

In the ‘Group Settings’ section, make sure that the field group is Active. This one is a must, so make sure that you do it. You get to set up a description as well which will be set in the field group list.
One last thing for this step!

Go to the top of the page and make certain that you select ‘save changes’ beside the ‘Edit Field Group’. Your main job is almost done.
Step-5: Enhance Product Information
If you have done everything properly, now you would be able to use these custom fields for the products. Let’s dive into the details.
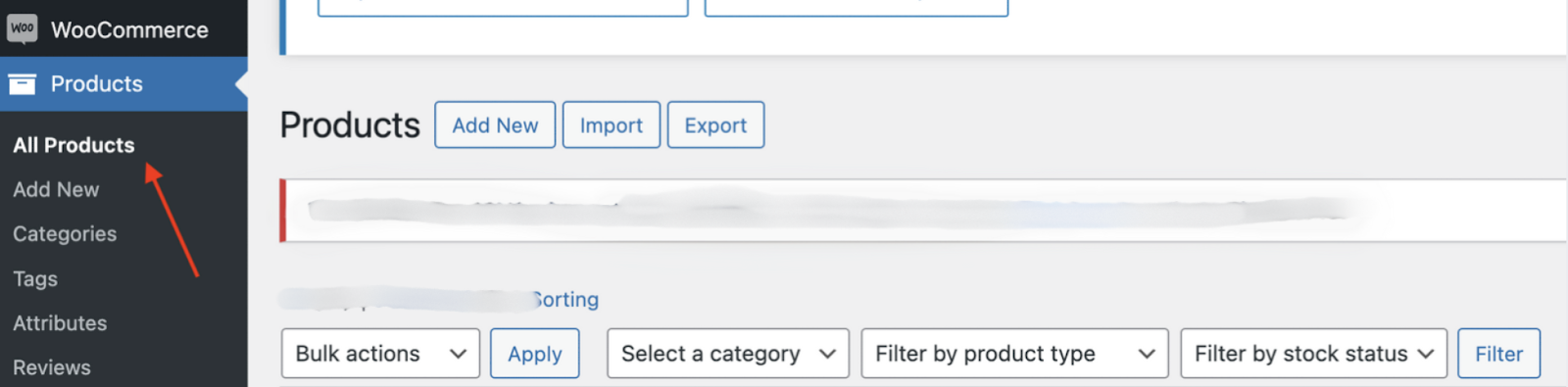
To use custom fields on products you already have, go to the products page (Products > All Products) and click on the product name to edit it.

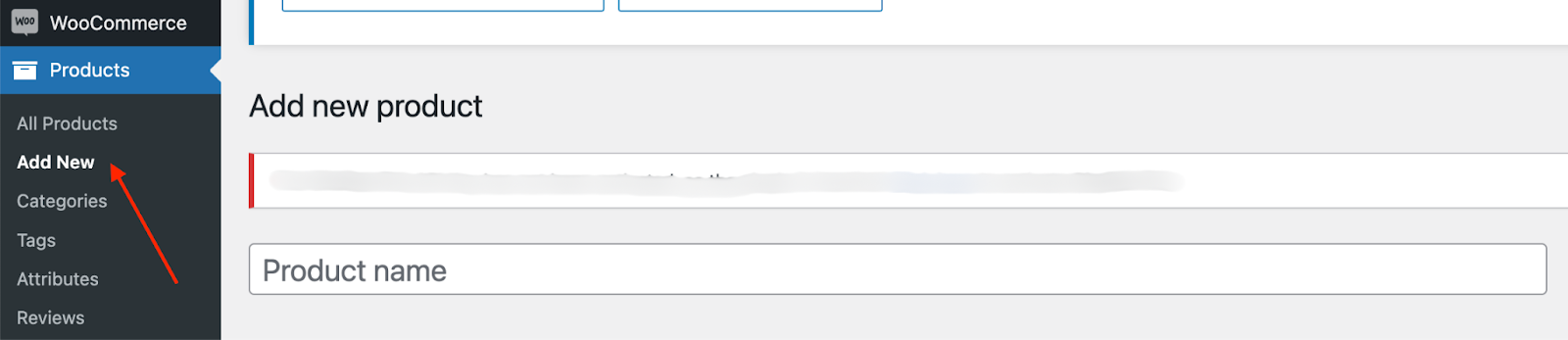
If you’re adding custom fields to a new product, click on Products > Add New.

In my case, I have gone for an existing product. Click on your existing product or select the ‘edit option’ below the product.
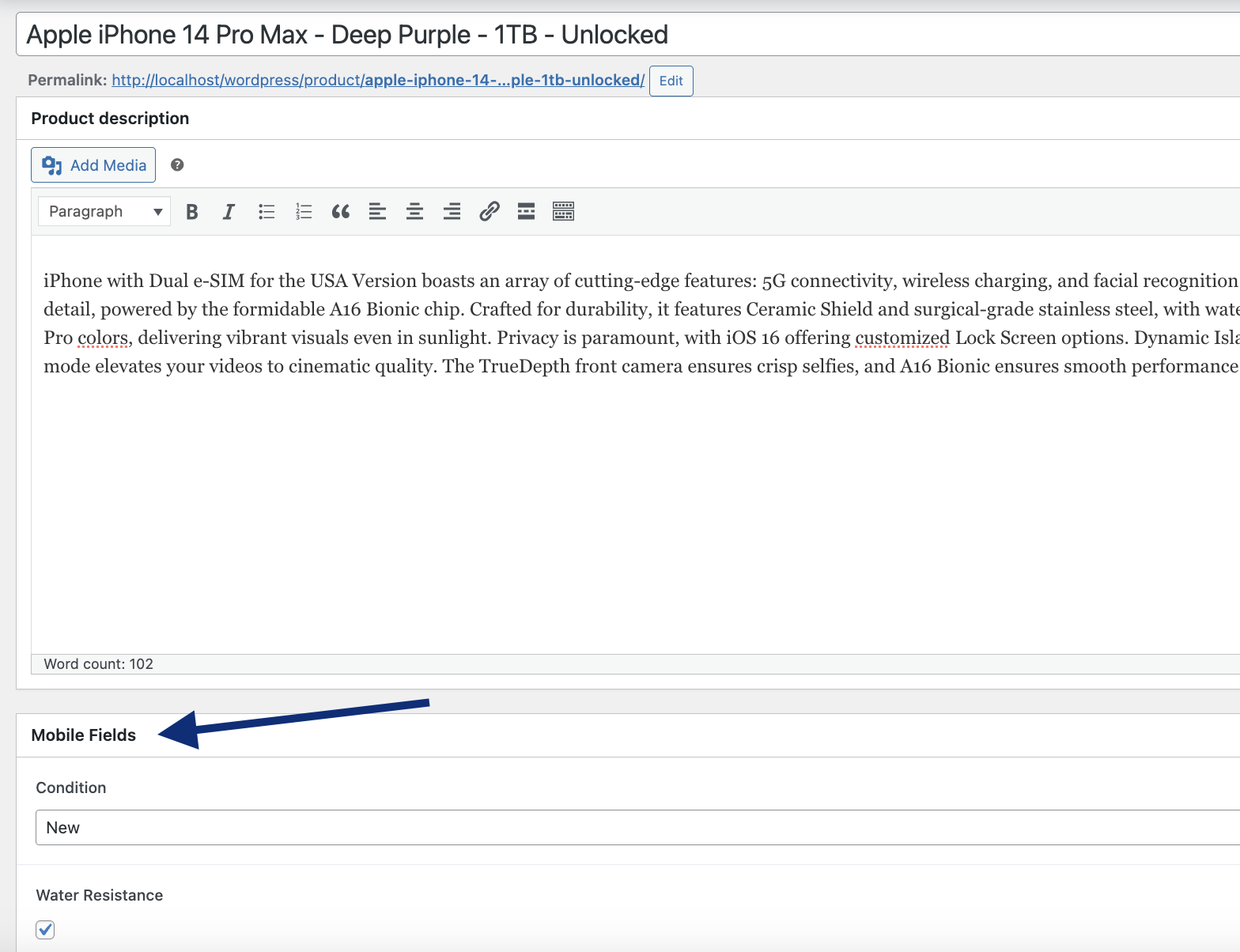
As for me, I’ve used an existing product page called “Apple iPhone 14 Pro Max – Deep Purple – 1TB – Unlocked”.
And here’s how the field group with its individual fields which we created in the previous step, appears:

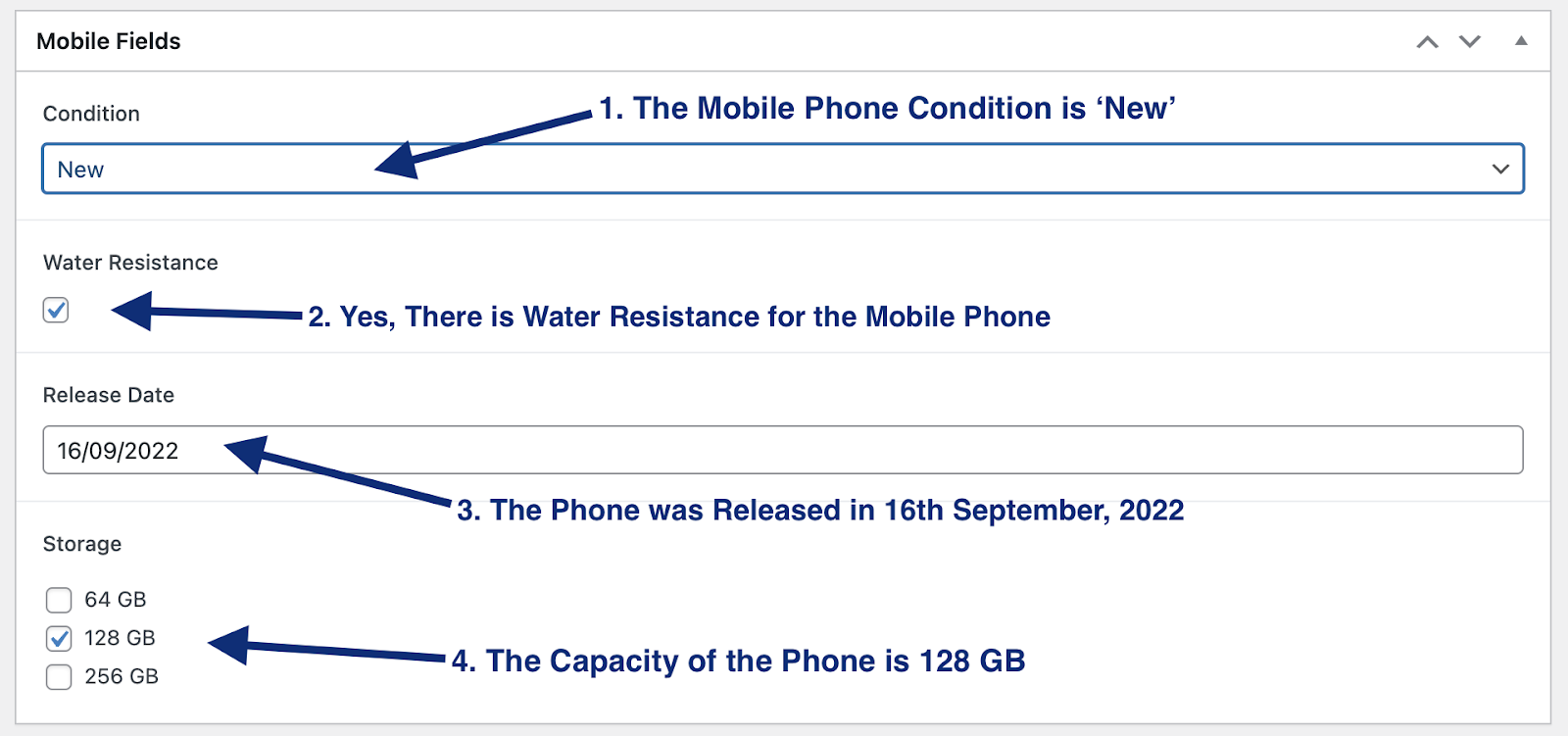
In my case, I get to fill up information in different fields such as Condition, Water Resistance, Release Date, and Storage for the mobile phone. Let’s check it out.

1. Condition: The condition of the mobile phone has been selected as ‘New’ between new, used and refurbished.
2. Water Resistance: As there is water resistance for the mobile, it has been checked.
3. Release Date: The release date has been selected as 16th September, 2022.
4. Storage: The storage capacity of the mobile phone has been selected as 128 GB from 64, 128 and 256 GB.
Step-6: Displaying Custom Field Data on the Front-End
This one is the last step of this method. To complete the setup, you have to make sure to display the information from your custom fields on the front-end single product page.
But how, you ask?
Well, you can place this information anywhere. But I’d ask you to add it to the product’s long or short description for easy visibility.
You have to use a short code for this one.
To show field information on the front-end, utilize the [acf field=””] shortcode. Insert the Field Name within the quotation marks. Like this-

Then don’t forget to click the ‘update’ button. That’s it, the custom fields will be shown in the front end.

Note: Using the Advanced Custom Fields Plugin, you have learned how to add custom fields to WooCommerce Products. Now, I know that as an eCommerce store owner, you will need to use custom fields in the WooCommerce invoices. So, I’d highly recommend you to check the ‘Challan Plugin’ to add custom fields in invoices.
Method-2: Woocommerce Add Custom Field to Product Programmatically
In this method, I will show you how to add custom fields to WooCommerce using codes. Now, most people use a plugin. But, you can add the fields programmatically as well.
But how exactly? See for yourself.
Firstly, you need to go to the WP skills website.

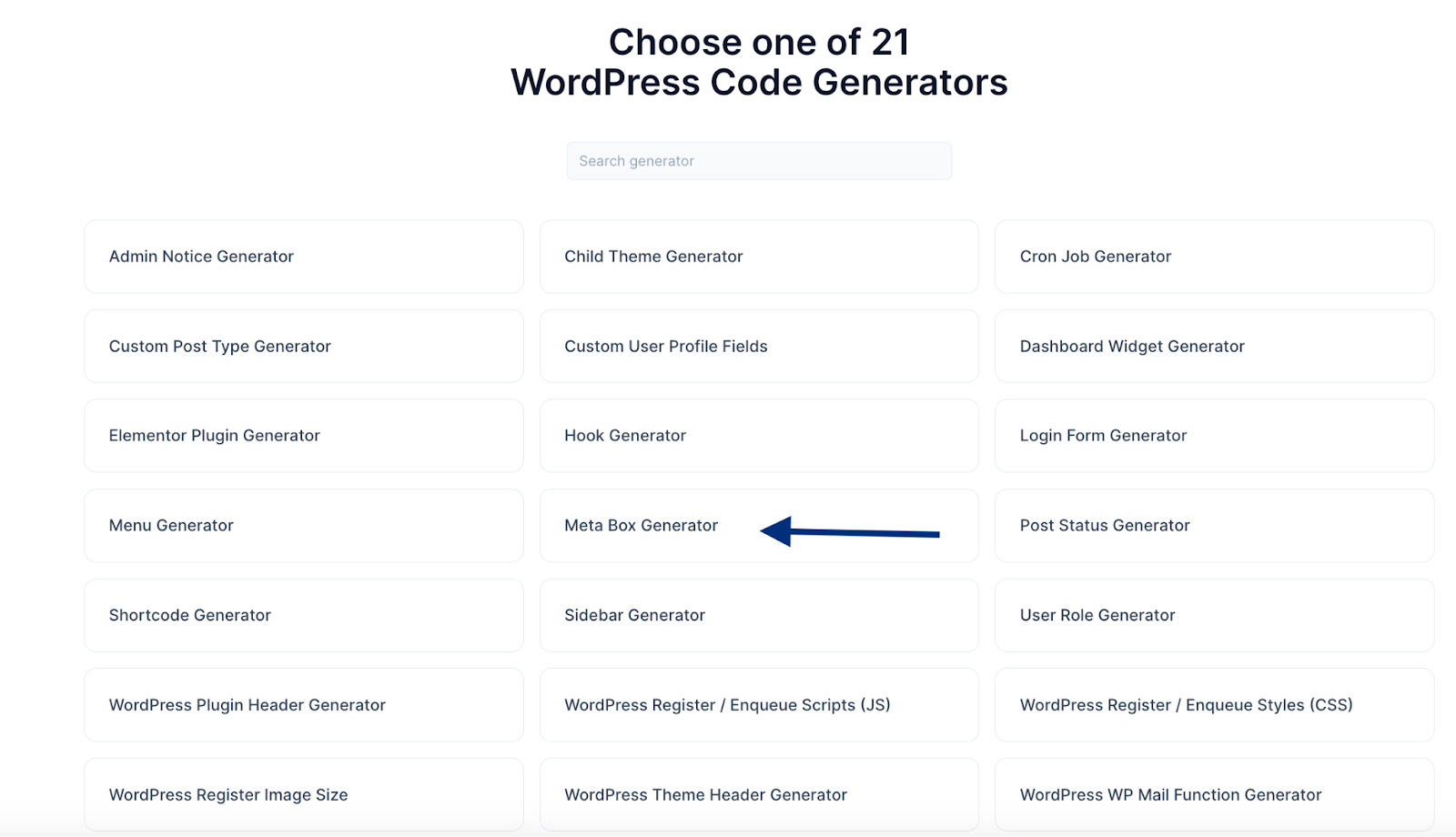
You can Login or Register for the website. Now, scroll down below and select ‘Meta Box Generator’.
But why? Well, it will give you the option to create custom meta boxes.

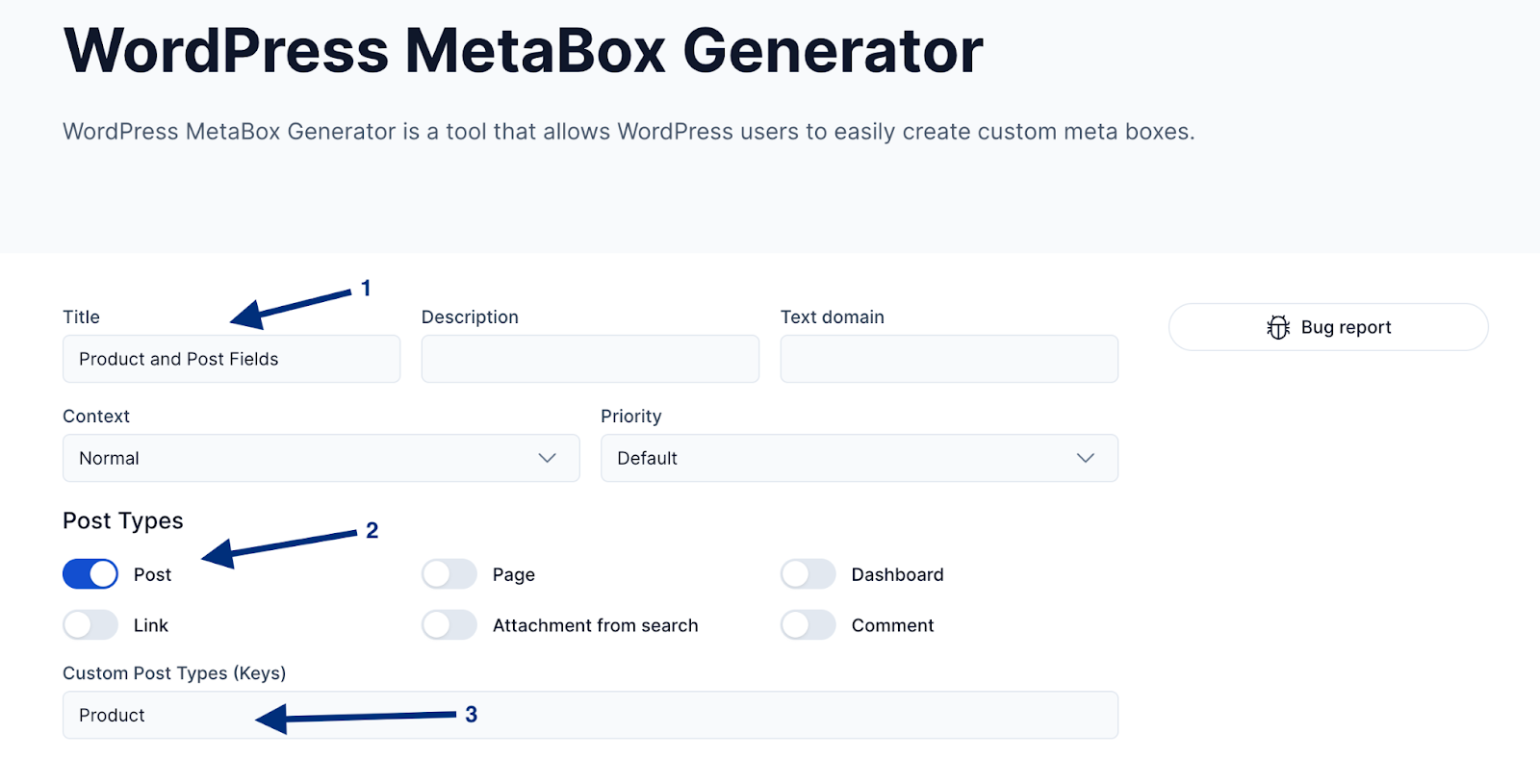
After going in the Meta Box Generator tab then fill up the following information.

As you can see, I’ve added the title ‘Product and Post Fields’. In case of post types, I have enabled only the ‘Post’ option and disabled the rest others.
And for the custom post type, I have gone for ‘Product’. What now?
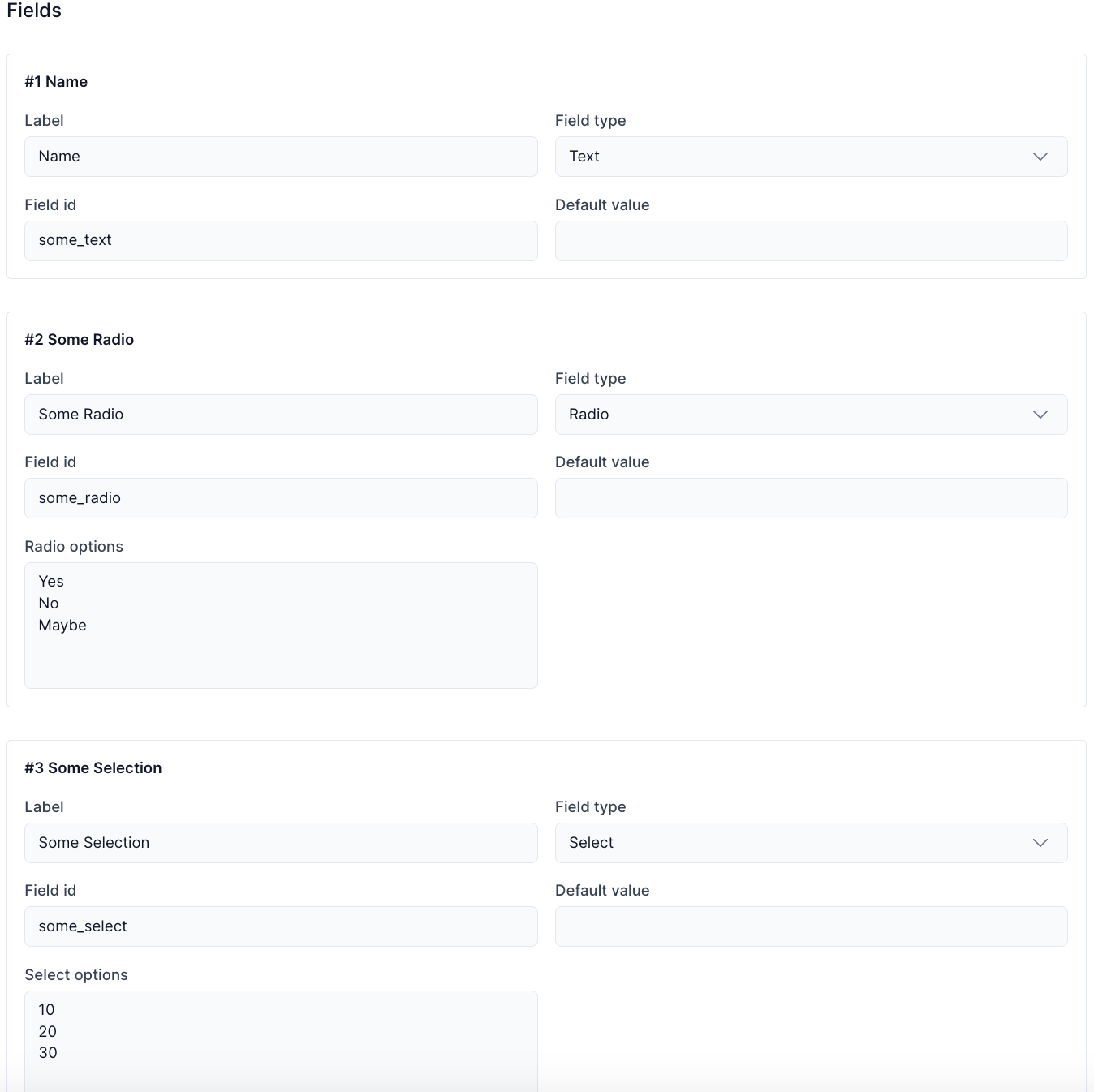
It’s time to fill out some field information. So, go below and fill out the required information.

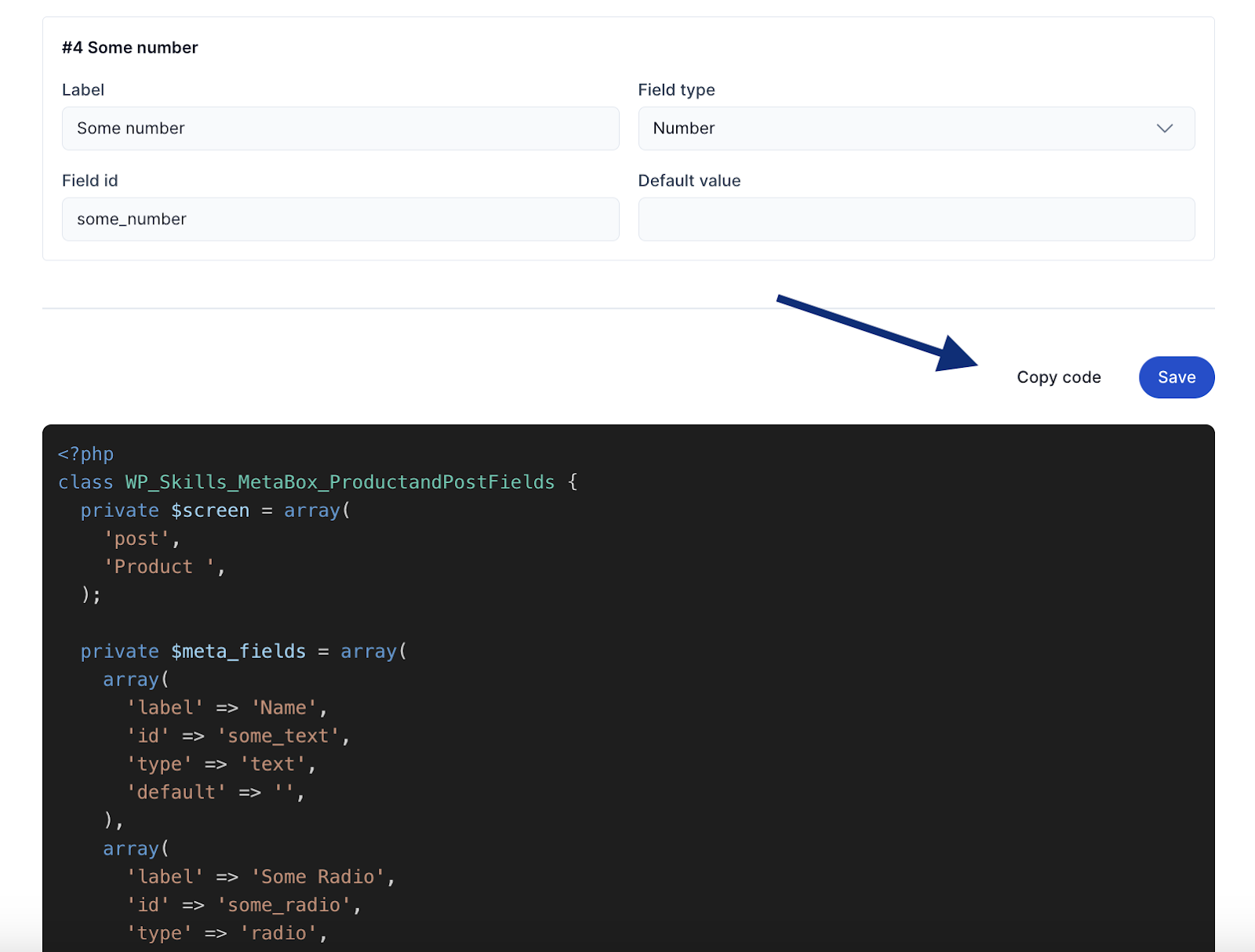
As you can see I have made multiple fields. They also contain different types such as Text, Radio, Select, and Number.
Now, when you drop down a bit you will find the option to copy the code. I’d advise you to always save it for the future.

The main process will start from now. How? Quickly go to your WordPress site profile.
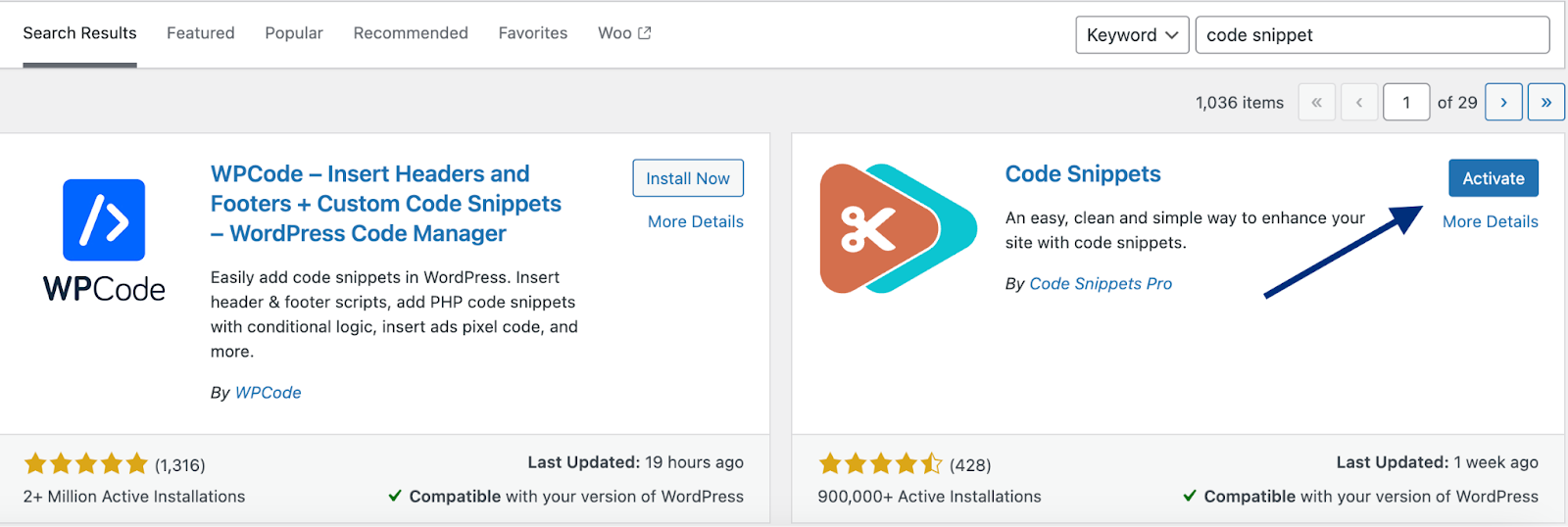
From Plugins > Add New Plugins, you have to install the ‘Code Snippet’ plugin.

It’s necessary to go to the ‘Snippets’ on the left side of your profile. Click on ‘Add new’.

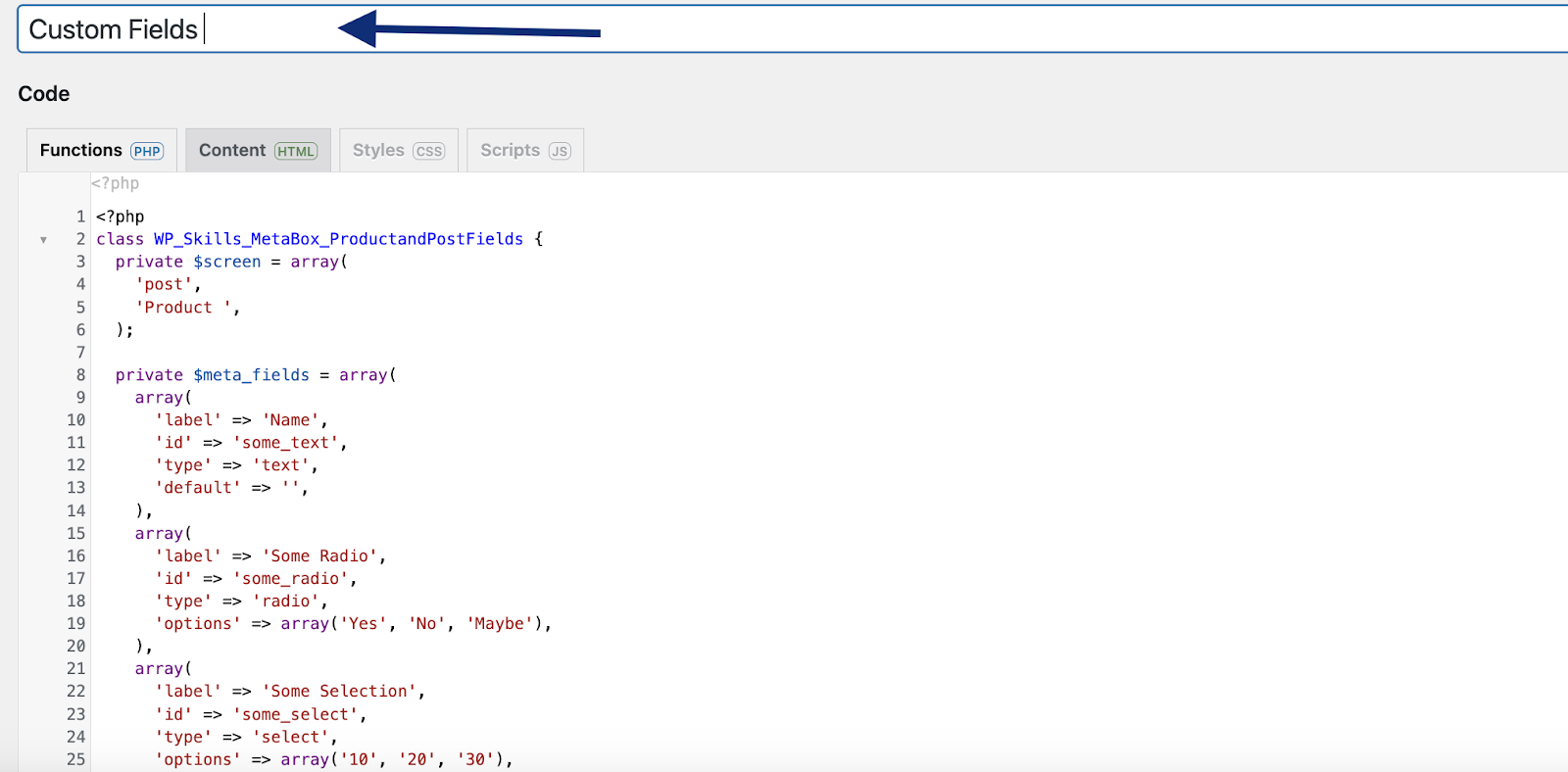
Remember the code you copied? Yes, it is time to use it now. In the following page, you should paste the code you copied.

After you have pasted the code, it’s advisable to add the title. I have gone for the title ‘Custom Fields’.

Done with the title?
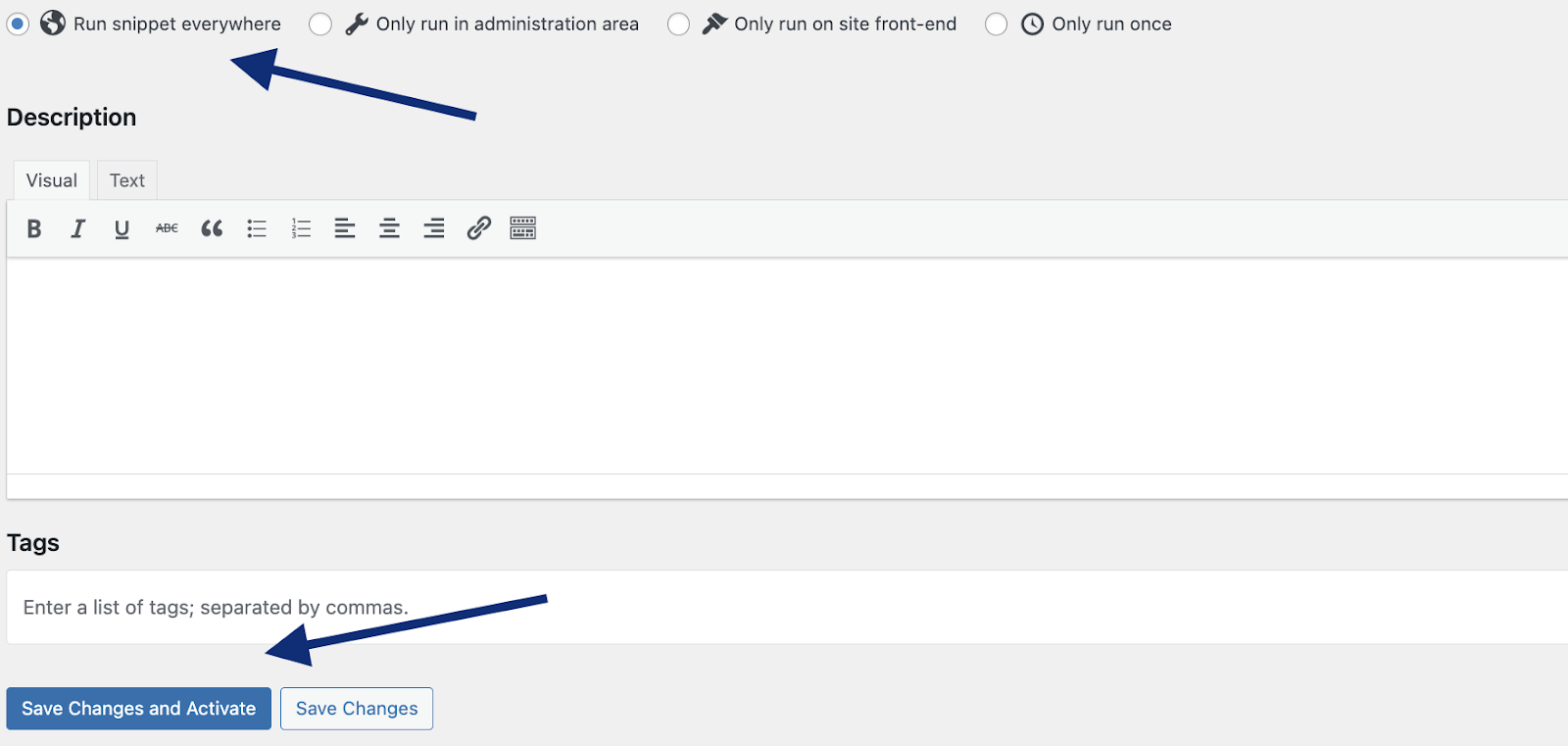
Now, quickly go down to save it. For that, select the ‘save changes and activate option’.
One important reminder! Do not, I repeat do not forget to turn on the option of ‘Run snippet everywhere’.

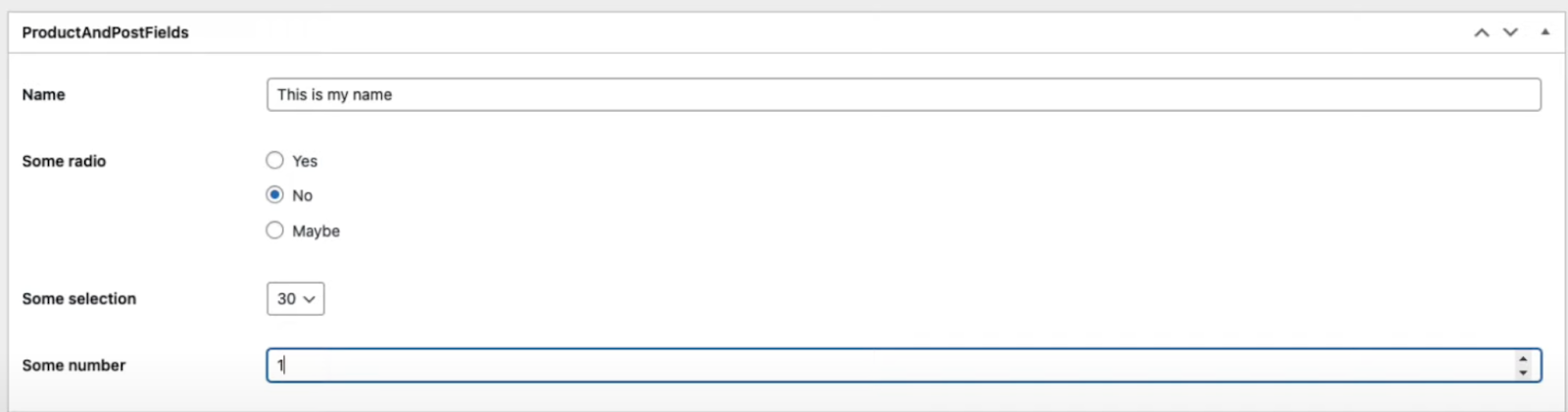
Your job is half done. Go to the products and select one of your products. You will find out that the desired field information is available there.
As you may notice, I have given the name ‘This is my name’. And selected the other options as well.

After providing your required data, remember to update it. You can check it for the posts as well. You will find your desired fields there as well.

Hope you got to learn about adding custom fields to WooCommerce Products programmatically in this way.
Now there are some other things you might need as well such as displaying it, styling it etc. Now to learn about these things you can check this video out-
In summary, adding custom fields to your WooCommerce products offers endless possibilities for tailoring your store to match your unique vision. There is no doubt about that.
And I hope by following these steps, you can create a more personalized shopping experience for the customers and build your dream WooCommerce webshop. Now that you have learned about the process, check out some of the benefits and tips to do it in the best way possible.
WooCommerce Custom Fields vs Attributes: What’s the Difference?
Some people get confused between custom fields and attributes. So, let’s clear it up.
Attributes are basic standard product characteristics provided by WooCommerce itself. Such as size, color, material, etc.
On the other hand, custom fields in WooCommerce let you include special, personalized details for your products that go beyond the regular product feed information.
Both the attributes and custom fields can help you to increase customer satisfaction for your WooCommerce store. So try to get a good idea about both of them.
| Feature | Custom Fields | Attributes |
| 1. Purpose | To put additional pieces of information that can be attached to individual products in WooCommerce such as color picker, checkbox, text area etc. | Standard product characteristics provided by WooCommerce, such as size, color, material etc. |
| 2. Flexibility | Highly flexible, allowing merchants to add unique details or features beyond standard product data. | Limited flexibility as they are predefined and often come with preset data. |
| 3.Customization Options | Allows unique, tailored details for each product, enhancing personalization and uniqueness. | Offers choices within preset categories (e.g., sizes, colors) but less individual customization. |
| 4. Implementation | Requires different plugins or custom development. | Built into WooCommerce. |
| 5. Cost | There might be additional costs if you use paid plugins. | Attributes are included with WooCommerce and do not incur any type of additional costs. |
| 6. Example | Checkbox, Date picker, Text Area. | Id, material, availability etc. |
As you already understand, both the attributes and Custom Fields are necessary. Without the attributes, you cannot generate a product feed in WooCommerce. Again, Custom fields can help you a lot to add personalization data. So, the best thing would be to keep a good idea about both of them.
Why Should You Add Custom Fields to WooCommerce Products?
Custom Fields come with a bunch of benefits. They offer a unique opportunity to personalize product listings, enriching the shopping experience and setting your store apart from the competition.
What else? See for yourself.
1. Enhanced Product Information: Custom fields allow you to include additional details about your products. It is beyond the standard information provided by WooCommerce.
But, how does it help exactly?
It could include technical specifications, care instructions, or any other relevant information that helps customers make informed purchasing decisions.
2. Customizing Product Options: When you add Custom fields to WooCommerce products it enables you to offer a wider range of options for your products. Such as size variations, color choices, or additional features.
This level of customization caters to diverse customer preferences, increasing the likelihood of satisfying their specific needs.
Example: Implementing a “Color Picker” custom field for clothing items. It will allow the customers of your store to choose their preferred color from a range of options and ensure they find the perfect style to match their preferences.
3. Increased Conversion Rates: Clear and comprehensive product information, facilitated by custom fields, can lead to higher conversion rates. Why, you ask?
When customers have all the information they need at their fingertips, they are more likely to make a purchase with confidence.
4. Saving Time: Custom fields simplify your WooCommerce store management, helping you save time. By gathering all relevant product details in one place, they make it easy to organize and update information whenever necessary.
This means less time spent searching for and updating product data. With custom fields, you can quickly find and edit product information, ensuring your store stays up-to-date without hassle.
5. Helps to get Better Ranking: By using custom fields for WooCommerce products, you get to add a lot of important information to the products. And I’d suggest you include relevant keywords and descriptive information in custom fields.
It improved the search engine optimization (SEO) of my product pages in the past. So try it out, and I believe it will bring good results for you as well.
6. Adaptability: Your business won’t always stay at one place I believe. It will definitely grow and change.
As your business grows and evolves, custom fields provide the flexibility to adapt your product listings to changing market demands and customer preferences.
You can easily modify or add new custom fields as needed, ensuring your WooCommerce store remains relevant and competitive over time.
7. Building a Brand: Custom fields allow you to differentiate your products from competitors and reinforce your brand identity.
You can highlight the following things-
- unique selling points,
- showcase brand values,
- or add special touches
It will undoubtedly reflect your brand personality, helping you stand out in a crowded marketplace. Apart from this, you can always use different WooCommerce marketing plugins to build a brand.
In short, adding custom fields to your WooCommerce products brings many advantages. By using these tools well, you not only make shopping better for your customers but also run your store more smoothly and grow your business more effectively. So, try your best to properly use the custom fields.
Best Tips and Practices for Adding Custom Fields to WooCommerce Products
You already know the process and importance of custom fields in WooCommerce. Now, have a look at some of the best tips and practices to help you make the most of custom fields:
1. Plan Your Custom Fields Strategically: Before diving into adding custom fields, it’s always a good thing to take the time to plan out your strategy.
You can align these custom field strategies with your entire ecommerce marketing strategy as it will help you to gain more customers and impress them with different customizations.
So, identify the specific information you need to collect or display on your product pages and how it aligns with your business goals and customer preferences.
2. Choose the Right Field Types: WooCommerce offers various field types, such as text, checkboxes, dropdowns, and more.
That is why you should select the appropriate field types based on the type of information you’re collecting and how you want it to be presented to customers.
Try to plan everything out before launching your ecommerce website. It will help you in the future to organize everything in a perfect way.
3. Keep It Simple and Relevant: Avoid overwhelming your customers with too many custom fields. A lot of people do it but it is not a wise thing to do.
So, what should you do?
Stick to essential information that adds value to the shopping experience and helps customers make informed decisions.
4. Test Your Custom Fields: Before making custom fields live on your website, thoroughly test them to ensure they function correctly across different devices and browsers. Not only the custom fields, you can always use different types of plugins to Improve Your Product Page’s Functionality.
5. Stay Updated and Secure: Regularly update your WooCommerce and custom field plugins to the latest versions to ensure compatibility, security, and performance enhancements.
Additionally, implement security measures to protect sensitive customer data collected through custom fields.
6. Seek Professional Support When Needed: This is something that I always do.
If you encounter complex customization requirements or technical challenges, don’t hesitate to seek assistance from WooCommerce experts or developers.
It will help you to keep the entire website in good shape and their advice can help a lot in the long run.
By following these best tips and practices, you can effectively use custom fields to enhance the functionality, usability, and overall success of your WooCommerce store.
Frequently Asked Questions (FAQs)
Answer: The ACF plugin is available in two versions: free and PRO. The free version is fully equipped with most of the essential field types you will need most of the time for building your website.
However, if you decide to use the Pro version then you can have a look at the price:
Answer: The Challan Pro is undoubtedly the best plugin to add custom fields in WooCommerce invoices.
Answer: Yes, custom fields can be displayed on the front end of your WooCommerce store alongside your product information.
Answer: The Gallery field offers a user-friendly interface designed for organizing and managing a group of attachments seamlessly.
Final Thought
That’s pretty much it! Hope you have a clear understanding of the process of how to add custom fields to WooCommerce products.
Using a plugin always seems to be the easier method. But hey, go through both of the methods again and choose the method you think you’ll be able to use best. Have a look at the benefits and tips section to implement the custom fields in the best way possible. Till then, have a successful eCommerce journey!
